-
Bootstrap-submenu是一款在原生bootstrap Dropdowns组件的基础上进行扩展,可以生成多级子菜单的多级下拉菜单插件。 原生的bootstrap下拉菜单只有一层,通过bootstrap-submenu插件,可以生成多级子菜单。 安装 可以通过npm和bower来安装bootstrap-submenu插件。 使用方法 在页面中引入bootstrap相关文件和插件所需的相关文
-
今天优化了一些页面 需要用到下拉菜单 框架用的是Bootstrap 所以用到了dropdown-submenu 这个插件 一开始不太会用坑多的一比 网上很少齐全的解决方法 我这里总结一下 第一个问题就是二级菜单点击后没有显示出来(这个最坑):解决方案需要修改css 添加以下css即可: .dropdown-submenu { position: relative; } .dropdown-subm
-
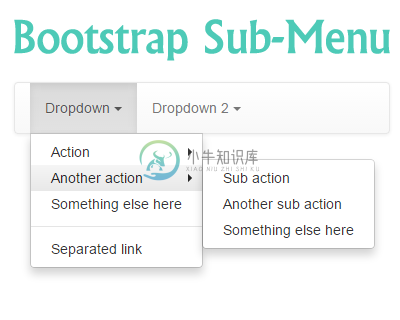
本文翻译自:Bootstrap dropdown sub menu missing Bootstrap 3 is still at RC, but I was just trying to implement it. Bootstrap 3仍在RC中,但是我只是在尝试实现它。 I couldn't figure out how to put a sub menu class. 我不知道如何放置一个
-
场景 每个网站都遇到菜单得控制 环境 laravel5.5 package介绍 [lavary/laravel-menu](‘https://github.com/lavary/laravel-menu‘) 可以自动得生成bootstrap格式多级菜单, 而且操作很简单 安装 && 使用 安装 composer require lavary/laravel-menu 使用 具体使用见github文
-
问题背景:lz在使用bootstrap遇到下拉列表无效问题,lz引用的jQuery文件为jquery-1.8.2.min.js,bootstarp文件为bootstrap.min.css、bootstrap.min.js。 解决过程:在浏览器打开页面,F12 Network检查js、css资源文件是否正确引用,发现没问题,然后Console发现bootstrap.js报错 Uncaught Err
-
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain) */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr
-
@ 1.asp语言写在<% %>内 2.数据库查询时候, 形如 sql=“select top 1 id from “&tname&” where “&fname&”=’”®id&"’" 数据表、字段无需引号,但查询的字段条件必须引号 3.ajax 向asp提交数据: ajax.js //------验证码校验 仅用户名模块完成了修改 var elementsId; function
-
1、bootstrap源码: html { font-family: sans-serif; -webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; } 解析: -webkit-text-size-adjust: 100%; 解决的是chrome等以webkit为内核的浏览器下不支持小于12px的问题,在chr
-
移动端js事件 移动端的操作方式和PC端是不同的,移动端主要用手指操作,所以有特殊的touch事件,touch事件包括如下几个事件: touchstart: //手指放到屏幕上时触发 touchmove: //手指在屏幕上滑动式触发 touchend: //手指离开屏幕时触发 touchcancel: //系统取消touch事件的时候触发,比较少用 移动端一般有三种操作,点击、滑动、拖动,这三种操
-
Core options Options can be passed via data attributes or JavaScript. For data attributes, append the option name to data-, as in data-style="" or data-selected-text-format="count". Note: For security
-
我想让我的Bootstrap菜单在悬停时自动下拉,而不必单击菜单标题。 我还想丢失菜单标题旁边的小箭头。 #1楼 这将隐藏上升的 .navbar .dropdown-menu:before { display:none; } .navbar .dropdown-menu:after { display:none; } #2楼 我基于最新的(v2.0.2)Bootstrap框架创建了一
-
我使用BottomNavigationViewEx库在我的android应用程序中显示底部菜单栏,该库运行良好并修复了标准BottomNavigationView的许多缺点。 问题是,根据要求,我需要在菜单中显示7个选项,其中4个选项是对各自功能的直接访问,还有一个“更多”选项,该选项应该显示一个包含3个以上选项的子菜单(类似于一个工具栏,其中包含属性为showAsAction=“never”的项
-
插件后台菜单 我们可以在插件的后台控制器的方法上添加后台菜单注解@adminMenu,以实现插件后台菜单的添加。 那么什么是后台菜单注解? 后台菜单注解@adminMenu,@adminMenuRoot 同样以Demo 插件的AdminIndexController为例: <?php // +-----------------------------------------------------
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 通过 $.fn.menu.defaults 重写默认的 defaults。 菜单(Menu)通常用于上下文菜单。它是创建其他菜单组件(比如:menubutton、splitbutton)的基础组件。它也能用于导航和执行命令。 用法 创建菜单(Menu) 通过标记创建菜单(menu)应该添加 'easyu
-
问题内容: 我无法以某种方式存储我为Jenkins插件添加到jelly.xml中的下拉菜单中的值。另一方面,文本字段也可以正常工作 果冻: 我没有向数据绑定构造函数添加任何内容。也许这已经是问题了。我不知道如何添加它,因为它不是字符串而是列表? 因此,我只添加了doFillSelectionItems函数,该函数可以正常工作。 以及save()之前的configure方法: 毫无疑问,我可以在这三
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 扩展自 $.fn.linkbutton.defaults。通过 $.fn.menubutton.defaults 重写默认的 defaults。 菜单按钮(menubutton)是下拉菜单的一部分。它与链接按钮(linkbutton)及菜单(menu)有关。显示链接按钮(linkbutton),隐藏菜单
-
所以我想做的是让我的主菜单浮动,但同时是可调整大小的(窗口宽度),我也有一个隐藏的子菜单,我希望它遵循主菜单的规则。 此外,主菜单并不是从页面的顶部开始,但当你向下滚动时,我希望它能贴在顶部边缘并在那里Rest。 jsFiddle在这里 CSS JAVASCRIPT(jQuery的什么版本?) HTML(固定HTML格式,删除额外标记,添加缺失标记)
-
我想我的问题以前已经回答过很多次了,但是我找不到确切的我的案例。 我有一个垂直菜单和子菜单,我想显示子菜单,只有当父菜单被点击(不是悬停),一次只显示一个子菜单,在点击菜单的某个地方后,我想要子菜单消失。 这就是我现在得到的--它基于现在的悬停。我试着把a:hover改成类似a:active的东西,但它并不能很好地工作(我在CSS方面不是很好)。 有谁知道吗?
-
本文向大家介绍jquery实现右键菜单插件,包括了jquery实现右键菜单插件的使用技巧和注意事项,需要的朋友参考一下 今天开发一个项目的时候需要一个模拟鼠标右键菜单的功能。也就是在网页点击鼠标右键的时候不是弹出系统的菜单而是我们制定的内容。这样可以拓展右键的功能。实现过程不多说了,写出来的代码和效果如下: js部分: css部分代码如下: 创建调用代码如下: 销毁调用代码如下: 效果如下: 调用