mermaid 美人鱼, 是一个类似 markdown,用文本语法来描述文档图形(流程图、 时序图、甘特图)的工具,您可以在文档中嵌入一段 mermaid 文本来生成 SVG 形式的图形 比如插入下面的代码
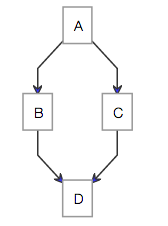
graph TD; A-->B; A-->C; B-->D; C-->D;
生成对应图:

-
About Mermaid 关于美人鱼 Mermaid lets you create diagrams and visualizations using text and code. Mermaid允许您使用文本和代码创建图表和可视化效果。 It is a JavaScript based diagramming and charting tool that renders Markdown-i
-
mermaid安装 我安装的是mermaid@9.4.0版本 npm install mermaid #yarn add mermaid 完整案例 <template> <div> <h2>流程图设计</h2> <div class="mermaid" ref="mermaid"></div> </div> </template> <script> import merm
-
设置 在NexT主题下,需要进入NexT主题配置_config.yml搜索mermaid并且打开功能开关 相关mermaid文件位于\themes\next\layout\_third-party\tags mermaid theme位于 在Markdown的Fontmatter中加入mermaid: true 入门 最简单的流程图 1 2 3 4 5graph TD; A-->B; A-->C;
-
官方文档 说明 类型 名称 对应的语法 流程图 flowchart 时序图 sequenceDiagram 甘特图(进度图) gantt 类图 classDiagram 状态图 stateDiagram 饼图 pie 方向 一般流程图需要方向 方向 对应的意思 TB 从上到下 LR 从左到右 节点以及节点形状 节点形状 对应的语法 圆形 ((…)) 方形 默认或者[…] 圆角矩形 ([…]) 菱形
-
graph TD; A-->B; A-->C; B-->D; C-->D; 转载于:https://www.cnblogs.com/xintiao9/p/11327596.html
-
Created with Raphaël 2.2.0 开始 我的操作 确认? 结束 yes no
-
https://raw.githubusercontent.com/ipfs/ipfs-docs/main/docs/concepts/ipns.md mermaid之subgraph的使用 第一步:我们把组件画好 graph TB Record>"IPNS Record"] subgraph Routing Publisher Resolver
-
【这是一篇用chatgpt生成的文章】 Mermaid 是一种流程图、时序图、甘特图等的绘制工具,它的语法类似 Markdown,非常容易上手。以下是系统学习 Mermaid 语法的步骤: 1.了解 Mermaid 的基本语法结构:Mermaid 的语法结构由关键字、描述信息和节点组成,其中节点可以是流程、时序等不同类型的图形元素。 2.学习 Mermaid 的流程图语法:Mermaid 的流程图
-
1.状态转换图 \(转义用)```mermaid stateDiagram-v2 s1 --> s2: trasist \(转义用)``` trasist s1 s2 2.时序图 \(转义用)```mermaid sequenceDiagram s1 -->> s2: trasist \(转义用)``` s1 s2 trasist s1 s2
-
有人可以给我解释一下为什么会有关于JSX的描述 https://www.typescriptlang.org/docs/handbook/jsx.html和https://facebook.github.io/jsx/ 将jsx描述为JSX“一种可嵌入的类似XML的语法”?,xml编译器功能不仅由巴贝尔反应预设和反应提供,而且不是由JSX本身提供的? https://jsx.github.io/
-
是否可以在openapi3.0 / swagger中将内联图像渲染为描述文本等的一部分?在查看规范时,我所能找到的只是在请求示例中链接到图像的能力,特别是。我想要的是能够在我的 API 的介绍性文本中包含图表等,类似于 markdown 等。例: 有这样的可能吗?
-
在玻璃鱼网里。xml您链接了doctype描述文件,如http://glassfish.org/dtds/glassfish-web-app_3_0-1.dtd. 当我们的应用程序被部署时,这是由glassfish下载和解析的。glassfish.org不可用了,所以我们改成了http://glassfish.java.net,但即使这样也不可用了。有人知道,在哪里可以找到dtd吗? 也许我们可以
-
文件描述符 Linux很重要的设计思想就是一切皆文件,网络是文件,键盘等外设也是文件,很神奇吧?于是所有资源都有了统一的接口,开发者可以像写文件那样通过网络传输数据,我们也可以通过/proc/的文件看到进程的资源使用情况。 内核给每个访问的文件分配了文件描述符(File Descriptor),它本质是一个非负整数,在打开或新建文件时返回,以后读写文件都要通过这个文件描述符了。 应用 我们想想操作
-
文件描述符接口 函数 int fd_new (void) 分配文件描述符 struct dfs_fd * fd_get (int fd) 获取文件描述结构 void fd_put (struct dfs_fd *fd) 放置文件描述符 int fd_is_open (const char *pathname) 判断文件是否已被打开 int select (
-
1.001自定义托盘菜单界面.zip 1.002迅雷悬浮窗右键快捷菜单.zip 1.003渲染进程内实时在线或离线提示.zip 1.004系统托盘闪烁图标提示用户示例.zip 延伸拓展: 如果API中所列功能无法满足你的需求时,chrome-app-samples是你最好的选择. 多平台支持: 众所周知,目前的Electron主要支持桌面版系统的跨平台,例如Win,Linux,MacOS.并不支持
-
问题内容: 我正在使用docx4j读取Word文档的内容。 core.xml有一个标签,我想在正在阅读的文档中对其进行修改。 最好的方法是什么?我是否必须阅读文档的全部内容并使用docx4j创建一个新文档并更改标签,或者是否可以仅更改标签而不修改和/或阅读->复制文档的内容? 问题答案: 有关如何获取核心道具部分的信息,请参阅第64行的DocProps.java示例。 然后是这样的: 然后修改该列
-
IndexController重写getDocRemark()方法 @Override protected String getDocRemark() { return "文档描述,支持html标签<br>"; }

