HIJK是一个自动化的WebAPI ALL-in-ONE开发工具包,使用了JDK8中新加入的执行命令Nashorn jjs 启动, 从服务器端到客户端都使用统一的JavaScript语言, 所有修改都会在访问时自动加载,不需要再编译.
HIJK包括了完整的Web服务器,能直接存取非结构JSON数据的数据库引擎,多个常用Web功能的JavaScript封装。开发效率高, 无配置,开发完的系统直接复制到另一台机器就能以一致的方式运行。所有代码都是标准JavaScript,兼容全部JavaScript开发工具,使用简单的几行代码就能完成复杂的功能。运行效率高,单机处理每秒几千次的HTTP数据查询请求无压力。
基本用法:
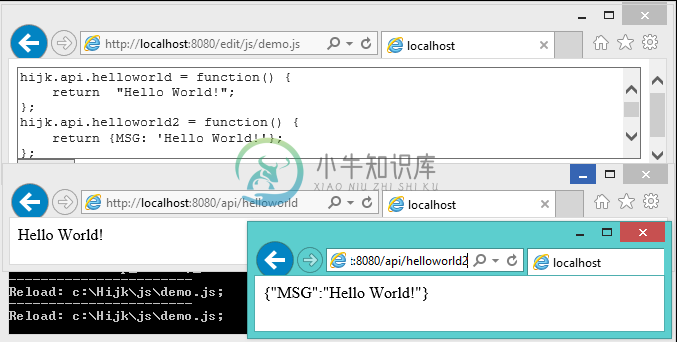
新建一个javascript文件,写入两个HelloWorld
hijk.api.helloworld = function() {
return "Hello World!";
};
hijk.api.helloworld2 = function() {
return {MSG: 'Hello World!'};
};
然后把文件复制到 js 目录下,这两个函数就会自动作为WebAPI执行,支持文本及JSON数据,也可以使用 http://localhost:8080/edit/js/demo.js 直接在线开发 WebAPI 或者在线编写html页面.

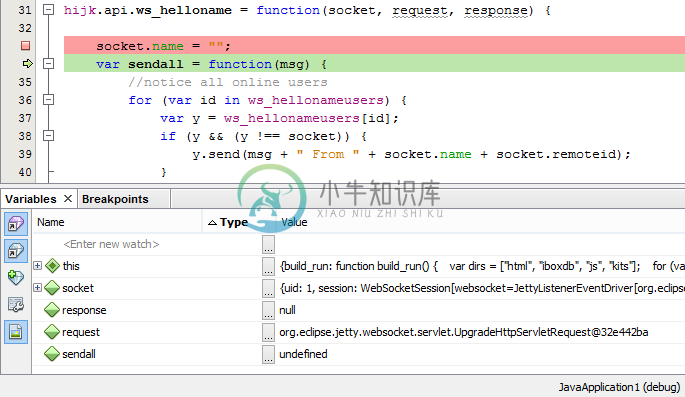
支持最新WebSocket WebAPI,可以通过 send(), onmessage() 与客户端进行双向的数据通讯,使用这个功能只需要30行JavaScript代码就能完成一个聊天室的服务器端开发。
hijk.api.ws_helloname = function(socket, request, response) {
socket.send("Name: ")
.onmessage(function(name) {
send_all("Welcome " + name);
});
};
通过标准HTTP及WebSocket协议提供的API能非常方便被Windows, Linux, Android, iOS, Windows Phone等各类终端机的应用程序调用。同时HIJK开发包内置了Web服务器,同时支持HTTP及HTTPS,只需要把 *.html 复制到 html 目录就可以使用http(s)访问了。
支持动态HTML函数,可以在HTML页面返回客户端前进行附加处理,例如替换自定义标签,扩展标准标签,也可以在页面中插入JSON数据,再调用JSON-HTML模板引擎,这个函数可以跟各种HTML扩展引擎结合。下面是一个简单的例子,在<head>中动态插入搜索引擎会读取的关键字部分
hijk.api["/table1_template.html"] = function(file, map, request) {
function demo_server_template_processor(html, json) {
html = html.replaceFirst("<head>",
"<head><title>Server Process -" + json.record.name + "</title>" +
"<meta name='keywords' content='HIJK JavaScript WebAPI " + json.record.id + "' />" +
"<meta name='Description' content='HIJK HTML WebAPI Demo for template' />");
return html;
}
var html = file.html;
var json = hijk.api.table1_template_json(map, request);
html = demo_server_template_processor(html, json);
return html;
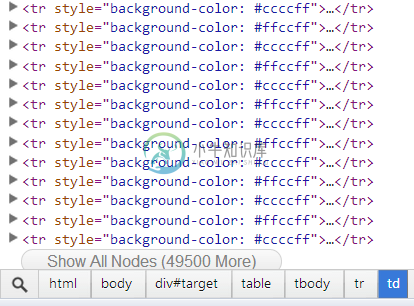
}带有JSON HTML 模板引擎库,使用标准HTML创建模板,可以绑定JSON数据,非常方便直接地使用从WebAPI中返回的数据。绑定语法简单 "{{name}}" 绑定JSON的一个属性, "{{#names}}内容{{/names}} " 绑定一个数组,并且foreach生成内容。引入的是JavaScript引擎库,可以放到客户端中进行模板处理,不费服务器的CPU,放心加载50000条数据,不影响服务器。

支持多线程。把一个普通function作为参数传入sys.thread()就会转到后台线程中运行, 通过 sys.threadreturn 返回运算结果给主线程, 主线程中使用 take() 就能取得后台线程运行结果同时自动完成线程同步。支持使用 sys.threadvar() 创建线程本地变量。
hijk.api.multi_thread = function() {
var results = sys.threadreturn(2);
//Thread 1
sys.thread(function() {
for (var i = 1; i <= 10000; i++) {}
results.put("T01-" + c);
});
//Thread 2
sys.thread(function() {
for (var i = 10001; i <= 20000; i++) {}
results.put("T02-" + c);
});
var rs = [];
rs.push(results.take());
rs.push(results.take());
return rs;
};
支持分布式编程,直接使用JavaScript就能进行可读性高的分布式开发,同时控制多台Web服务器,只需要把远程机器地址及需要在远程执行的function传入 start_remote_process 就可以了.
start_remote_process("ws://remotehost:9090/api/ws_eval",
function() {
print("Hello World");
})
支持数据库操作,在/js/目录下的任何.js文件的任何位置写入如下脚本指定主键及索引,自动加载时就会自动创建表table1, 智能化编程。
hijk.table.table1 = {
data: {"id": 0, "name": ""},
key: ["id"],
index: [["name"]]
};
数据库可以直接存取非结构化的JSON数据
hijk.api.table1_insert = function() {
var tid = hijk.db.id();
var v = {
id: tid,
name: "name" + tid,
fieldA: "fieldA" + tid,
fieldB: "fieldB" + tid
};
if (hijk.db.insert("table1", v)) {
return tid;
} else {
return -1;
}
};
hijk.api.table1_select_sum = function() {
var r = 0;
hijk.db.select("from table1", [],
function(v) {
r += v.id;
return true;
});
return r;
};
快捷系统备份,HIJK基于文件夹目录设计,包括数据库文件都位于同一个目录内,备份只需要复制整个文件夹,可以使用操作系统自带的zip工具,一条命令完成压缩加备份,系统还原只需要解压缩文件夹。
HIJK的代码全部是JavaScript,并对Java调试器有很好的兼容性,代码能快速阅读,自由修改及测试。

-
一面 电话面试,大概半小时,我睡的迷迷糊糊就突然打过来了,没准备好o(╥﹏╥)o python 用过list和元组吗,他们之间的区别是什么 给一个列表,想要对他排序,或者去除重复元素怎么去 去除之后他的地址会改变吗,浅拷贝和深拷贝的区别 我们知道循环是for...in...,如果让你重新写一个类,实现in的功能该怎么办 类的继承是什么,他继承了哪些信息,如果同时实现三个类的继承该怎么做 如果有一个
-
作为开发人员,我们的工作就是为最终用户实现过程自动化;然而,很多开发人员却忽略了将自己的开发过程自动化的机会。为此,自动化专家 Paul Duvall 编写了 让开发自动化 这个系列文章,专门探讨软件开发过程自动化的实际应用,并教您 何时 以及 如何 成功地应用自动化。
-
null
-
1.自我介绍 2.了解项目(主要想问前端部分) 3.CSS是干什么的 java基础: 说一下类和接口的区别 堆排序 快排 异常的顶级父类,常见的异常 System.out.println("hello world"),执行后发生什么?(不会,之后引导:System是什么,out是对象还是变量,println是干什么的) 匿名内部类的优点 mysql: 创建视图的语句(两个表) Linux: 查询j
-
JD: 招聘流程: 2024.1.3 Boss直聘 沟通 2024.1.4 约面 2024.1.6 上午面试 面试流程: 上来第一步,直接问Python基础语法,讲一下基础的数据类型 就记得元组和字典 分别具体说一下元组和字典 流程控制语句有哪些? for循环具体讲讲 Python库有用过哪些?具体说说 爬虫,可视化,词云图(这部分回答的不是很全面) Linux有用过吗? 分布式,大数据开发 gi
-
#秋招##提前批##2025应届#三环集团有HR面+技术面的流程 base潮州 发出来攒攒人品 2024/6/27投递 投递后有没有笔试我忘记了,有点久远了。 2024/7/9 HR一面 时长二十分钟左右 记得一面的时候当时匆匆忙忙从实习公司赶回宿舍,迟到了五分钟,上楼的电梯是真的慢,三环是第一个给我面试的校招公司。印象比较深刻。 腾讯会议面试,下午两点钟左右吧,面试官是一个HR小姐姐,我迟到了也

