Xray 是 Atom 团队开发的一个新的基于 Electron 的文本编辑器 Xray ,目前正处于试验阶段。该项目结合了团队在 Atom 上四年的开发经验,目标是构建一个高性能、高可扩、高兼容、跨平台、适用于任何 Web 应用的文本编辑器。
特性
-
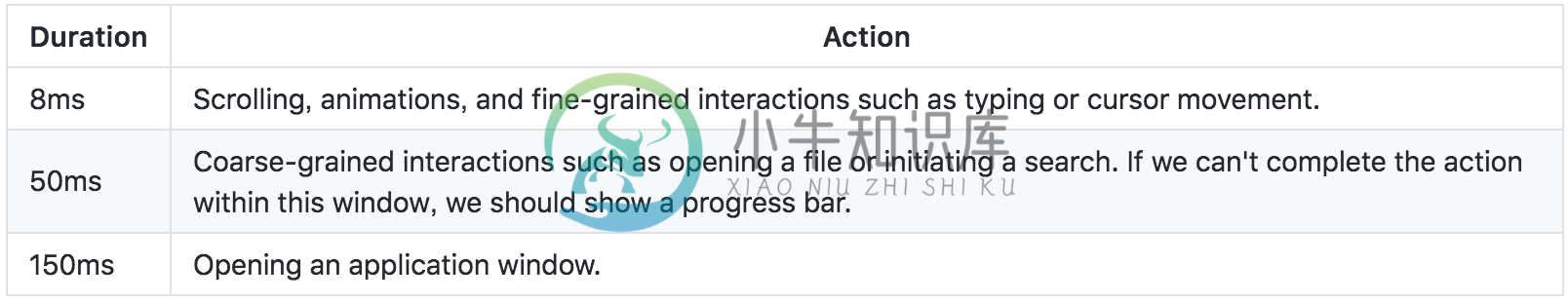
高性能 —— 轻量且响应迅速

-
高可扩 —— 公开方便且功能强大的 API ,使开发者能够控制自己的工具。
-
高 Web 兼容性
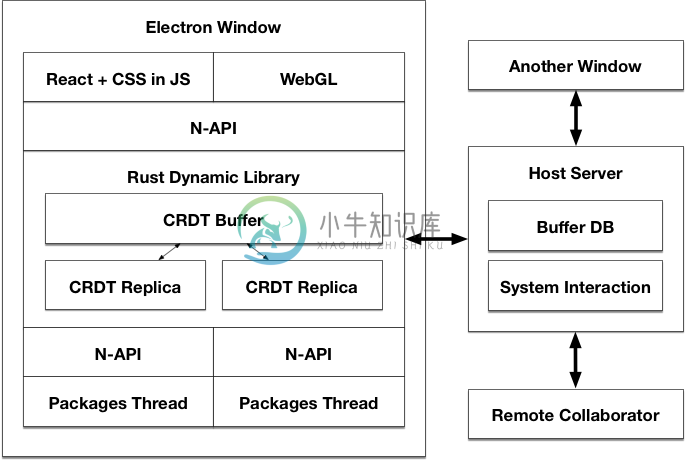
架构

-
xray了解 一、xray是什么? xray 是一款功能强大的安全评估工具,由多名经验丰富的一线安全从业者呕心打造而成。 二、xray的特性 检测速度快。发包速度快; 漏洞检测算法高效。 支持范围广。大至 OWASP Top 10 通用漏洞检测,小至各种 CMS 框架 POC,均可以支持。 代码质量高。编写代码的人员素质高, 通过 Code Review、单元测试、集成测试等多层验证来提高代码可靠
-
Xray 与 V2Ray 完全类同,跟 V2Ray 一样,是一个网络代理工具,通过使用特定的中转服务器完成数据传输,是 V2Ray 的进化版本,并完全兼容 V2Ray。 ............................................. Xray 项目已经确定独自运作,根据测试数据,服务端 direct + 客户端使用 splice 后性能比 VLESS 裸奔还要强上一倍,
-
我想更改编辑文本下面的蓝色,我不知道它是什么属性。 我试着用不同的背景色,但没用。 我在下面附上了一张图片:
-
目前,我正在创建基于Eclipse4的RCP应用程序,它有部分(视图和编辑器)。我想添加一个基于GEF的图形编辑器。但是没有找到任何关于Eclipse4和GEF的教程。 目前,我也看到了GEF4,但它的渲染引擎是JavaFX。我不应该使用GEF4,因为我必须提供图形编辑器和不同部分之间的拖放功能。
-
本文向大家介绍python基于Tkinter库实现简单文本编辑器实例,包括了python基于Tkinter库实现简单文本编辑器实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了python基于Tkinter库实现简单文本编辑器的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的Python程序设计有所帮助。
-
本文向大家介绍基于jquery实现可定制的web在线富文本编辑器附源码下载,包括了基于jquery实现可定制的web在线富文本编辑器附源码下载的使用技巧和注意事项,需要的朋友参考一下 今天给大家介绍一款非常棒的WEB在线富文本编辑器——UMeditor,它是由百度web前端研发部开发所见即所得富文本web编辑器UEditor演变的迷你版编辑器,具有轻量,可定制,注重用户体验等特点,允许自由使用和修
-
Django集成UEditor (封装成应用) 百度富文本编辑器 http://ueditor.baidu.com/website/ 使用效果 测试环境 ubuntu 16.04 python3.5.2 django1.11.7 目前测试解决了出现的以下两个问题,都是python版本问题 error1 # name 'file' is not defined controller.py 68行
-
JOE ( Joe's Owner Editor) 是一个非常著名的基于 Linux 控制台下的文本编辑器
-
我想在用户在EditText中键入文本时将文本放入我的应用程序中的某个字符串中,并使用它来生动地在活动上显示它(在不同的视图中...) - 就像谷歌的实时/即时搜索工作一样...
-
本文向大家介绍详解Vue基于vue-quill-editor富文本编辑器使用心得,包括了详解Vue基于vue-quill-editor富文本编辑器使用心得的使用技巧和注意事项,需要的朋友参考一下 vue-quill-editor的guthub地址 ,现在市面上有很多的富文本编辑器,我个人还是非常推荐Vue自己家的vue-quill-deitor,虽然说只支持IE10+,但这种问题,帅给别人吧! 那

