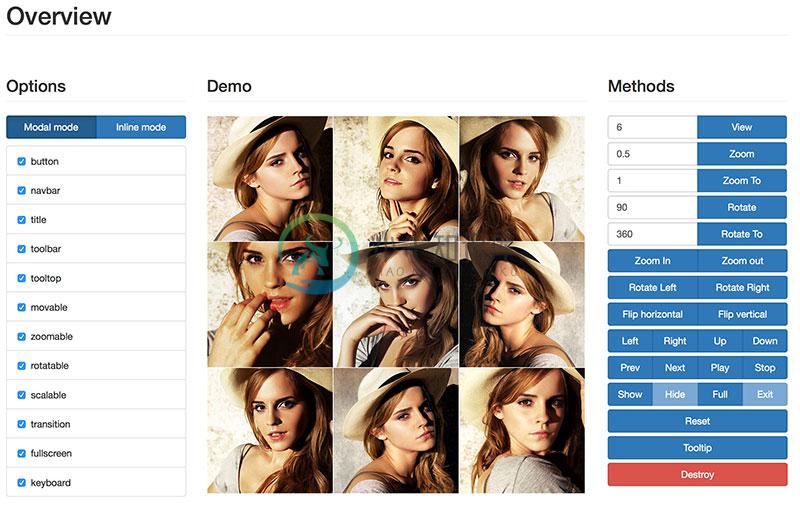
Viewer 是一款强大的 jQuery 图像浏览插件。
在线演示:http://fengyuanchen.github.io/viewer/

主要功能:
-
支持选项
-
支持方法
-
支持事件
-
支持触摸
-
支持移动
-
支持缩放
-
支持旋转
-
支持键盘
-
跨浏览器支持
使用:
<!-- a block container is required --> <div> <img class="image" src="picture.jpg" alt="Picture"> </div> <div> <ul class="images"> <li><img src="picture.jpg" alt="Picture"></li> <li><img src="picture-2.jpg" alt="Picture 2"></li> <li><img src="picture-3.jpg" alt="Picture 3"></li> </ul> </div>
-
说明 viewer.js 是一款强大的图片查看器,像门户网站一般都会有各自的图片查看器,如果您正需要一款强大的图片查看器,也许 Viewer.js 是一个很好的选择。 引入文件 JS版本 <link rel="stylesheet" href="css/viewer.min.css"> <script src="js/viewer.min.js"></script> JQ版本 <link rel
-
Viewer.js JavaScript image viewer. Homepage Viewer as jQuery plugin Table of contents Features Main Getting started Keyboard support Options Methods Events No conflict Browser support Contributing Ver
-
viewer.js简单使用方法,更详细的文档用法可看这里:http://www.dowebok.com/192.html <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" type="text/css" h
-
最近有个需求是前台页面要求带缩略图的图片的查看,也试过一些插件,比如:slick-carousel; layui等 但是有些插件js和底层js冲突,无法使用,然后发现用Viewer插件的挺多,就决定使用这个。 Viewer.js 是一款强大的图片相册插件,底部有缩略图列表可切换。 关于viewer.js的参考文档:viewer.js参考文档 支持移动设备触摸事件 支持响应式 支持放大/缩小 支持水
-
不需要依赖jQuery.js,只需要导入viewer.js和viewer.css文件即可。 插件GitHub地址:https://github.com/fengyuanchen/viewerjs 示例代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>view
-
基本的使用可以查看demo和文档 https://github.com/fengyuanchen/viewerjs https://fengyuanchen.github.io/viewerjs/ 这里只说我使用过程中遇到的两个问题 1.动态加载的图片无法查看 针对这个问题,可以使用update()方法来更新,将新加载的图片放到viewer实例中,注意是在新的标签写到页面后调用。 2.限制哪些图片
-
我是歌谣 放弃很容易 但是坚持一定很酷 微信公众号关注前端小歌谣 日常分享前后端知识 前言 最近涉及一个移动端项目 需要把其中的图片变成可预览的图片 听学弟说 可以利用viewer进行实现 首先 我们需要做的就是先写一个简单demo 先实现其中的效果 实现效果 在这里插入图片描述 代码 <!doctype html> <html lang="en"> <head> <meta ch
-
1.导入viewer.js和viewer.css文件 <link href="<%=request.getContextPath()%>/viewjs/viewer.min.css" rel="stylesheet" /> <script src="<%=request.getContextPath()%>/viewjs/viewer-jquery.min.js"></script> <scrip
-
记录贴。介绍图片预览插件用法防止以后用到。下面这网址对view.js上手较快 传送门:http://www.dowebok.com/demo/192/index4.html 下面我记录下比较关键的步骤 <--引入重要库--> <link rel="stylesheet" href="../static/css/viewer.min.css"> <script src="../static/js/v
-
安装 npm install viewerjs 引入 import Viewer from 'viewerjs' import 'viewerjs/dist/viewer.css' html <img :src="url" @load="loadImg" :id="img"/> js loadImg () { this.$nextTick(() => { const Viewer
-
浏览图像 可从已登录至频道的网页接收数据,并播放图像。 使用操作接口 播放幻灯片秀
-
浏览图像 选择相片时,会显示以下的图标。 摄影机 连接PSP™专用摄影机(选购品)后,可拍摄静止图像或影像。 Memory Stick™ 可浏览保存于Memory Stick™的图像。 主机内存 可浏览保存于主机内存的图像。 相机图像 可浏览支持Memory Stick™之数码(数字)相机所拍摄的图像。 (文件夹) 仅于存在使用计算机新建之文件夹时显示。 (图像档案) 可浏览保存于Memory
-
问题内容: 我用viewpager类来显示图像集,而不是画廊类作为其弃用,定制它通过使用下面的代码来显示文本,问题是显示所有图像相同的文字,什么IM试图得到的是: 不同的文本每个 解释它的 图像 ,假设我们有5张图像,它必须有5个不同的文本,每个文本都描述其图像。 任何建议将不胜感激,谢谢 代码: ImagePager ImagePagerAdapter activity_main.xml cus
-
我使用数组/循环从一个名为gallery(Wordpress)的自定义字段获取图像。检索到的图像未调整大小,这意味着它们的最大宽度为150px,最大高度为150px。现在我想知道如何自动让这些图像适应浏览器的大小。Chrome做得很好,但IE和FF做不到。当我设置img{width:100%;}调整大小是可行的,但是图像本身的大小是错误的,你可以想象得到。 是否有其他可能让图像自动调整到浏览器大小
-
使用图片浏览器,你需要在 sm.js 和 sm.css 之后额外引入如下两个文件: <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css"> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm-exte
-
问题内容: 我的问题是,单击按钮后,它会显示目录中的所有文件供选择,然后所选的图像会正确显示在GUI中。但是,当我第二次单击“浏览”按钮时,它仅显示旧图像,而不显示新图像。请帮助我。 作为参考,我上传了UI。 问题答案: 每次选择新图像时,都在这里不必要地创建了组件,并且错误地出现在这里: 相反,我建议你在选择任何文件/图像之前,从一开始就创建所有这些组件,然后在此方法中,根据图像创建一个Imag
-
问题内容: 我正在网上浏览,看到了以前从未见过的东西。在此网站上:http : //blogof.francescomugnai.com/2009/04/mega-roundup-of-geektool-scripts- inspiration-gallery/ 当您向下浏览页面时,仅当图像位于浏览器的可见部分时才加载图像。我以前从未见过这种情况,想知道是否还有其他人,以及究竟该怎么做。 我猜这是
-
本文向大家介绍jquery图片播放浏览插件prettyPhoto使用详解,包括了jquery图片播放浏览插件prettyPhoto使用详解的使用技巧和注意事项,需要的朋友参考一下 一、prettyPhoto简介 prettyPhoto是一款基于jquery的轻量级的lightbox图片播放浏览插件,它不仅支持图片,还同时支持视频、flash、YouTube、iframe和ajax。而且pretty

