图形化的checkbox,使用只需要下面一行代码:
$('input[type=checkbox]').checkbox();
cls: checkbox wrapper class (default: jquery-checkbox)
empty: path/filename of "empty"(1x1 transparent) image (default: empty.png)
示例:
$('input[type=checkbox]').checkbox({
cls:'jquery-safari-checkbox',
empty: 'http://www.yoursite.com/images/empty.gif'
});
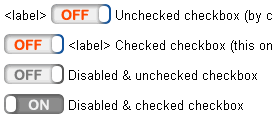
效果如下:

-
jQuery操作复选框checkbox技巧总结 设置选中、取消选中、获取被选中的值、判断是否选中等 一、checked属性定义 先了解下input标签的checked属性: 1、HTML <input> checked 属性 ◆ 定义和用法 checked 属性是一个布尔属性。 checked 属性规定在页面加载时应该被预先选定的 <input> 元素。 checked 属性适用于 <inp
-
使用 jquery 操作 checkbox ,相关方法如下 1、设置 checkbox 选中 使用 prop("checked", true) 方法 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script src="js/jquery-3.2
-
本篇教程介绍了jQuery教程之jQuery checkbox(选中和取消选中事件on),希望阅读本篇文章以后大家有所收获,帮助大家对jQuery的理解更加深入。 < $("#btn_Company").attr("disabled", "disabled"); $("#agency").on("change", function () { //点击之后如果变成打钩时触发 if ($(this).
-
想通过JQuery来check或者uncheck页面上的checkbox控件,我们可能会想到用下面的代码: $('#chk-all').on('click', function(){ var checked = $(this).is(':checked'); $("input[type='checkbox'][name='chk-att']").attr('checked'
-
HTML代码: <input name='is_show' type='checkbox' value="0" checked /> 显示 <input name='is_show' type='checkbox' value="1" /> 隐藏 JQuery代码: // checkbox 点击事件 $("input[name='is_show']").click(function() {
-
<div> <span>全选/全不选</span> <input type="checkbox" id="check_all_or_none" value="全选">
-
jquery判断checked的三种方法: .attr('checked); //看版本1.6+返回:”checked”或”undefined” ;1.5-返回:true或false .prop('checked'); //16+:true/false .is(':checked'); //所有版本:true/false//别忘记冒号哦 jquery赋值checked的几种写法: 所有的jquer
-
1 2 3 4 $( "#checkboxbrand input[type='checkbox']" ).on( 'click' ,function(){ alert( "asdsad" ); }) 1 checkboxbrand 下面有动态给checkbox 当翻页的时候,以上方法点击复选框不会触发事件 1 2 3 4 $(
-
本文转载自:http://www.wufangbo.com/jquery-pan-duan-checked/ jquery判断checked的三种方法: (取值) .attr('checked): //看版本1.6+返回:”checked”或”undefined” ;1.5-返回:true或false .prop('checked'): //16+:true/false .is(':check
-
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到教程。 jquery判断checked的三种方法: .attr('checked); //看版本1.6+返回:”checked”或”undefined” ;1.5-返回:true或false .prop('checked'); //16+:true/false .is(':checked')
-
jquery的对元素的取值有prop()和attr()方法,但对于CheckBox的取值比如要取其true或者false值,则只能用prop()方法,用attr()是取不到值的。 例如: <input id="chke1" type="checkbox" /> <input id="chke2" type="checkbox" checked="checked" /> $("#chke1"
-
方法一: if ($("#checkbox-id")get(0).checked) { // do something } 方法二:最佳 if($('#checkbox-id').is(':checked')) { // do something } 方法三: if ($('#checkbox-id').attr('checked')) { // do something
-
1、全选 $("#btn1").click(function(){ $(“input[name=‘checkbox’]”).attr(“checked”,“true”); }) 2、取消全选(全不选) $("#btn2").click(function(){ $(“input[name=‘checkbox’]”).removeAttr(“checked”); }) 3、选中所有奇数 $("#btn
-
最近在用javascript的时候发现网上实现checkbox单选的代码都已经过时了。 用着几年前的代码发现根本不行了 原因是jquery api已经更改 http://api.jquery.com/prop/ 这里是新的代码 $(function(){ $(":checkbox").each(function(){ $(this).click(funct

