APE (Ajax Push Engine)是一个全功能的开源 Ajax Push 的解决方案。APE 包含一个 Comet 服务器端(支持主流的 Linux 平台)和一个 JavaScript 客户端框架,用来在浏览器上实现任何的实时数据传输应用的需求,而无须安装任何的客户端软件。
服务器端是一个采用 C 语言开发的 Apache 模块。
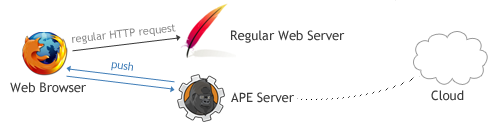
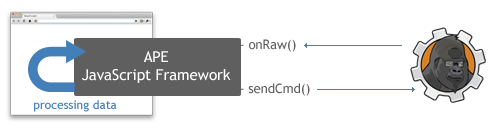
下面分别是服务器端和客户端的架构图:


-
翻译:Linvo 转帖请注明出处! 官方网站:http://www.ape-project.org =============================== Getting Started with APE You will find on this page all the informations you need to get started with the APE Pro
-
网站上介绍APE,支持多种方式Push,支持的并发高,还开源,所以试用看看。示例场景: [list] [*]FeedServer:每两秒产一次数据,并发给所有连接的客户端 [*]APEserver:作为客户端连到FeedServer,作为服务器把接到的数据发送到浏览器 [*]应用页面:发布在nginx上,建立浏览器到APEserver的长连接 [/list] 产生模拟数据的FeedServer以j
-
APE是一个开源的Comet解决方案,它包括一个comet服务器和一个JavaScript框架。客户端(任何web浏览器)无需任何安装即可使用, 它本身javascript框架是基于mootools的,后来也兼容其它框架了,也可以不使用框架。 官方网站:http://www.ape-project.org/ 转载于:https://www.cnblogs.com/ivanyb/archive/20
-
上周的后半搞了下livezilla,貌似没什么特别的难度,跟着官网的教程,一步一步下来就ok了。 值得注意的是,livezilla的特别之处在于它先下主程序到windows上面,然后再用这个主程序配置服务端(通过ftp上传)。 livezilla的所有东东貌似都是php+mysql就可以搞定的,所以没有任何服务器上需要特别配置的东西。 安装帮助直接看官网:http://www.livezilla.
-
也许以后会用到 Ajax Push Engine - Complete Comet solution APE is a full-featured OpenSource solution designed for Ajax Push . It includes a comet server and a Javascript Framework. APE allows to
-
很多应用譬如监控、即时通信、即时报价系统都需要将后台发生的变化实时传送到客户端而无须客户端不停地刷新、发送请求. 基于客户端套接口的 “ 服务器推 ” 技术 1.Flash XMLSocket 这种方案实现的基础是: Flash 提供了 XMLSocket 类。 JavaScript 和 Flash 的紧密结合:在 JavaScript 可以直接调用 F
-
1.The github repository : https://github.com/maccman/juggernaut Example of application with juggernaut :https://github.com/maccman/holla 2. Check out Faye: http://faye.jcoglan.com/ - I hear really goo
-
validationEngine给我们为前端的表单验证减少了很大的工作量.大部分情况我们使用validationEngine验证表单的形式有几种方式: 1 使用正常的表单提交.这种情况validationEngine验证不通过是不会提交表单的. 2 使用ajax提交表单,但是没有使用ajax验证. 这种方式也比较简单,在我们使用ajax请求前检查验证是否通过就可以,例如: //验证不通过时retu
-
转自:http://www.fomly.cn/20090206/comet_ajax_server_push/ Comet: ajax server push ajax, java Add comments 1、什么是Comet? 了解Comet首先说明一下服务器推技术,由于受HTTP协议天生的缺陷——无状态,客户端无法像基于Socket的C/S程序一样实现监听,只能是客户端主动发出请求,服务器应
-
AJAX, XBAP, Silverlight 01/08/2008 3 分钟可看完 本文内容 Ramblings (in response to a question)… I would have to know a lot more about his requirements before making a recommendation. In particular – what are t
-
我想使用AJAX jQuery中获得的数据为我的网页...如何在jQuery中使用ajax获取xml数据? 的问题是,我称之为网址有一定的查询字符串要与它一起发送... 例如:我称之为获取数据的网址是: - HTTP://mysite.in.dataengine.aspx T = ABCDE &令牌= h34jk3 & F = XML 数据我得到什么?来自此url的响应可以是xml格式或j AVA
-
可以将文章内容翻译成中文,广告屏蔽插件可能会导致该功能失效(如失效,请关闭广告屏蔽插件后再试): 问题: I want to use ajax in jquery to get data for my page... The problem is that the url which i call has some query strings to be sent along with it...
-
一.用到的一些东西 1.ES6一些语法 2.jquery库 3.node.js 3.1--experss框架 3.2--express-Router路由 3.3--body-parser中间件 3-4--path 路径模块 4.mysql 数据库 5.ajax 提交数据 页面挺粗糙的不要在意. 登录模块 思路解析: - 判断用户名是否存在, ------ 1.1 存在. ----
-
i am really stuck with making google map with the "snap to road" function works in my javafx application so i used webview to implement a web page that containt the map. Everyting works fine but not t

