React-Admin是基于React16.x、Ant Design3.x的管理系统框架。 采用前后端分离,内置了许多管理系统常用功能,通过一些脚本、封装帮助开发人员快速开发管理系统,集中精力处理业务逻辑。
项目结构
. ├── config // 构建配置 ├── nginx-conf // 生产部署nginx配置参考 ├── public // 不参与构建的静态文件 ├── scripts // 构建脚本 ├── src │ ├── commons // 通用js │ ├── components // 通用组件 │ ├── i18n // 国际化 │ ├── layouts // 页面框架布局组件 │ ├── library // 基础组件 │ ├── mock // 模拟数据 │ ├── models // 模块封装,基于redux,提供各组件共享数据、共享逻辑 │ ├── pages // 页面组件 │ ├── router // 路由 │ ├── App.js // 根组件 │ ├── index.css // 全局样式 │ ├── index.js // 项目入口 │ ├── menus.js // 菜单配置 │ ├── setupProxy.js // 后端联调代理配置 │ └── theme.js // 主题变量 ├── package.json ├── README.md └── yarn.lock
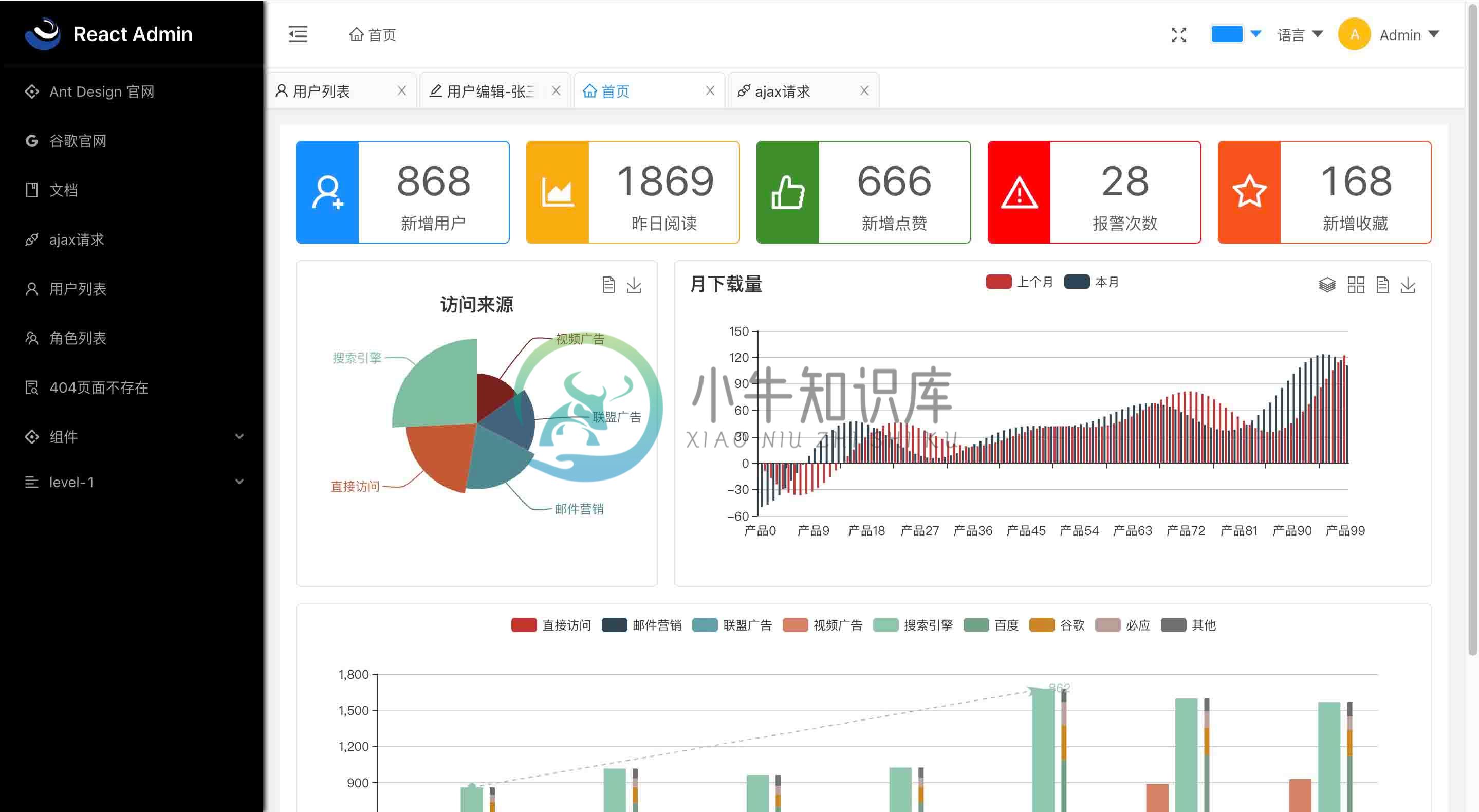
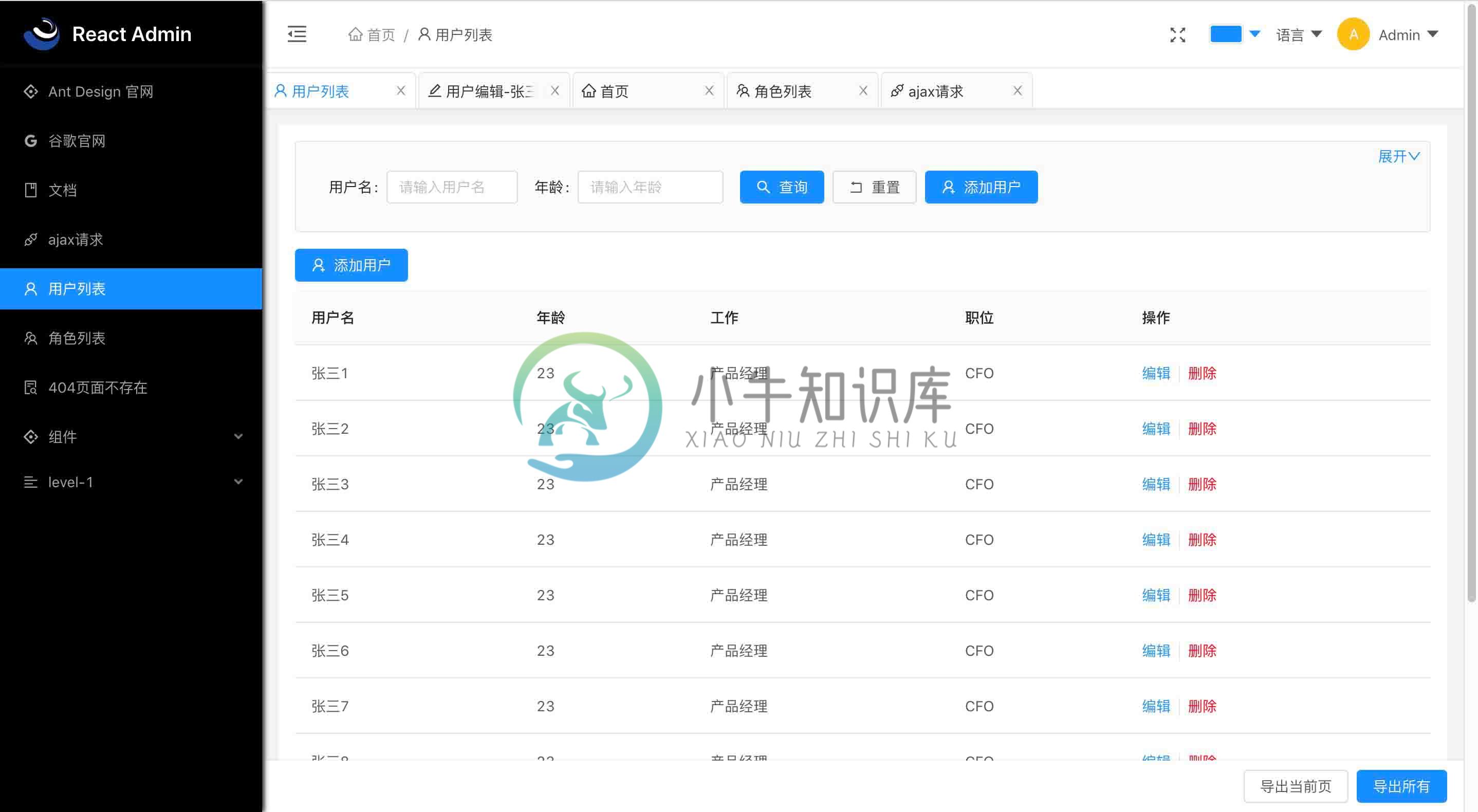
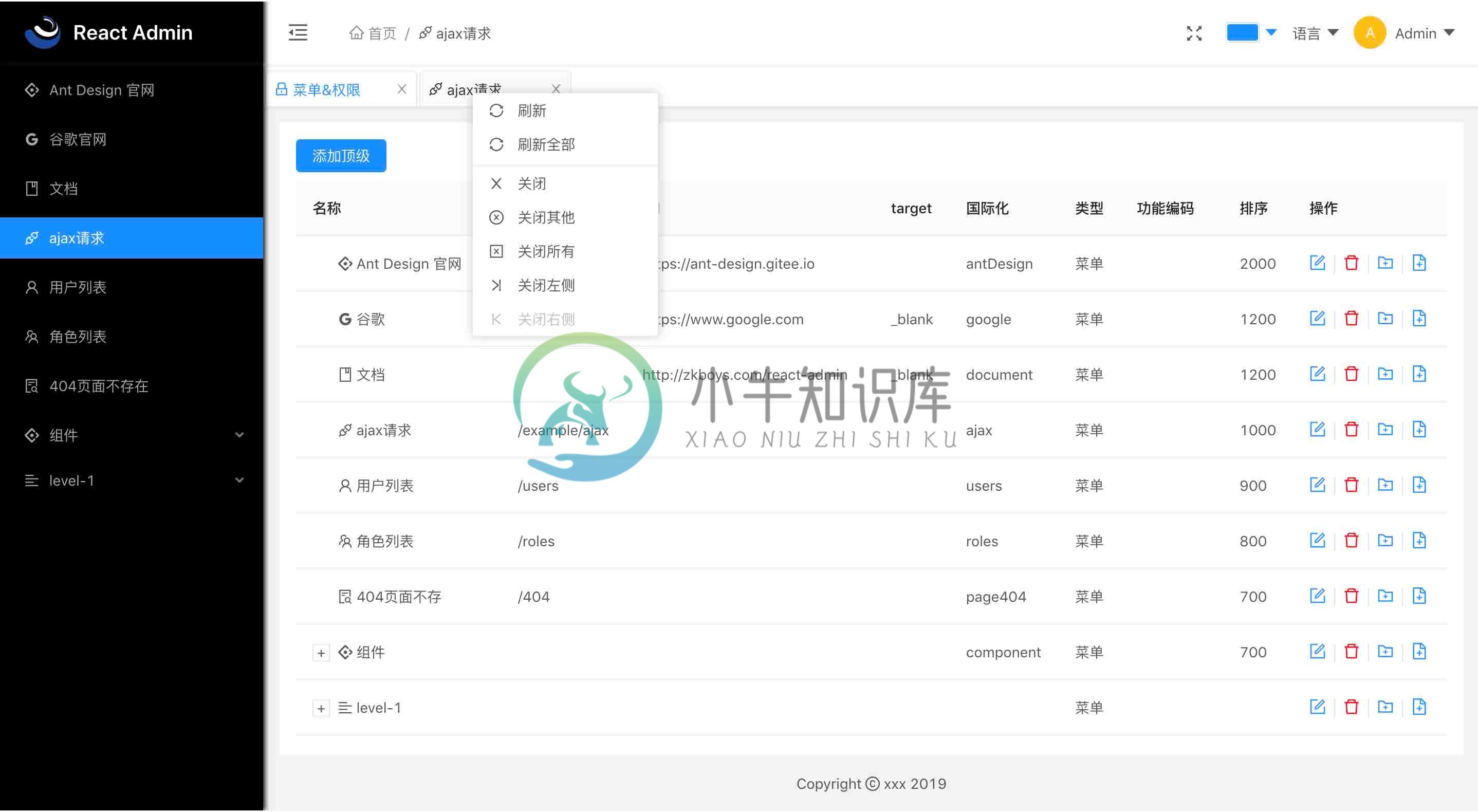
项目截图
这里只提供了部分页面截图,根据文档快速开始进行项目的搭建,浏览项目丰富功能!
 |
 |
 |
 |
 |
 |
相关链接
-
前言 React-Admin是基于React16.x、Ant Design3.x的管理系统架构。 采用前后端分离,内置了许多管理系统常用功能,通过一些脚本、封装帮助开发人员快速开发管理系统,集中精力处理业务逻辑。 背景 一般的互联网公司内部或者对外都会有大量的管理系统,传统公司一般有后端开发人员进行管理系统开发,所用技术大多都是jsp、模版语言等。 随着公司的发展,管理系统数量和复杂度不端增加,开
-
1. 前言 我想,作为前端开发,代理是必不可少知识点。它可以解决我们本地测试与服务器联调产生的跨域问题/资源共享问题。 我们知道使用nodejs时,会通过npm run start 或者yarn start的命令启动项目,会在本地起个服务。前后端分离,就会导致,前端与后端在不同的机器上,要想访问服务端代码,请求api接口,那么就需要配置代理。 不管基于什么框架,配置代理都是必不可少的。 如果你服务
-
报错内容 npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! react-admin-client@0.1.0 start: react-app-rewired start npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the react-admin-client@0.1.0 start sc
-
jfinal是由jfinal2.2+freemarker+easyui写的一个后台管理系统,参考了jty等一些优秀的开源项目,实现了一个基础的后台管理系统。 在线访问:http://moriiy.wicp.net/jfinal/ 有时可能无法访问(毕竟是部署在自己电脑上的),尽量白天访问,进入系统尽量不要做修改或删除操作。 帐号:admin 密码:123456 测试 test 密码123456
-
本文向大家介绍基于文件的数据管理系统,包括了基于文件的数据管理系统的使用技巧和注意事项,需要的朋友参考一下 用于组织和维护数据文件的系统称为基于文件的数据系统。这些文件系统用于处理单个或多个文件,效率不高。 功能性 基于文件的数据管理系统的功能如下- 基于文件的系统有助于任何用户的基本数据管理。 基于文件的系统中存储的数据应保持一致。在基于文件的系统中完成的任何事务都不应更改一致性属性。 基于
-
本文向大家介绍基于python实现名片管理系统,包括了基于python实现名片管理系统的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了python实现名片管理系统的具体代码,供大家参考,具体内容如下 主程序: 程序工具包: 实现效果: 更多学习资料请关注专题《管理系统开发》。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
Ant Design Pro 是 Ant Design 官方推出的非常优秀的、开箱即用的、中台前端解决方案,而 React-Better-Admin 也是向 Ant Design Pro 学习,对标 Ant Design Pro,打造 "另一套" 优秀的、开箱即用的、中台前端解决方案。 特点 1、基于 TypeScript ������ 2、基于最新的 React 18 ������ 3、基于最流
-
React-Admin 是一个基于React的后台管理模板,是基于Bootstrap 3 管理模板 Gentelella 进行的二次开发。
-
React通用后台 目标是快速搭建一个可用的后台界面,可以先看下DEMO(普通) / DEMO(TAB模式),用户名/密码:guest/guest。友情提示:这个DEMO还是有点大的,加载可能稍慢,注意网速。。。 也可以点击这里查看截图,包含一些主要特性的演示。 如果对React或Ant Design感兴趣,但又不知如何入手的话,也可以参考下这个项目。 这是个啥东西 Quick Start 更新记

