IntellijDubboPlugin 可快速构建一个dubbo项目,只需简单的操作几步就可以得到一个包含 ApiModule 和ProviderModule的项目,如果添加了mybatis,pageHelper等依赖后 会自动生成示例代码及testcase 并且可以直接运行,大幅提升效率。
项目地址 https://github.com/gejun123456/IntellijDubboPlugin
目前支持的依赖
| 依赖名 | 开始支持的版本 |
|---|---|
| MYBAITS | v1.0 |
| MYSQL | v1.0 |
| LOMBOK | v1.0 |
| REDIS | v1.0 |
| FASTJSON | v1.0 |
| RABBIT_MQ | v1.0 |
| COMMON_LANGS_3 | v1.0 |
| SPRING_RETRY | v1.0 |
| ZOOKEEPER | v1.0 |
| WEB_TOMCAT | v1.0 |
| PAGE_HELPER | v1.0 |
| HIKARI | v1.0 |
截图
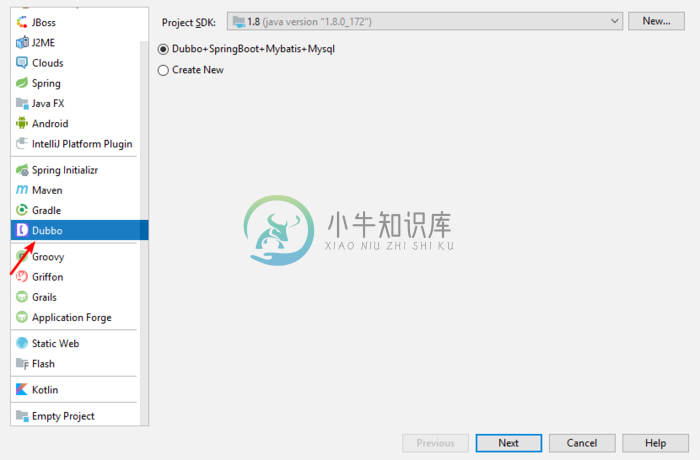
第一步操作

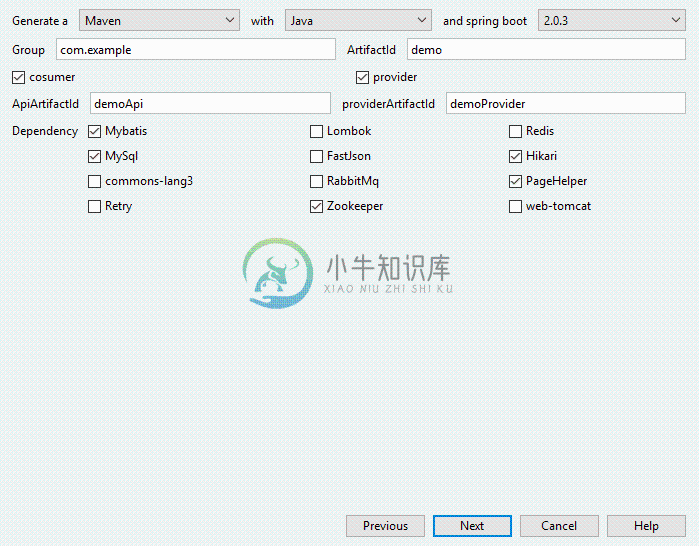
第二步操作

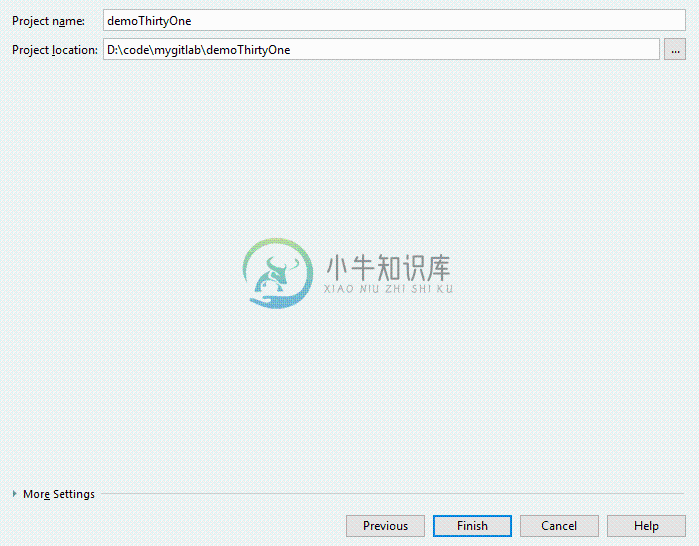
第三步操作

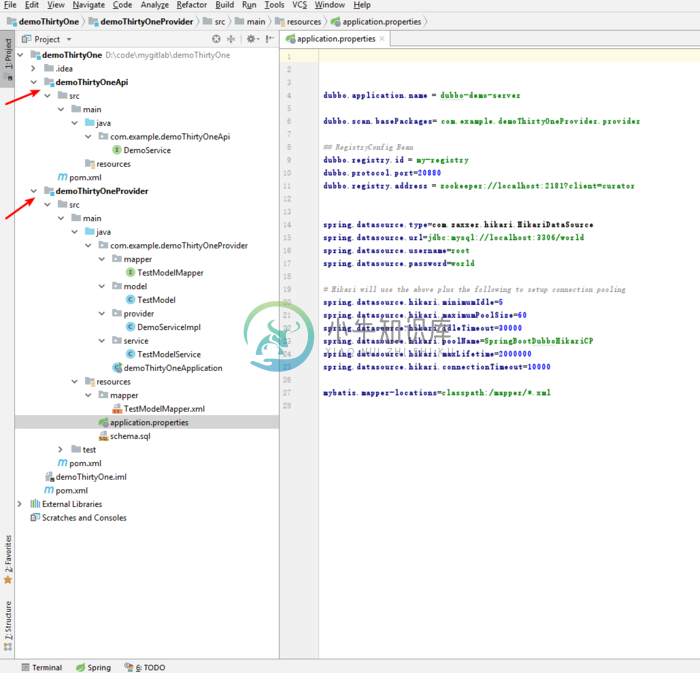
生成项目结构

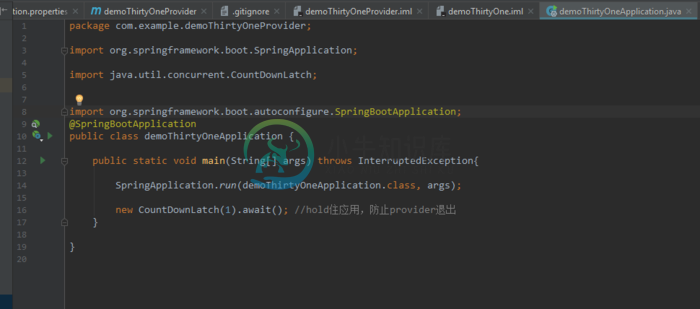
生成的主类

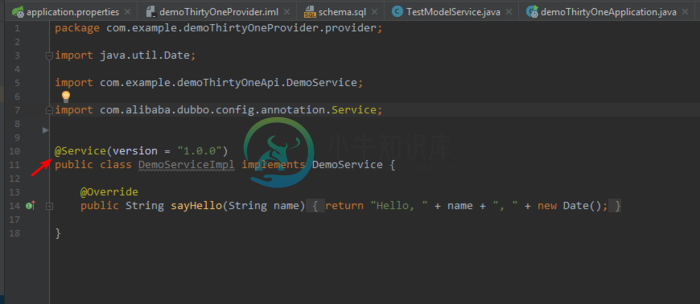
生成的dubboProvider类

生成的mybatis接口例子

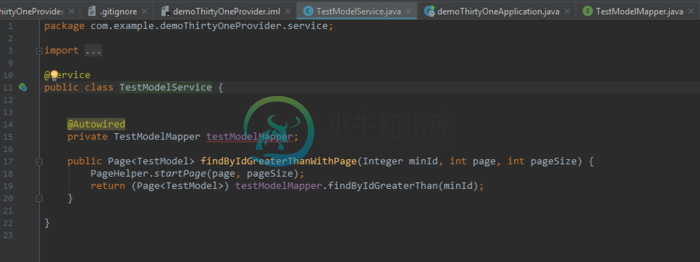
生成的service例子 此处使用了pageHelper

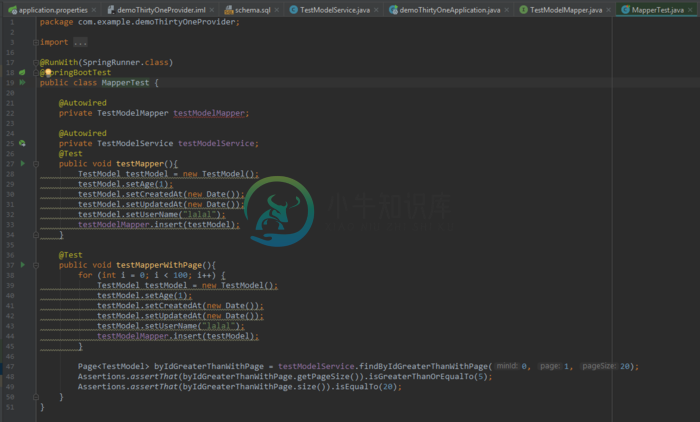
生成的testcase

安装
插件支持Intellij 2018.1版本及以上版本
直接下载
download
lastest plugin zip-> Preferences(Settings)->Plugins -> Install plugin from disk...
使用说明
如果使用了zookeeper 请搭建好zookeeper服务器
启动前 先修改生成项目 application.properties中的数据库连接配置 改成自己的数据库配置
如果要跑生成例子中的testcase 请将项目下的schema.sql 在数据库中执行下
该插件生成的例子为:https://github.com/gejun123456/dubboSpringbootDemo
-
除了主题插件意外,gitbook 也有很多实用性插件,用户可以在 GitHub 或者 NPM 上搜索 gitbook-plugin 来查找。 里将介绍其中几种插件的使用,包括: disqus, 集成用户评论系统
-
虽然 gitbook 默认的主题已经非常不错,但是,还有一些非常值得推荐的主题,用户可以通过在 NPM 上搜索 gitbook-theme 来查找主题插件。 这里将分别介绍几种主题插件的使用方法,抛砖引玉!
-
新的Maven项目是在eclipse中创建的。但是Pom.xml显示了一些错误。 “无法计算构建计划:Plugin org.apache.maven。插件:maven resources插件:2.6或其一个依赖项无法解析:未能读取org.apache.maven的工件描述符。插件:maven resources插件:jar:2.6 Plugin org.apache.maven。插件:maven
-
本文向大家介绍jQuery插件之validation插件,包括了jQuery插件之validation插件的使用技巧和注意事项,需要的朋友参考一下 前面的话 最常使用javascript的场合就是表单的验证,而jQuery作为一个优秀的javascript库,也提供了一个优秀的表单验证插件——Validation。Validation是历史最悠久的jQuery插件之一,经过了全球范围内不同项目的验
-
插件可以完成更多 loader 不能完成的功能。 插件的使用一般是在 webpack 的配置信息 plugins 选项中指定。 Webpack 本身内置了一些常用的插件,还可以通过 npm 安装第三方插件。 接下来,我们利用一个最简单的 BannerPlugin 内置插件来实践插件的配置和运行,这个插件的作用是给输出的文件头部添加注释信息。 修改 webpack.config.js,添加 plug
-
gitbook 还支持许多插件,用户可以从 NPM 上搜索 gitbook 的插件,gitbook 文档 推荐插件的命名方式为: gitbook-plugin-X: 插件 gitbook-theme-X: 主题 所以,可以通过以上两种方式来搜索 gitbook 的插件或者主题。
-
Jekyll 支持插件功能,你可以很容易的加入自己的代码。 在 GitHub Pages 使用插件 GitHub Pages 是由 Jekyll 提供技术支持的,考虑到安全因素,所有的 Pages 通过 --safe 选项禁用了插件功能,因此如果你的网站部署在 Github Pages ,那么你的插件不会工作。 不过仍然有办法发布到 GitHub Pages,你只需在本地做一些转换,并把生成好的文
-
umi 区别于其他前端开发框架和工具的核心就是它的插件机制,基于 umi 的插件机制,你可以获得扩展项目的编译时和运行时的能力。通过插件支持的功能也会变得更强大,我们针对功能的需要可以去使用修改代码打包配置,修改启动代码,约定目录结构,修改 HTML 等更丰富接口。 插件使用 插件可以是一个 npm 包,也可以是路径直接引向一个 JS 的模块。用户通过配置 plugins 来使用插件。如下所示:

