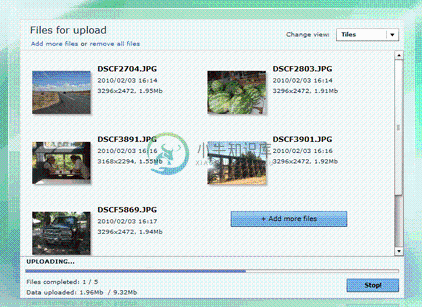
Aurigma Image Uploader Flash 是一个用 Flash 开发的图片上传的flash组件,可通过点击同时上传多个图片并对图片进行大小调整,兼容各种服务端平台。

在线演示:http://demo.aurigma.com/ImageUploaderFlash/AjaxDemo/
-
用于Web开发的批量上传工具Aurigma Upload Suite 8.0.32发布,那如何进行安装和部署呢? 安装 首先,下载Upload Suite SDK,SDK放在这两个文件中: UploadSuite.exe, Windows-only installer UploadSuiteNoSetup.zip, ZIP archive 如果下载了
-
相信很多人都知道Image Uploader,然后对Aurigma Upload Suite却知之甚少。其实Aurigma Upload Suite的前身就是Image Uploader。新名称Upload Suite能更好的体现其是一个多功能的、强大的图文上传控件套包。 而且先前的Image Uploader很有多个版本,而目前的Aurigma Upload Suite有三个版本:Express
-
最近使用安装了ubuntu和linux mint,都发现firefox的flash虽然能用,但还是觉得有点小问题,想使用google chrome,但无奈,一安装使用后就发现flash不能用,显示adobe flash is out of date。 经过在网上大量查找资料,终于搞好了,下面分享我的方法: 首先,安装chrome: 64 位 wget https://dl.google.com/l
-
Writing Kernel Image to NAND Flash Often times it is useful to write the image of the kernel for your device into a permanent storage media such as NAND flash. This eliminates the need to download the
-
1. 我发现如果在把一个mc加入它的父mcP之前,就设定mc.mask为mcP上面的一个mcM, 那么就不需要考虑mc被添加之后的depth的问题,可能是系统会自动来处理这个问题。 2. 为什么在有的时候,会使用addedToStage这个事件来触动一些mc上面的初始化代码的运行。 3. 当mc跳入另一个关键帧的时候,它上面的子mc会都重新被实例化。 4. 一个mc的mouseC
-
经过在网上大量查找资料,终于搞好了,下面分享我的方法: 首先,安装chrome: 看看有没有PepperFlash这个目录, 然后,如果里面是空的话就代表chrome并没有flash插件了。 我们需要到官网下载flash player,网址:https://get.adobe.com/flashplayer/ 一般的浏览器使用的是npapi,即adobe flash player,但chrom
-
本文主要向大家介绍了Flash基础入门之百度上传插件Web Uploader,通过具体的内容向大家展现,希望对大家学习Flash基础入门有所帮助。 WebUploader是由Baidu WebFE(FEX)团队开发的一个简单的以HTML5为主,FLASH为辅的现代文件上传组件。在现代的浏览器里面能充分发挥HTML5的优势,同时又不摒弃主流IE浏览器,沿用原来的FLASH运行时,兼容IE6+,iOS
-
// // power on mobile phone // power on mobile phone // // reboot bootloader // android/out/host/linux-x86/bin$ sudo adb reboot bootloader // // flash lk image // android/out/host/linux-x86/bin$ sudo
-
Reason for flash player issue exclusively in Chromium: The reason why this issue occurs only in Chromium is that until now Chromium used Netscape Plugin API for Flash support. Starting from Ubuntu 14.
-
用户反馈在IE 8下无法正常显示Web Uploader控件,并已安装了Flash插件。调试发现在内部抛出了Runtime Error的错误,关键代码如下: Runtime.create = function( opts, orders ) { var type, runtime; orders = orders || Runtime.orders; $.each
-
上传证件照片。支持 jpeg、jpg、bmp、png 格式,图片大小不超过2M。 // $path string 图片路径 $response = $app->media->upload($path);
-
问题内容: Q.1我想将这种形式转换为ajax,但似乎我的ajax代码缺少某些内容。提交根本不做任何事情。 Q2。我还希望在选择文件时不等待提交时在更改时触发该函数。 这是JS。 和HTMl与php。 问题答案: 首先在ajax调用中包含成功和错误功能,然后检查它是否给您错误或什么? 您的代码应该像这样
-
使用指南 组件介绍 图片上传组件 引入方式 import { Uploader } from 'feart'; components: { "fe-uploader": Uploader, }, 代码演示 基础用法 文件上传完毕后会触发 after-read 回调函数,获取到对应的 file 对象 <fe-uploader :after-read="afterRead" /> exp
-
图片上传 图片上传的实现主要使用了微信原生API wx.chooseImage(OBJECT) <template> <div class="page"> <div class="weui-uploader__bd"> <div class="weui-uploader__files" id="uploaderFiles"> <block v-for="it
-
接口说明 需要将图片上传到服务器上进行保存,然后接口会返回服务器图片的相对路径,开发者需要将路径保存起来 如需调用,请访问 开发者文档 来查看详细的接口使用说明 该接口仅开放给已获取SDK的开发者 API地址 POST /api/marker/1.0.0/uploadTabImg 是否需要登录 是 请求字段说明 参数 类型 请求类型 是否必须 说明 image MultipartFile form
-
本文向大家介绍ajax图片上传,图片异步上传,更新实例,包括了ajax图片上传,图片异步上传,更新实例的使用技巧和注意事项,需要的朋友参考一下 最近在研究ajax图片上传,图片异步上传,更新,留作参考。 直接上源码吧: js源码: js: html代码: 服务器端使用一般处理程序: 程序使用的是framework4.0,所以使用了一些扩展方法。 JsonTesult类代码: StatusMess
-
问题内容: 我尝试使用不带Django表单的Ajax上传图像。 它不返回错误。没关系,它保存在数据库“ name”和“ description”中,但不保存“ image” :( 我的代码: views.py models.py html javascript 问题答案: 这里的问题是Ajax代码,您不能直接通过变量发送图像。 为此,您必须创建FormData,然后将文件添加到其中,可以在此处找到
-
问题内容: 我想知道如何通过创建API服务来上传文件? 路线 然后是HTML 我已经在服务器端启用了CORS 如果重要的话,我正在使用angular.js作为前端和ng-upload,但是也可以使用CURL语句! 问题答案: 您应该处理流,如果它是wav,则上面的代码有效。对于图像,您应该存储在数据库上或上传到AWS S3或Google Storage

