Ly-Admin-ui 是一个好用超全的管理后台前端框架,它基于 vue + element-ui+vue-rap 技术栈。 它使用了最新的前端技术栈,项目在element-ui基础上又添加了超多实用组件和布局; 项目整体使用了最新的vue-rap流应用技术,项目可以不需要构建的情况下直接部署,边使用边下载。
- 演示地址 http://lyadminui.magcloud.net/
- 登录地址 http://lyadminui.magcloud.net/portal/login
- 文档地址 http://lyadminui.magcloud.net/
特色功能组件
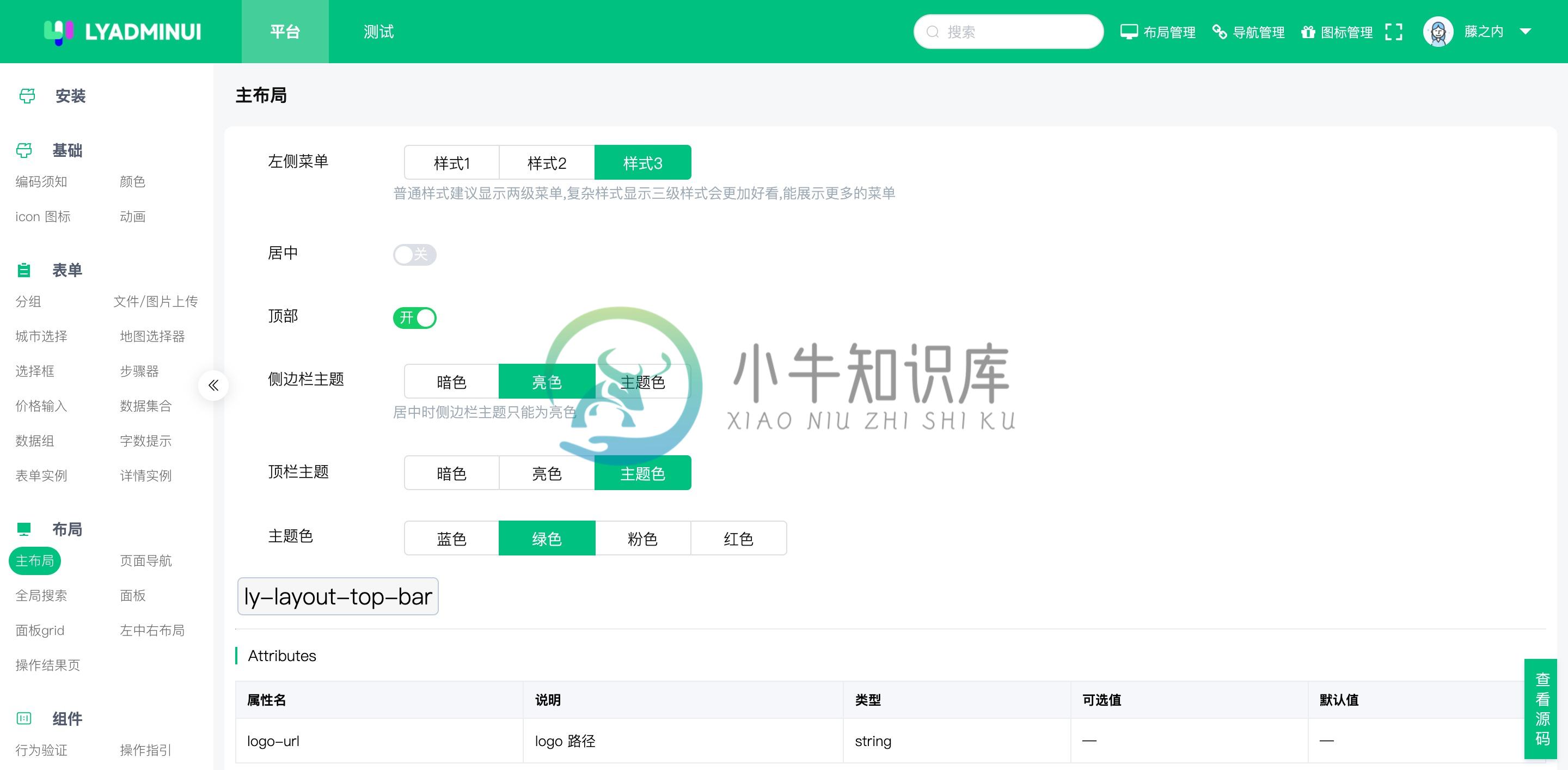
- N种主布局只有搭配
- 支持菜单,配置项,文档搜索的全局搜索能力
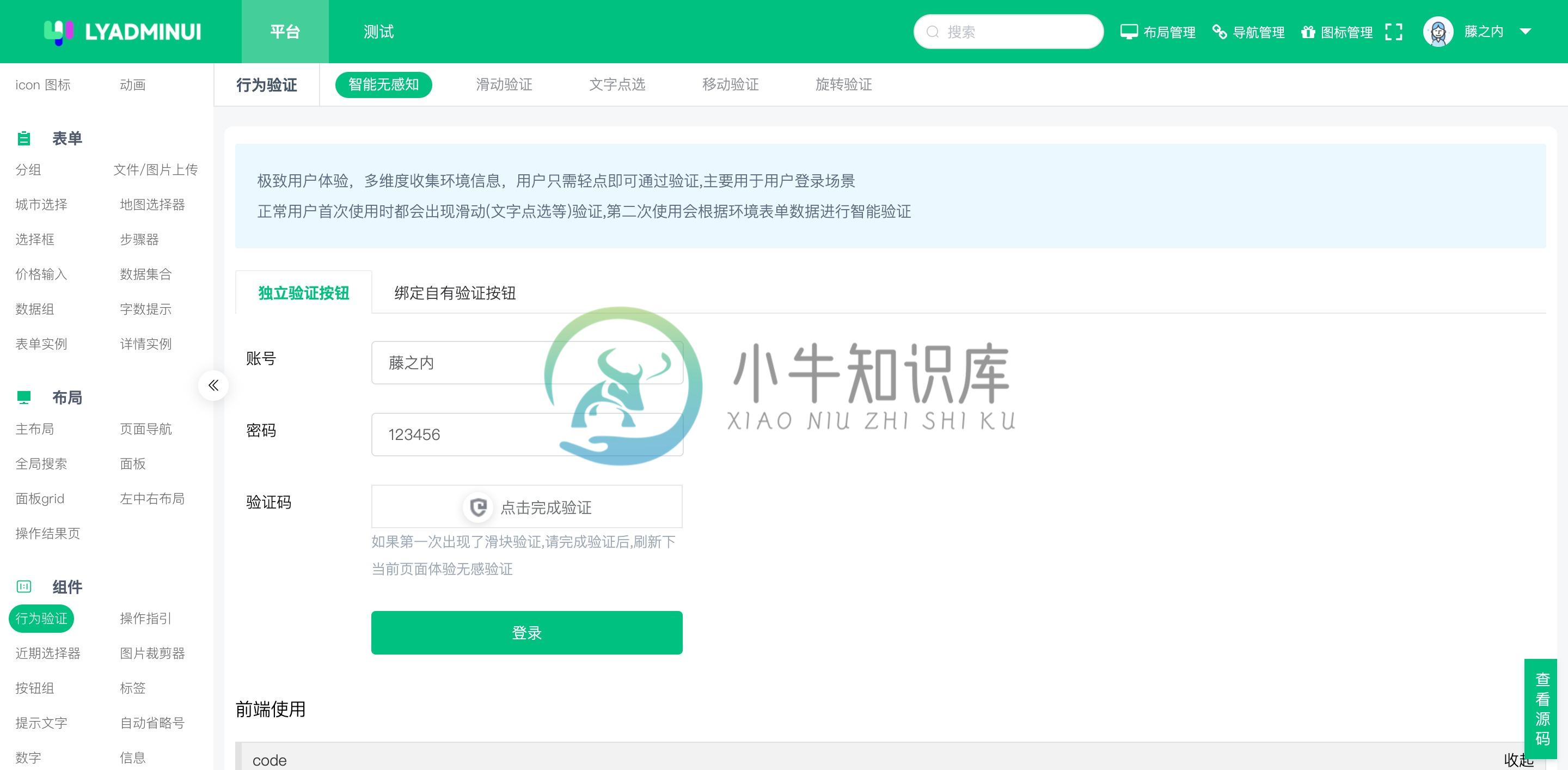
- 支持拖动验证,文字点选等多种行为验证方式
- 好看的操作指引
- 支持drop,剪贴板等使用简单的文件上传
- 懒加载方式的弹出框,不需要将弹出框内的代码写到当前页面
- 一行代码的图表展示
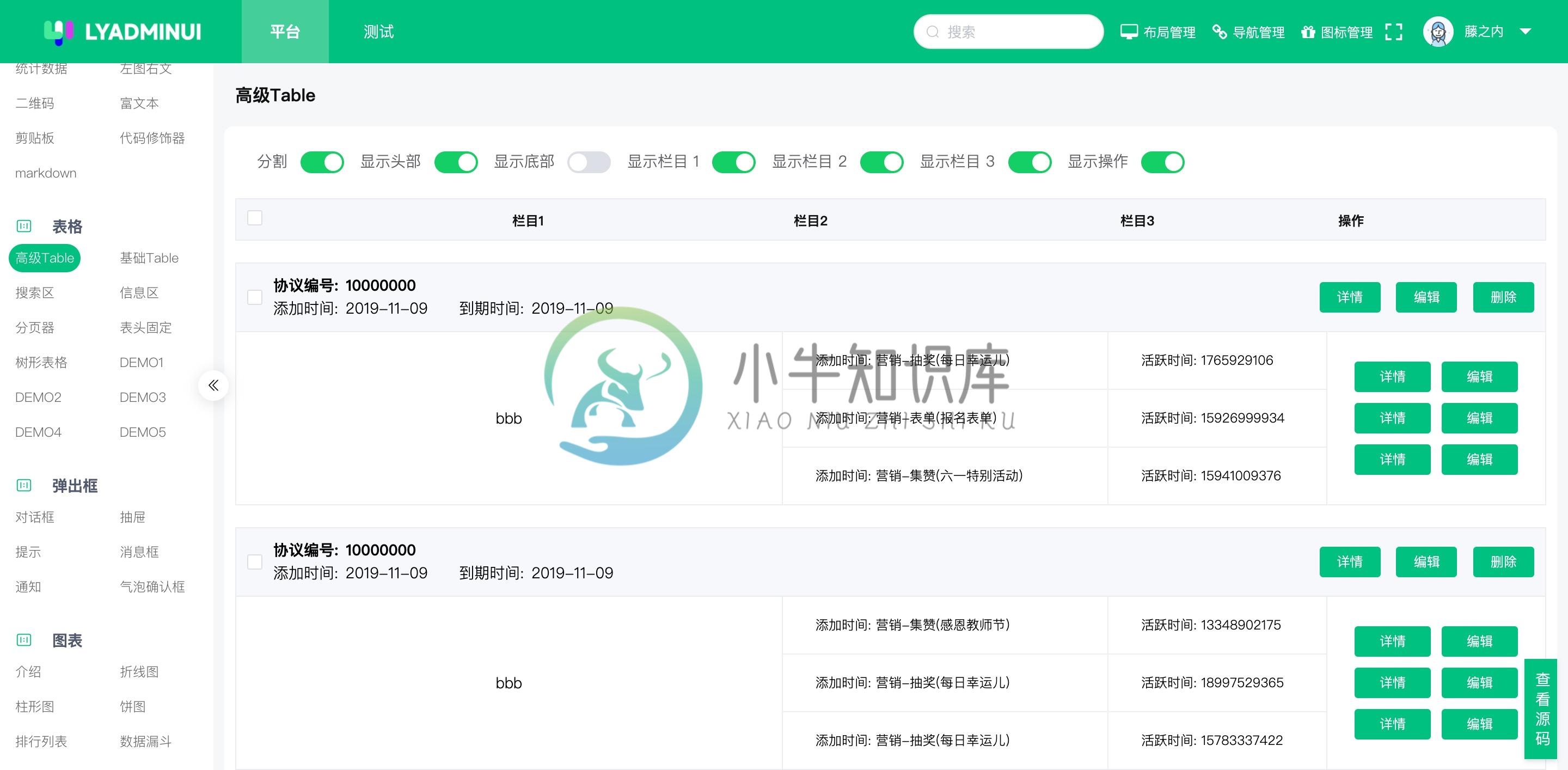
- 超级强大的 table 组件和 table 相关的组件
- 完备的权限验证能力
- 还有很多,太多了...
安装方式
下载文件 LyAdminUI
目录结构
├─portal 前端跟目录 │ ├─comp 项目特用的组件,且不会抽取为公共的组件 │ ├─utils 工具文件 │ │ ├─area.json 地区数据(请勿移动) │ │ ├─state.js 状态量管理 │ │ ├─menus.json 这里是你的菜单配置文件 │ ├─ly LYUI 框架目录(请勿移动) │ ├─其他自定义模块 其他自定义模块 │ ├─global.js 入口js文件 │ ├─index.html 入口html,正常会由后端渲染返回 ├─static 前端静态文件 │ ├─ly LYUI 需要使用到的静态文件(请勿移动) │ ├─imgs 静态图片 │ ├─libs 引用的三方js 库
拉取后的目录结构为推荐的目录结构,可以根据实际情况进行调整
标志为请勿移动的目录为 LyUI 框架文件,请勿随意修改或在目录内放入其他项目文件
框架更新
重新拉取项目,覆盖 /portal/ly,/static/ly三个目录
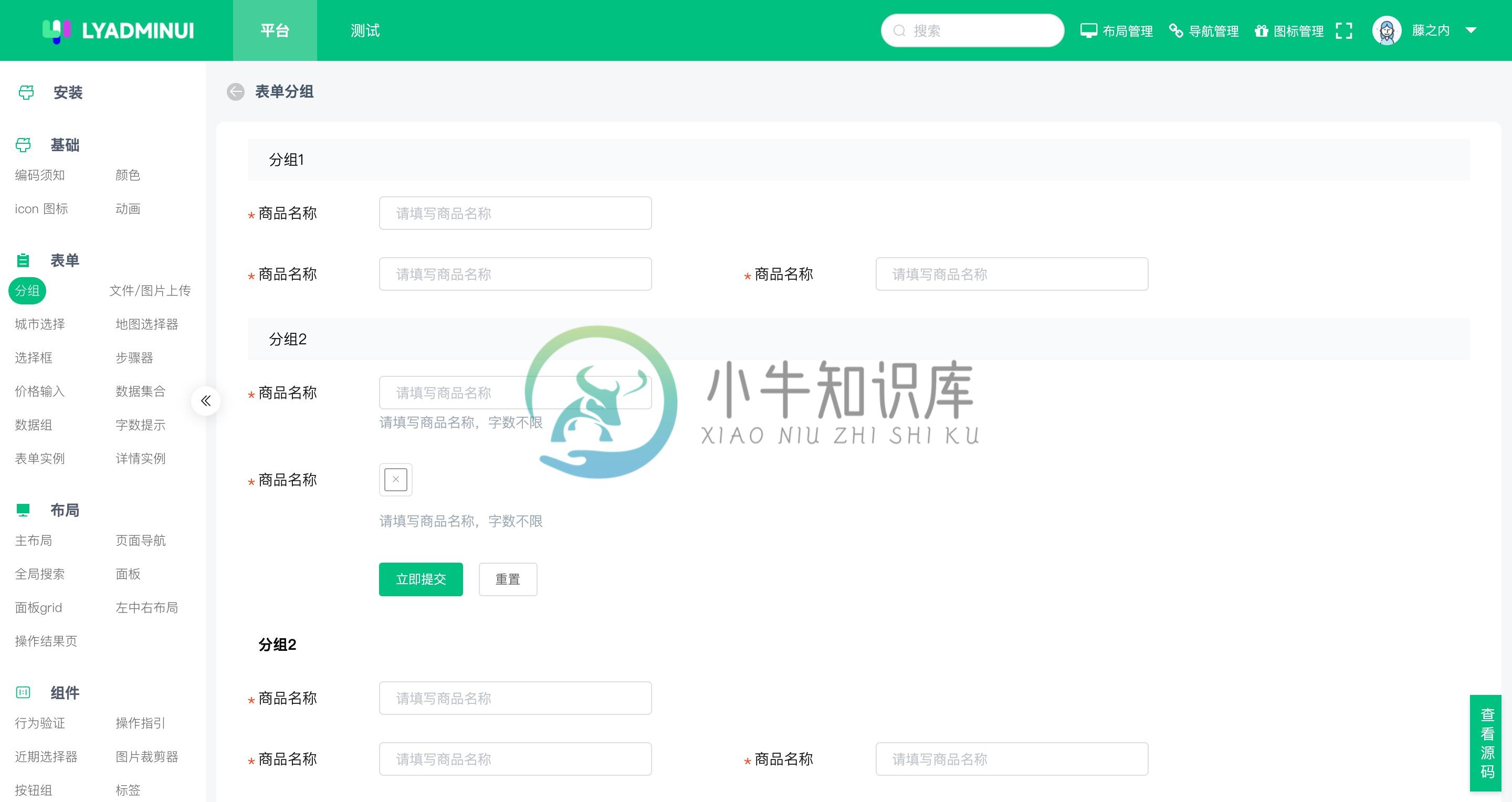
项目截图




-
本人踩坑日志 1. { path: '*', redirect: '/404', hidden: true }, 在asyncRoutes动态路由最下面加入!  => { //创建axios实例 let instance = axios.create({}) return instance(config) } src/api/login.js impo
-
如何优雅的写代码,我想是每位程序员的心声。自从15年初第一次接触 Laravel 4.2 开始,我就迷上使用 Laravel 框架了。我一直都想找个时间好好写写有关 Laravel 的使用文章,由浅入深的介绍 Laravel 框架。 今天通过使用 laravel-admin 插件,来简单说说怎么优雅的写 Laravel 代码。 创建 Laravel 项目 只要跟着官方文档走,创建一个 Larave
-
概要设计 1、创建、发送、停止同步任务; 2、创建、抓取同步工作节点; 3、抓取、整合节点统计数据与实时数据并做页面展示; 4、抓取、整合任务统计数据与实施数据并做页面展示; 5、抓取告警日志并做页面展示; 6、收集、整合数据推送到中间件。 名词须知 数据源:数据存储位置,现启用kafka、jdbc、canal三种类型; 数据表组:
-
moa2-frontend 前后端分离 shop-server 3000 shop-admin 3010 nginx 8000 即3010 /api 即3000 worker_processes 1; error_log logs/error.log; error_log logs/error.log notice; error_log logs/error.log info; p
-
本文向大家介绍Javascript前端UI框架Kit使用指南之kitjs事件管理,包括了Javascript前端UI框架Kit使用指南之kitjs事件管理的使用技巧和注意事项,需要的朋友参考一下 从今天这章开始,我将会着重介绍KitJs的事件管理的内容,尽量用浅显的语言给大家揭露主流的js框架是如何在内部实现自己独立的事件管理功能的。 (一)普通的Dom事件 我们一般可以通过支持在HTML写上事件
-
AKjs前端框架是Andrew.Kim和他的团队一起研发的基于jQuery的一个轻量级前端框架。它是只要懂jQuery的语法很容易上手的框架。该框架里面现在发布了很多移动端常用的功能效果;开发者们使用过程中功能插件也可以自己扩展增加。另一方面,它是相当于一个丰富的组件化UI框架,优点是开发要前后端分离,项目开发过程中后端通过ajax调用数据的机制。 AKjs是一个基于jQuery的一套构建用户界面
-
不要求经典,但求代码是优质的,另外怎么去git上搜索优质的后台管理系统项目,感谢各位大佬。

