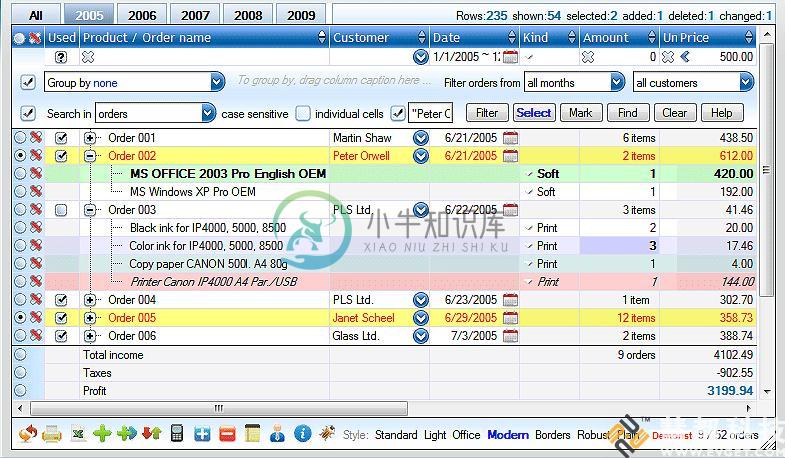
EJS TreeGrid是用纯JavaScript 编写的DHTML组件,它可以在HTML网页上显示和编辑表格,网格,树状视图或树型网格中的数据。

EJS TreeGrid是客户端组件,并能在客户端浏览器上运行。它适用于大多数标准的浏览器。并且不需要在客户端或服务器端进行任何的安装或其他组件便可运 行。在网页上使用TreeGrid时,不需要任何JavaScript代码。在任何服务器脚本环境下( ASP、ASP.NET、PHP和JSP等等以及任何XML Web服务),它都非常容易在HTML页面中创建组件。在这些环境中您只需要有读写XML数据格式的代码即可。服务端和客户端之间的带宽将被减少到最低限 度,因为所有的操作都是在客户端执行并只发送纯数据到服务端。
基本功能:
- 兼容多种浏览器
Internet Explorer 5.0+
Gecko引擎 (Mozilla 1.0+, Mozilla Firefox 1.0+, Netscape Navigator 6.0+, Camino 1.0+, K-Meleon 1.0+)
Opera 7.60+ - KHTML 引擎(Google Chrome beta, Konqueror 3.0+, Safari 1.2+)
- 支持所有CSS1兼容模式:几乎支持所有常见模式,及一些特别模式。支持所有<!DOCTYPE>标签设置。
- TreeGrid使用分页和AJAX技术,在脱机情况下可以处理多达约2万行记录,而在联机情况下则可处理高达数百万行记录。
- 对于所有页面,各种类型的分页方式都具有排序,过滤和计算的功能。
- 在您的网页中使用TreeGrid,不需要写任何的JavaScript代码。
- 所有的操作都在客户端执行,不需要发送数据到服务器端(如果没有使用服务器分页)。
- 数据格式很小,因为服务器仅仅发送值,而不是图形格式。
- 在TreeGrid中用户可以通过定义事件来扩展脚本。为数据验证或编辑修改后的值执行一项操作,便可改变TreeGrid外观,改变颜 色状态,等等。
- 用JavaScript代码来扩展API,从而控制TreeGrid的所有功能。
- 可通过CSS样式进行可视化设置。
- 根据它们的状态改变行和单元格的颜色(改变,删除,增加,焦点,选择,鼠标悬停,编辑,等等)。
- 支持单元格拆分以及合并。
- 用户设置(比如列的可见性,位置和大小,排序类型,过滤,所有grid的设置)都可以在客户端被保存到cookies或可以发送到服务 端。
- 在一个页面上支持多个树型网格,并在它们之间可以互相操作(例如拖拽)。它们可能有不同样式/图像/颜色!
- 支持主、从网格,甚至是树型网格。
- 根据列中相同的值分组构成树形结构。类似于MS Excel中Pivot表的摘要。
- 类似于在MS Excel中计算单元格,包括数学,总计(Sum, Count, Sumif, ...),统计和自定义的函数,或任何JavaScript代码公式。
- 类似于MS Excel中的过滤器一样。对于任何列,用户可以根据列的值指定一个表达式和运算符来筛选行。一个Grid可包含多个过滤器。日期和数字范围过滤器。
- 高级过滤器,可通过任何表达式或公式预定义过滤器。
- 类似于Google的查询搜索功能。
- 可导出到Microsoft Excel或任何其他电子表格程序中,可处理XLS文件或HTML表格中的数据。包括数字和日期格式。
- 支持打印功能。
- TreeGrid操作控制面板功能,可内置或外置于TreeGrid.所有的按钮都可以由事件控制,或被隐藏。
- 支持服务器端分页,验证,排序和过滤功能。单元格可以被标记为错误,并可以将错误标题发送给服务器。
- 根据单元格内容自动改变行高,当在文字编辑区编辑时自动改变高度。
- 甘特图的方式制作,包括依赖项和动态更新。
- 显示和动态更新外部对象,如Adobe Flash ,Microsoft Silverlight或自定义的JavaScript对象。
- 许多基于ASP (VBScript), ASP.NET (C#, Visual Basic), JSP (Java) 和 PHP服务器端的脚本例子和预定代码。
- 关于TreeGrid的详细文档,包括用法、事件、数据格式、JavaScript API和单元格公式。
数据通信
- 输入/输出数据格式是通过任意XML解析器对XML文件进行解析的。 XML文件可以作为一个文件发送或作为编码的字符串发送。
- XML被很好的构成,并已经预先设定了通用的DTD (数据类型定义)。
- 输入的数据可以来自各种数据源:静态XML文件,所产生的XML网页, XML Web服务,SOAP Web服务,在HTML页面表单输入控制值或任何其它用户定义的来源。输入格式是自动识别的。
- 改变后的数据可以被上传到服务器,并且不需要提交和重新加载页面(AJAX),或通过提交网页的一部分内容来发送表单的数据。
- 上传的方法是:text/plain, text/xml, application/x-www-form-urlencoded, 以及用SOAP XML格式的text/xml 编码。
- 支持XML Web服务功能,它使用HTML形式或SOAP XML通信。此功能必须返回字符串或XML文档,并接受参数字符串,XML文件或任何基本类型。支持所有ASP.NET,Java SOAP (SAAJ),PHP SOAP的Web服务。
- 同步服务器功能:TreeGrid可以自动检查并下载所有修改变化,这些修改变化来自于其他用户或应用程序在服务器端进行的操作。
先进功能:
- 在有Tree和Grid结构的TreeView或没有Tree的纯DataGrid中显示数据的行和列。
- 根据其类型(string, boolean, integer, float, enum (select), radio, datetime, html, img, url ...)显示和格式化其值。支持任何正则表达式的编辑掩码。
- 对值类型和格式的设置通常为整列,但该控件可以为单元格进行单独设置。单元格可以被设置为只读。
- 编辑值是基于它们的类型和HTML表单元素进行的(输入框,复选框,选择框,文本域等等)。日期编辑则是使用自己的日历控件。
- 支持用户在单元格中内置按钮,并预定义用户对话框。
- 在树型结构中可展开/折叠行。
- 支持鼠标或键盘操作。支持Tab键。完全自定义鼠标和键盘模式。
- 可以从网格、任何文本编辑器或电子表格程序如MS Excel中复制&粘贴选定的单元格。不支持Opera浏览器。
- 支持添加和删除记录。
- 支持通过鼠标拖拽来移动和复制行(拖放操作行和对行进行分组)。即使在更多的TreeGrid之间,都可通过用户API事件来进行控制。
- 支持重设大小和列的移动。
- 选择行和选择分组操作(移动,复制,删除,拖拽,...)。
- 通过鼠标选择行或单元格范围,并对选择范围进行操作(复制,粘贴,自定义操作,...)。
- 支持一列甚至更多列排序、字符串比较——是否启用大小写和资源本地化设置。
- 根据它们的值过滤行。
- 支持滚动部分的内容:在各方向固定和改变行和列,兼容鼠标滚轮功能。
- 支持本地化:所有的文本都是在外部的XML文件中,并能翻译成任何语言。这个文件还包含依赖于数字和日期时间格式的语言以及常量。
-
Table 表格 用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。 基础表格 基础的表格展示用法。 :::demo 当Table元素中注入data和columns 对象数组后,在column中用prop属性来对应对象中的键名即可填入数据,用label属性来定义表格的列名。可以使用width属性来定义列宽。 constructor(props) { super(prop
-
数据表被用来展示原始数据集,并且通常出现于桌面企业产品中。 数据集可能包含: 三个或者更多列的数据 一个相关的可视化 用户可以批量查询、操作数据 结构 交互 选择行 规格 结构 在最简单的形式中,一个数据表包含列名称的顶层行,以及许多数据行。如果用户需要选择或者操作数据,每一行应该有一个复选框。 基本数据表 列头部 12 sp Roboto Medium 54% 黑色 表内容 13sp Robot
-
本文向大家介绍javascript表格的渲染组件,包括了javascript表格的渲染组件的使用技巧和注意事项,需要的朋友参考一下 表格的渲染组件,demo请点击http://lovewebgames.com/jsmodule/table.html,git源码请点击https://github.com/tianxiangbing/table 如上图所示,功能基本包括常用表格中遇到的分页、搜索、删除
-
本文向大家介绍ElementUI表格组件如何实现动态表头?相关面试题,主要包含被问及ElementUI表格组件如何实现动态表头?时的应答技巧和注意事项,需要的朋友参考一下 不用template包裹也行
-
本文向大家介绍vxe-table vue table 表格组件功能,包括了vxe-table vue table 表格组件功能的使用技巧和注意事项,需要的朋友参考一下 一个功能更加强大的 Vue 表格组件 查看vxe-table 功能点 •基础 •尺寸 •斑马线条纹 •带边框 •单元格样式 •列宽拖动 •流体高度 •固定表头 •固定列 •固定表头和列 •表头分组 •序号 •单选 •多选 •排序 •
-
问题内容: 我有一个HTML表单,其中包含多个像这样命名的输入: 在 PHP中, 您可以将其作为数组获取,但是在使用Flask的Python中,方法是否相同? 我已经试过了: 但这没有用,我得到了: 我如何在Flask中做到这一点? 问题答案: 您遵循PHP约定在字段名称中添加方括号。它不是Web标准,但是因为PHP开箱即用,因此很流行。Ruby on Rails也使用它。 如果确实使用该约定,则
-
我使用的是spring boot 2.2.6和Jackson 2.10.3以及Java8。我正在整个项目中使用localdatetime对象。Jackson无法正确解析LocalDateTime(或者可能是它的默认格式),并以如下所示的数组格式在json响应中发送日期 正如Spring Boot中的JSON Java 8 LocalDateTime格式所描述的,Spring Boot 2已经在类路
-
问题内容: 我在HTML表格中包含一些表单,以添加新行和更新当前行。我得到的问题是,当我在开发工具中检查表单时,我发现表单元素在打开后立即关闭(输入等未包含在表单中)。 因此,提交表单无法包含这些字段。 表格行和输入如下: 任何帮助都会很棒,谢谢。 问题答案: 形式是不允许是的子元素,或。尝试将其放置在此处将趋向于使浏览器将表格移动到表格 后 的外观(同时保留其内容(表格行,表格单元格,输入等)后

