AiDex Sharp 快速开发平台 基于著名的开源项目“ 若依-RuoYi-Vue ”改造而成,追求 极致的UI交互体验 和 快速开发 ,一切向 效率 看齐, 重构优化 后端的代码,对前端页面进行了 美化 。 我们将持续升级,持续完善,欢迎友友们收藏和点赞
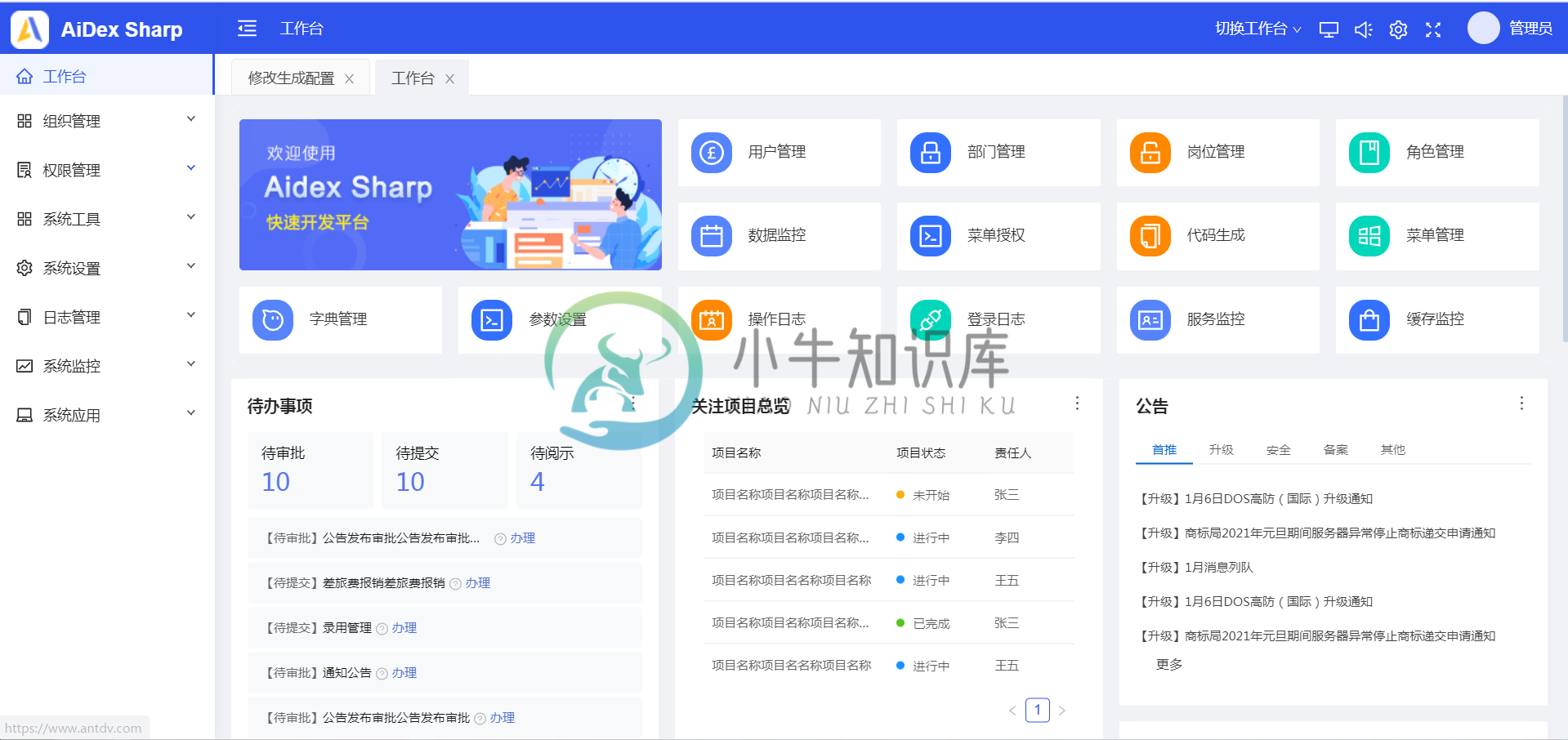
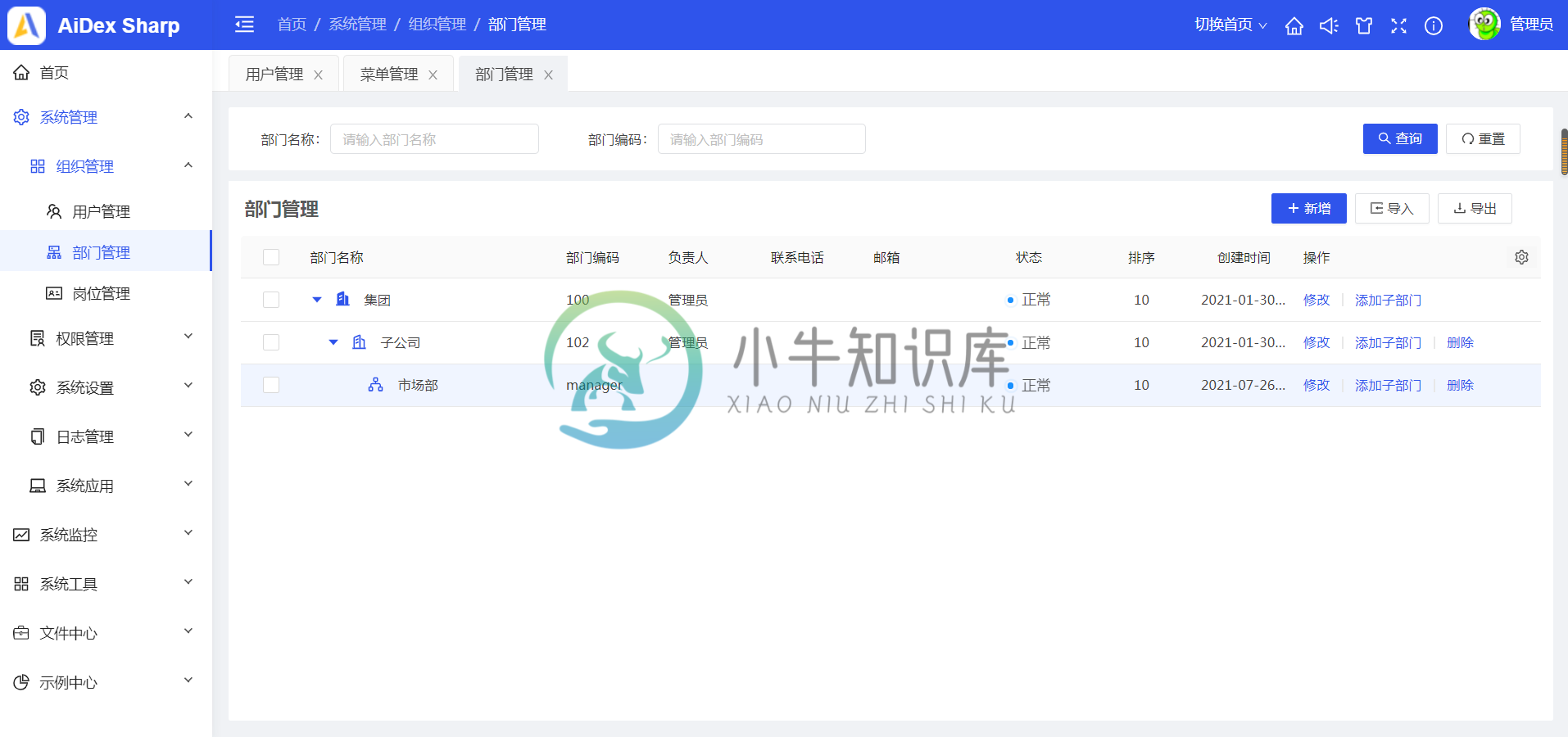
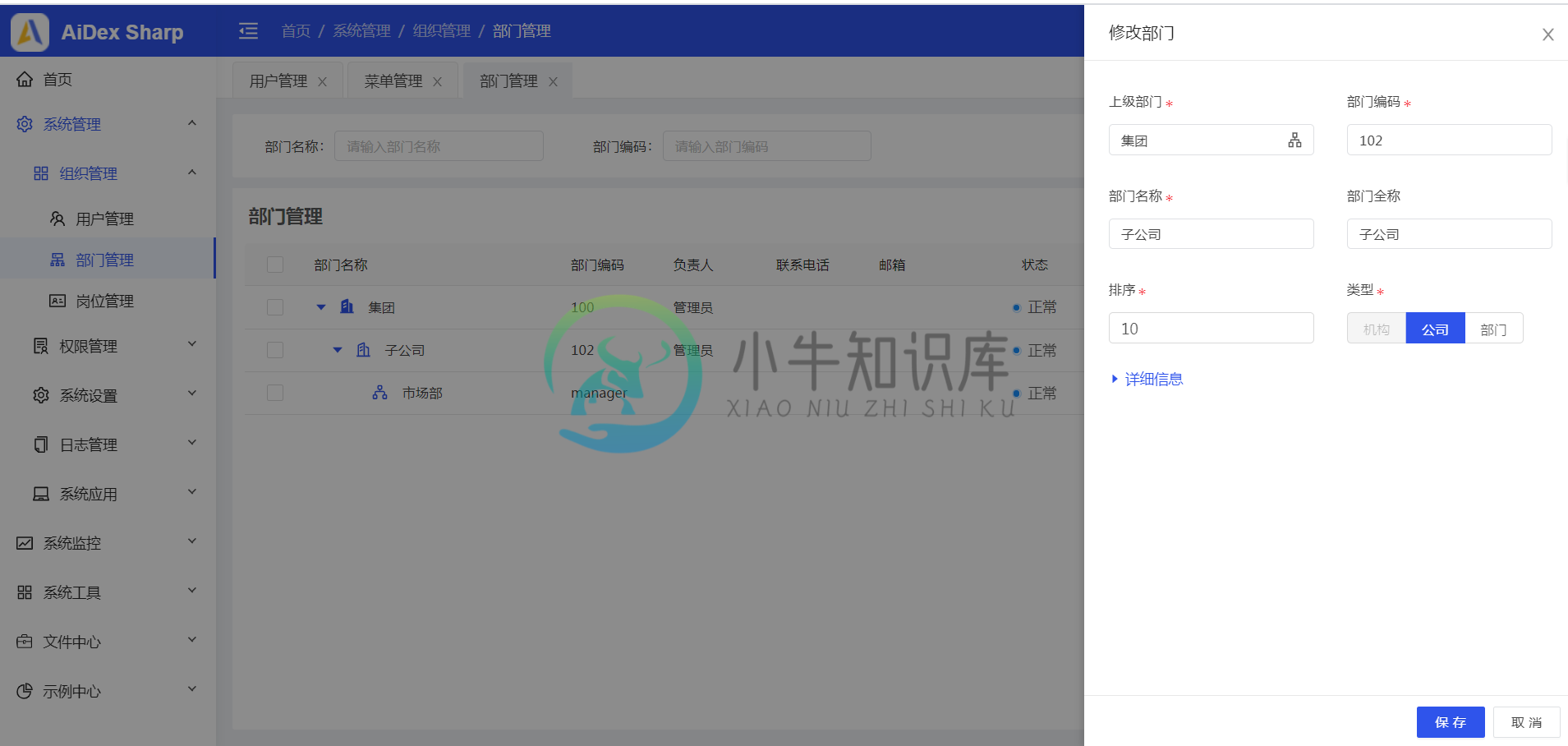
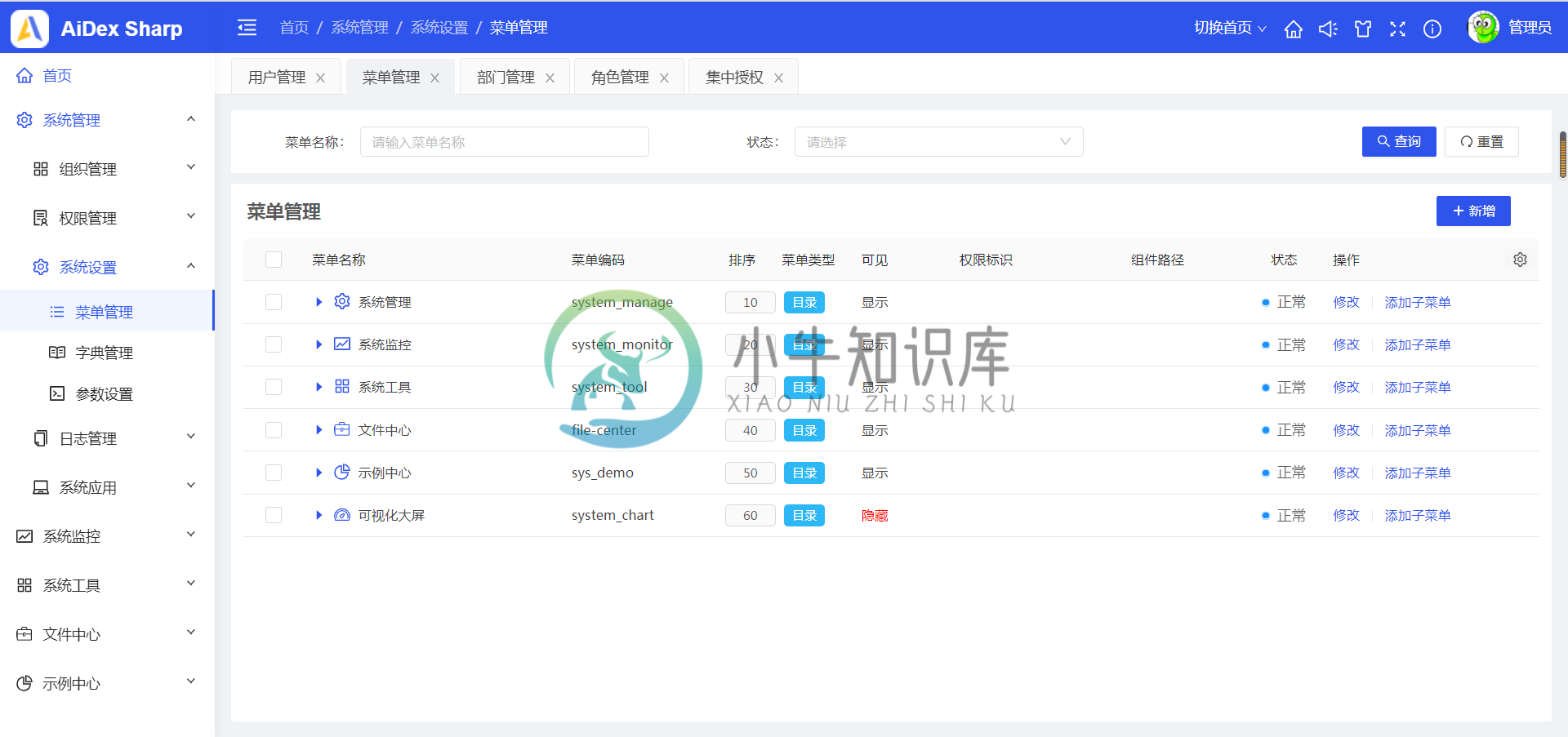
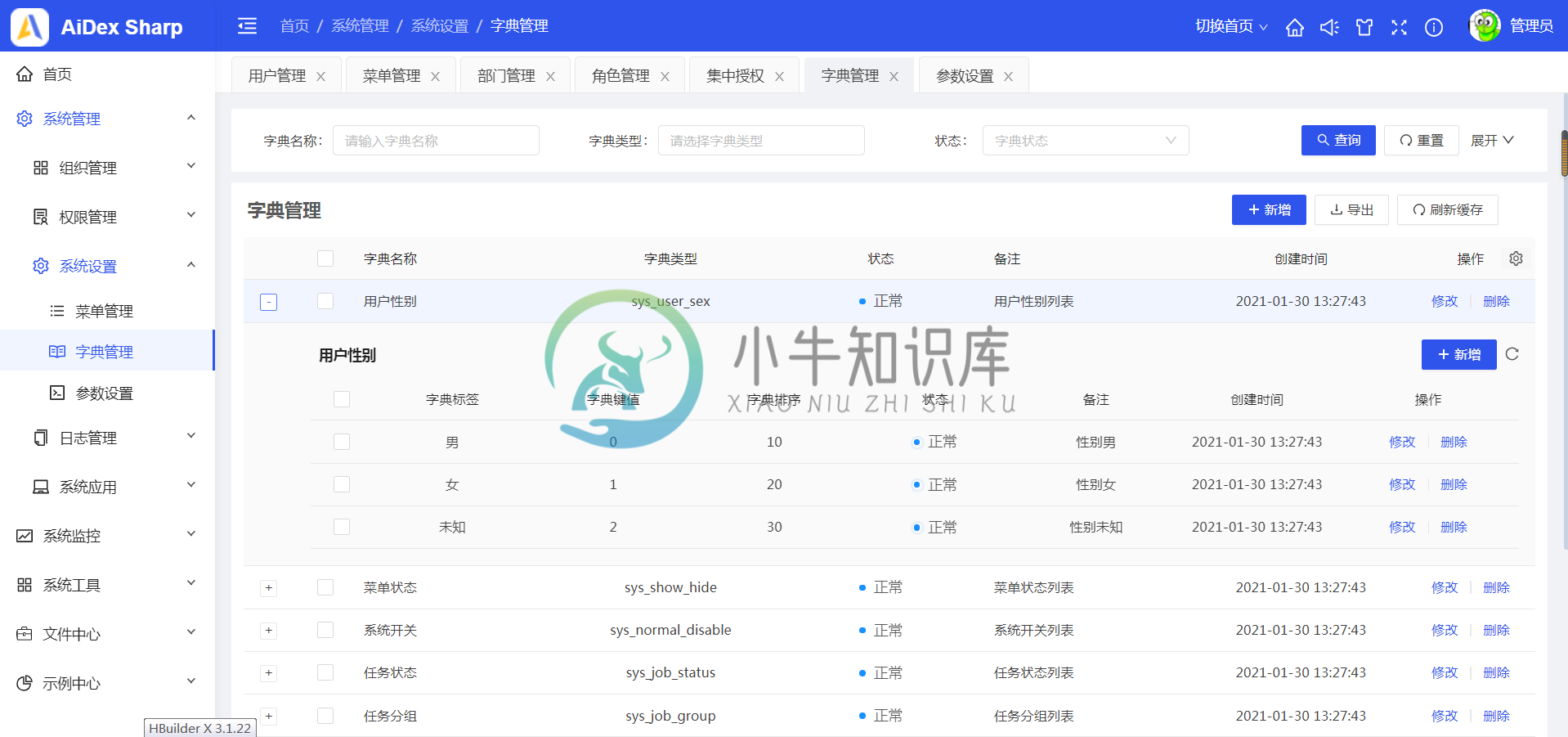
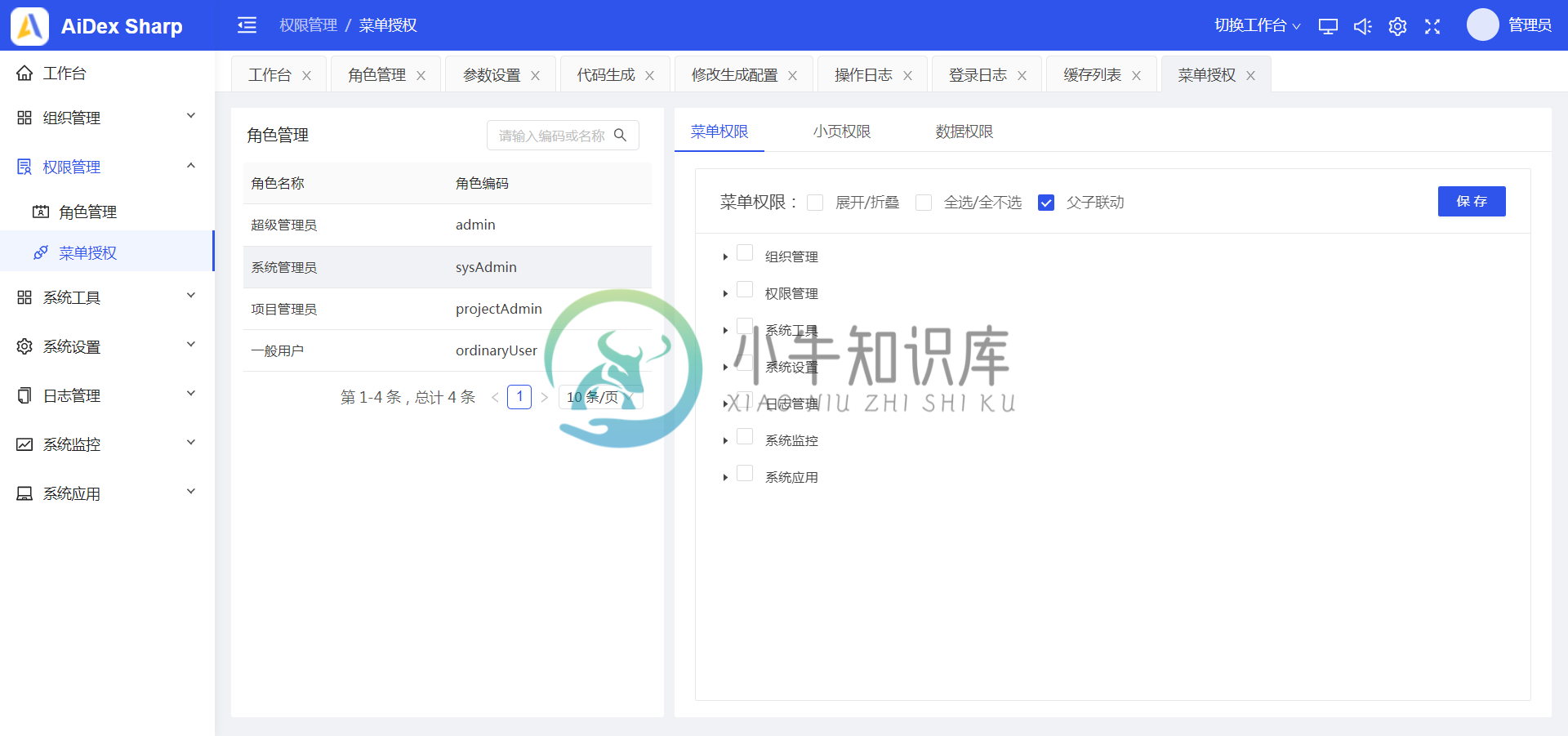
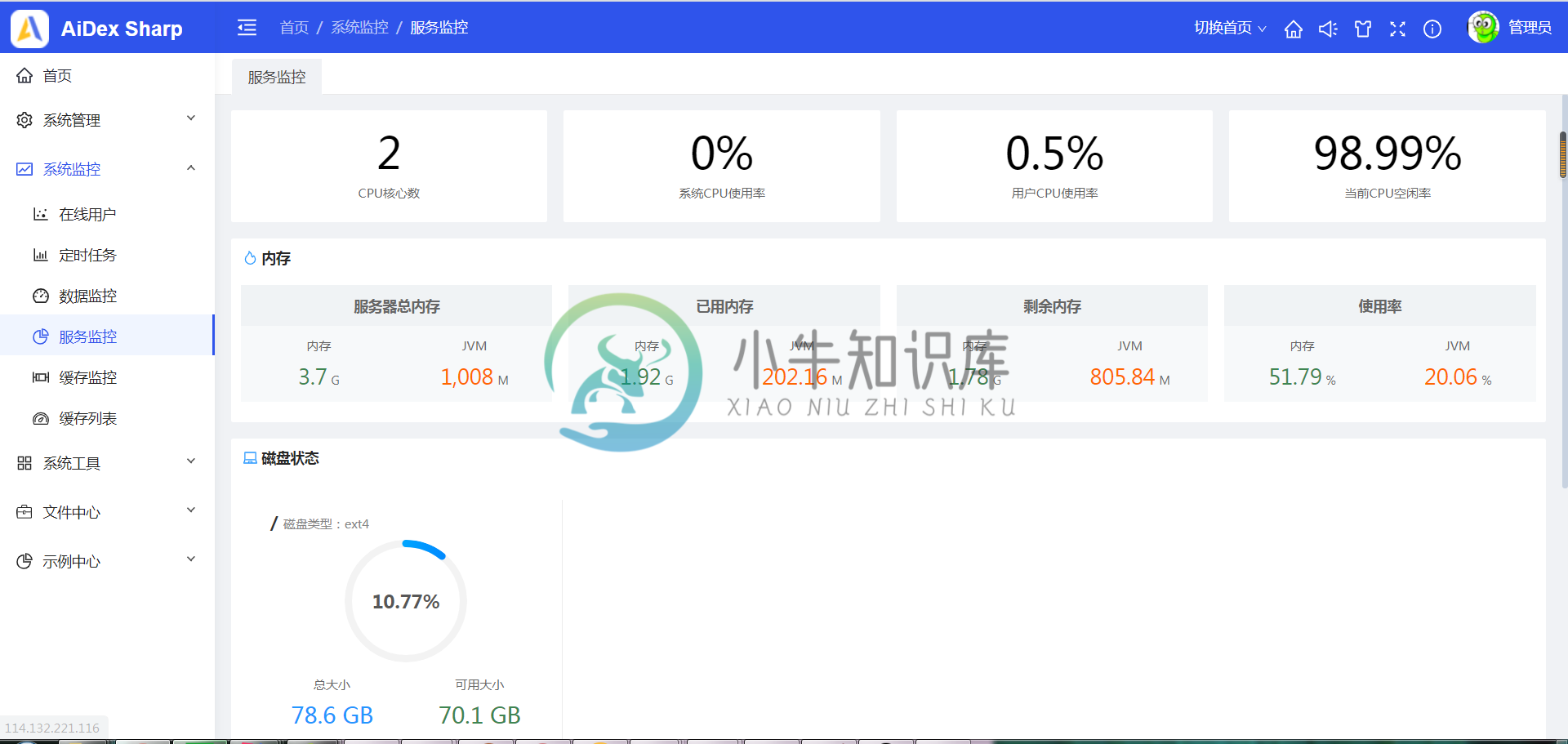
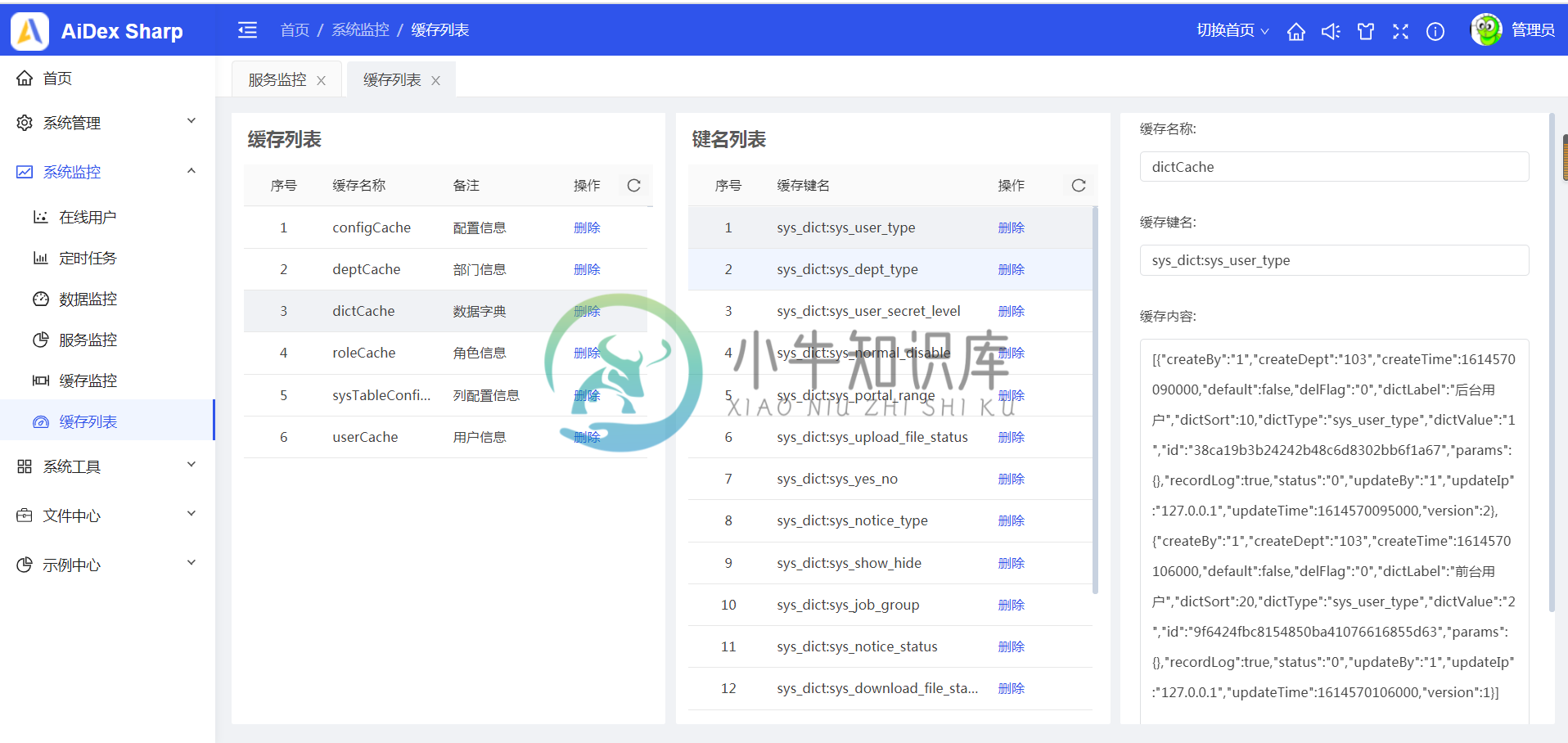
系统截图
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
更多功能请访问系统体验
在线体验
演示地址:http://114.132.221.116 帐号:admin 密码:admin123
功能特性
- 基于RuoYi-Vue和Ant Design Vue Pro的结合,并进行了UI交互的深度改造。
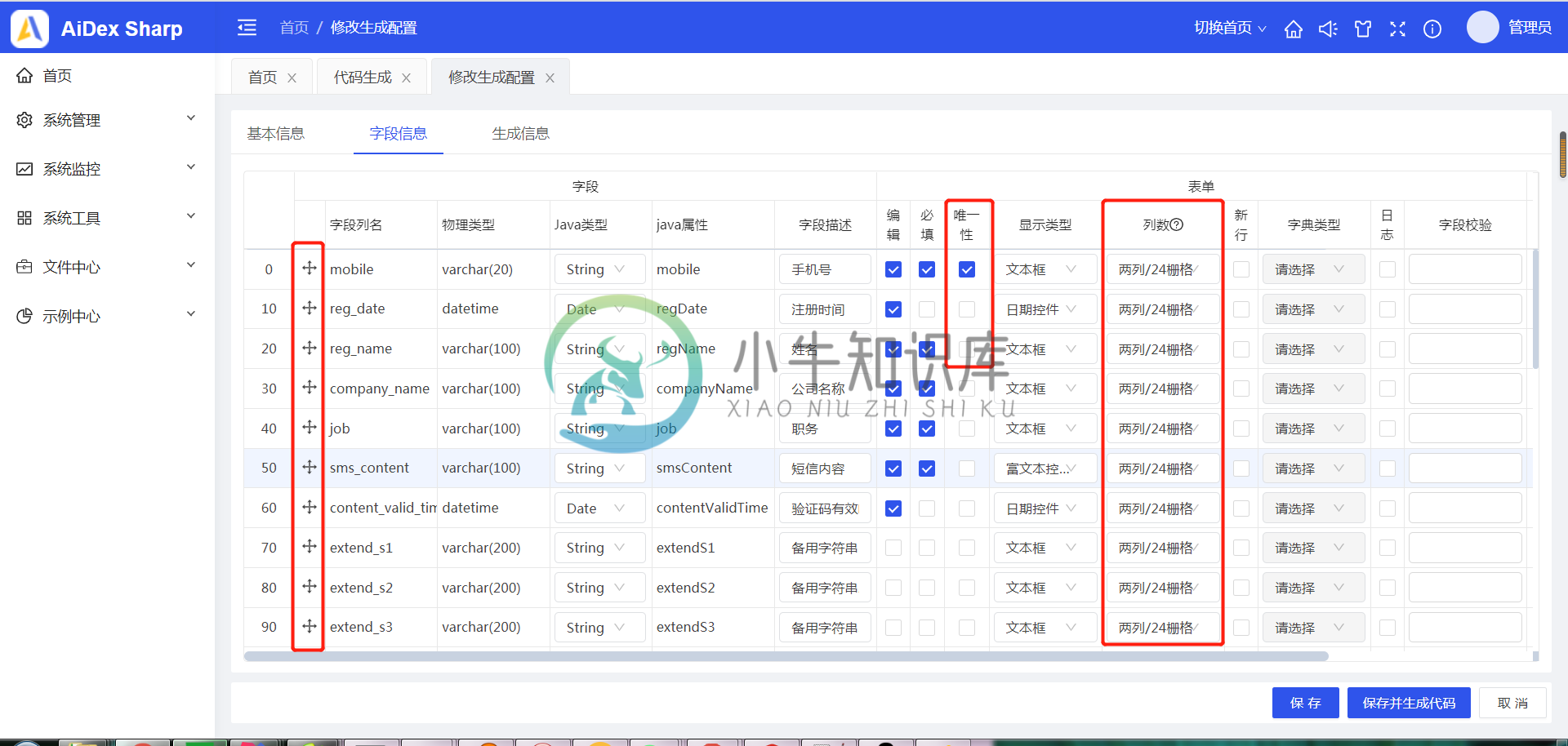
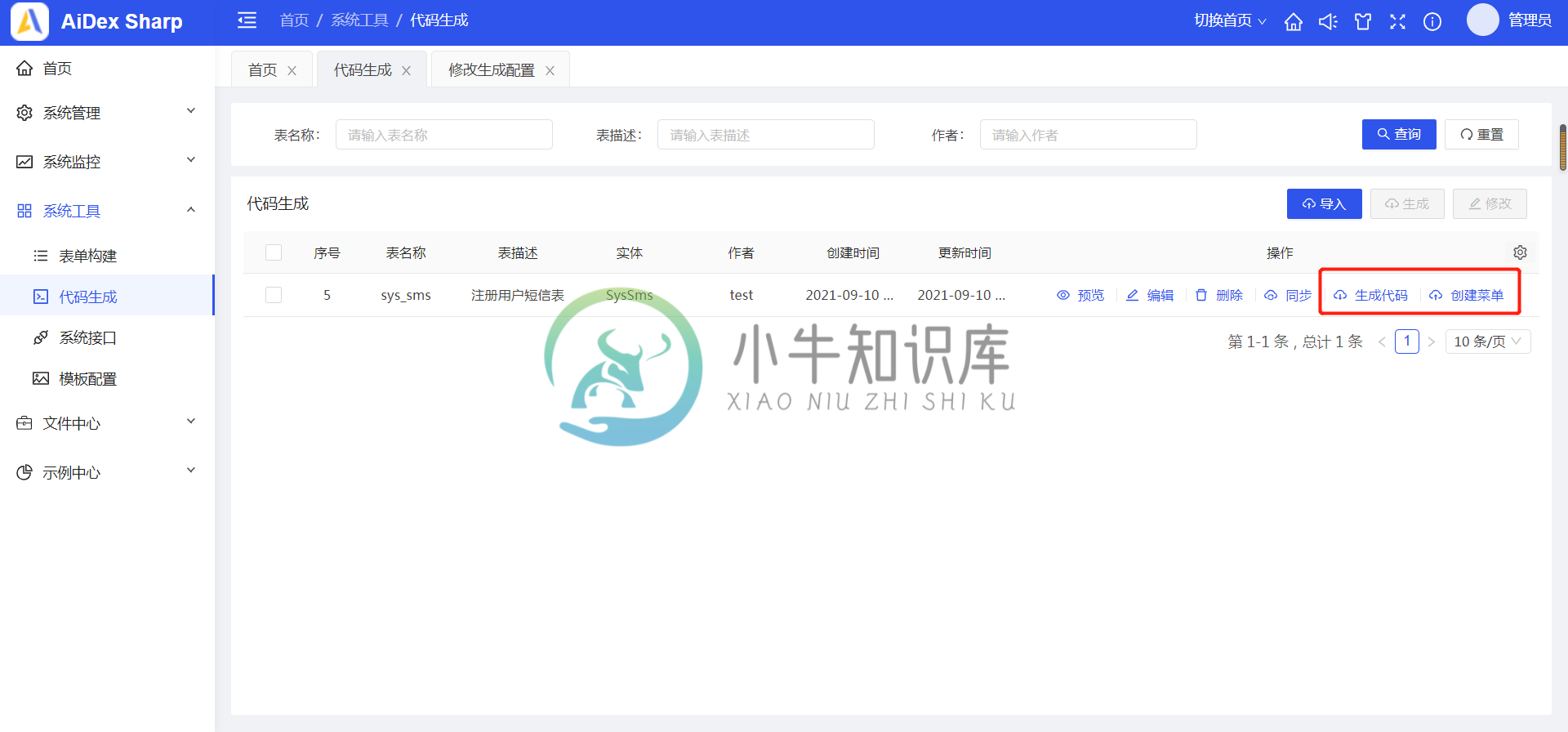
- 高效率开发,使用代码生成器可以一键生成前后端代码,可在线预览代码。
- 代码生成器:自动包含规范,可根据以下规则自动设置:居中、居左、居右,列表页面遵循一下对齐格式:
- 居中显示:短小字符居中(用户名)、通用代码、日期时间、数值位数相等的字段(如:编码、编号)、整数型数字(如年龄,个数)
- 居左:比较长的字符居左(备注等),部门名称、名称、标题
- 居右:货币或带小数点的数字居右,如带小数点的数字,数量、百分数
- 代码生成器:支撑自动选择图标,挂载菜单。
- 代码生成器:支持列拖拽,方便表单和列表页面的列排序。
- 代码生成器:可自定义选择生成唯一性校验代码,减少代码开发量。
- 列显示定义:用户可自定义列选择和列定义。
- 表头排序:支持服务端表头排序。
- 文件中心:内置异步导入和导出的文件管理中心,所有下载附件均以异步任务方式进行提交管理,类似于阿里云的账单中心功能。
- 代码优化:优化Mapper中的SQL,对各种方法进行判断化管理,最大限度达到方法,提升代码整洁度。
- 缓存工具类抽取。
- base类抽取:抽取baseEntity,BaseService,BaseMapper,提出公共方法,减少代码量。
- 缓存Key监控:监控系统中的缓存信息,并可以删除key,预览缓存内容。
内置功能
斜体为重点增强金额优化功能
- 用户管理:用户是系统操作者,该功能主要完成系统用户配置。
- 部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
- 岗位管理:配置系统用户所属担任职务。
- 菜单管理:配置系统菜单,操作权限,按钮权限标识等。
- 角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
- 字典管理:对系统中经常使用的一些较为固定的数据进行维护。
- 参数管理:对系统动态配置常用参数。
- 通知公告:系统通知公告信息发布维护。
- 操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
- 登录日志:系统登录日志记录查询包含登录异常。
- 在线用户:当前系统中活跃用户状态监控。
- 定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
- 代码生成:前后端代码的生成(java、html、xml、sql)支持CRUD下载 。
- 系统接口:根据业务代码自动生成相关的api接口文档。
- 服务监控:监视当前系统CPU、内存、磁盘、堆栈等相关信息。
- 缓存监控:对系统的缓存信息查询,命令统计等。
- 缓存列表:对系统的缓存信息查询,命令统计等。
- 在线构建器:拖动表单元素生成相应的HTML代码。
- 连接池监视:监视当前系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。
开发计划
 代码生成单表、主子表自动生成选择页面代码
代码生成单表、主子表自动生成选择页面代码 文件管理中心
文件管理中心 首页快速入口自定义
首页快速入口自定义 移动开发平台-基于uniapp
移动开发平台-基于uniapp 代码生成器持续增强,将效率追求到极致
代码生成器持续增强,将效率追求到极致 自定义列显隐
自定义列显隐 适配国产数据库(金仓、达梦)、主流数据库Mysql、Oracle、Mssql、Postgresql
适配国产数据库(金仓、达梦)、主流数据库Mysql、Oracle、Mssql、Postgresql 支持国产中间件部署(中创+东方通)、麒麟操作系统、Windows、Linux部署使用
支持国产中间件部署(中创+东方通)、麒麟操作系统、Windows、Linux部署使用
-
AiDex Sharp快速开发平台开源啦,基于著名的开源项目“ 若依-RuoYi-Vue ”改造而成,追求极致的UI交互体验和快速开发 ,一切向效率看齐, 重构优化后端的代码,对前端页面进行了美化 。 码云地址: RuoYi-AiDex Sharp 快速开发平台: AiDex Sharp快速开发平台:基于ruoyi-vue项目扩展,前端采用Ant-Design-VUE,代码易读易懂、界面简洁美观,
-
码云地址:皮皮大刺猬/ RuoYi-AiDex Sharp 快速开发平台 初始化平台源码 【1】修改代码生成器,将数据字典请求进行合并,发起一次请求即可 【2】修改代码生成器,增加数据字典,系统参数,日志模块的服务端排序功能,修改工具类,进行非空的判断 【3】修改启动的Banner 【4】修改日志记录BUG 更新增量SQL 【5】修改日志表,删除无用表数据 提交数据库增脚脚本和全量脚本 删除无效类
-
移动互联快速开发平台 采用Mongodb为底层数据库:数据设计随需而变; 采用Mongodb集群,支撑大数据量,大并发实时查询,便于扩展; 采用SpringMongodb简化开发,简单得令人发指; 采用SpringRest提供JSON的输出,支持各种转换; 提供程序整合、兼容中文、跨域JSONP的支持; 进行了大数据量的压力测试,参数的最优配置; 各种最佳实践。 HTML5 快速开发的前端架构,专
-
本指南将解说如何构建并测试用于开发的 Ceph 。 开发 run-make-check.sh 脚本会安装 Ceph 依赖,一切都在调试模式下编译、并进行一系列测试,以验证结果正如所需。 $ ./run-make-check.sh 开发集群的部署 Ceph 包含一个名为 vstart.sh 的脚本(还有开发集群的部署),可以让开发者们在开发系统上用最简部署快速地测试代码。编译成功后,用下列命令开始部
-
4.1. 1、业务边界优化 创业公司有很多可变性,要做的系统也无数,如何保证业务系统的边界是非常难的,我们其实走了很多弯路,图-稍后补 4.2. 2、静态api理论 当需求和ue定下来之后,就开始编写静态api,这样app、h5、前端就可以使用静态api完成功能,而后端也可以以静态api为标准来实现,整体效率还是比较高的。 另外还有基于api生成http请求的思考(未完成) 4.3. 3、api约
-
本文向大家介绍jquery Easyui快速开发总结,包括了jquery Easyui快速开发总结的使用技巧和注意事项,需要的朋友参考一下 最近工作很轻松,整理了些关于easyui的datagrid的开发文档,整理的比较细致,直接复制粘贴就可以使用了。 代码内容如下: 以上代码示例给大家分享了jquery Easyui快速开发,希望大家喜欢。
-
页面开发 Weex框架要求使用 Vue2.0 进行页面开发。开发者通过编写 *.vue 文件,基于<template>,<style>,<script> 快速构建组件化的应用。 页面开发模式 页面开发模式: 第一种:单页面(SPA) 通过 Vue-router + Vuex 来实现。这种方式是通过Router的方式来进行页面切换,如果页面不需要太多的交互效果,可以使用这种方式来实现。 第二种:独立
-
开发调试 首先安装 Weex 官方提供的 Playground ,这是一款安装在手机(Android & iOS)端的 页面预览和调试工具。 weex-toolkit中包含了调试工具weex devtools,它是专门为Weex定制的一款实现了 Chrome Debugging Protocol 的 inspect/debug 工具,能够帮助你快速查看 app 运行状态和调试 Weex 中的 JS
-
1.HPB是什么? 在你开发HPB 应用之前,我想为您简单介绍下HPB芯链,具体请看HPB是什么. 2.如何获得HPB代码? HPB代码已经开放,如若您想查看HPB源码,请登陆Github. 3.HPB节点介绍? 从开发者的角度来说,HPB节点分为主网的维护节点,运行BOE板卡,第一阶段为150个节点,这些节点会参与交易的打包出块验签,其他则为开发者常用的同步节点。 对于开发者来说,通常来说我们只
-
问题内容: 我正在为Swift 编写本教程:https : //www.raywenderlich.com/125311/make- game-like-candy-crush-spritekit-swift- part-1 并遇到以下代码: 我正是这样写的,但是Xcode给了我这些错误: 我从苹果的文档中找到了以下代码:https : //developer.apple.com/document

