我们知道,Hierarchy Viewer 是Android SDK包中非常好用的工具。开发及测试人员,即使没有应用程序的源代码,也可以获取Activity的控件层次图,以及每个控件的所有属性和截图。那么,iOS下有没有类似的工具呢?现在,答案是肯定的。
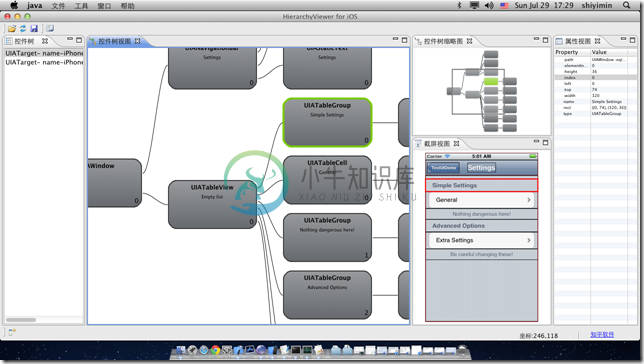
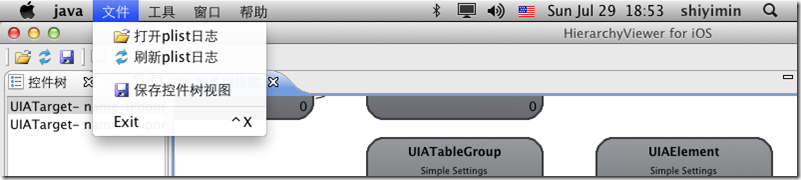
Hierarchy Viewer for iOS是我们开发的一个开源工具,采用GPL v3协议。该项目基于eclipse RCP构架,支持Mac OS X,Windows和Linux三个平台。项目借鉴了部分Android项目源代码。下面是HierarchyViewer for iOS在Mac OS X的截图:

我们接下来就来详细介绍该工具。HierarchyViewer for iOS的数据源是Instruments录制和执行javascript脚本时生成的日志文件--包括Automation Results.plist及截图。HierarchyViewer for iOS不仅可以用来直观地查看测试用例结果日志中的控件树。还可以用它来辅助进行Instruments下的iOS脚本录制,相信可以为测试人员带来极大的便利。那么,我们先来介绍如何用HierarchyViewer for iOS的用法,然后再来介绍它的主要功能。
HierarchyViewer for iOS使用方法介绍
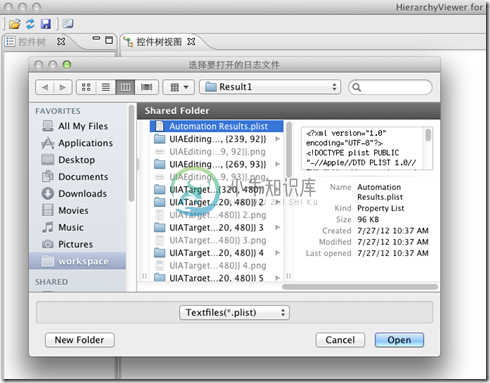
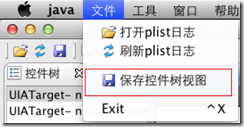
HierarchyViewer for iOS的使用非常简便,打开菜单 文件->打开plist日志,或者在工具栏中点击 ,打开文件选择对话框,选择一个Automation Results.plist文件即可。
,打开文件选择对话框,选择一个Automation Results.plist文件即可。

Instruments录制时使用HierarchyViewer for iOS
我们推荐在录制时使用HierarchyViewer for iOS来辅助录制,步骤如下:
1)在用Instruments录制脚本时,在需要获取控件树信息的位置插入如下代码:
target.logElementTree()
这样,在日志中将把此时的控件树打印出来。注意,必须从根节点,也就是UIATarget开始打印HierarchyViewer for iOS才能识别。
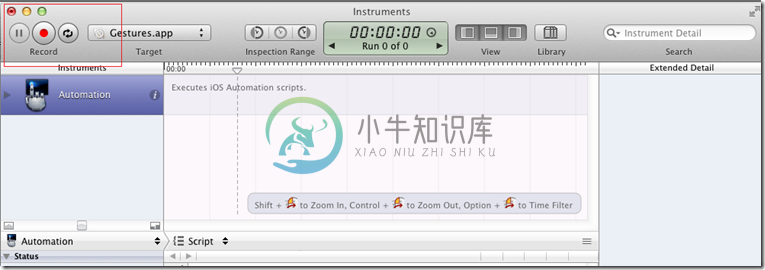
2 ) 点击Record按钮,执行脚本

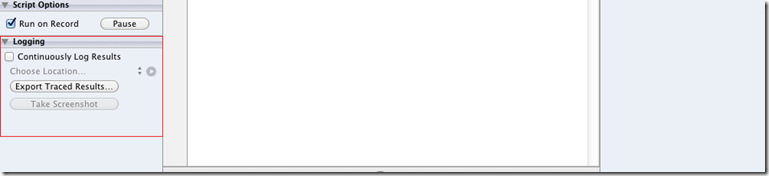
3)把日志导出。 点击Export Traced Results,把日志导出到文件夹。

4)在HierarchyViewer for iOS中打开刚刚保存的日志。你就可以看到“target.logElementTree()”执行生成的控件树了。
5)重复步骤1)-3),把日志导出到相同的目录。这时,只要在HierarchyViewer for iOS中点击“刷新plist日志”,即可获得最新的日志。

HierarchyViewer for iOS功能介绍
HierarchyViewer for iOS界面主要包含5个视图,分别是:
控件树列表视图
控件树视图
控件树缩略图
截屏视图
属性视图
1,如何操作视图
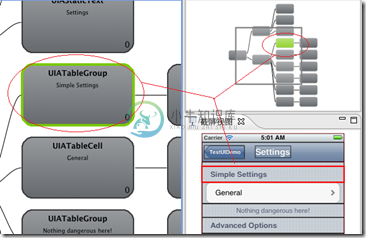
控件树列表视图中列出了Automation Results.plist中包含的所有控件树,如果有列表项的名字是“UIATarget- name-iPhone Simulator rect-{{0,0},{320,480}} 4”,那么在日志文件夹中你可以找到一个同名的.png的截屏图片,和同名的文件夹保存了各个控件的截图。 列表项被选中时,控件树视图、控件树缩略图和截屏视图会立刻打开并显示选中的控件树的视图。
当控件树列表视图项被选中后,控件树视图、控件树缩略图、截屏视图和属性视图将被激活,我们简单介绍下他们是怎么工作的。
1,前后滚动鼠标滚轮,可以放大或缩小控件树视图;按住控件树视图的空白区域,可以拖动整个控件树。控件树缩略图也会随之变化。
2,在控件树选中某个节点/控件时,缩略图和截屏视图对应的节点/控件也会被选中,属性视图中会显示该节点的所有属性。当然,在截屏视图中选中某个控件时,其他视图也会做出同样的响应。

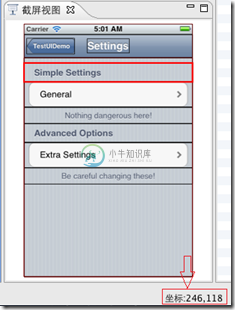
3,当鼠标在截屏视图上移动时,我们会为你显示该点对应的坐标值,该坐标值是iOS系统的标准坐标值:

2,保存层次结构图
在菜单栏中选择保存控件树视图,或者在工具栏中点击 ,可以把控件树保存为图片。
,可以把控件树保存为图片。

3,生成javascript调用路径
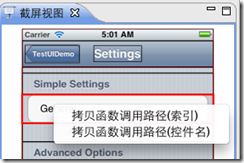
在层次结构视图或者截屏视图中选中一个节点/控件,点击右键,会弹出如下菜单栏:


点击菜单项,将生成该节点的调用路径,并保存在剪贴板,例如
拷贝函数调用路径(索引):生成基于控件索引的函数调用路径并保存在剪贴板,如
target.frontMostApp().windows()[0].tableViews()[0].groups()[2].elements()[0]
拷贝函数调用路径(控件名):生成基于控件名的函数调用路径并保存在剪贴板,如
target.frontMostApp().windows()[0].tableViews("Empty list").groups("Advanced Options").elements("Advanced Options")
这样,把生成的控件调用路径拷贝到Instruments的脚本中,你就可以直接调用该控件的操作了,而不需要重新再录制一遍。很酷吧。
下节展望
在写自动化测试用例时,一个重要的问题就是对动态控件的查找和操作。 想过用jquery的语法来查找iOS控件吗? 我们正在开发一个叫做iquery的开源项目(猜猜它是做什么的)。事实上,HierarchyViewer for 有些功能就是辅助编写iquery的,下一节,我们将介绍怎么使用HierarchyViewer for iOS来辅助编写iquery。请保持关注吧。

