一个前后端分离的Java快速开发平台,基于SpringBoot2.X、Mybatis-Plus3.X、Activiti6。支持 Oracle、MySQL、DB2、Postgre、MariaDB、H2、HSQL、SQLite、SQLServer2005、SQLServer 等多种数据库。
项目说明
- 后台地址:https://gitee.com/fuyang_lipengjun/platform-plus
- 前端地址:https://gitee.com/fuyang_lipengjun/platform-plus-ui
优势
- 严格遵循阿里编码规约开发,便于阅读及二次开发
- 支持 MySQL、MariaDB、Oracle、DB2、H2、HSQL、SQLite、Postgre、SQLServer2005、SQLServer 等多种数据库
- 实现前后端分离,通过token进行数据交互,前端再也不用关注后端技术
- 灵活的权限控制,可控制到页面和按钮,满足绝大部分的权限需求
- 可在线生成vue、controller、entity、xml、dao、service、vue、sql代码,增删改查代码一键生成,减少80%以上的开发任务
- 引入quartz定时任务,可动态完成任务的添加、修改、删除、暂停、恢复及日志查看等功能
- 引入API模板,根据token作为登录令牌,极大的方便了APP接口开发
- 引入Hibernate Validator校验框架,轻松实现后端校验
- 引入云存储服务,已支持:七牛云、阿里云、腾讯云、本地存储
- 自定义实现swagger文档支持,方便编写API接口文档
- 使用Mybatis拦截器实现数据权限,对代码侵入小
技术选型:
- Spring Boot 2.1.0.RELEASE
- Apache Shiro 1.4.0
- Spring MVC 5.1.2
- MyBatis 3.5.0、MyBatis-Plus 3.1.0
- Quartz 2.3.0
- Druid 1.1.10
- lombok 1.18.4
- swagger 2.9.2
- jwt 0.9.1
- easypoi 4.0.0
项目结构
platform-plus
├─sql 项目SQL语句
│
├─common 公共模块
│ ├─annotation 自定义注解
│ ├─aspect 系统日志、redis存储
│ ├─exception 异常处理
│ ├─interceptor 日志拦截器
│ ├─session 分布式session管理
│ ├─utils 工具类
│ ├─validator 后台校验
│ └─xss XSS过滤
│
├─config 配置信息
│
├─datascope 数据权限拦截器
│
├─datasources 多数据源
│
├─modules 功能模块
│ ├─app API接口模块(APP调用)
│ ├─gen 代码生成模块
│ ├─job 定时任务模块
│ ├─oss 文件服务模块
│ ├─swaggerbootstrapui 自定义swagger文档模块
│ └─sys 权限模块
│
├─PlatformPlusApplication 项目启动类
│
├──resources
│ ├─gen 代码生成工具
│ ├─mapper SQL对应的XML文件
│ └─static 自定义swagger文档
实现功能
- 系统管理
- 菜单管理
- 组织机构
- 系统参数
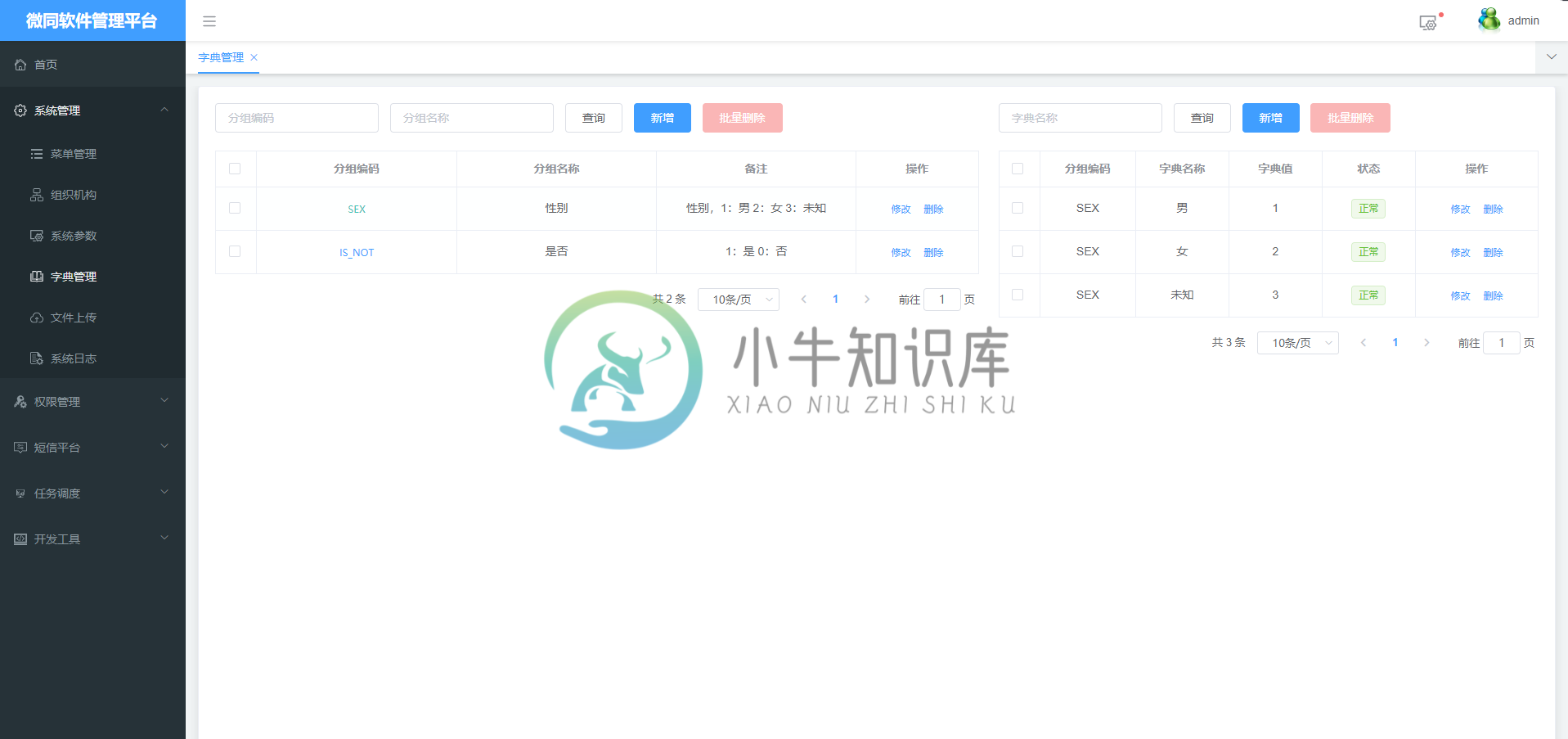
- 字典管理
- 文件上传
- 系统日志
- 权限管理
- 管理员列表
- 角色管理
- 短信平台
- 短信配置
- 任务调度
- 定时任务
- 开发工具
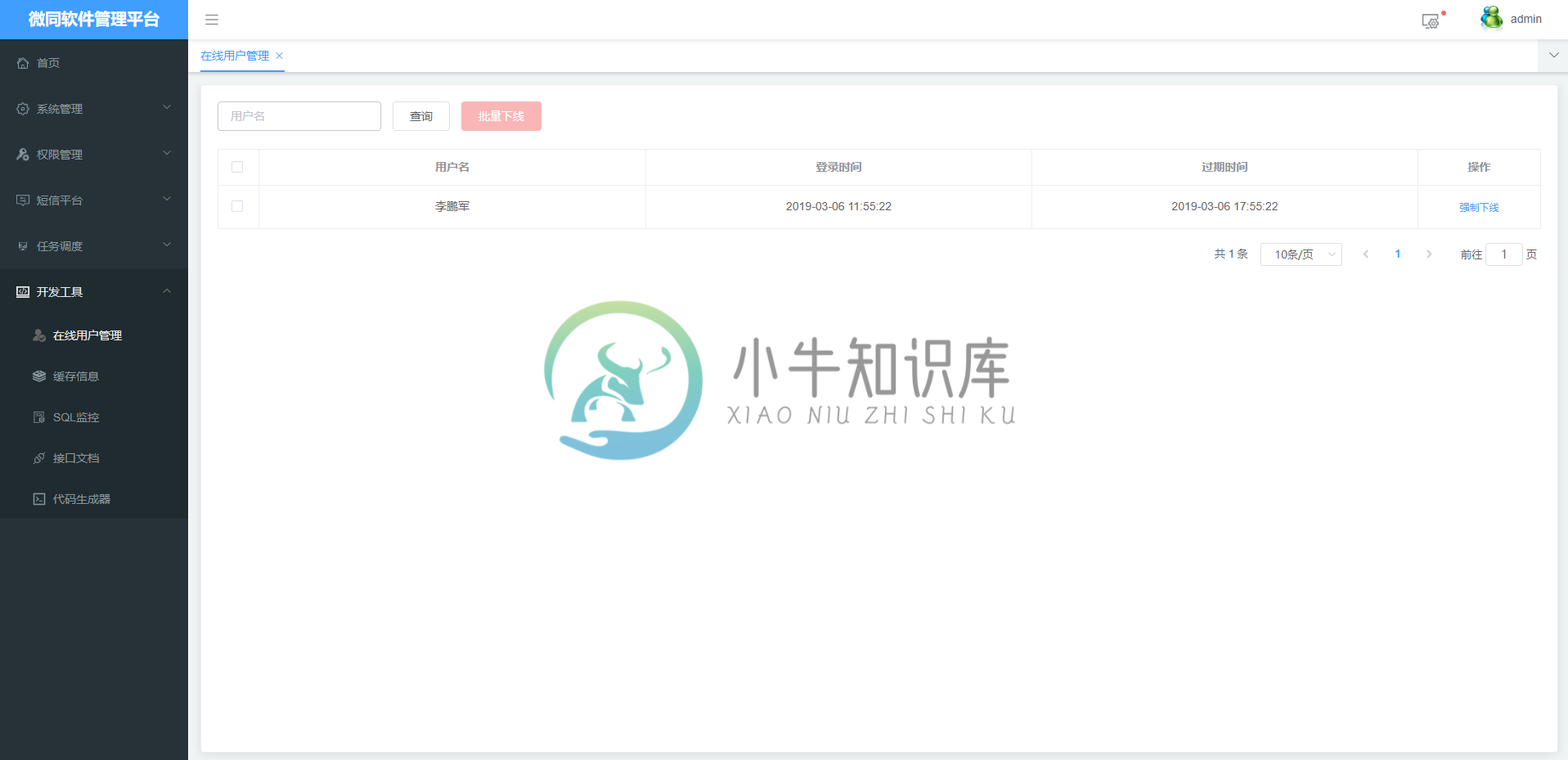
- 在线用户管理
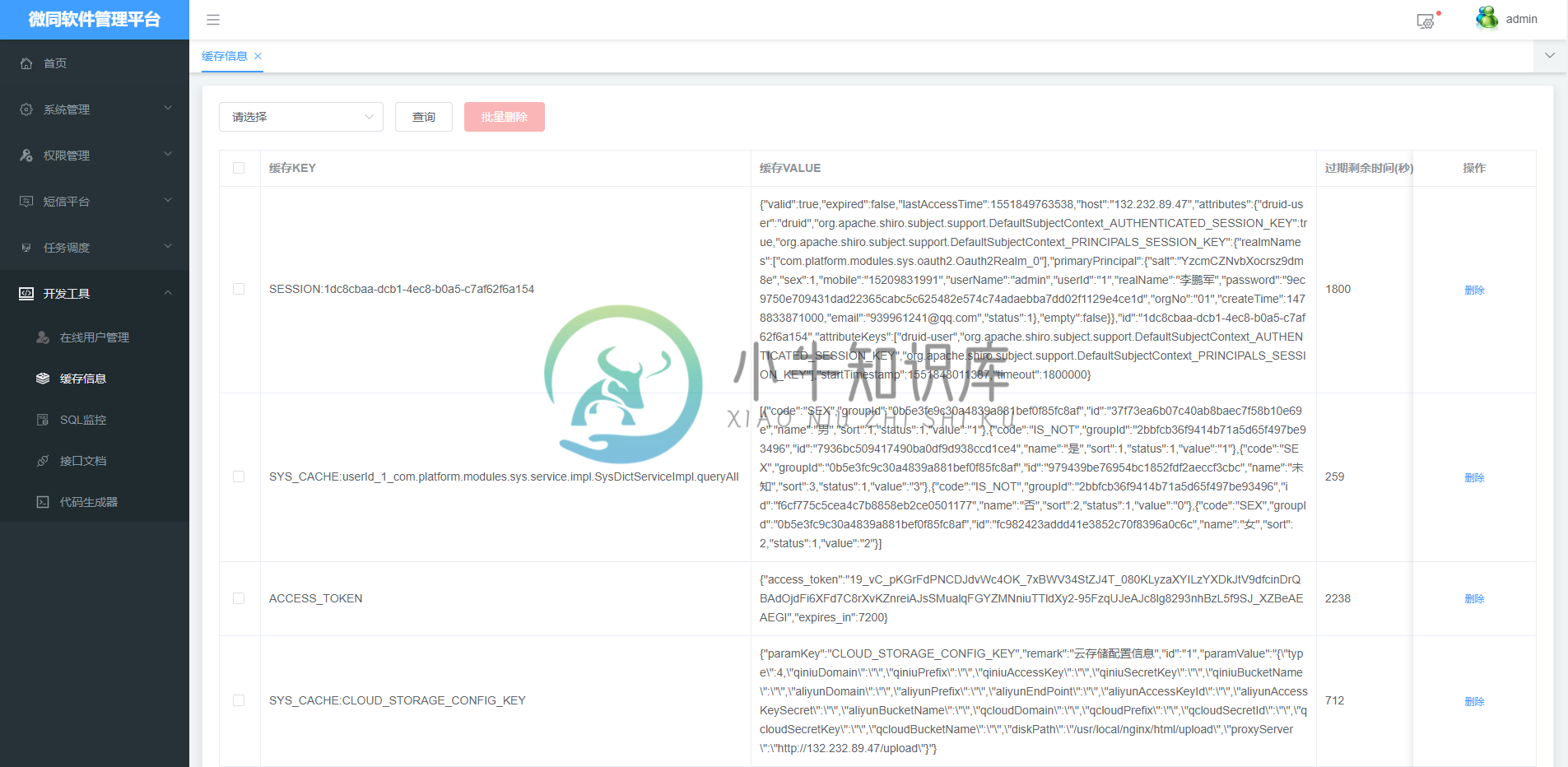
- 缓存信息
- SQL监控
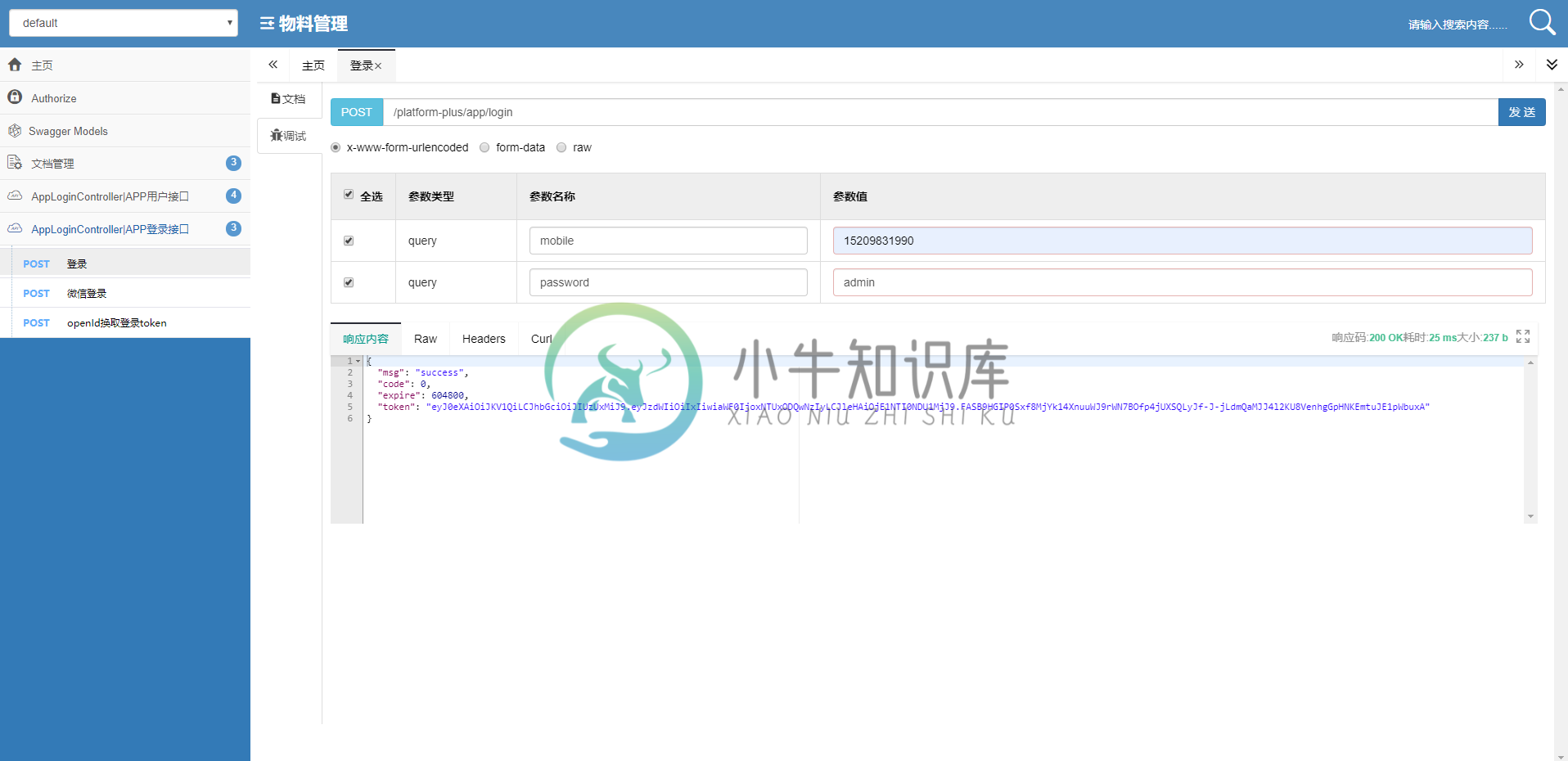
- 接口文档
- 代码生成器
项目演示
- 演示地址:http://fly2you.cn/platform-plus/#/login
- 账号密码:
- admin/admin
- test/888888
- test1/888888
- test2/888888
- test3/888888
- test4/888888
- test5/888888
- test6/888888
- test7/888888
- test8/888888
- test9/888888
- test10/88888
效果图:
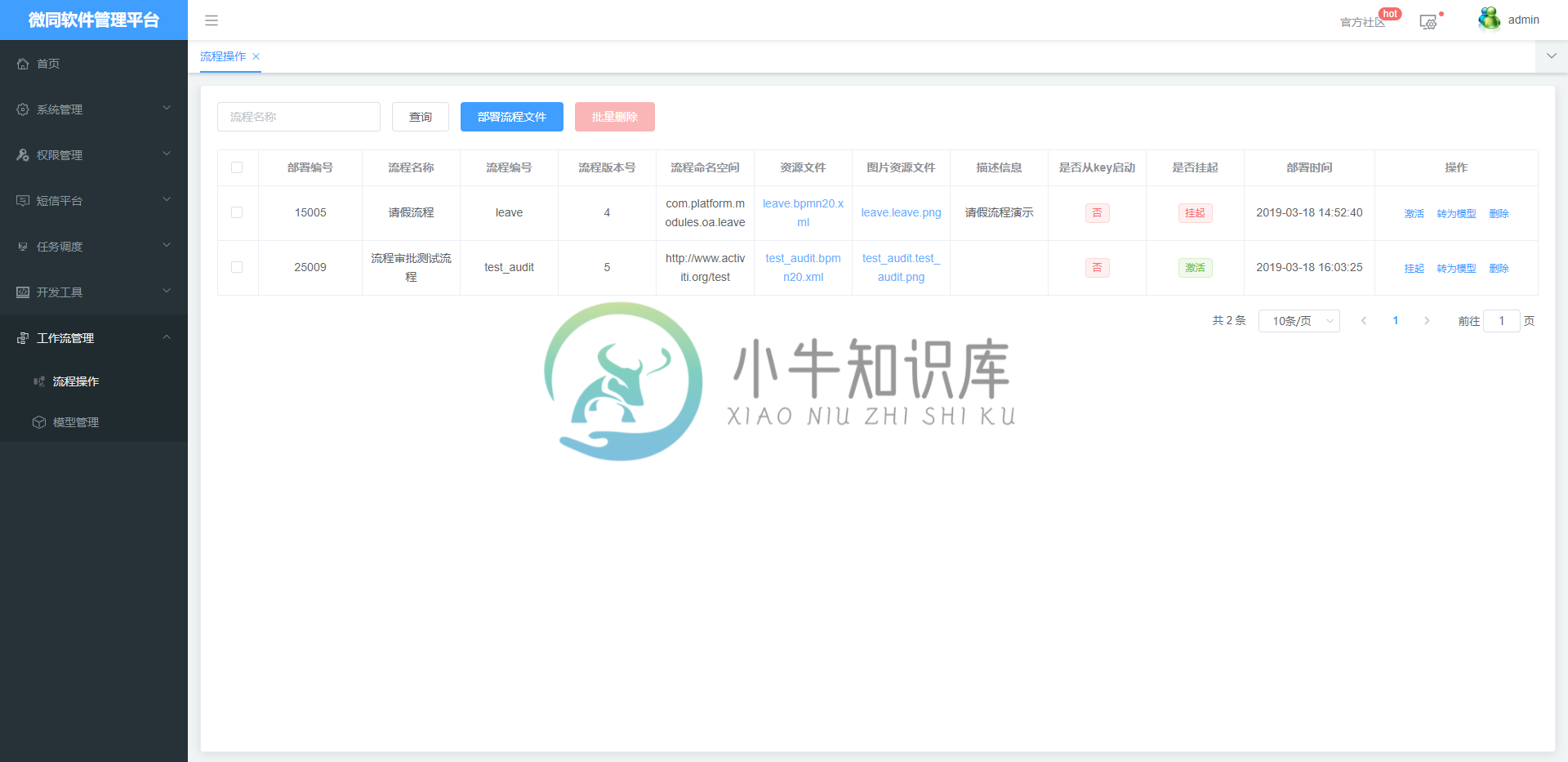
- 流程操作

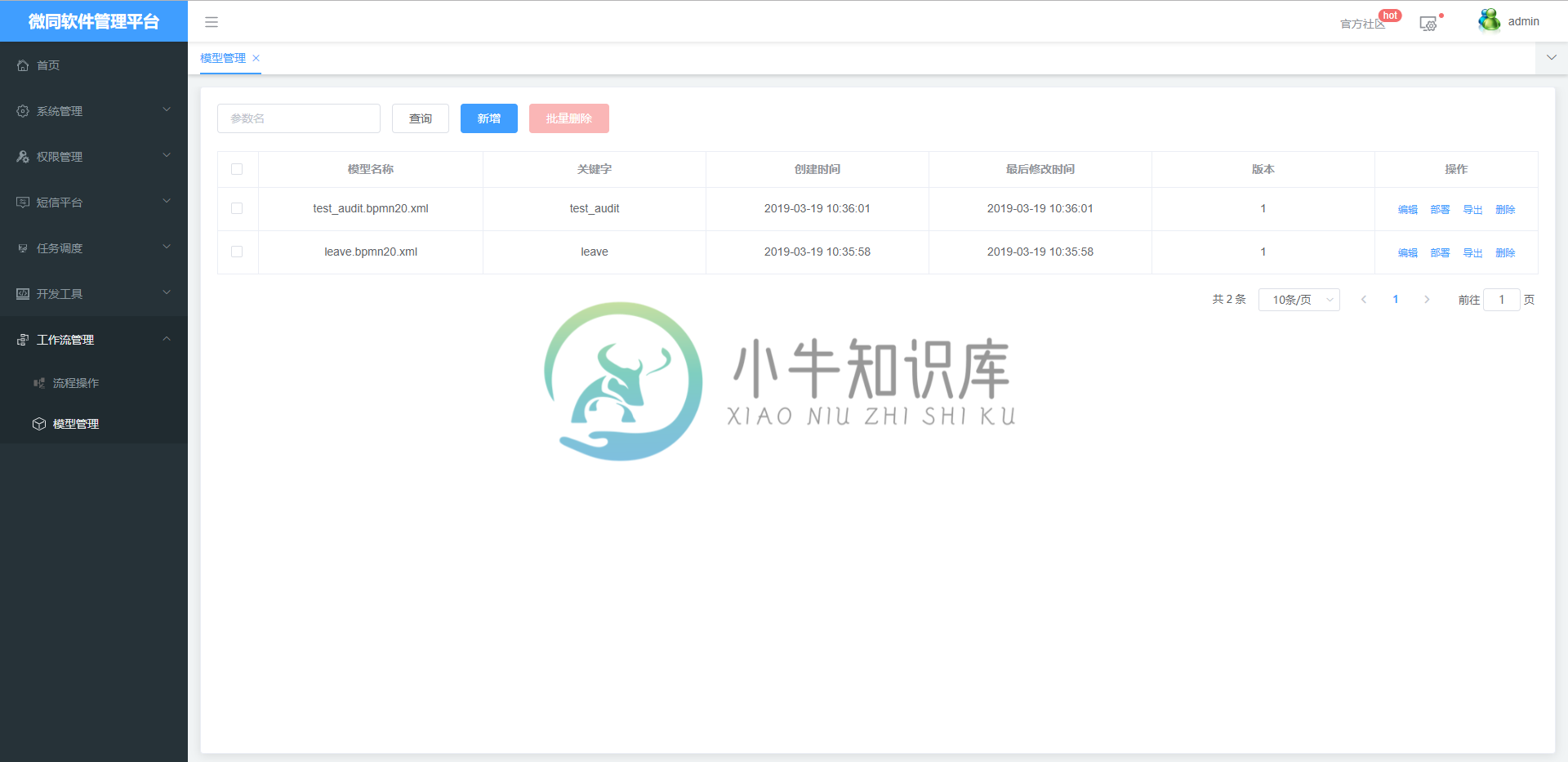
- 模型管理

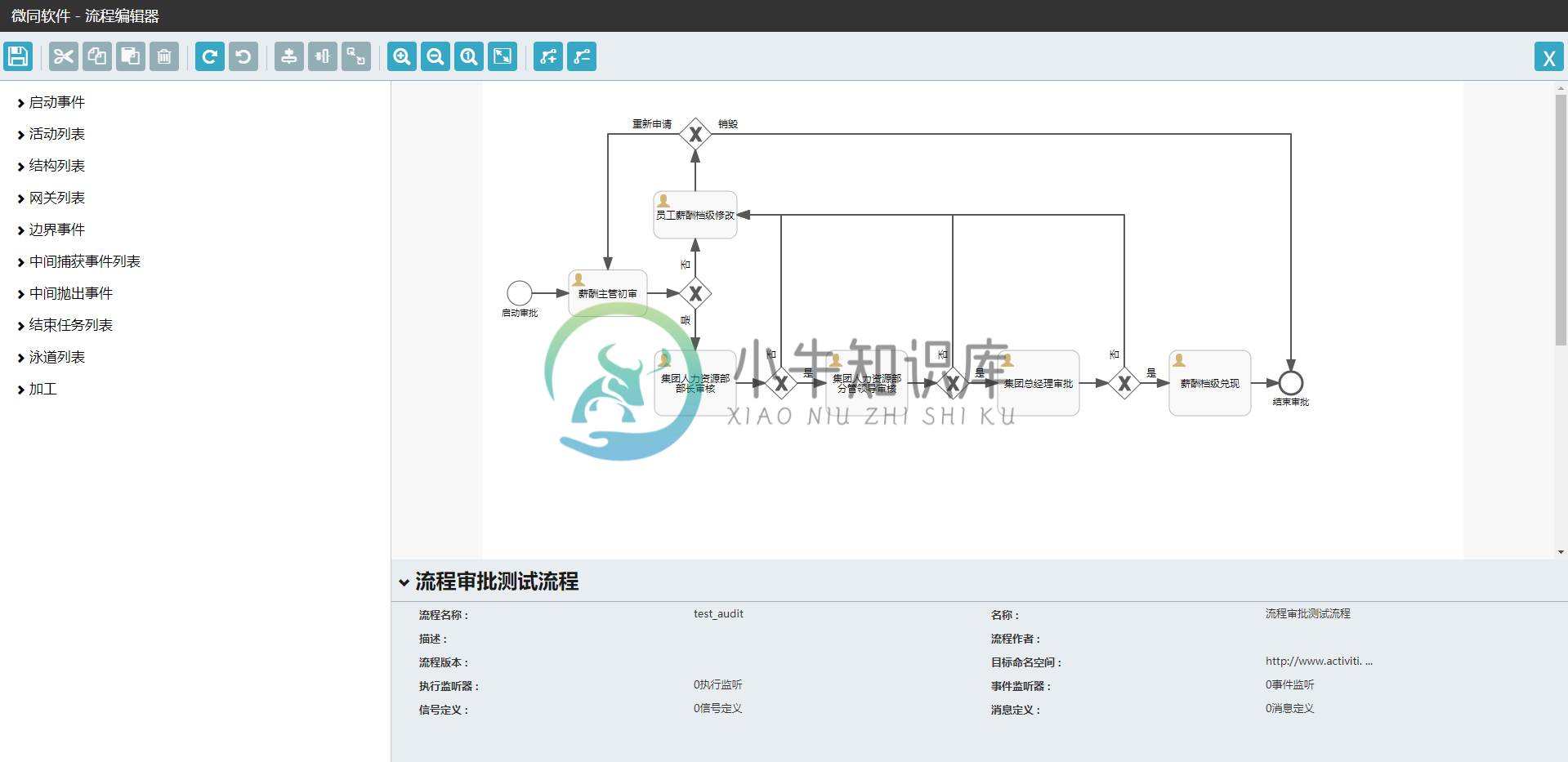
- 流程编辑

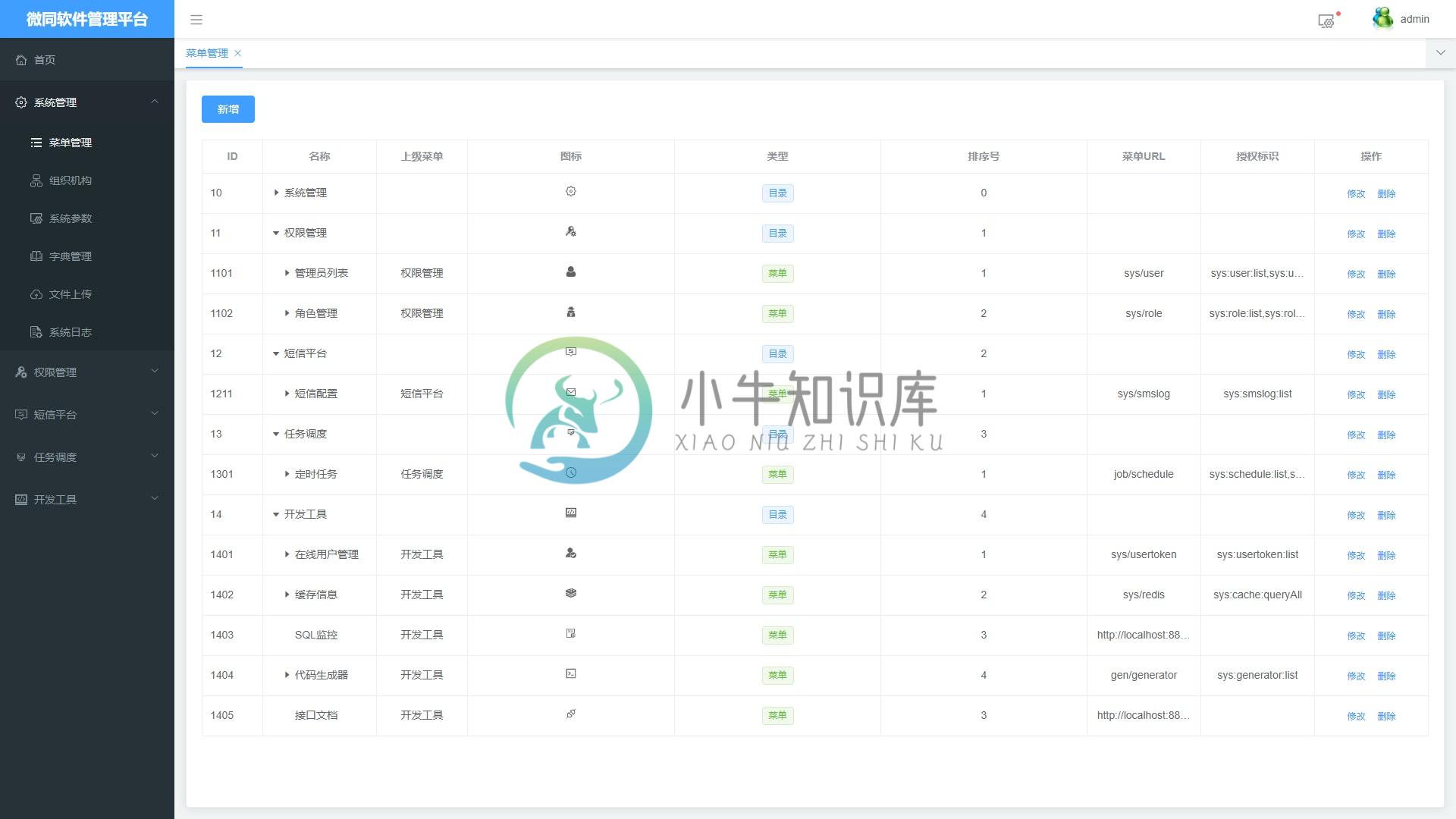
- 菜单管理

- 字典管理

- 在线人数

- 缓存数据

- 接口文档

后端部署
- 通过git下载源码
- 创建数据库plaftorm-plus
- mysql执行sql/mysql.sql文件(oracle执行sql/oracle.sql),初始化数据
- 修改application-dev.yml,修改MySQL、Oracle驱动、账号和密码
- Eclipse、IDEA运行PlatformPlusApplication.java,则可启动项目
- docker部署
# 在centos7 ~ 创建一个文件夹docker,里面放置Dockerfile 和 mvn 打包的项目platform-plus.jar
# 在该docker文件下 指令:
docker build -t docker .
# 运行 Docker Image
docker run -d -p 8888:8888 docker
提交反馈
- 欢迎提交 issue,请写清楚遇到问题的原因,开发环境,复显步骤。
- 不接受
功能请求的 issue,功能请求可能会被直接关闭。
常用API
-
MyBatisPuls概述 MyBatis-Plus(简称 MP)是一个 MyBatis 的增强工具,在 MyBatis 的基础上只做增强不做改变,为简化开发、提高效率而生 国产的开源框架,基于MyBatis 特性 无侵入:只做增强不做改变,引入它不会对现有工程产生影响,如丝般顺滑 损耗小:启动即会自动注入基本 CURD,性能基本无损耗,直接面向对象操作 强大的 CRUD 操作:内置通用 Mapp
-
一、条件编译 条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台。 写法:以 #ifdef 或 #ifndef 加 %PLATFORM% 开头,以 #endif 结尾。 1 #ifdef:if defined 仅在某平台存在 2 #ifndef:if not defined 除了某平台均存在 3 %PLATFORM%:平台名称 条件编
-
springBoot启动activity报错 解决方案二(推荐) mysql的连接字符串中添加上nullCatalogMeansCurrent=true,将schema默认设置为当前连接的schema。 参考链接:https://blog.csdn.net/houyj1986/article/details/85546680
-
将mybatis更改为mybatis-plus时,除了需要在pom.xml文件中修改依赖以外,还需要在application.yml文件中修改配置信息。 1. 添加mybatis-plus依赖 <dependency> <groupId>com.baomidou</groupId> <artifactId>mybatis-plus-boot-starter</artifactId>
-
移动互联快速开发平台 采用Mongodb为底层数据库:数据设计随需而变; 采用Mongodb集群,支撑大数据量,大并发实时查询,便于扩展; 采用SpringMongodb简化开发,简单得令人发指; 采用SpringRest提供JSON的输出,支持各种转换; 提供程序整合、兼容中文、跨域JSONP的支持; 进行了大数据量的压力测试,参数的最优配置; 各种最佳实践。 HTML5 快速开发的前端架构,专
-
本指南将解说如何构建并测试用于开发的 Ceph 。 开发 run-make-check.sh 脚本会安装 Ceph 依赖,一切都在调试模式下编译、并进行一系列测试,以验证结果正如所需。 $ ./run-make-check.sh 开发集群的部署 Ceph 包含一个名为 vstart.sh 的脚本(还有开发集群的部署),可以让开发者们在开发系统上用最简部署快速地测试代码。编译成功后,用下列命令开始部
-
4.1. 1、业务边界优化 创业公司有很多可变性,要做的系统也无数,如何保证业务系统的边界是非常难的,我们其实走了很多弯路,图-稍后补 4.2. 2、静态api理论 当需求和ue定下来之后,就开始编写静态api,这样app、h5、前端就可以使用静态api完成功能,而后端也可以以静态api为标准来实现,整体效率还是比较高的。 另外还有基于api生成http请求的思考(未完成) 4.3. 3、api约
-
本文向大家介绍jquery Easyui快速开发总结,包括了jquery Easyui快速开发总结的使用技巧和注意事项,需要的朋友参考一下 最近工作很轻松,整理了些关于easyui的datagrid的开发文档,整理的比较细致,直接复制粘贴就可以使用了。 代码内容如下: 以上代码示例给大家分享了jquery Easyui快速开发,希望大家喜欢。
-
页面开发 Weex框架要求使用 Vue2.0 进行页面开发。开发者通过编写 *.vue 文件,基于<template>,<style>,<script> 快速构建组件化的应用。 页面开发模式 页面开发模式: 第一种:单页面(SPA) 通过 Vue-router + Vuex 来实现。这种方式是通过Router的方式来进行页面切换,如果页面不需要太多的交互效果,可以使用这种方式来实现。 第二种:独立
-
开发调试 首先安装 Weex 官方提供的 Playground ,这是一款安装在手机(Android & iOS)端的 页面预览和调试工具。 weex-toolkit中包含了调试工具weex devtools,它是专门为Weex定制的一款实现了 Chrome Debugging Protocol 的 inspect/debug 工具,能够帮助你快速查看 app 运行状态和调试 Weex 中的 JS
-
1.HPB是什么? 在你开发HPB 应用之前,我想为您简单介绍下HPB芯链,具体请看HPB是什么. 2.如何获得HPB代码? HPB代码已经开放,如若您想查看HPB源码,请登陆Github. 3.HPB节点介绍? 从开发者的角度来说,HPB节点分为主网的维护节点,运行BOE板卡,第一阶段为150个节点,这些节点会参与交易的打包出块验签,其他则为开发者常用的同步节点。 对于开发者来说,通常来说我们只
-
问题内容: 我正在为Swift 编写本教程:https : //www.raywenderlich.com/125311/make- game-like-candy-crush-spritekit-swift- part-1 并遇到以下代码: 我正是这样写的,但是Xcode给了我这些错误: 我从苹果的文档中找到了以下代码:https : //developer.apple.com/document

