平台的基本功能和特点:
- 基于角色的权限管理(操作、菜单、url)
- 组织机构、人员、角色、
- 个人账户管理和口令修改、密码重置
- 资源管理
- 日志管理
- 菜单管理
- 基于bootstrap ui布局
- 字典管理
- SSO:支持Jwt sso,ticket sso
- 支持web session会话共享(支持集群、跨应用、跨域名会话共享)
- 集成bboss分布式事件
- 集成quartz定时任务
- 集成cxf webservice
- 提供restful服务
- 集成dubbo开发套件、kafka开发套件、elasticsearch开发套件、redis开发套件、mongodb开发套件
- 提供微信开发套件
- 有效的脚本跨站攻击防御机制
- 配套的代码生成工具
- 工作流:支持自由流、任意跳转
- 支持多子系统功能:可以将整个系统划分为多个子系统,每个子系统可以单独登录,可以单独设置首页和UI布局
源码地址:
https://gitee.com/bboss/bboss-pdp
代码生成工具:
https://gitee.com/bboss/bboss-gencode
平台及代码生成工具使用视频教程:
http://yin-bp.iteye.com/blog/2356672
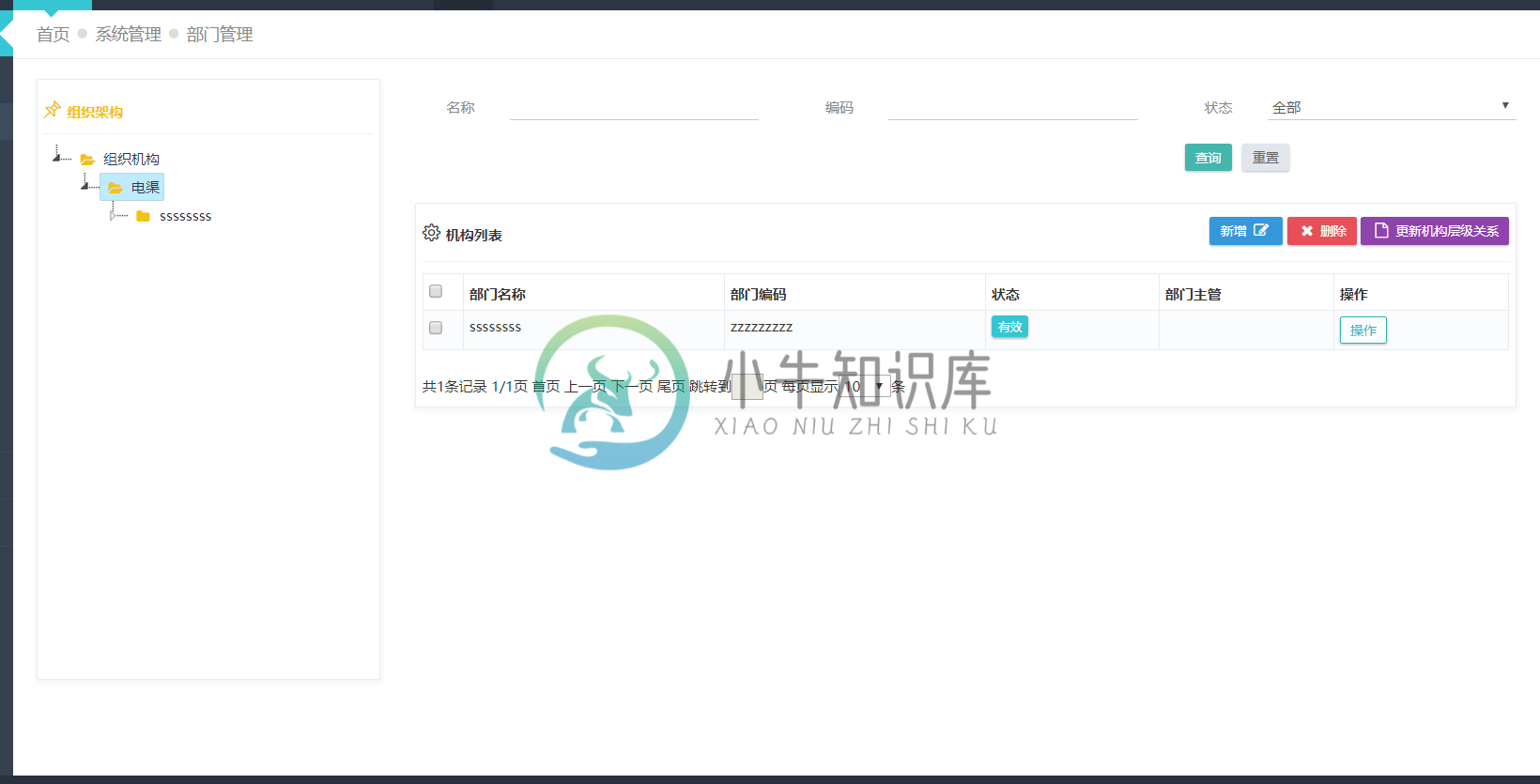
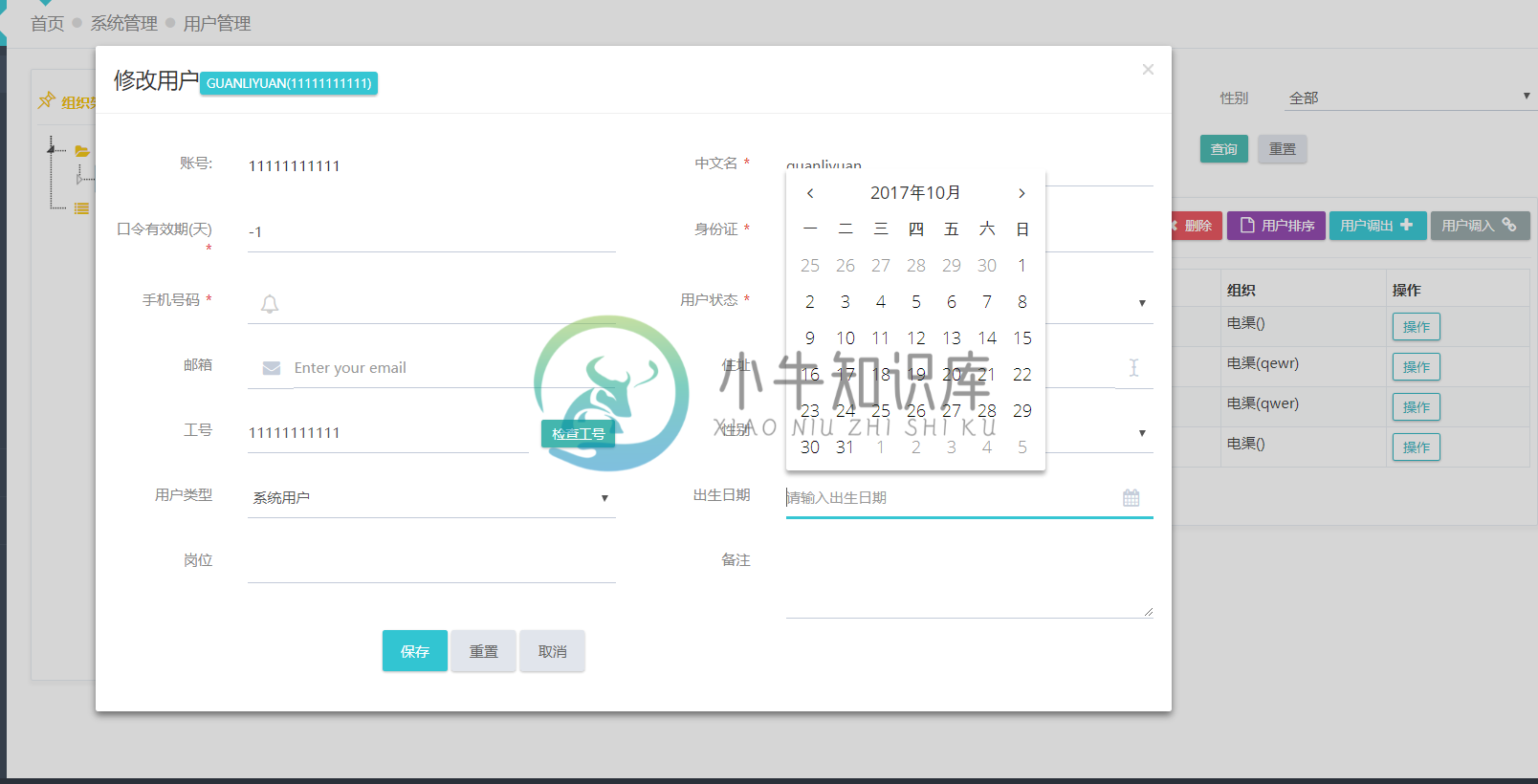
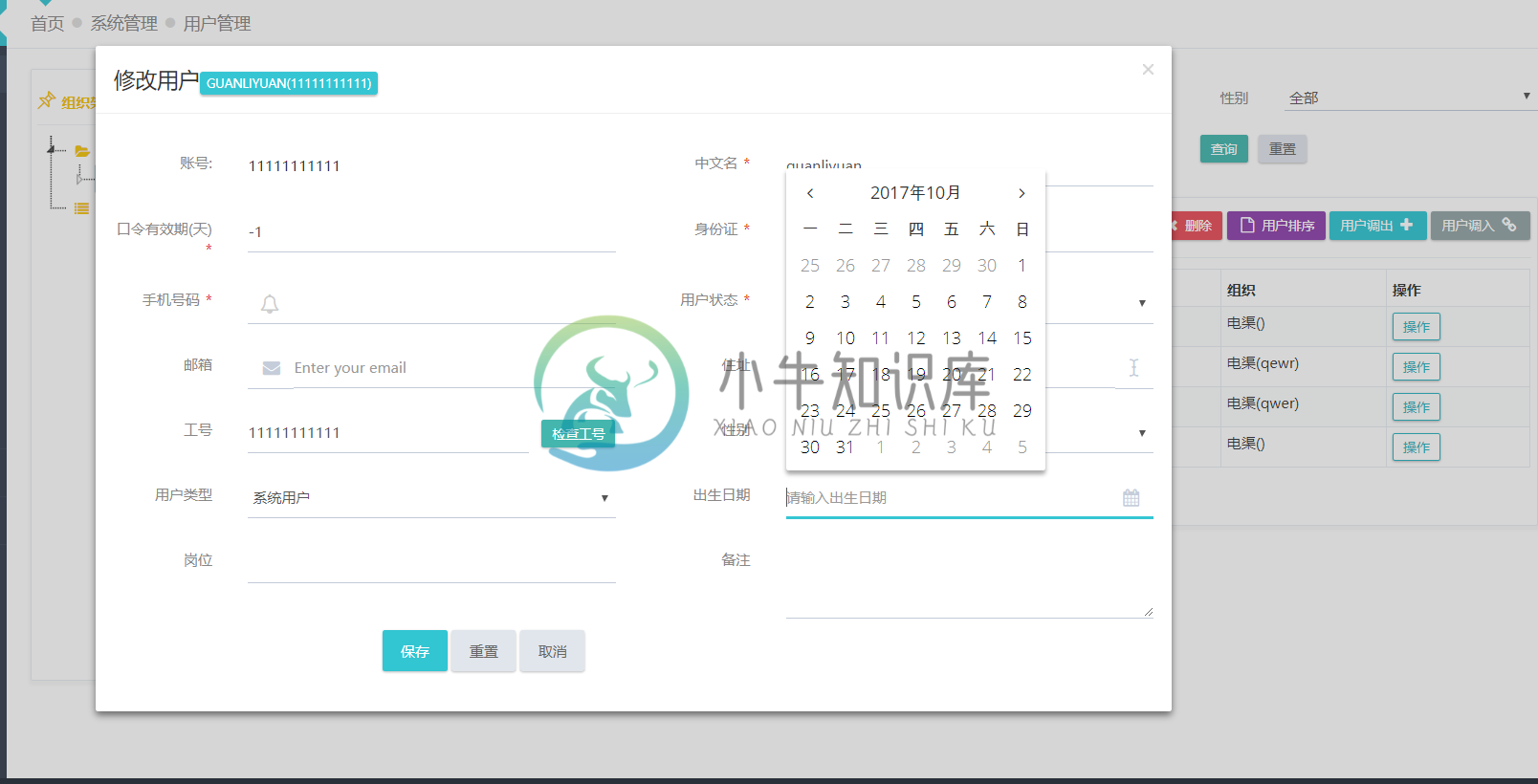
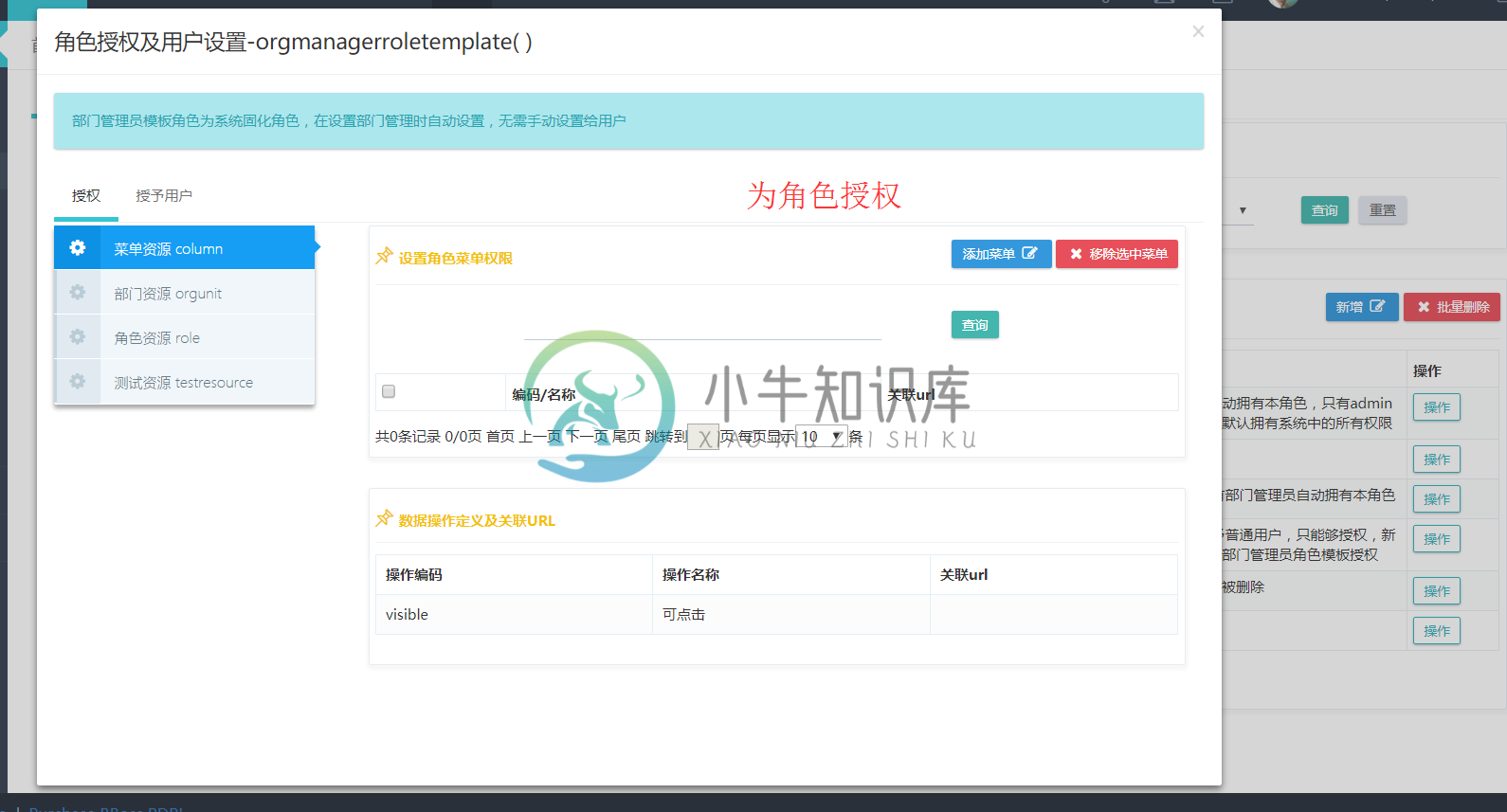
平台效果图:









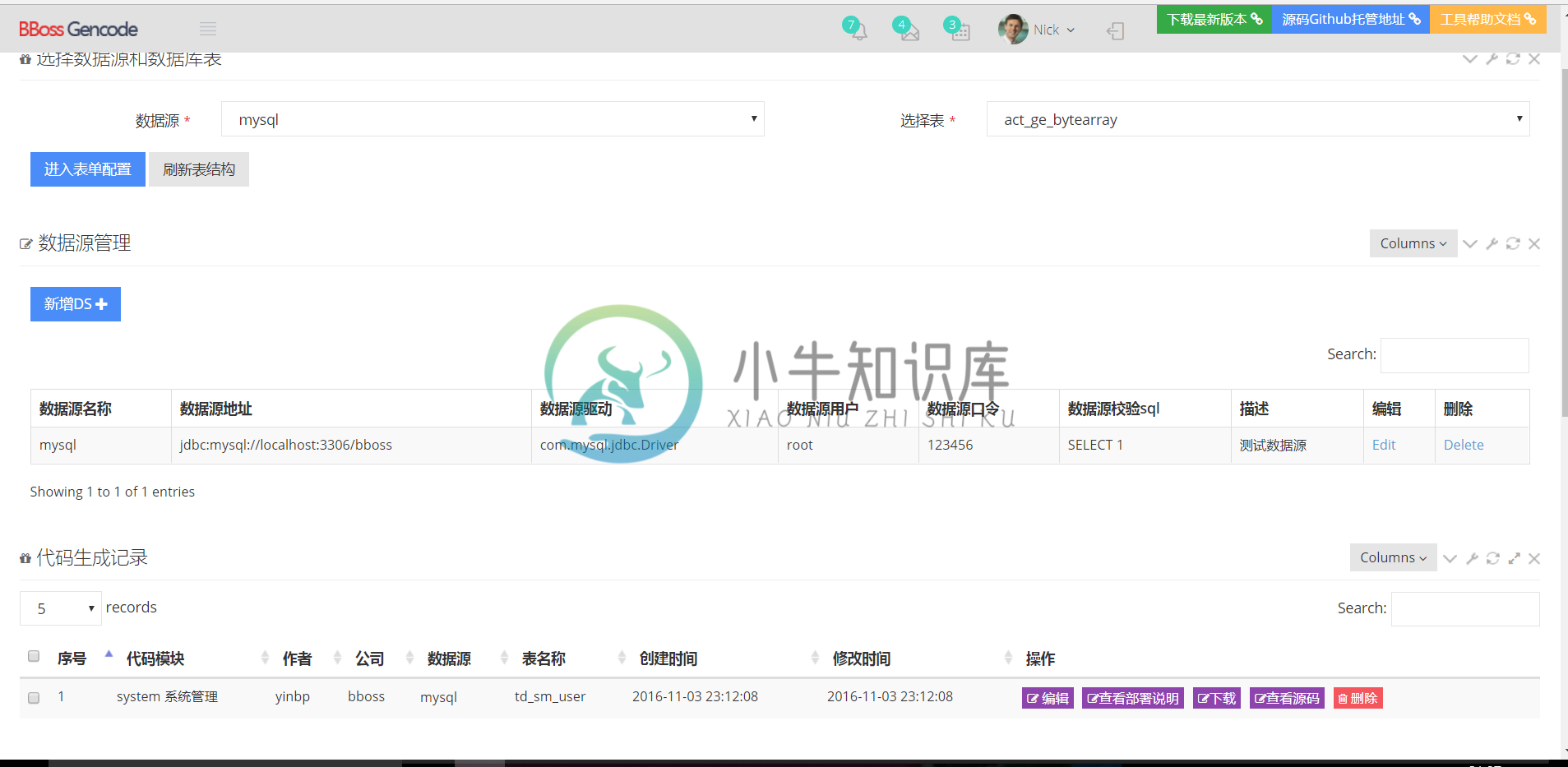
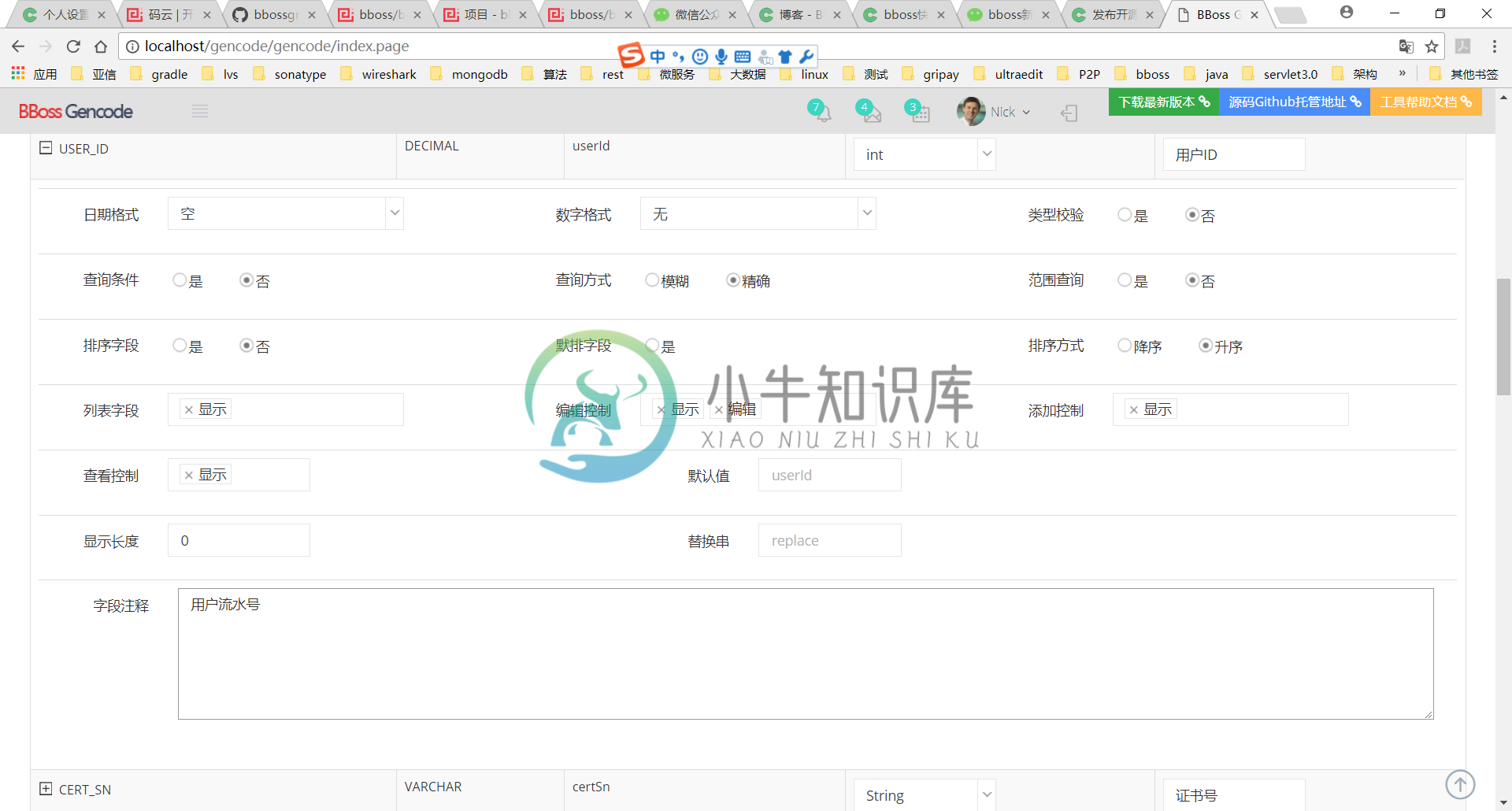
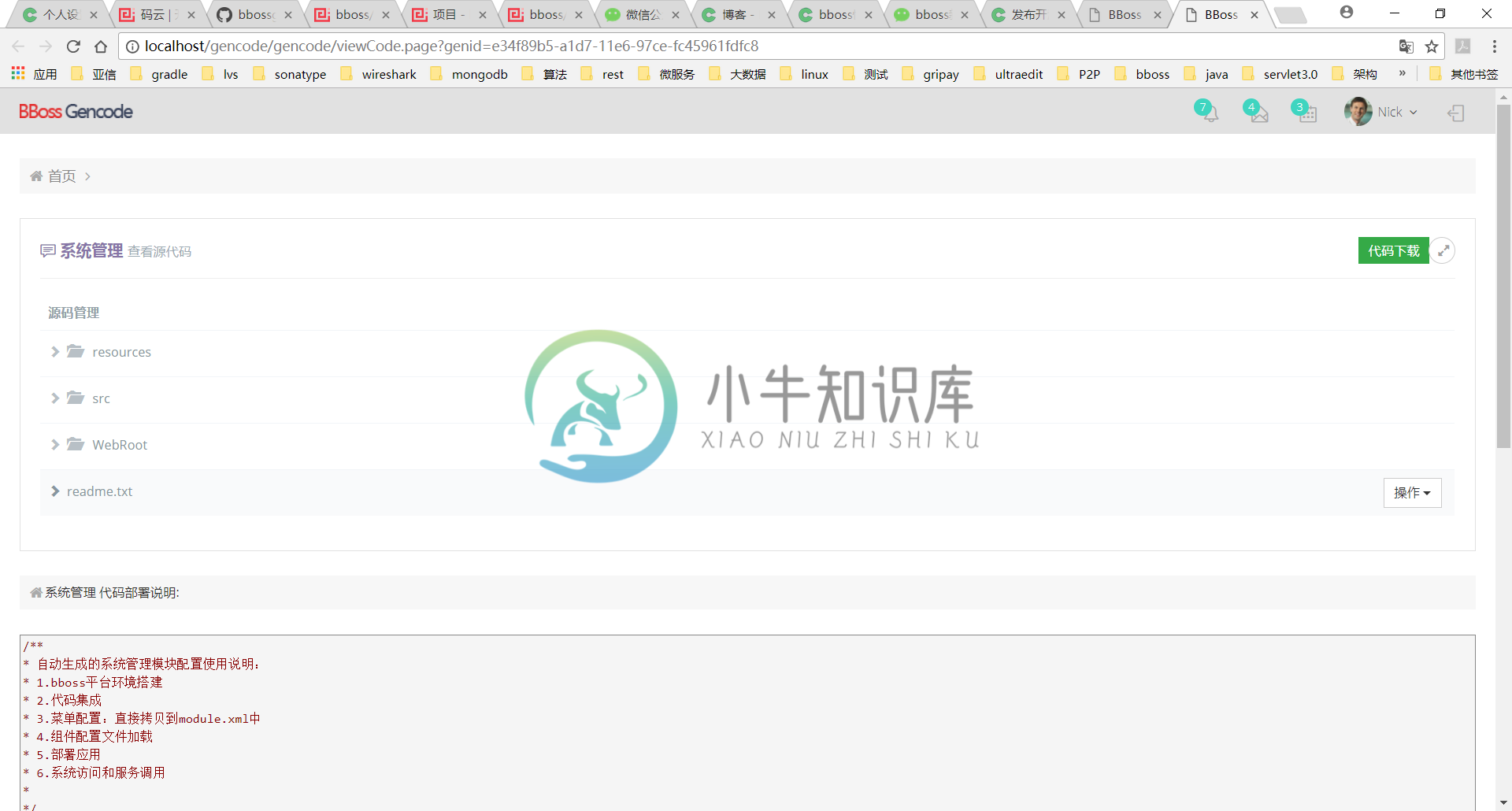
代码生成工具界面:







bboss 快速开发平台技术交流群:21220580
bboss 快速开发平台微信公众号:

-
bboss新版开发平台开发环境搭建和代码生成工具使用视频教程 视频下载地址:[url=http://www.bbossgroups.com/tool/download.htm?fileName=%25E5%259F%25BA%25E4%25BA%258Ebboss%25E6%2596%25B0%25E7%2589%2588%25E5%25B9%25B3%25E5%258F%25B0%25E9%25
-
bboss平台开发环境搭建和代码生成工具使用介绍,可以参考新版平台的视频教程: 视频下载地址:[url=http://www.bbossgroups.com/tool/download.htm?fileName=%25E5%259F%25BA%25E4%25BA%258Ebboss%25E6%2596%25B0%25E7%2589%2588%25E5%25B9%25B3%25E5%258F%25B
-
bboss 动态令牌使用示例-ajax请求获取和传递令牌。bboss动态令牌实现机制参考文档: [url=http://yin-bp.iteye.com/blog/1662594]bboss 动态令牌机制轻松搞定网站跨站攻击和表单重复提交问题[/url] 本文内容: 1.如何编写自己的令牌生成控制器(基于bboss mvc) 2.如何通过ajax申请令牌和传递令牌 接下来进入正文。 1.编写令牌生
-
bboss 持久层sql xml配置文件编写和加载方法介绍 通过bboss持久数操作数据库首先要配置数据源,参考文档: bboss持久层多数据源配置及多数据库事务控制使用方法 bboss 持久层配置apache dbcp,proxool,c3p0,Druid等数据源方法 1.sql xml文件编写 首先在项目中导入bboss 持久层包: maven坐标 <dependency> <gro
-
在实际应用,往往需要在mvc容器启动后执行相应的操作,bboss提供了mvc容器启动监听器来达成这个目的,本文详细介绍bboss mvc启动事件监听器使用方法。 1.首先要实现一个ioc容器监听器,这个监听器只要实现接口即可: org.frameworkset.spi.event.IocLifeCycleEventListener 接口中提供了两个事件方法和一个初始化参数方法: public vo
-
移动互联快速开发平台 采用Mongodb为底层数据库:数据设计随需而变; 采用Mongodb集群,支撑大数据量,大并发实时查询,便于扩展; 采用SpringMongodb简化开发,简单得令人发指; 采用SpringRest提供JSON的输出,支持各种转换; 提供程序整合、兼容中文、跨域JSONP的支持; 进行了大数据量的压力测试,参数的最优配置; 各种最佳实践。 HTML5 快速开发的前端架构,专
-
本指南将解说如何构建并测试用于开发的 Ceph 。 开发 run-make-check.sh 脚本会安装 Ceph 依赖,一切都在调试模式下编译、并进行一系列测试,以验证结果正如所需。 $ ./run-make-check.sh 开发集群的部署 Ceph 包含一个名为 vstart.sh 的脚本(还有开发集群的部署),可以让开发者们在开发系统上用最简部署快速地测试代码。编译成功后,用下列命令开始部
-
4.1. 1、业务边界优化 创业公司有很多可变性,要做的系统也无数,如何保证业务系统的边界是非常难的,我们其实走了很多弯路,图-稍后补 4.2. 2、静态api理论 当需求和ue定下来之后,就开始编写静态api,这样app、h5、前端就可以使用静态api完成功能,而后端也可以以静态api为标准来实现,整体效率还是比较高的。 另外还有基于api生成http请求的思考(未完成) 4.3. 3、api约
-
本文向大家介绍jquery Easyui快速开发总结,包括了jquery Easyui快速开发总结的使用技巧和注意事项,需要的朋友参考一下 最近工作很轻松,整理了些关于easyui的datagrid的开发文档,整理的比较细致,直接复制粘贴就可以使用了。 代码内容如下: 以上代码示例给大家分享了jquery Easyui快速开发,希望大家喜欢。
-
页面开发 Weex框架要求使用 Vue2.0 进行页面开发。开发者通过编写 *.vue 文件,基于<template>,<style>,<script> 快速构建组件化的应用。 页面开发模式 页面开发模式: 第一种:单页面(SPA) 通过 Vue-router + Vuex 来实现。这种方式是通过Router的方式来进行页面切换,如果页面不需要太多的交互效果,可以使用这种方式来实现。 第二种:独立
-
开发调试 首先安装 Weex 官方提供的 Playground ,这是一款安装在手机(Android & iOS)端的 页面预览和调试工具。 weex-toolkit中包含了调试工具weex devtools,它是专门为Weex定制的一款实现了 Chrome Debugging Protocol 的 inspect/debug 工具,能够帮助你快速查看 app 运行状态和调试 Weex 中的 JS
-
1.HPB是什么? 在你开发HPB 应用之前,我想为您简单介绍下HPB芯链,具体请看HPB是什么. 2.如何获得HPB代码? HPB代码已经开放,如若您想查看HPB源码,请登陆Github. 3.HPB节点介绍? 从开发者的角度来说,HPB节点分为主网的维护节点,运行BOE板卡,第一阶段为150个节点,这些节点会参与交易的打包出块验签,其他则为开发者常用的同步节点。 对于开发者来说,通常来说我们只
-
问题内容: 我正在为Swift 编写本教程:https : //www.raywenderlich.com/125311/make- game-like-candy-crush-spritekit-swift- part-1 并遇到以下代码: 我正是这样写的,但是Xcode给了我这些错误: 我从苹果的文档中找到了以下代码:https : //developer.apple.com/document

