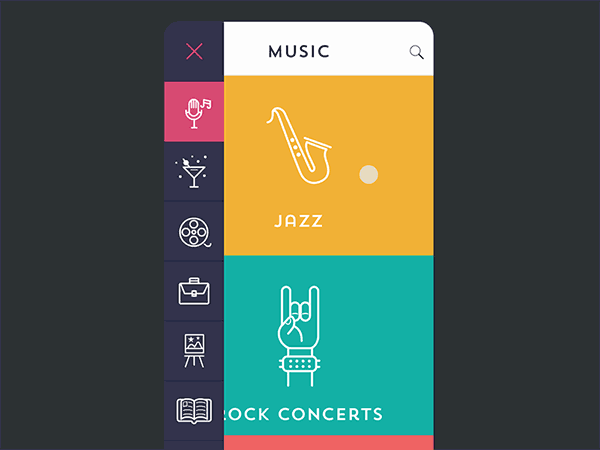
Side-Menu.iOS 是带有动画效果 UI 的 iOS 侧边菜单。
要求:
- iOS 7+
- Swift 5
- Xcode 11

-
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height"> <script src="./lib/js/io
-
第三方库(react-native-side-menu) 安装方法 npm install react-native-side-menu --save 代码(project/side_meum.js) import React, {Component} from 'react'; import { Platform, StyleSheet, Text, View,
-
描述 (Description) side panel移动到屏幕的左侧或右侧以显示内容。 Framework7允许您在应用程序中包含最多2个面板(右侧面板和左侧面板)。 您需要在《body》的开头添加面板,然后通过应用以下列出的类来选择打开效果 - panel-reveal - 这将使整个应用程序的内容移出。 panel-cover - 这将使面板覆盖应用程序的内容。 例如,以下代码显示了如何使用
-
我遵循了本教程https://codeburst.io/custom-drawer-using-react-navigation-80abbab489f7.当我在emulator上运行时,会出现以下错误: 不变冲突:此导航器缺少导航道具。在react navigation 3中,您必须直接设置应用程序容器 然后我更改了这段代码: 到 然后应用程序开始工作,但当我点击 什么都没发生(也没有错误)。我
-
可以从左侧或者右侧滑出的面板。 使用侧栏 在任何元素上增加 .open-panel 类都可以使它能点击打开侧栏。如果有多个侧栏,你可以通过 data-panel='{panel的选择}'来指定具体打开哪一个侧栏 在任何元素上增加 .close-panel 类都可以使他点击关闭侧栏,因为侧栏只能同时打开一个,所以关闭的时候你不用指定是哪一个侧栏。 可以通过 .panel-left 或者 .panel
-
创建侧边栏对于以下目的很有用: 将 相关文档 分组 为每篇文档 显示一个侧边栏 提供带有 下一页/上一页(next/previous)按钮的 分页导航 要为你的 Docusaurus 网站添加侧边栏的话,需要: 创建一个导出(export) 侧边栏对象(sidebar object) 的文件。 将此对象直接或通过 @docusaurus/preset-classic 传递给 @docusaurus
-
本文向大家介绍jQuery 实现侧边浮动导航菜单效果,包括了jQuery 实现侧边浮动导航菜单效果的使用技巧和注意事项,需要的朋友参考一下 单页面网页内容较多,页面长度较大,需要方便快速的在页面的不同位置进行定位,所以浮动菜单逐渐流行了起来,如下图 男装、女装、美妆等。 这种菜单功能分为两部分: 1、点击菜单项,网页滚动到对应位置,可简单通过锚点实现; 2、滚动页面的时候,菜单项的选中状态要跟着改
-
这是一个滑动菜单。你可以增加一个下拉列表到你的侧边导航条通过使用可折叠组件。如果你想看一个示例。我们的侧边导航用于小屏幕。为了结合全屏导航,你需要拷贝两份 UL 代码。 HTML 结构 <ul id="slide-out" class="side-nav"> <li><div class="userView"> <div class="background"> <img src="ht
-
侧边栏导航 Foundation 使用 <ul> 创建侧边栏: 实例 <ul> <li><a href="#">Link 1</a></li> <li><a href="#">Link 2</a></li> <li><a href="#">Link 3</a></li> <li><a href="#">Link 4</a></li> </ul> 激活链接与分割线 已点击的链接可以在
-
主要内容:ion-side-menu-content,ion-side-menu,menu-toggle,menu-close,$ionicSideMenuDelegate一个容器元素包含侧边菜单和主要内容。通过把主要内容区域从一边拖动到另一边,来让左侧或右侧的侧栏菜单进行切换。 效果图如下所示: 用法 要使用侧栏菜单,添加一个父元素<ion-side-menus>,一个中间内容 <ion-side-menu-content>,和一个或更多 <ion-side-menu> 指令。 尝试一下 »

