Asyncload是一款异步并行加载工具(依赖字节码技术)。
背景
前段时间在做应用的性能优化时,分析了下整体请求,profile看到90%的时间更多的是一些外部服务的I/O等待,cpu利用率其实不高,在10%以 下。 单次请求的响应时间在50ms左右,所以tps也不会太高,测试环境压力测试过程,受限于环境因素撑死只能到200tps,20并发下。
I/O
目前一般的I/O的访问速度: L1 > L2 > memory -> disk or network
常见的IO:
-
nas上文件 (共享文件存储)
-
output/xxx (磁盘文件)
-
memcache client / cat client (cache服务)
-
database (oracle , mysql) (数据库)
-
dubbo client (外部服务)
-
search client (搜索引擎)
思路
正因为考虑到I/O阻塞,长的外部环境单个请求处理基本都是在几十ms,最终的出路只能异步+并行,从而诞生了该开源产品
项目介绍
名称:asyncload
译意: async cocurrent load
语言: 纯java
开发定位: 业务层异步并行加载工具包,减少页面响应时间
工作原理

原理描述:
-
针对方法调用,基于字节码增强技术,运行时生成代理类,快速返回mock对象,后台异步进行调用
-
通过管理和调度线程池,将后台异步调用进行加速处理,达到一个平衡点
-
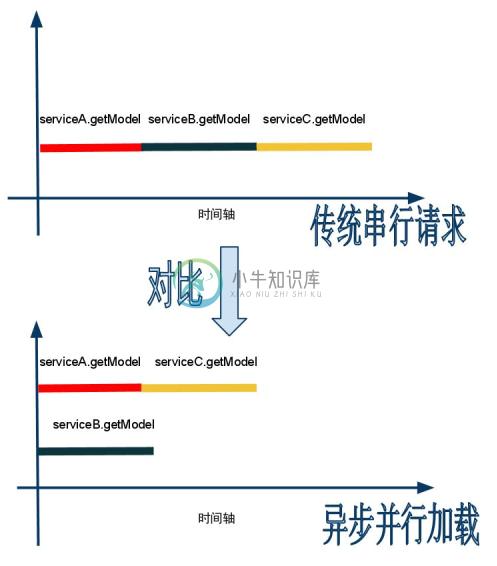
业务执行过程需要获取mock对象的真实数据时,阻塞等待原始结果返回,整个过程透明完成很明显,经过异步并行加载后,一次request请求总的响应时间就等于最长的依赖关系请求链的相应时间。
相关文档
See the wiki page for : wiki文档
wiki文档列表
-
背景 最近资讯asyncload使用的同学越来越多,会有些一些经常性的问题,这里我做一下整理和answer,同时介绍一下asyncload的UserGuide 和一些限制等。 关于asyncload,又名异步并行加载 ,可参见我之前的文章: (业务层)异步并行加载技术分析和设计 UserGuide篇 几个基本概念: 线程池 (定义异步处理的线程池模型,包括线程数,队列大小等) 匹配信息 (定
-
using System.Collections; using UnityEngine; using UnityEngine.UI; using UnityEngine.SceneManagement; public class WSceneLoadAysc : MonoBehaviour { private Slider LoadingSlider; private Text L
-
问题内容: 我正在使用JQuery的几个插件,自定义窗口小部件和其他一些库。结果,我有几个.js和.css文件。我需要为网站创建一个加载器,因为加载需要一些时间。如果可以在导入所有内容之前显示加载程序,那就太好了: 我找到了一些教程,这些教程使我能够异步导入JavaScript库。例如,我可以做类似的事情: 由于某种原因,当我对所有文件执行相同操作时,页面将无法正常工作。我已经尝试了很长时间,试图
-
本文向大家介绍JavaScript异步加载方案相关面试题,主要包含被问及JavaScript异步加载方案时的应答技巧和注意事项,需要的朋友参考一下
-
主要内容:echarts_test_data.json 数据:,实例,实例,实例ECharts 通常数据设置在 setOption 中,如果我们需要异步加载数据,可以配合 jQuery等工具,在异步获取数据后通过 setOption 填入数据和配置项就行。 ECharts 通常数据设置在 setOption 中,如果我们需要异步加载数据,可以配合 jQuery等工具,在异步获取数据后通过 setOption 填入数据和配置项就行。 json 数据: echarts_test_
-
问题内容: 是否可以异步加载Node.js模块? 这是标准代码: 但是我想写这样的东西: 有没有办法做到这一点?还是有一个很好的理由为什么不支持回调? 问题答案: 尽管是同步的,并且Node.js并未提供现成的异步变体,但是您可以轻松地自己构建一个变体。 首先,您需要创建一个模块。在我的示例中,我将编写一个模块,该模块从文件系统异步加载数据,但是当然是YMMV。因此,首先,使用老式的,不需要的同步
-
将所有页面组件一次性加载是一个很浪费资源和考验用户耐心的做法,尤其在移动端。 使用方法 webpack 提供了code splitting,你可以按照下面写法实现当切换到特定路由时才加载代码。 需要注意的是 vue-loader@13.0.0 语法有所变更,具体参照发布说明 v13.0.0 // vue-loader@13.0.0 之前 const Foo = () => import('./Fo
-
问题内容: 我想使用jQuery在页面上异步加载外部图像, 并且尝试了以下方法: 但是它总是返回错误,是否有可能像这样加载图像? 我尝试使用method,但是它有效,但是我不知道如果图像不可用,如何设置超时时间(404)。我怎样才能做到这一点? 问题答案: 无需ajax。您可以创建一个新的图像元素,设置其source属性,并在完成加载后将其放置在文档中的某个位置:

