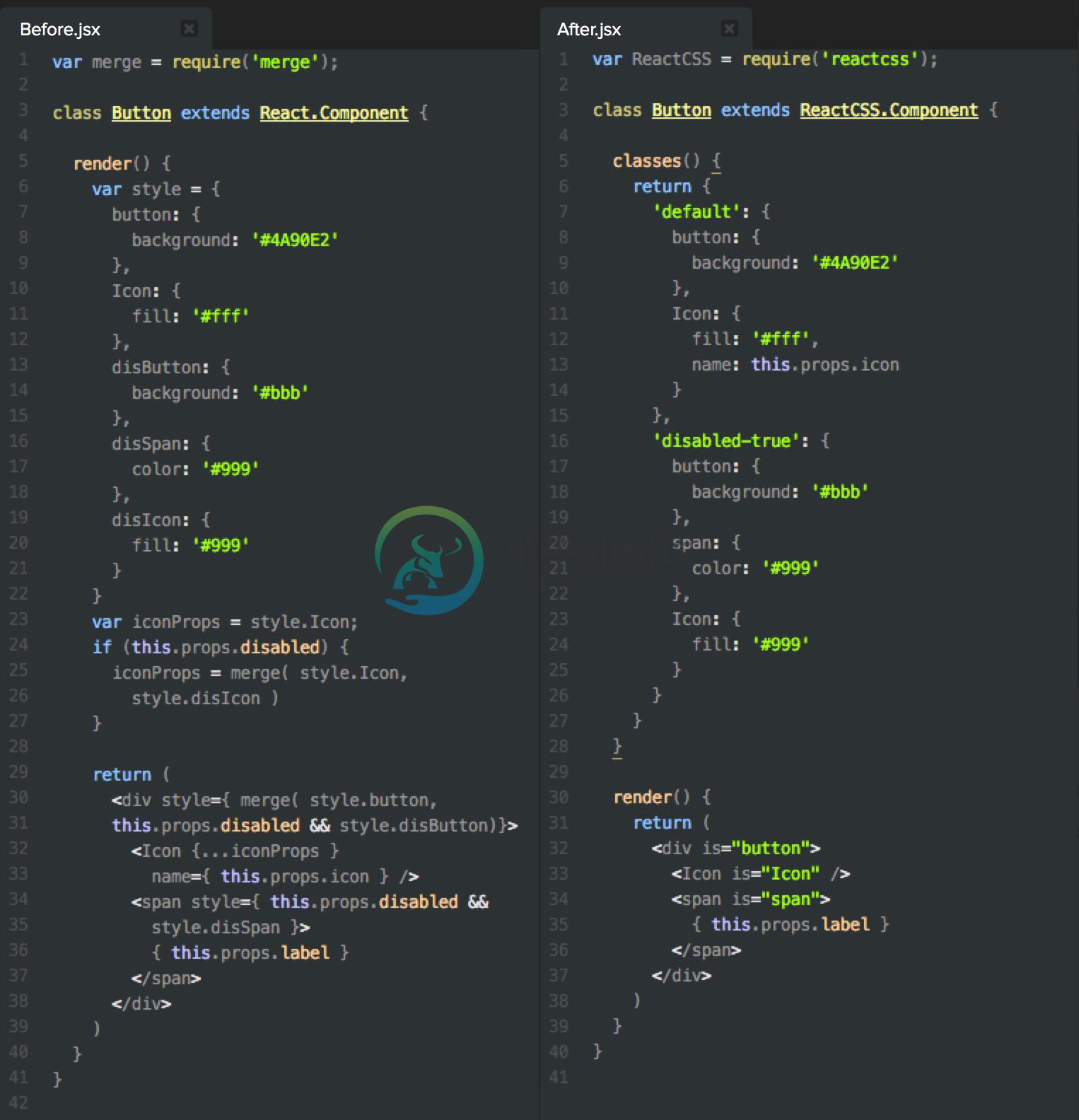
ReactCSS 是一个基于 React 模式实现的 CSS 样式操作封装和定义。提供一种非常简单的方式来附加 inline CSS 样式

示例代码:
var ReactCSS = require('reactcss');
class Button extends ReactCSS.Component {
classes() {
return {
'default': {
modal: {
background: '#fff',
boxShadow: '0 2px 4px rgba(0, 0, 0, .48)'
},
title: {
fontSize: '24px'
},
Content: {
type: 'modal-content',
padding: '20px'
}
}
}
}
...
}-
一、BEM与命名空间来规范CSS BEM(block-element-modifer)方法论 + 约定项目命名空间<component (c-), object(o-)> 参考:https://juejin.im/post/5b20e8e0e51d4506c60e47f5 二、webpack中使用local scope 参考:https://juejin.im/post/5b234e25e51d4
-
React编写CSS的方式 React中CSS的概述 前面说过,整个前端已经是组件化的天下: 而CSS的设计就不是为组件化而生的,所以在目前组件化的框架中都在寻找一种合适的编写CSS的解决方案。 在组件化中选择合适的CSS解决方案应该符合以下条件: 可以编写局部css: 组件内部的css具备自己的局部作用域,不会随意污染其他组件内的元素; 可以编写动态的css: 可以获取当前组件的一些状态,根据状
-
内联样式 联样式是官方推荐的一种css样式的写法: style 接受一个采用小驼峰命名属性的 JavaScript 对象,,而不是 CSS 字符串; 并且可以引用state中的状态来设置相关的样式 问题: (1)写法上都需要使用驼峰标识 (2)某些样式无法编写(比如伪类/伪元素) export default class App extends PureComponent { construc
-
主要内容:1. 静态定位:static,2. 相对定位:relative,3. 绝对定位:absolute,4. 固定定位:fixed,5. 粘性定位:stickyCSS 中的 position 属性用来设置元素在页面中的位置,通过该属性您可以把任何属性放置在任何您认为合适的位置。position 属性有 5 个可选值,分别对应 5 种不同的定位方式,如下所示: 取值 说明 static 默认值,静态定位,表示没有定位,元素会按照正常的位置显示,此时 top、bottom、left 和 righ
-
问题内容: 我有一个非常基本的HTML页面。该代码如下所示: 通常,我的正文非常大。文本足够大,因此需要滚动条。看起来页脚位于文本顶部,而底部。然后,当我向下滚动时,页脚不会保持固定。我究竟做错了什么? 谢谢 问题答案: 您需要在页脚中:
-
问题内容: 或和有什么简写吗? 我有很多这样的CSS 我想做这样的事情 要么 问题答案: 不存在将所有这些值组合在一起的捷径。这些都是 不同的 属性,例如,它具有颜色,图像,位置和重复指令,因此 可以 合并为简写形式。 如果您确实想要这种类型的控件,则可以使用SASS之类的东西并创建一个mixin。
-
本文向大家介绍css定位的理解?相关面试题,主要包含被问及css定位的理解?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 固定定位fixed: 元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会移动。Fixed定位使元素的位置与文档流无关,因此不占据空间。 Fixed定位的元素和其他元素重叠。 相对定位relative: 如果对一个元素进行相对定位,它将出现在它所在的位置上。
-
问题内容: 我正在使用Bootstrap 3,并且有一个显示一些数据的表。在此表中,我已应用了一些JavaScript进行条件格式设置,如果满足条件,则将元素的类设置为“红色” HTML的元素如下: 我现在在文本颜色适用的奇数行上有冲突,但是背景颜色被自举程序中的以下CSS覆盖。 我该如何解决此冲突并确保红色阶级有上风? 问题答案: 您的问题很可能与特异性有关。克里斯·科耶尔(ChrisCoyie
-
问题内容: 我想用CSS自定义滚动条。 我使用此WebKit CSS代码,该代码非常适合Safari和Chrome: 如何在Firefox中执行相同的操作? 我知道我可以使用jQuery轻松地做到这一点,但如果可行,我宁愿使用纯CSS做到这一点。 将不胜感激某人的专家意见! 问题答案: Firefox 64添加了对规范草案CSS滚动条模块级别1的支持,该模块添加了的两个新属性,并提供了一些如何显示
-
问题内容: 我需要在CSS中定义的src属性。有没有办法指定这个属性? 问题答案:
-
position 属性指定了元素的定位类型。 position 属性的五个值: fixed 定位 元素的位置相对于浏览器窗口是固定位置。 即使窗口是滚动的它也不会移动:p.pos_fixed { position:fixed; top:30px; right:5px; } 注意: Fixed 定位在 IE7 和 IE8 下需要描述 !DOCTYPE 才能支持。 Fixed定位使元素的位置与文档流无

