ATOM-Gitee (前身是 ATOM-GitOSC),ATOM 的 码云扩展。只要在 ATOM 上安装了码云插件,就可以直接用 ATOM 编辑器来管理码云上的项目啦。既节省了时间,也简化了原本相对比较繁琐的步骤。
如果在使用过程中发现问题,欢迎提 issues,同时也感谢大家的对码云的支持。
操作步骤:
下载安装 ATOM → 启动 ATOM → 安装 ATOM 的码云插件 → 拉取项目 → 创建项目。
(1)下载安装 ATOM
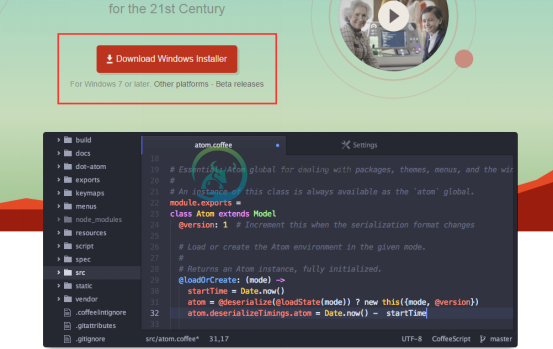
首先,打开 ATOM的官网,点击 ”Download Windows Installer” ,下载 ATOM 编辑器。

下载完成之后,双击 ATOM Setup.exe。
(2)启动 ATOM

(3)安装 ATOM 的码云插件
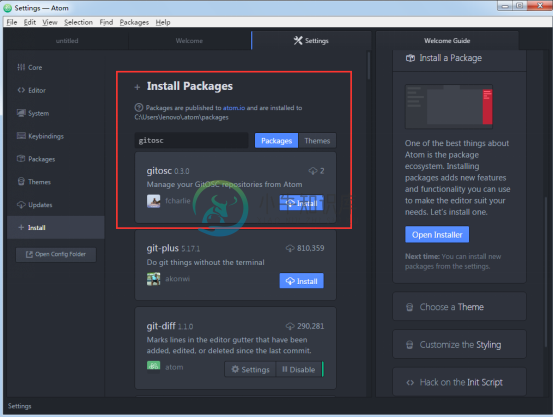
点击下图红色框内的按钮,

在左侧出现的搜索框内,搜索“gitosc”关键字,并选择红色框内的插件,点击“Install”进行安装。

安装完毕后的界面:

然后,点击“Packages”,在下拉框中就会发现上一步所安装的码云插件。

(4)码云插件:拉取项目

登陆自己的码云账号,拉取相关的项目。

(5)码云插件:创建项目

-
Lookinfres 你们毕竟还Too Young~ 2019-01-31T09:08:53.958Z https://lookinfres.gitee.io/ Lookinfres HexoHello World https://lookinfres.gitee.io/posts/3eeb/ 2019-01-31T09:08:53.958Z 2019-01-31T09:08:53.958Z We
-
/* See LICENSE file for copyright and license details. * * dynamic window manager is designed like any other X client as well. It is * driven through handling X events. In contrast to other X clients,
-
package html2article import ( "net/url" "path" "strings" "golang.org/x/net/html" "golang.org/x/net/html/atom" ) type Article struct { // Basic Html string `json:"content_html"` Content string `json:"c
-
namespace phinde; // web interface to search require 'www-header.php'; if (!isset($_GET['q'])) { $_GET['q'] = ''; } $query = trim($_GET['q']); $page = 0; if (isset($_GET['page'])) { if (!is_numeric($_
-
## [原创] 用GPS模块建立高精度ntp服务器 本文原创:**中国科学技术大学 张焕杰** 修改时间:2019.02.26 # 零、高精度时间的定义 简单的说,衡量时间主要有2个参数,分别是offset和jitter。offset可以理解为与标准时间的偏差,jitter可以理解为时间均匀度。 比如一个石英钟,每天对比与CCTV新闻联播时间一致,可以认为jitter为0,但offset并不一定为
-
%% erlc -o ebin t/*.erl -W0 %% erl -pa ebin -sasl sasl_error_logger false -name emysql_eqc@`hostname` %% eqc:quickcheck(emysql_eqc:prop_emysql_eqc()). %% eqc_gen:sample(eqc_statem:commands(rpcore_user
-
首先先讲一下GitHubDesk和atom的关系: GitHubDesktop是GitHub网站的客户端软件,可以在本地管理项目代码,即就是仓库。在连网时,可以直接输入GitHub网站仓库的地址,将仓库clone到本地,然后就可以在没网的情况下管理本地地仓库。连网时,可以将本地新建的或修改过的仓库提交到GitHub网站,可以起到实时更新的作用,也能做版本控制。 而因为有了atom这个强大的文本编辑
-
学习交流:https://gitee.com/potato512/Learn_ReactNative react-native学习交流QQ群:806870562 Atom: https://atom.io/ Atom插件: https://atom.io/packages https://nuclide.io/docs/quick-start/getting-started/ 其他插件: (1)浏
-
mac上安装brew: /bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)" Install telnet: brew install telnet install atom: brew install atom
-
Atom 编辑器开源,跨平台,在我的课程里用的就是这款编辑器。 https://atom.io/ 安装 在 Atom 的官方网站,你可以下载跟自己用的操作系统对应的 Atom 。也可以使用系统包管理工具去安装 Atom 。 Windows 用 chocolatery 安装 Atom: choco install atom macOS 用 Homebrew 安装 Atom: brew instal
-
使用Twitter的 Snowflake算法,有兴趣可以了解一下这个算法: https://github.com/twitter/snowflake php.ini的配置项: [ukey]ukey.datacenter = integerukey.worker = integerukey.twepoch = uint64 datacenter配置项是一个整数, 用于设置数据中心; worker
-
方法 /** * 使用账号密码方式登录授权 * @param string $username 用户名 * @param string $password 密码 * @param string $scope 请求用户授权时向用户显示的可进行授权的列表,多个用空格分隔 * @return void */ public function login($username, $password
-
This module provides a class called werkzeug.contrib.atom.AtomFeed" title="werkzeug.contrib.atom.AtomFeed which can be used to generate feeds in the Atom syndication format (see RFC 4287). Example: de
-
基于VueJS的移动端组件库 环境支持 iOS 8+ Android 4.4.3+ 特性 CSS绘制内置图标 插槽形式得组件设计 简单、灵活、高效的组件 支持babel-plugin-import按需引入 安装 npm install atom-design --saveyarn add atom-design 使用 import Vue from 'vue'import atomD from '

