简搭(英文名:jabdp) 是一款基于引擎模式的 web低代码快速开发平台 ,采用新颖的在线开发部署模式,配置式,低代码,使开发变得更加简单、纯粹,提高了开发的效率。
简介
简搭(英文名:jabdp)全名是JAVA敏捷业务开发平台(Java Agile Business Development Platform),是一款企业级web低代码快速开发平台,采用新颖的在线开发部署模式,使开发变得更加简单、纯粹,减少web开发中80%的代码量,革命性的提高了开发的效率。常用的功能,例如表单列表的增删改查,只需简单的自定义和配置就能自动生成。复杂的业务功能,只需要会基本的sql语句和javascript语法,就能进行快速开发,满足其个性化的业务需求,设计出各种复杂的企业web应用。既能快速提高开发效率,帮助公司节省人力成本,同时又有效解决企业级项目中常遇到的改需求的问题,不失灵活性。
适用范围
简搭(jabdp)开发平台适合用于大部分的企业级web应用的开发,尤其适合企业信息管理系统(MIS)、企业资源计划系统(ERP)、客户关系管理系统(CRM),业务支撑系统(BSS)等。并且就一些经典的项目案例提取整合出各种类型的项目模板,共享给开发者参考,开发者可以在原有的项目基础上进行修改定制,以打造其个性化的企业信息化平台。
平台特点
在线开发:简搭(jabdp)采用的是在线开发模式,只要把项目部署到服务器上启动,就随时随地的打开浏览器进行开发和部署。
简单易用:只需要会一些基本的sql语句和javascript语法,就能立刻上手,进行开发。
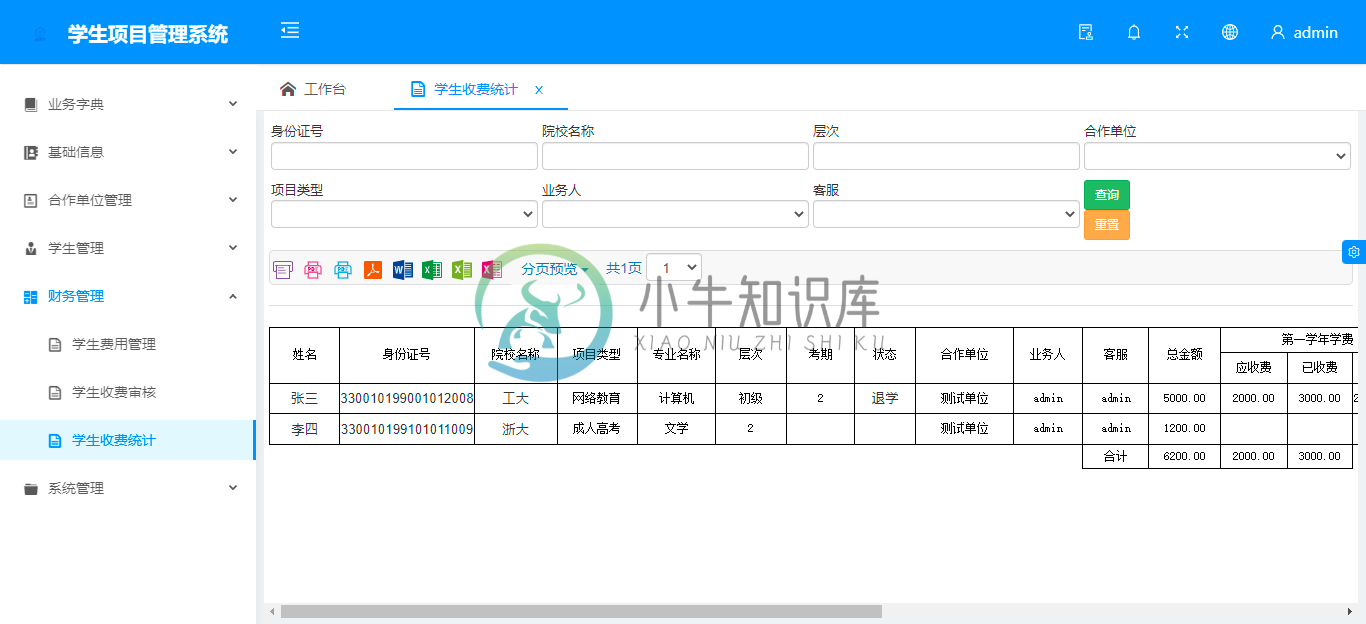
高效便捷:支持单表模型和一对多(父子表)模型,各种表单功能配置好就能自动生成,例如增删改查,表单校验,导入导出,查询过滤等功能都能自动生成。减少开发中80%的代码量。
易于维护:传统的项目交付后的维护工作量很大,如果客户的要求发生一点点改变,需要程序员修改相应的代码来实现,修改成本将非常的高。由于jabdp简单易用,可以在项目交付后把jabdp这个工具软件提供给最终用户,让他们可以基于jabdp做简单的修改以达到自我维护和更新系统的目的。
权限控制:精细化数据权限控制,控制具体每个列表,表单,行级,字段级,每个按钮,实现不同人看不同数据,不同人对同一个页面操作不同字段。
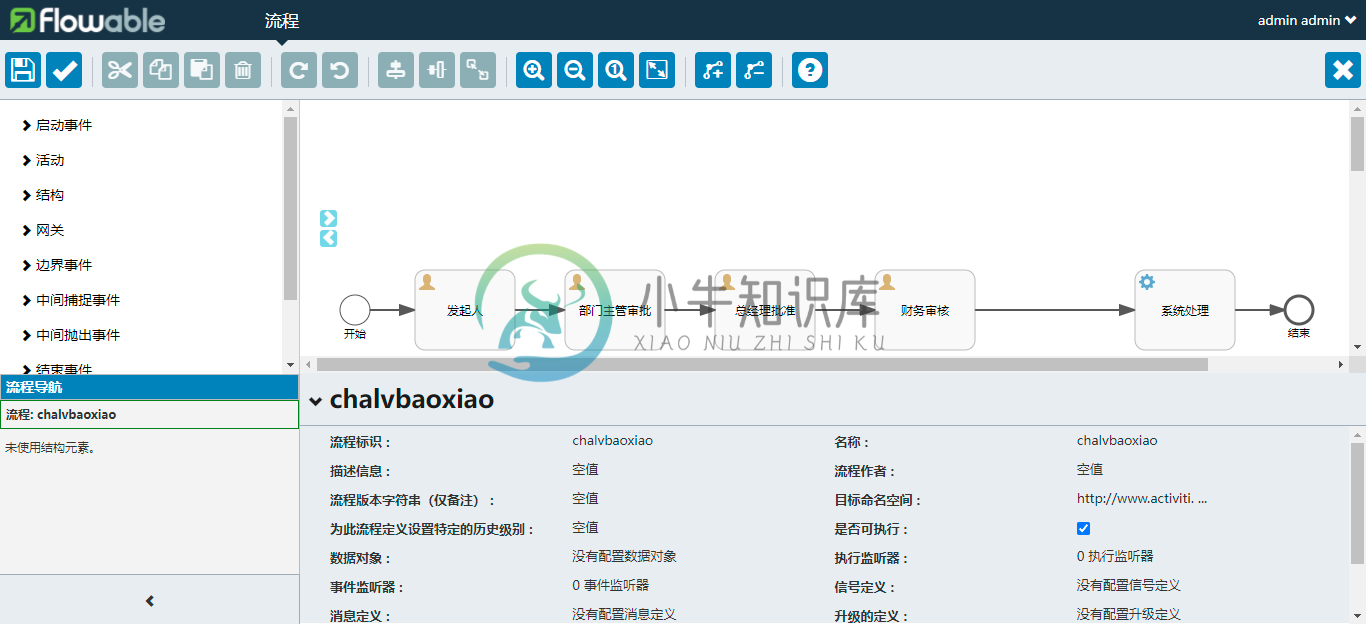
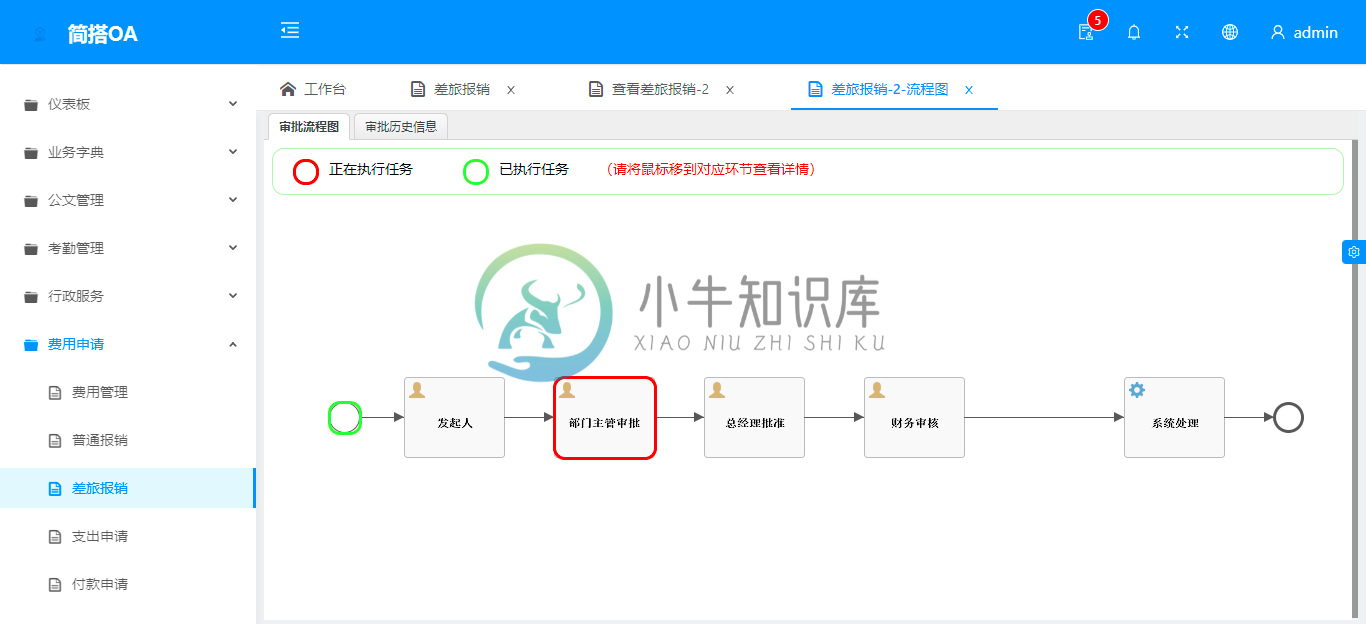
流程定义:在线流程定义,实现在线画流程,业务流转,流程监控,流程跟踪,流程委托等。
技术文档
系统演示
[1].首页风格

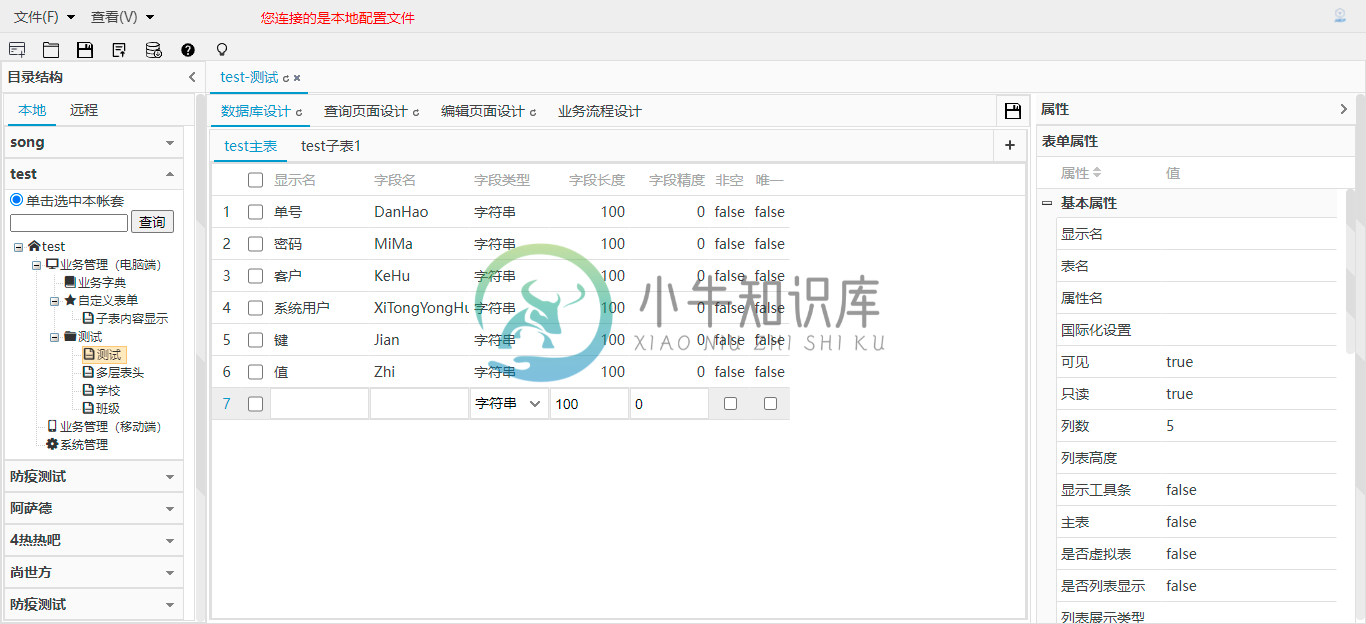
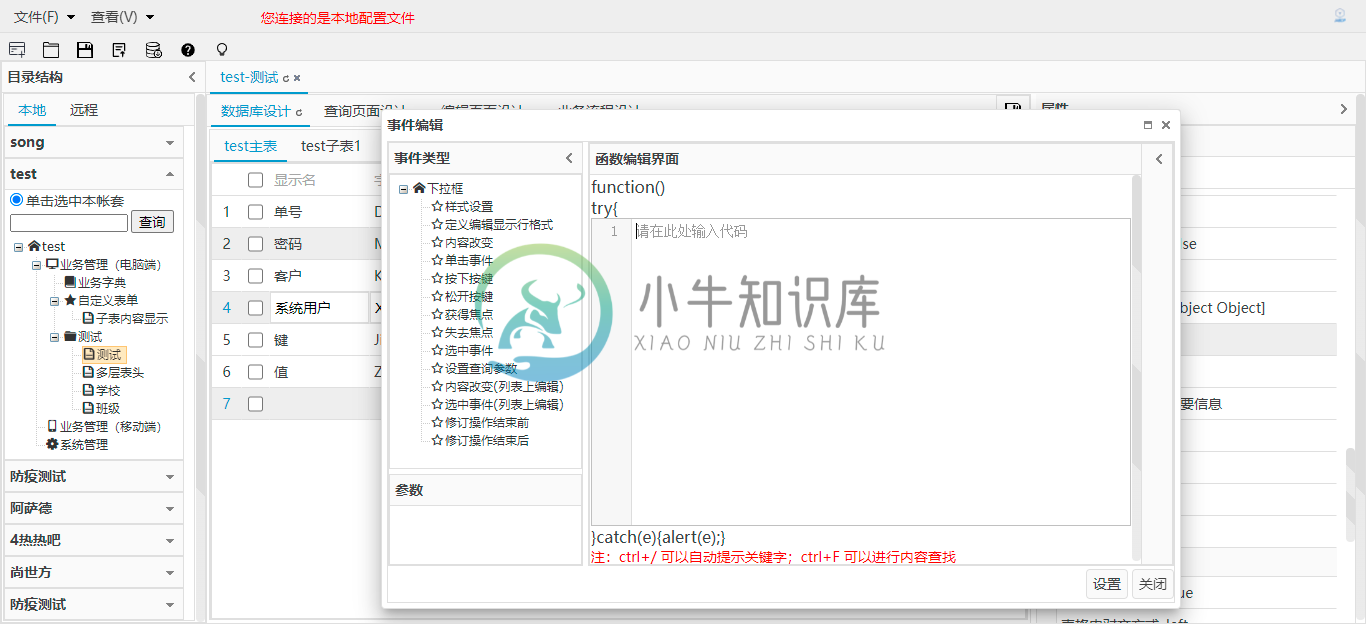
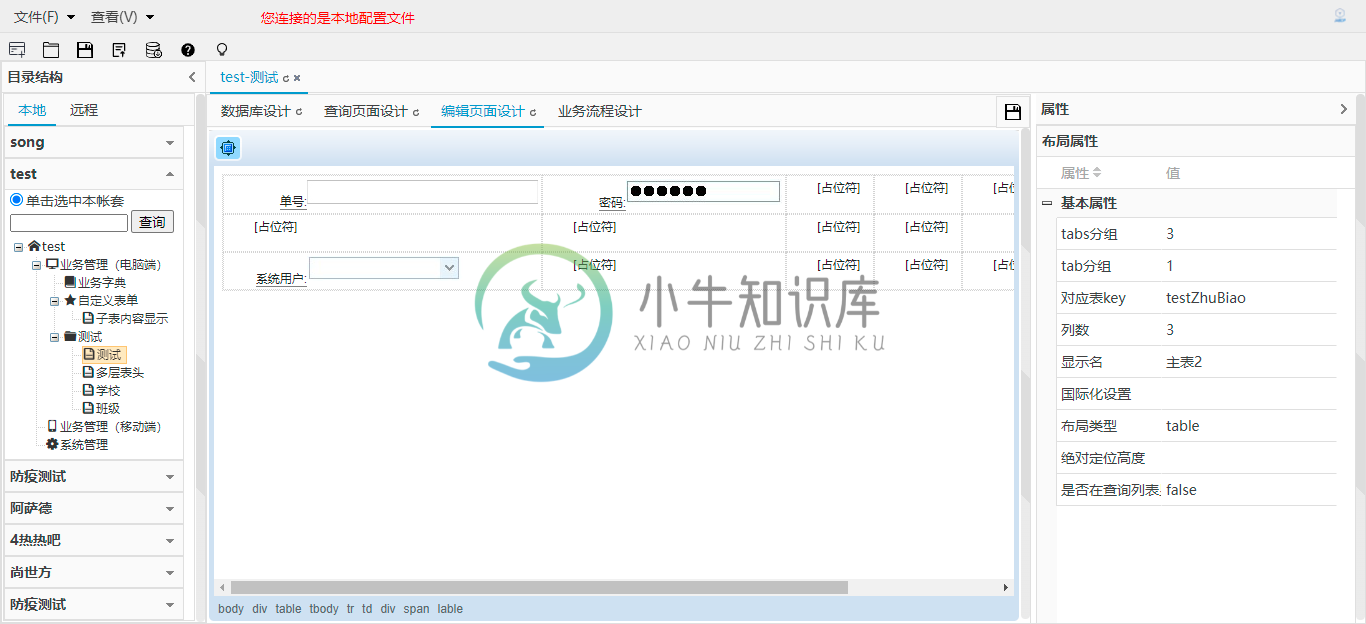
[2].表单设计能力



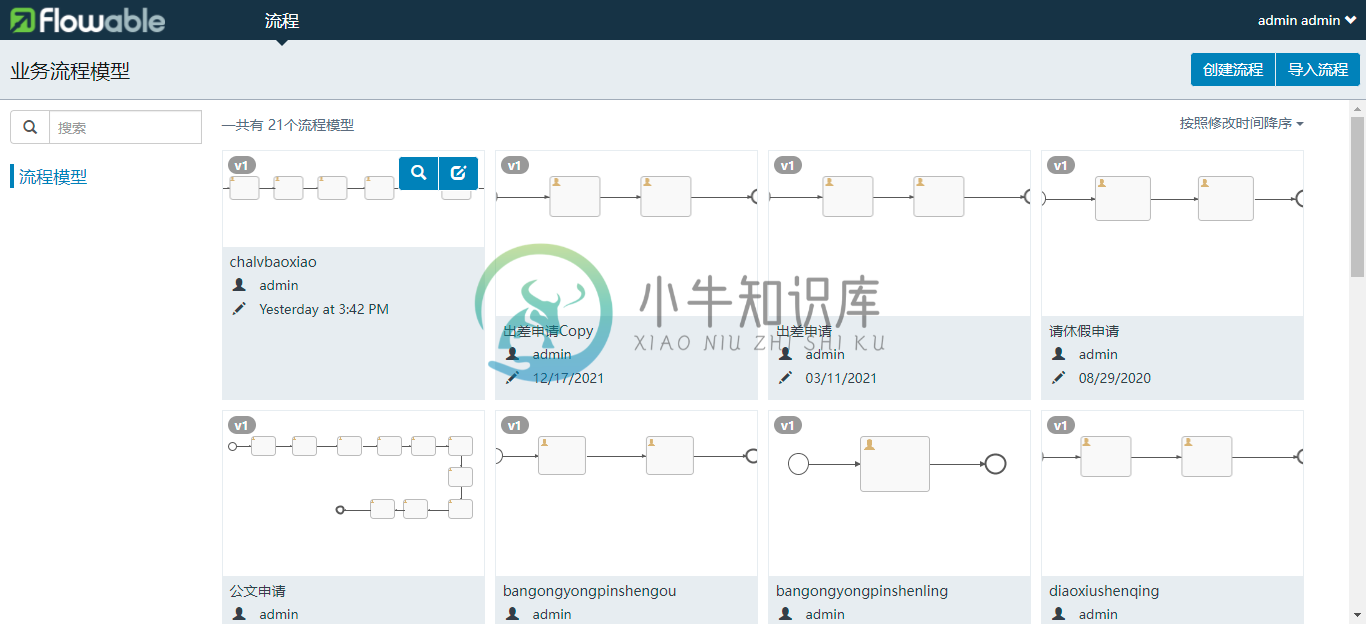
[3].流程组件



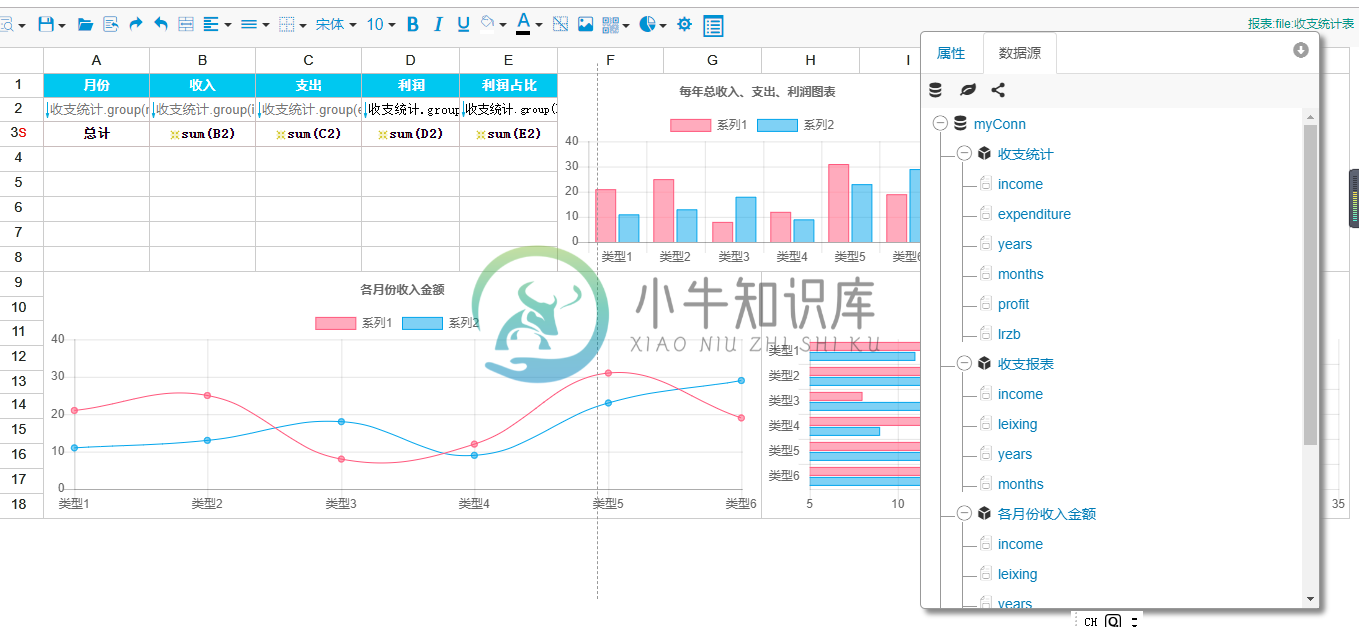
[4].报表演示


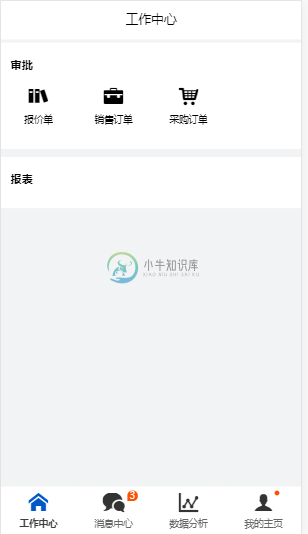
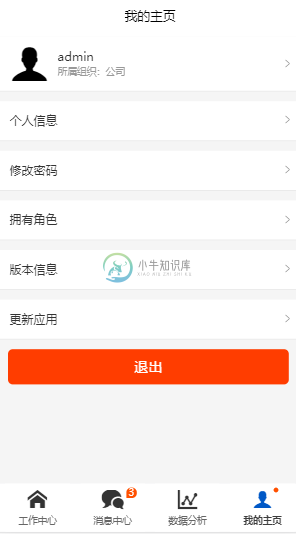
[5].移动端演示




-
简搭 jabdp是一款基于引擎模式的web快速开发平台,采用新颖的在线开发部署模式,配置式,低代码,使开发变得更加简单、纯粹,提高了开发的效率。 jabdp 全名是JAVA敏捷业务开发平台(Java Agile Business Development Platform),是一款企业级web快速开发平台,采用新颖的在线开发部署模式,使开发变得更加简单、纯粹,减少web开发中80%的代码量,革命性
-
系统表单一共分三种:流程表(ACT开头的)、系统表(sys开头的)和业务表(就是自己创建的)。 接下来介绍一些在项目中会用到的流程表和系统表,没有介绍到的都是不常用的,可以不用管。 一、公共字段 在讲解流程表和系统之前,先讲解一下所有表中的公共字段。这些字段是比较重要的,所以放在前面进行讲解。 表中的公共字段可以看如下表: 字段 说明 ID 表id VERSION 版本号,乐观锁标识。 CREAT
-
JNPF 低代码通常是指APaaS产品,通过为开发者提供可视化的应用开发环境,降低或去除应用开发对原生代码编写的需求量,进而实现便捷构建应用程序的一种解决方案。广义上低代码概念涵盖所有能够完成代码的集成,减少代码开发的应用过程和服务,但狭义上低代码的概念更倾向定位于满足企业业务端应用需求,通过可视化界面,利用少量代码或者无代码即可搭建简单应用和复杂企业级应用的独立开发平台。 JNPF快速开发平台就
-
jabdp是一款基于引擎模式的web快速开发平台,采用新颖的在线开发部署模式,配置式,低代码,使开发变得更加简单、纯粹,提高了开发的效率。 什么是JABDP? jabdp 全名是JAVA敏捷业务开发平台(Java Agile Business Development Platform),是一款企业级web快速开发平台,采用新颖的在线开发部署模式,使开发变得更加简单、纯粹,减少web开发中80%的代
-
简搭 jabdp是一款基于引擎模式的web快速开发平台,采用新颖的在线开发部署模式,配置式,低代码,使开发变得更加简单、纯粹,提高了开发的效率。 jabdp 全名是JAVA敏捷业务开发平台(Java Agile Business Development Platform),是一款企业级web快速开发平台,采用新颖的在线开发部署模式,使开发变得更加简单、纯粹,减少web开发中80%的代码量,革命性
-
移动互联快速开发平台 采用Mongodb为底层数据库:数据设计随需而变; 采用Mongodb集群,支撑大数据量,大并发实时查询,便于扩展; 采用SpringMongodb简化开发,简单得令人发指; 采用SpringRest提供JSON的输出,支持各种转换; 提供程序整合、兼容中文、跨域JSONP的支持; 进行了大数据量的压力测试,参数的最优配置; 各种最佳实践。 HTML5 快速开发的前端架构,专
-
本指南将解说如何构建并测试用于开发的 Ceph 。 开发 run-make-check.sh 脚本会安装 Ceph 依赖,一切都在调试模式下编译、并进行一系列测试,以验证结果正如所需。 $ ./run-make-check.sh 开发集群的部署 Ceph 包含一个名为 vstart.sh 的脚本(还有开发集群的部署),可以让开发者们在开发系统上用最简部署快速地测试代码。编译成功后,用下列命令开始部
-
4.1. 1、业务边界优化 创业公司有很多可变性,要做的系统也无数,如何保证业务系统的边界是非常难的,我们其实走了很多弯路,图-稍后补 4.2. 2、静态api理论 当需求和ue定下来之后,就开始编写静态api,这样app、h5、前端就可以使用静态api完成功能,而后端也可以以静态api为标准来实现,整体效率还是比较高的。 另外还有基于api生成http请求的思考(未完成) 4.3. 3、api约
-
本文向大家介绍jquery Easyui快速开发总结,包括了jquery Easyui快速开发总结的使用技巧和注意事项,需要的朋友参考一下 最近工作很轻松,整理了些关于easyui的datagrid的开发文档,整理的比较细致,直接复制粘贴就可以使用了。 代码内容如下: 以上代码示例给大家分享了jquery Easyui快速开发,希望大家喜欢。
-
页面开发 Weex框架要求使用 Vue2.0 进行页面开发。开发者通过编写 *.vue 文件,基于<template>,<style>,<script> 快速构建组件化的应用。 页面开发模式 页面开发模式: 第一种:单页面(SPA) 通过 Vue-router + Vuex 来实现。这种方式是通过Router的方式来进行页面切换,如果页面不需要太多的交互效果,可以使用这种方式来实现。 第二种:独立
-
开发调试 首先安装 Weex 官方提供的 Playground ,这是一款安装在手机(Android & iOS)端的 页面预览和调试工具。 weex-toolkit中包含了调试工具weex devtools,它是专门为Weex定制的一款实现了 Chrome Debugging Protocol 的 inspect/debug 工具,能够帮助你快速查看 app 运行状态和调试 Weex 中的 JS
-
1.HPB是什么? 在你开发HPB 应用之前,我想为您简单介绍下HPB芯链,具体请看HPB是什么. 2.如何获得HPB代码? HPB代码已经开放,如若您想查看HPB源码,请登陆Github. 3.HPB节点介绍? 从开发者的角度来说,HPB节点分为主网的维护节点,运行BOE板卡,第一阶段为150个节点,这些节点会参与交易的打包出块验签,其他则为开发者常用的同步节点。 对于开发者来说,通常来说我们只
-
问题内容: 我正在为Swift 编写本教程:https : //www.raywenderlich.com/125311/make- game-like-candy-crush-spritekit-swift- part-1 并遇到以下代码: 我正是这样写的,但是Xcode给了我这些错误: 我从苹果的文档中找到了以下代码:https : //developer.apple.com/document

