Go Search Extension是一款可以在浏览器地址栏快速、方便、高效地搜索 Go 文档的浏览器插件,支持 Chrome/Firefox/Edge 。类似于 Rust 社区的Rust Search Extension。
下载地址:
主要功能:
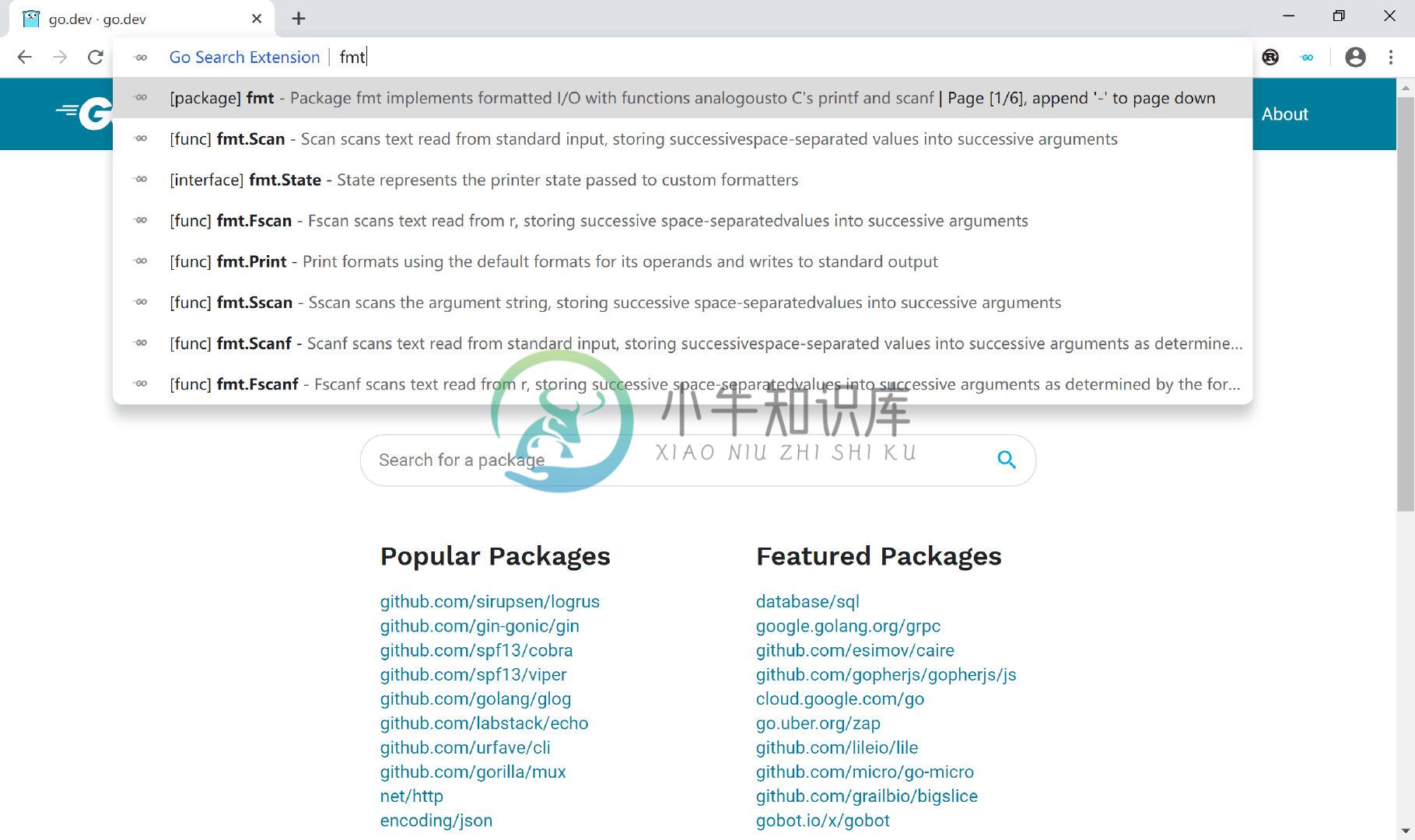
搜索 Go 标准库文档
可通过关键词搜索 package 、func 、interface,快速查看其定义和描述,也可选中并跳转到文档页面查看具体说明。

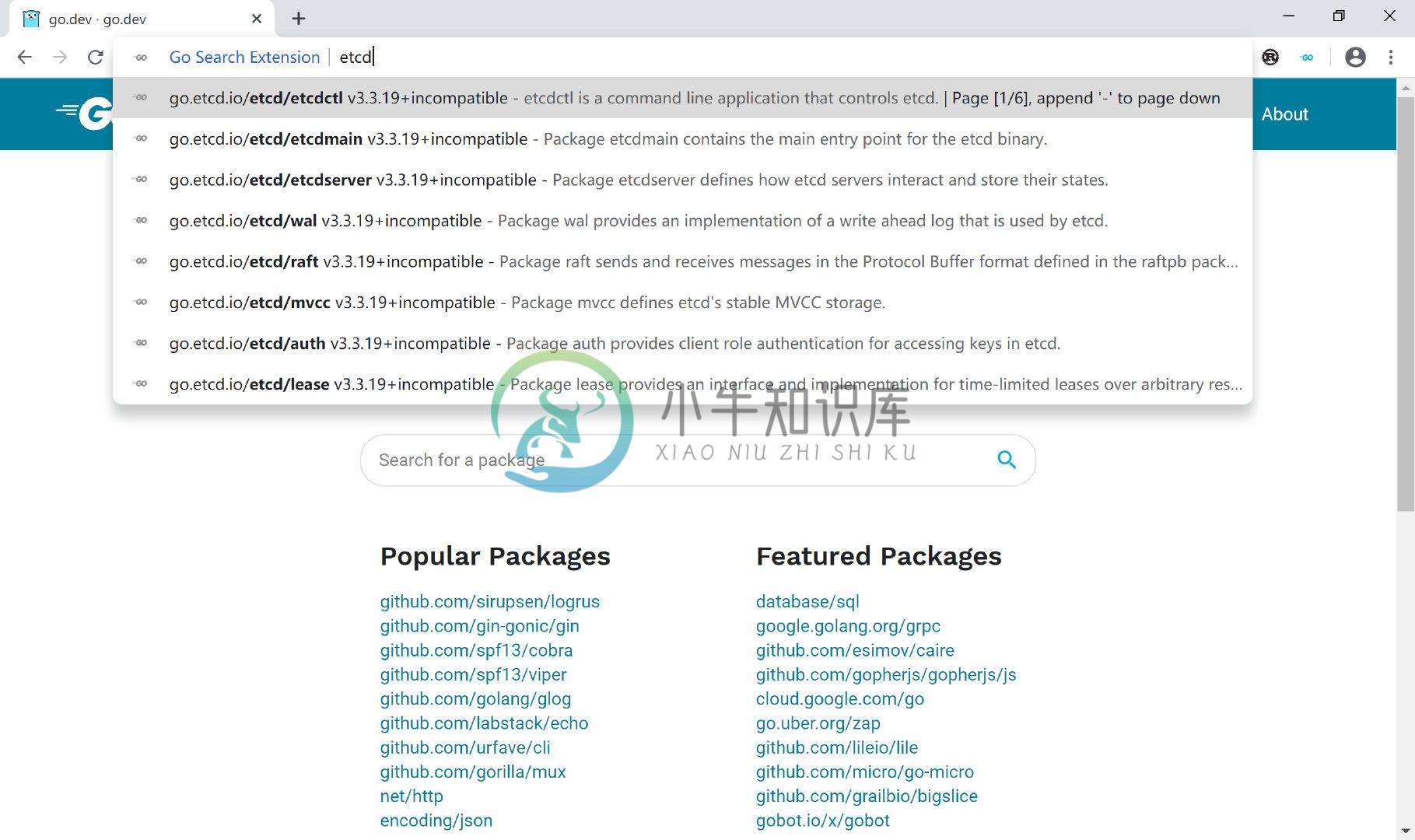
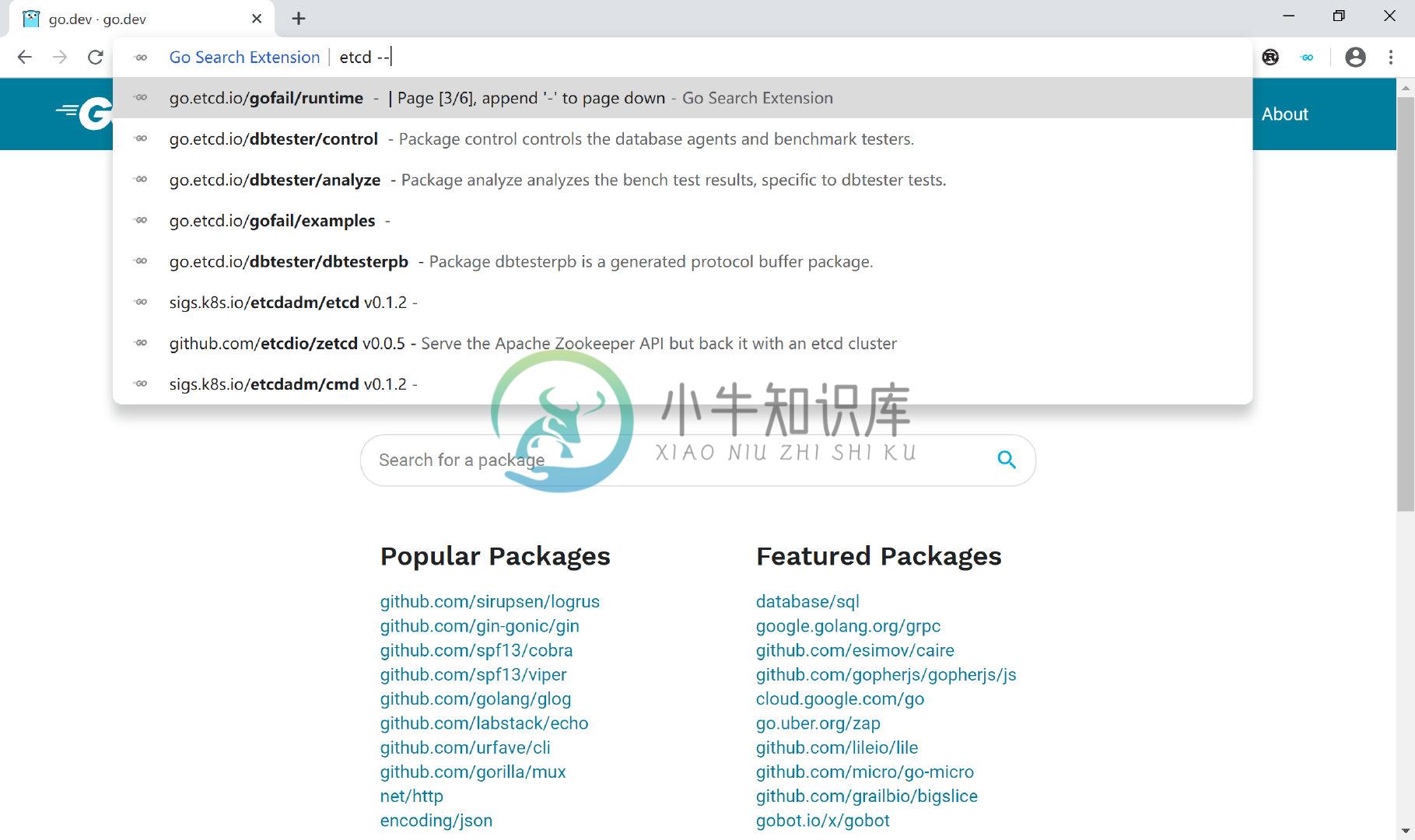
搜索热门的 package
可通过搜索 package 名称获得 GitHub 上 star 数 top 20k 的 go 项目文档相关的信息,包括最新版本号和 package 的说明。
默认搜索关键字的时候,搜索结果会混合标准库文档和第三方库的结果。可以在关键字前加一个前缀 ! (英文叹号)只搜索第三方库。

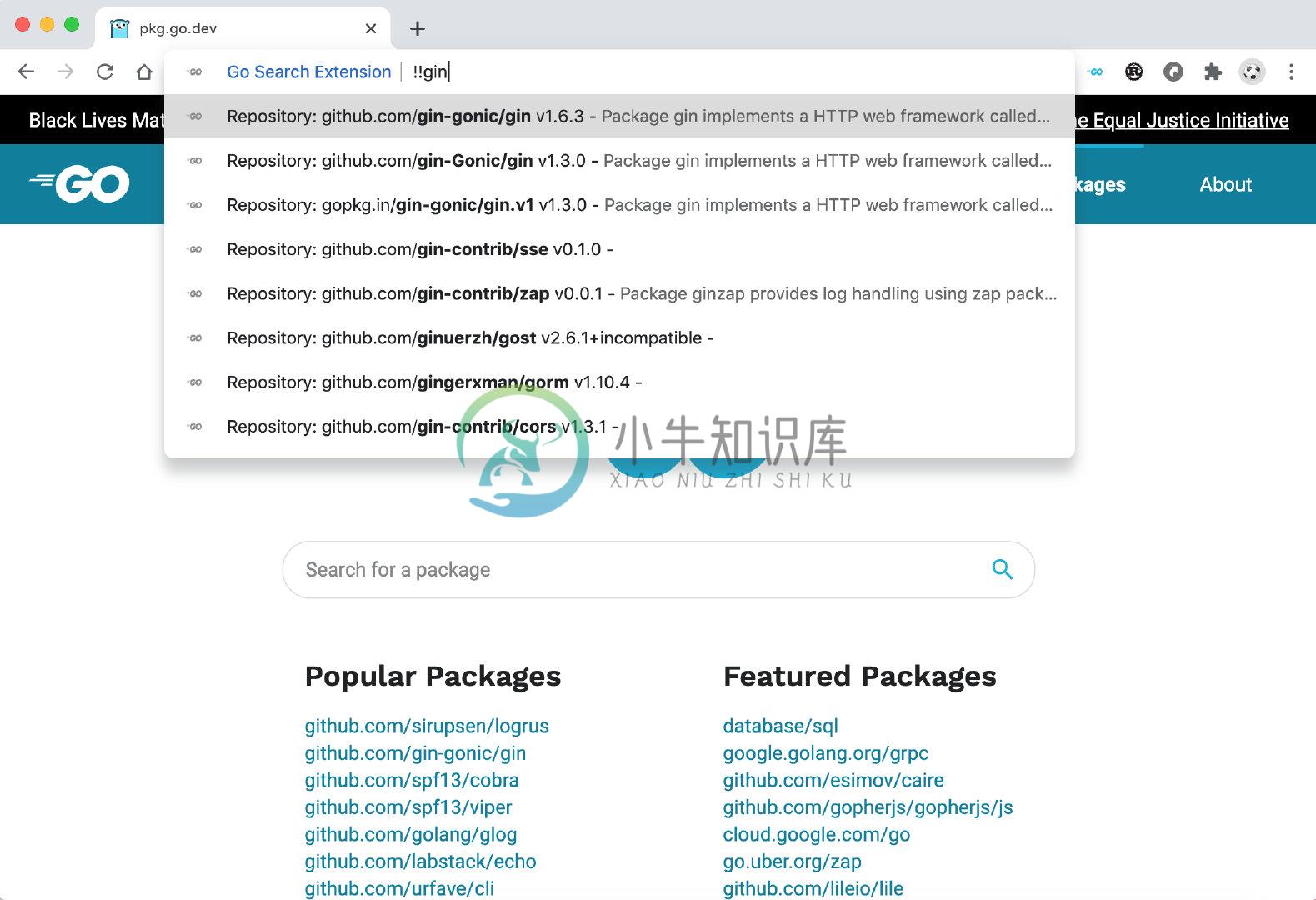
快速跳转 git 仓库
在搜索 Top 20K 第三方库的时候,在关键字前拼接两个 !! 就可跳转到该 package 的 git 仓库地址,非常方便!当然目前只支持 Github 、Gitlab 、Bitbucket 、Gitea,Gitee 等的 git 仓库。

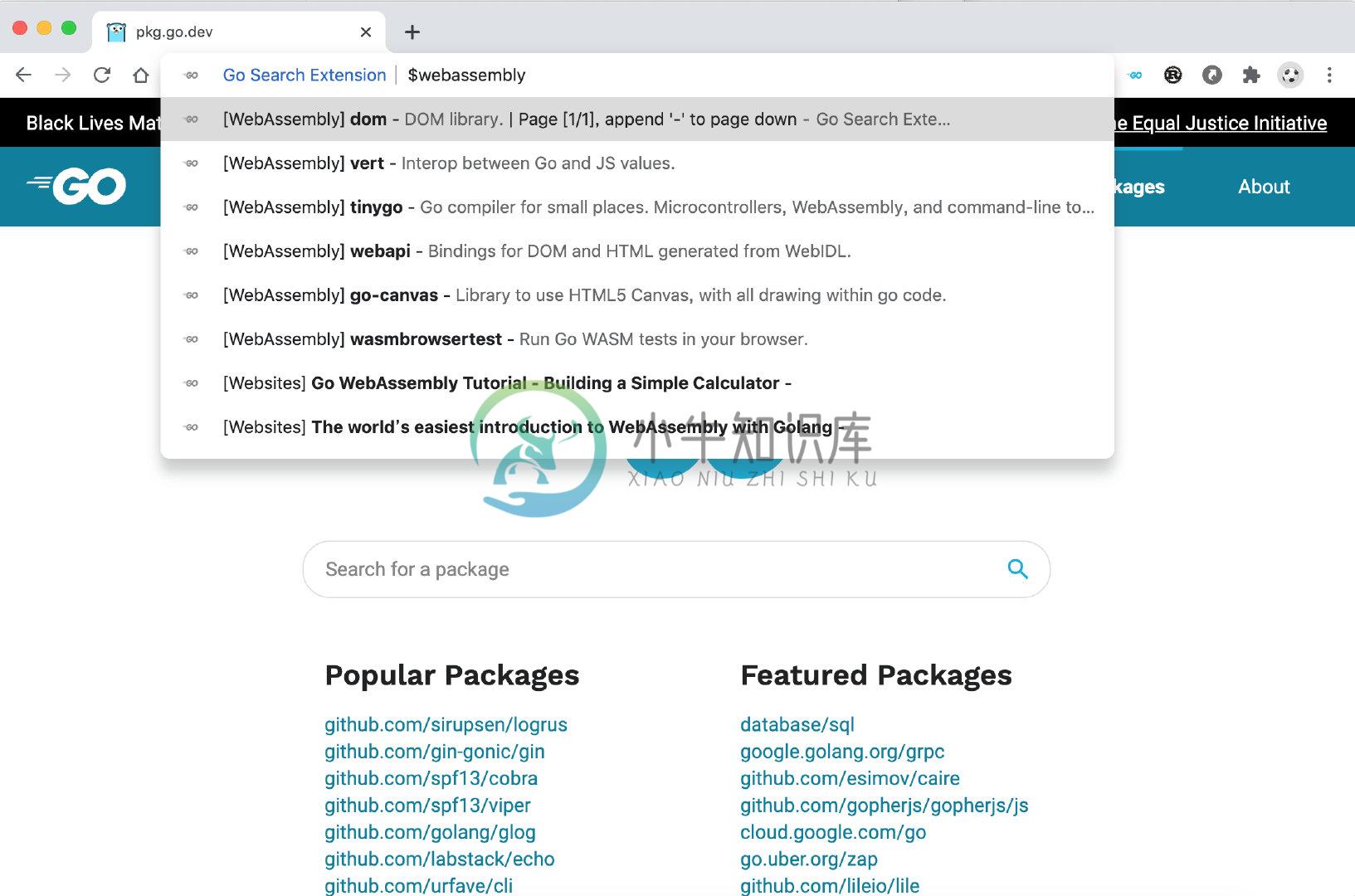
Awesome go 搜索
Github 上维护了一个非常全面的 Awesome Golang 的资源列表,我把这些资源全部索引下来了。直接在地址栏输入前缀 $ + 关键字 即可搜索。比如输入 $webassembly,就可以快速检索 Awesome golang 中和 webassembly 有关的内容。

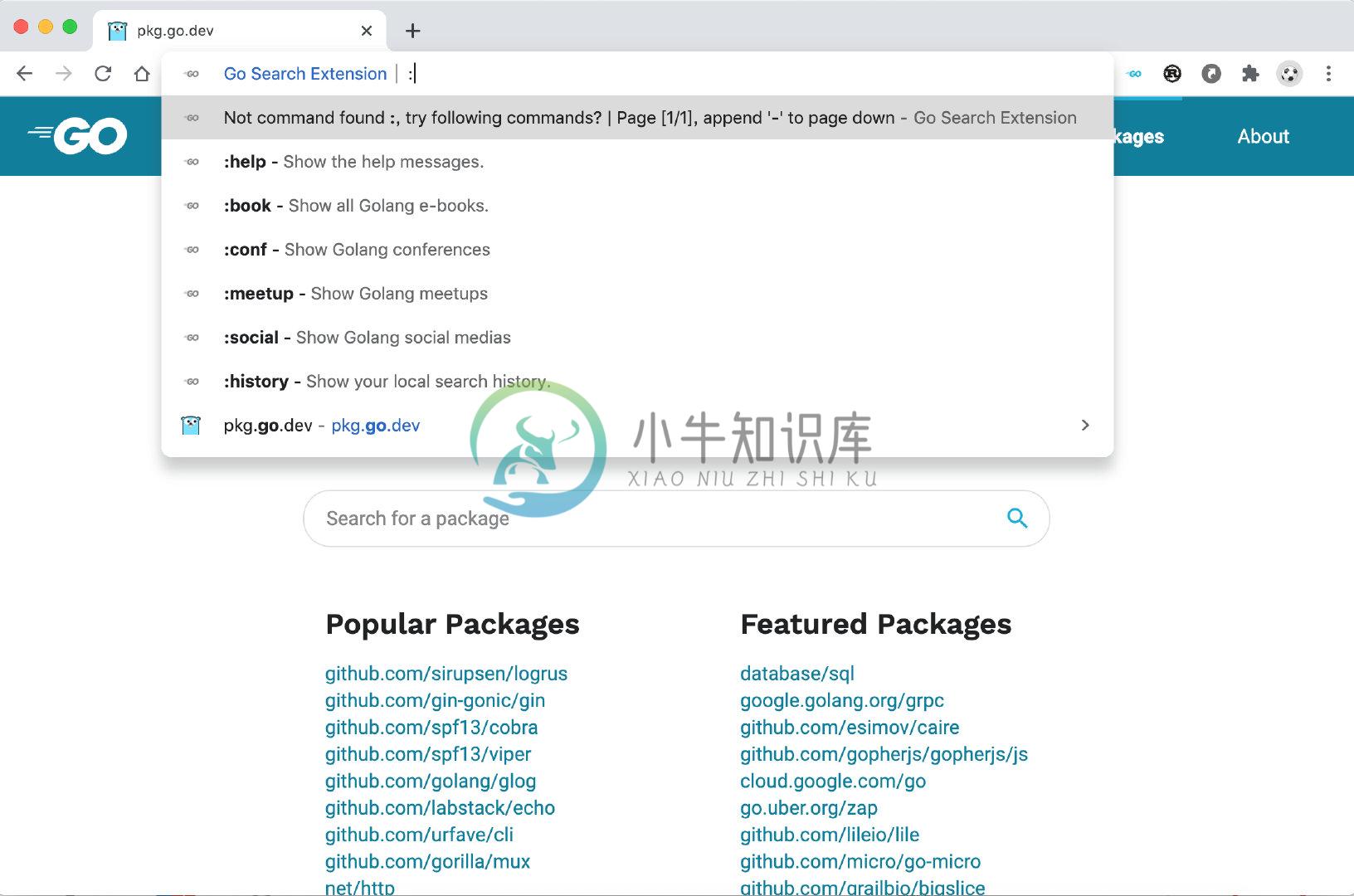
内置命令
跟 Rust 版本的插件一样,Go 版本也提供了丰富的命令,比如:
:help- 查看使用帮助:book- 查看 go 社区免费的电子书(主要是英文书):conf- 查看 go 社区所有的 conference:meetup- 查看 go 社区全世界各地的 meetup:social- 查看 go 各种社交账号地址:history- 查看本地的搜索记录

支持快捷键操作
可通过追加或删除 -(英文减号)对结果进行快速翻页。通过 tab 可以选择结果,回车可跳转到文档详细说明页面。

使用方法:
在浏览器搜索栏里,输入关键字 go 加空格,再输入关键字即可看到相关的结果,选中结果敲击回车可跳转到搜索结果页面。
Github 地址: https://github.com/huhu/go-search-extension
欢迎大家下载体验,有 bug 或者建议欢迎提 issue !
-
简单的例子: package main import ( "bytes" "context" "encoding/json" "fmt" "github.com/elastic/go-elasticsearch/v8" "github.com/elastic/go-elasticsearch/v8/esapi" "log" ) var client *
-
TypeScript Support If you are working with TypeScript as your primary language, you can use the Type Definitions available for all of JET UI and framework features. To scaffold a JET application using
-
go语言protoc编译问题-protoc-gen-go: unable to determine Go import path for “searchnode.proto” 最近换了个电脑,重新配置go语言的开发环境,可是使用protoc编译proto协议文件的时候出现了问题,找了挺久不知道什么原因。最后找到了一个解决办法,具体原因暂时还是不明白,如果有朋友知道的话,也请不吝赐教,感谢。 可在p
-
当读完了这个综述和入门之后,就可以开始创建应用(扩展)和WebApp了。注意:WebApp 是通过应用(扩展)的方式实现的,所以除非特别声明,本页所有内容都适用于WebApp。
-
Web API 教程,提供各种浏览器 API 文档,其中包括使用方法、使用参数、回调函数的用法等。
-
每个桌面浏览器都有一套开发工具,开箱即用,您可以将他们添加到您的浏览器的扩展或插件。 以下是两个具有一些实用功能的Chrome扩展程序,可帮助您调试设计。 Emmet Re:View Emmet Re:View是一个工具,它可以让你轻松查看您的网站在每个媒体查询(media queries)中的样子,并同步所有页面的滚动。 你可以在他们的网站上看到它的演示。 Download on the Chr
-
问题内容: 是否可以从httpsession对象(javax.servlet.http.HttpSession)派生首选语言?可以从servletrequest中获取它,但我没有。感谢您的任何想法。斯文 问题答案: 用户的首选语言环境可以用作请求标头(“接受语言”)。它由用户的浏览器根据其首选项自动填充。然后,您可以将此信息存储在用户的会话中,并在以后适当时检索它。
-
问题内容: 如何使用JavaScript检测Safari浏览器?我在下面尝试过代码,它不仅可以检测Safari,还可以检测Chrome浏览器。 问题答案: 您可以轻松地使用Chrome的索引来过滤掉Chrome:
-
Web Storage 是一项非常重要,并且很实用的技术,因此浏览器的支持度非常高,所有的主流浏览器,包括IE8,都在一定程度上支持Web Storage。尽管如此,最好还是像往常一样,在使用前先检测浏览器是否支持Web Storage。 在Web Storage中,可以直接使用 window 对象访问特定域下存储的数据。因此,只需检测浏览器是否支持 window.localStorage 或 w
-
问题内容: 检索适用于所有浏览器的XmlHttpRequest对象的最简单,最安全的方法是什么?没有任何额外的库。您是否经常使用一个代码段? PS:我知道网上有很多例子,但这恰恰是我要问的原因:例子太多了,我只想简单实用的东西来工作。 问题答案: 虽然我建议使用完整的库来简化用法,但是在现代浏览器中,进行AJAX请求可能非常简单: 以下代码段是基于quirksmode.org的代码段的更高级代码段
-
问题内容: 如何使用JavaScript确定确切的浏览器和版本? 问题答案: 顾名思义,这将告诉您浏览器提供的名称和版本号。 当您在多个浏览器上测试新代码时,它对于对测试结果和错误结果进行排序非常方便。

