1、关于bingoJS
bingoJS是一个前端MV*开发框架,提供了前端框架所需基础要素,目前已经支持模块化开发、按需动态加载、完善的双向绑定、依赖注入等;让你在开发只关注业务代码的实现。
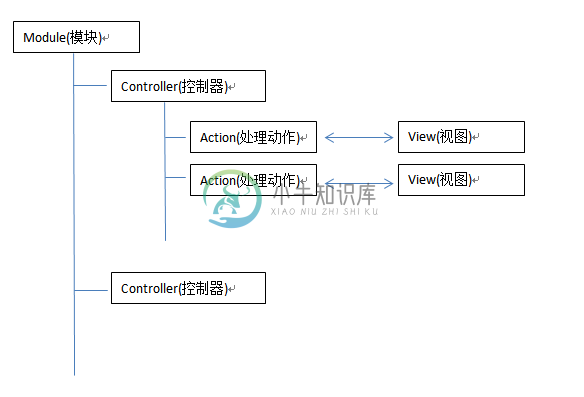
2、提供MV*开发模式
框架提供前端MV和前端MVC两种开发方式,可以实现轻APP和重APP前端搭建。在轻业务的场景里我们可以使用前端MV实现html和JS分离开发,这样让APP管理会变更清晰更简单;而在重业务的场景里我们需要更进一步细分和规划代码,这时就要使用前端MVC方式开发了,还可能要用到service对数据与业务进一步分离。
`总之前端MV*只是一个代码组织和规划方式,能让以后代码管理(迭代,重构)方便`

3、双向绑定(数据绑定)
如果MVC是一种开发模式,可以对开发规范和思维的统一,对前端工程交付变得更容易。那双向绑定就是一种手段,可以让html与JS分离开来,而不用直接操作dom层,让JS专心处理业务代码(组装显示业务数据)。总之双向绑定只是一种手段,直接操作DOM也是一种手段,在合适场景使用合适手段。
4、按需加载
- 在这里,框架是认为前端资源与后端代码是可以完全分离,即restful+前端
- 首先统一前端开发动态加载的资源是什么,本框架指js文件和view模板资源(css有些人认为是,但它动态加载严重影响体验)
- 框架所有动态加载资源都是通过route(路由)进行前端资源url design
- 载模块提供一种最单纯加载机制,就是只负责加载(route转发后的地址加载资源), 因此是兼容所有现有的JS库,如果要合并打包也就最低限度设置即可。
5、兼容性
在JS方面可以说完全兼容到IE6;在dom管理方除了核心编译部分用了原生外,其它都几乎依赖jQuery写的,所以取决于jQuery版本的兼容;
-
必须 使用 Laravel 官方前端工具做前端开发自动化; 必须 保证页面只加载一个 .css 文件; 必须 保证页面只加载一个 .js 文件; 必须 为 .css 和 .js 增加 版本控制; 必须 使用 SASS 来书写 CSS 代码;
-
本文向大家介绍Bootstrap每天必学之前端开发框架,包括了Bootstrap每天必学之前端开发框架的使用技巧和注意事项,需要的朋友参考一下 BootStrap学习从现在开始,前端开发框架Bootstrap,可大大简化网站开发过程,从而深受广大开发者的喜欢。本文总结了Bootstrap之所以广泛流传的11大原因。如果你还没有使用Twitter Bootstrap,建议你去了解一下。小编也是最近才
-
Mooa 是一个为 Angular 服务的微前端框架,它是一个基于 single-spa,针对 IE 10 及 IFRAME 优化的微前端解决方案。 Mooa 概念 Mooa 框架与 Single-SPA 不一样的是,Mooa 采用的是 Master-Slave 架构,即主-从式设计。 对于 Web 页面来说,它可以同时存在两个到多个的 Angular 应用:其中的一个 Angular 应用作为主
-
本文向大家介绍对Web开发中前端框架与前端类库的一些思考,包括了对Web开发中前端框架与前端类库的一些思考的使用技巧和注意事项,需要的朋友参考一下 说起前端框架,我也是醉了。现在去面试或者和同行聊天,动不动就这个框架碉堡了,那个框架好犀利。 当然不是贬低框架,只是有一种杀鸡焉用牛刀的感觉。网站技术是为业务而存在的,除此毫无意义,框架也是一样。在技术选型和架构设计当中,脱离网站业务发展的实际,一
-
秋招这么久了,面了十几家公司。浅浅写几家面经攒攒人品。 拓维信息面经 1. 自我介绍。 2. vue2和vue3实现数据双向绑定原理的区别? 3. vuex怎么配置? 4. 坐过菜单栏吗?怎么实现的? 5. 路由跳转的方式? 6. 状态码你了解哪些? 7. es6新增的特性你知道哪些? 8. 箭头函数和普通函数的区别? 9. 组件间通信有哪些方法? 10. 给你一个紧急的项目你怎么接手? 11.
-
此文档主要实现的目标:代码一致性和最佳实践。通过代码风格的一致性,降低维护代码的成本以及改善多人协作的效率。同时遵守最佳实践,确保页面性能得到最佳优化和高效的代码。

