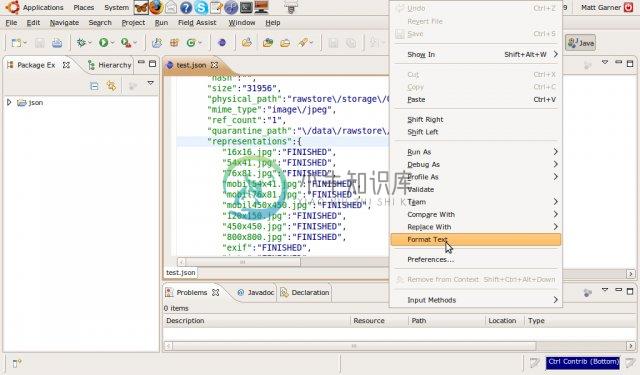
JSON Editor Plugin 是 Eclipse 下用来编辑 JSON 格式数据的插件,具有语法着色、文档结构概览、显示格式化等功能。

-
Monaco Editor Webpack Loader Plugin A plugin to simplify loading the Monaco Editor with webpack. Installing npm install monaco-editor-webpack-plugin Using webpack.config.js: const MonacoWebpackPlugin
-
greenkeeper/webpack-4.28.4 greenkeeper/vue-loader-15.5.1 greenkeeper/vue-loader-15.5.0 greenkeeper/babel-loader-8.0.5 greenkeeper/autoprefixer-9.4.4 greenkeeper/uglifyjs-webpack-plugin-2.1.1 greenkeep
-
环境:centos release 6.8,Python 2.6.6 1、下载、安装nodejs: 在nodejs网站下载对应的二进制版本,https://nodejs.org/en/download/releases/ cd /usr/local wget https://nodejs.org/download/release/v12.9.0/node-v12.9.0-linux-x64.tar
-
因为vite3再创建项目的时候会自动的给package.json 加上 type = module 导致的报错 error when starting dev server: TypeError: monacoEditorPlugin is not a function 将 package.json 中 type=module 删除即可 type = module
-
C:\Users\Lindows\Desktop\dev\eclipse-jee-kepler-SR2-win32-x86_64\eclipse https://nchc.dl.sourceforge.net/project/eclipsejsonedit/eclipsejsonedit/Json%20Editor%20Plugin%200.9.7/jsonedit-repository-0.9.
-
Vite Plugin Monaco Editor 英语太烂了,只能一点一点的啃。Orz…Orz…Orz… vite-plugin-monaco-editor是一个简化 Monaco Editor 加载过程的 Vite 插件 。 它使用了Vite 特定的 plugin hooks: configResolved, configureServer, transformIndexHtml。 它使用 e

