common-validator.js 是一个Web前端通用验证器。此次发布的2.0版本在1.0的基础架构上做了全新的调整,希望能通过这个JS验证器小组件为我们码农们提供微小的帮助。



该版本的主要新特性包括:
- 启用创建Validator方式,不再使用旧的静态方式。
- 加入多模式验证规则。既支持添加模式,也支持FORM表单模式,还支持两种模式共存。
- 简化添加模式,以简化开发和节省代码。
- 加入子验证嵌套模式模式。
- 支持多风格错误信息提示。
- 去掉批量删除同类验证模式。
-
/** * 自定义校验 */ import moment from 'moment' const CommonValidator = { data() { return { countReg: /^\d{ 1,}?$/, moneyReg: /^\d{ 1,}?(\.\d{ 0,2})?$/ } },
-
V2.1在V2.0的技术上做了部分参数的优化,并修正了部分bug。修改记录: 1、优化长度验证的参数,将minLength修改为min,maxLength修改为max,并向前支持(原参数依然保留)。 //以前需要这样: #addMaxLength({ id: "address", title: "联系地址", maxLength: 20, msgArgs: "20" });
-
前置知识 在FastAdmin框架学习-后台加载流程理解 中已经说到后台的前端文件加载流程,即访问一个功能控制器时,默认会使用default.html文件作为view的布局模板。而在default.html中又有{include file="common/script" /}语句去加载前端的js文件,common/script.html文件中只有一条语句: <script src="__CDN_
-
使用commons-validator.jar校验框架时,有如下几个通用配置: 1)增加校验资源。 2)利用ValidatorPlugIn加载校验资源。(struts-config.xml) 3)ActionForm使用ValidatorForm的子类。 一、基本校验 <1>Struts的ActionForm必须是ValidatorForm的子类:
-
一、安装 npm i --save class-validator class-transformer class-validator 用于入的数据验证 class-transformer 用于数据格式的转换 二、使用 在main.js 开启一个全局管道 其他验证api查看 class-validator文档 import { NestFactory } from '@nestjs/core';
-
Commons-Validator(一) Commons -Validator包用来把验证规则程序提取出来,以供重复使用。这个包可以使用在Struts中,也可以独立的应用在任何其它的应用中。用户可以通过 java类的方式自定义验证方法,也可以在配置文件中通过正则表达式配置验证方法。它不但支持服务器端的验证,客户端的验证也支持,具体需要使用tag把 相应的js方法写入相应的页面中。 一、
-
以下是一些class-validator库中常用的验证器列表,包括30个常用验证器: IsOptional 检查给定值是否为空(=== null, === undefined) ,如果是,则忽略属性上所有验证程序 IsDefined: 检查值是否已定义 IsString: 检查值是否为字符串 IsNumber: 检查值是否为数字 IsBoolean: 检查值是否为布尔值 IsDate: 检查值是否
-
现在使用Eclipse3.7及以后的版本的时候,加入jQuery文件会报错,上面显示一个小小的红色X,虽然这个并不会影响项目的运行,但是这个却会影响到开发人员的心情,看这总是很不爽,怎么样才能解决呢。很简单,首先我们先分析下造成这种情况的原因吧,如果你是个心细的人,去研究一下项目中的.project文件,你会发现有这样一段代码,如图: shoesWeb org.eclipse.jdt.core.j
-
前言 由于大部分移动端的组件库都不提供表单校验,因此需要自己封装。目前,使用较多的是async-validator和vee-validator。其中,elementUI组件库提供的表单验证也是基于async-validator,vee-validator是一种基于vue模板的轻量级校验框架。可以根据项目的需求,自行选择合适的方案。本文主要讨论的是vee-validator校验方案。 表单校验的封装
-
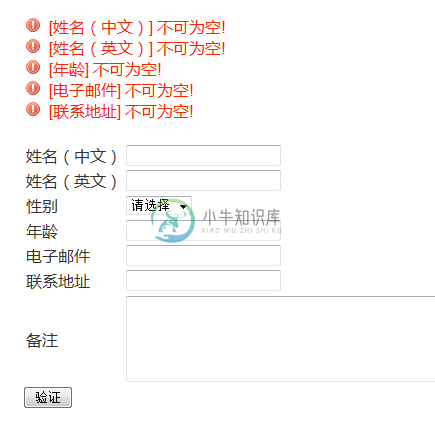
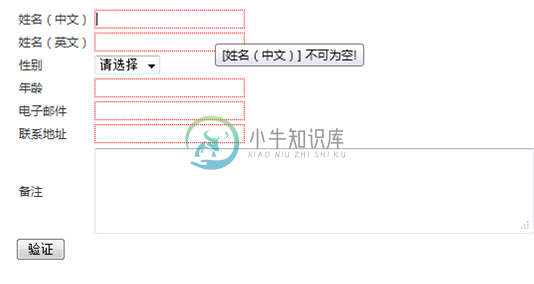
一款前台验证的JS组件,详细请下载附件了解。 通过 Validator.addCheckXXX(?) 函数进行添加验证,参考 addCheckNotBlank 通过 Validator.removeXXX(?) 函数进行移除某栏位的验证,参考 removeCheckNotBlank 通过 Validator.clearXXX() 函数进行删除某种类类别的所有验证,参考 clearCheckNotB
-
Note: This doc is for 1, not current version 注意: 以下文档是针对版本1的, 不适用于当前版本 vue-data-validator A validator for Vue.js 2.0. It bases on data instead of html. With common rules. Vue.js 2.0的数据验证插件,规则不写在模板里而是代
-
Bootstrap-Validator验证插件 在做web项目的时候,表单数据验证是再常见不过的需求了,友好的错误提示能增加用户体验,提高程序稳定性。 相关的文档: http://bootstrapvalidator.votintsev.ru/getting-started/ https://www.cnblogs.com/landeanfen/p/5035608.html https://www
-
joi 参数验证 Imagine you have an e-commerce website and you’re allowing users to create accounts using their name and email. You want to make sure they sign up with real names, not something like cool_dud
-
简介 Commons -Validator包用来把验证规则程序提取出来,以供重复使用。可以独立的应用在任何其它的应用中。用户可以通过 java类的方式自定义验证方法,也可以在配置文件中通过正则表达式配置验证方法。它不但支持服务器端的验证,客户端的验证也支持,具体需要使用tag把 相应的js方法写入相应的页面中。 示例 public static void main(String[] arg
-
一、在main.ts import { NestFactory } from '@nestjs/core'; import { SwaggerModule, DocumentBuilder } from '@nestjs/swagger'; import { AppModule } from './app.module'; import { ValidationPipe } from '@nest
-
我有带有azure ad b2c的前端(https://github.com/Azure-Samples/ms-identity-b2c-javascript-spa)。用户登录后,azure AD返回SPA令牌。我使用此访问令牌调用springbooapi。 我的springboot应用程序如何验证acess令牌并使用此令牌从azure ad b2c获取用户信息。 谢谢
-
问题内容: 进行客户端或服务器端验证哪个更好? 在我们的情况下,我们正在使用 jQuery和MVC。 在我们的视图和控制器之间传递的JSON数据。 我所做的许多验证工作都是在用户输入数据时对其进行验证。例如,我使用该事件来防止文本框中的字母,设置最大字符数,并且该数字在一定范围内。 我想更好的问题是,与客户端相比,进行服务器端验证是否有任何好处? 真棒的答案大家。我们拥有的网站受到密码保护,并且用
-
vue2中有验证码组件吗?
-
因此,为了实现这个逻辑,我认为我需要在客户端验证JWT令牌。Q1,这是一个明智的做法吗。 Q2,我正在使用的库似乎需要一个公钥才能使用它的函数。我似乎没有公钥,只有一个秘密,这是我刚刚编造的,所以它不是用一对生成的。我的公钥从何而来,或者是否有另一种方法来验证我的令牌而不使用此方法? 这一切似乎应该是显而易见的,我错过了一些东西,所以很抱歉,如果这是一个愚蠢的问题,但我似乎找不到答案?
-
本章节记录了使用Scrapy的一些实践经验(common practices)。 这包含了很多使用不会包含在其他特定章节的的内容。 在脚本中运行Scrapy 除了常用的 scrapy crawl 来启动Scrapy,您也可以使用 API 在脚本中启动Scrapy。 需要注意的是,Scrapy是在Twisted异步网络库上构建的, 因此其必须在Twisted reactor里运行。 另外,在spid
-
如何从前端验证所有的字段我这里有4个字段,我写了一个模糊的函数,我该如何进行呢 导入反应,{组件}从“反应” 类Signup扩展组件{ } const mapStateToProps =(state)= 1 } const mapDispatchToProps=(调度)= } 导出默认值(注册屏幕)
-
使用用户证书验证 SSH (服务端) 在以安全为前提下要保障可靠性、可控性和一致性是非常复杂的。我们可以利用 SSH 又或者说 OpenSSH 来替代所依赖的中央身份验证(比如 LDAP 或者 Kerberos) 除了 通过 PIV 和 PKCS#11 验证 SSH 之外,还可以增加远程 SSH 验证的安全性。Facebook 和 Yahoo 已经更换使用 SSH 用户证书来避免中心认证系统宕机。
-
问题内容: 我正在使用php来验证google REcaptcha ..就后端验证而言,如果验证码未提交并且完成的用户存储在数据库中,但是当我将其与jquery连接时出现主要问题,则会给出错误提示。 ..问题是,即使验证码在后端经过验证,每次也总是发出错误“您缺少的验证码”,请帮帮我,如果有错,请原谅我.. !! 这里gose .php 文件 这是引导中的gose .html 文件 这里是主要的

