SocketLog适合Ajax调试和API调试, 举一个常见的场景,用SocketLog来做微信调试, 我们在做微信API开发的时候,如果API有bug,微信只提示“改公众账号暂时无法提供服务,请稍候再试” ,我们根本不知道API出来什么问题。 有了SocketLog就不一样了, 我们可以知道微信给API传递了哪些参数, 程序有错误我们也能看见错误信息
-
正在运行的API有bug,不能var_dump进行调试,因为会影响client的调用。这时候用SocketLog最好,SocketLog 通过websocket将调试日志打印到浏览器的console中。你还可以用它来分析开源程序,分析SQL性能,结合taint分析程序漏洞。
-
SocketLog 支持SAE等特殊的运行环境,ChromePHP,FirePHP都不支持SAE,因为SAE接收不到非标准HTTP协议的Header,而ChromePHP和FirePHP传递了自定义Header
-
Chrome插件安装: https://chrome.google.com/webstore/detail/socketlog/apkmbfpihjhongonfcgdagliaglghcod
-
目录结构:
-
chrome 目录是 chrome插件的源代码
-
chrome.crx 文件是chrome插件的安装包, 如果你无法从chrome应用商店安装,可进行手动安装, 浏览器地址栏输入并打开: chrome://extensions/ ,然后将chrome.crx拖入即可安装。
-
php 目录是php相关脚本。 SocketLog.server.php 是一个 Websocket服务器, SocketLog.class.php是发送日志的类库,我们在发送日志的时候,需要载入这个类库然后调用函数slog即可。
-
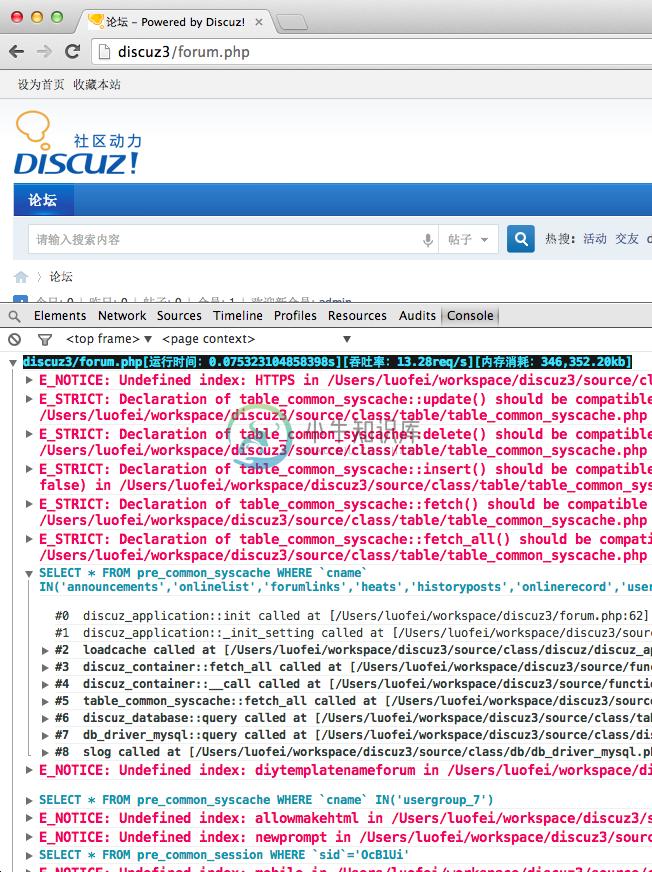
效果展示: 我们在浏览网站的时候在浏览器console中就知道程序做了什么,这对于二次开发产品十分有用。 下面效果图在console中打印出浏览discuz程序时,执行了哪些sql语句, 以及执行sql语句的调用栈。程序的warning,notice等错误信息也可以打到console中。

-
Ngrok,老早就了解过了,但是在平时没有怎么用过,只知道外网可以访问内网,关于所说的微信支付等调试,应用场景,确实没有深入地想一想,然后就没动过了... 今天,看了下银联支付,搜索到一篇比较好的介绍文章,再次看到了 ngrok。外加自己也做了微信、支付宝支付,稍微想了下: 同步通知是可以回跳到本地页面的 异步通知,得支付平台给咱们本地发起 post 请求,这个是访问不到本地的,所以,才需要
-
1.在wofu同级目录,git clone https://github.com/luofei614/SocketLog.git,并在下载的目录中找到socketlog chrome 插件并安装,设置插件的监听地址:ws://localhost:1229,Client_ID: test_socketlog,npm 搭建服务器 2.wofu/index.php中引入 include '../Sock
-
一、SocketLog 基本信息 1.1 基本介绍 我们在做 API 开发的时候, 经常会打印调试信息, 但这样会对接口返回数据造成影响, 为了避免这种情况, 就可以使用 SocketLog 调试工具 直接将调试的日志信息打印到浏览器的 Console 控制台。 有没有一个深刻的印象, 那就是 调试微信接口或其它支付等接口的时候, 是不是用file_put_contents 将日志保存下来的,
-
生成带有socketlog的镜像 1.准备一个空容器 docker run -d -p 8087:80 -v /data/svn_data/with-socketlog:/var/www/html -v /data/logs:/data/logs --name with-socketlog registry.cn-beijing.aliyuncs.com/base-doing/centos-ngi
-
启动 pm2 start /home/socketlog/index.js 重启 pm2 reload all 转载于:https://www.cnblogs.com/lobtao/articles/8984721.html
-
http://www.sunnyos.com/article-show-35.html 开源地址:https://github.com/luofei614/SocketLog 由于开源地址给出了很详细的说明,我就照抄部分修改来进行讲解。 注意事项:在做后台接口开发的时候或者微信开发的时候,必须指定force_client_id强制日志id,否则我们在浏览器无法获取到信息 参数就不需要说明了,在下面
-
本节将对小程序实验的调试功能进行详细介绍,内容包括产品功能介绍,使用流程以及一些注意事项。需要注意微信小程序在发布之前跟发布之后使用流程是不同的,我们针对不同的小程序场景提供不同的解决方案。 1.1. 使用场景 实验调试功能面向策划、交互、视觉、测试以及开发同学,定位于解决以下问题: 提前对不同版本的小程序实验进行调试,保证HubbleData可以对不同版本进行分流,同时检查线上效果是否跟预期相符
-
问题内容: 我一直在努力使AJAX与Jquery一起使用。到目前为止,我最大的问题是我真的不知道如何弄清楚我在哪里犯错。我真的没有调试AJAX调用的好方法。 我正在尝试建立一个管理页面,其中我要执行的功能之一就是更改SQL数据库中设置的权限。我知道.click函数正在被触发,因此我将其范围缩小了,但是我不确定从AJAX调用到SQL查询的链在哪里出了问题。 我的.js代码: 我的.php处理程序:
-
问题内容: 很多时候我们在使用异步javascript时都会遇到问题。我们不确定发布了什么请求以及获得了什么响应。 如何调试AJAX请求。有一个简单的方法可以做到这一点。 问题答案: 我很确定,如果您为每个调用 实例化一个新对象 ,则可以跟踪每个请求:
-
springboot微信登陆怎么本地调试 我在host文件写了公司地址 http:xxxxxx/callback ,然后nginx 80端口监听callback跳转到我本地localhost:8006,但是我nginx启动就闪退了
-
问题内容: Flex端调用nativeProcess.standardInput.write方法时,您如何调试Java端?我知道有可能,但不知道怎么办? 问题答案: 为了能够将Eclipse调试器附加到正在运行的Java进程,您需要使用以下Java选项启动该进程…… 完成此操作并重新启动服务器后,即可使用Eclipse附加到正在运行的进程。从Eclipse转到调试管理器,并为要连接的进程创建新的R
-
本文向大家介绍微信封装的调用微信签名包的类库,包括了微信封装的调用微信签名包的类库的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴代码了,具体代码如下所示: 以上所述是小编给大家介绍的微信封装的调用微信签名包的类库,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!

