menu-aim 是一个 jQuery 下拉菜单插件,该插件通过检测鼠标的移动很好的解决了超时和延时。

-
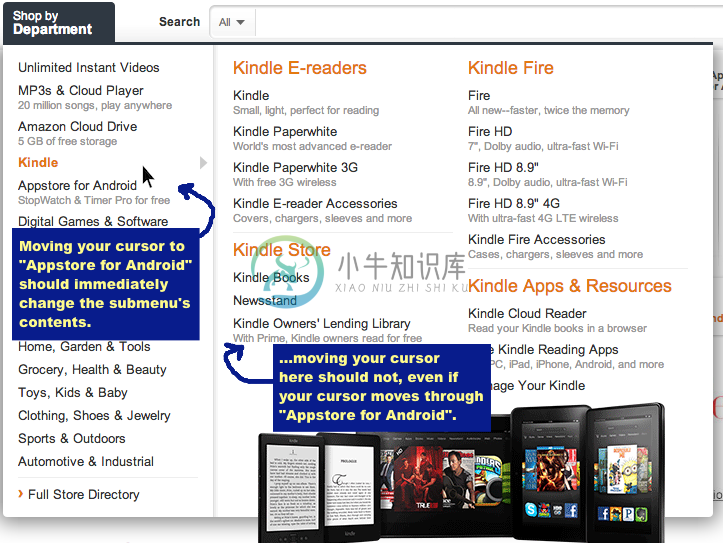
jquery-menu-aim插件是实现二级导航亚马逊式三角滑动的强力工具,它在性能上极佳,快速滑动,基本无延迟效果,源码位置见对应作者的github,接下来附上样例代码: 1 $(function () { 2 $('.menu-left').menuAim({ // 插件的使用 3 activate: activateSub, 4 deact
-
最近一个电商网站项目页面中有类似京东、Amazon的导航模块 我当时第一时间就想到了不如试试亚马逊很久之前就实现的那种导航快速切换 不过我还是先通过简单的移入移出效果加上timeout来试了一下,一团糟... 百度到了这个插件可以实现这个功能,首先找到menu-aim项目地址(习惯了在github上找这些插件)https://github.com/kamens/jQuery-menu-aim 查看
-
https://www.cnblogs.com/qianlegeqian/p/4100164.html https://segmentfault.com/a/1190000002953970
-
在使用jQuery-menu-aim菜單時有時候鼠標移上去會發現樣式有改變但是第二階菜單卻沒有出現的問題 解決辦法:在exitMenu的方法中加入return true; 如下所示: exitMenu: function () { //隱藏菜單 $(".mitemcon").css("display", "none"); $("a.maintainHover").remov
-
使用指南 引入方式 import { DropMenu } from 'feart'; components: { 'fe-drop-menu': DropMenu, } 代码示例 基础用法 <fe-drop-menu :option="option1" ref="dropOut1" @close="close('1')" @dropChange="chang
-
问题内容: 我无法以某种方式存储我为Jenkins插件添加到jelly.xml中的下拉菜单中的值。另一方面,文本字段也可以正常工作 果冻: 我没有向数据绑定构造函数添加任何内容。也许这已经是问题了。我不知道如何添加它,因为它不是字符串而是列表? 因此,我只添加了doFillSelectionItems函数,该函数可以正常工作。 以及save()之前的configure方法: 毫无疑问,我可以在这三
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 通过 $.fn.menu.defaults 重写默认的 defaults。 菜单(Menu)通常用于上下文菜单。它是创建其他菜单组件(比如:menubutton、splitbutton)的基础组件。它也能用于导航和执行命令。 用法 创建菜单(Menu) 通过标记创建菜单(menu)应该添加 'easyu
-
菜单管理器允许为您的网站创建自定义菜单,并允许通过您的网站导航。 Step (1) - 在Joomla管理员中单击Menus → Menu Manager ,您将看到以下屏幕 - 您可以看到菜单和菜单项指向网站上的逻辑页面。 Step (2) - 要在您的网站上添加新菜单,请转到Menus → Menu Manager → Add New Menu ,如以下屏幕所示 - 单击“ Add New M
-
问题内容: 我正在尝试制作一个简单的CSS下拉菜单,当您将鼠标悬停在链接上时,将显示子菜单。当您将鼠标悬停在li上时,我已经设法实现了这一点,但无法弄清楚如何使用链接来实现。 我之所以尝试使用链接而不是li来执行此操作,是因为我的菜单宽度为100%,并且li所占的面积比链接大,因此,如果将鼠标悬停在该区域上,则不显示该子菜单不想。 我的CSS如下: 问题答案: 如果可能的话,我会避免使用JS。这不
-
主要内容:用法,实例,实例,选项,方法,实例Bootstrap 下拉菜单 这一章讲解了下拉菜单,但是没有涉及到交互部分,本章将具体讲解下拉菜单的交互。使用下拉菜单(Dropdown)插件,您可以向任何组件(比如导航栏、标签页、胶囊式导航菜单、按钮等)添加下拉菜单。 如果您想要单独引用该插件的功能,那么您需要引用 dropdown.js。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的
-
主要内容:实例,选项,实例,实例,更多实例本章将重点介绍 Bootstrap 下拉菜单。下拉菜单是可切换的,是以列表格式显示链接的上下文菜单。这可以通过与 下拉菜单(Dropdown) JavaScript 插件 的互动来实现。 如需使用下拉菜单,只需要在 class .dropdown 内加上下拉菜单即可。下面的实例演示了基本的下拉菜单: 实例 <div class="dropdown"> <button type="button" c
-
主要内容:实例,实例,下拉菜单中的分割线,实例,下拉菜单中的标题,实例,下拉菜单中的可用项与禁用项,实例,下拉菜单的定位,实例,下拉菜单弹出方向设置,实例,实例,实例,下拉菜单设置文本,实例,按钮中设置下拉菜单,实例,实例Bootstrap4 下拉菜单依赖于 popper.min.js。 下拉菜单是可切换的,是以列表格式显示链接的上下文菜单。 实例 <div class="dropdown"> <button type="button" class="btn btn-primary dropdo

