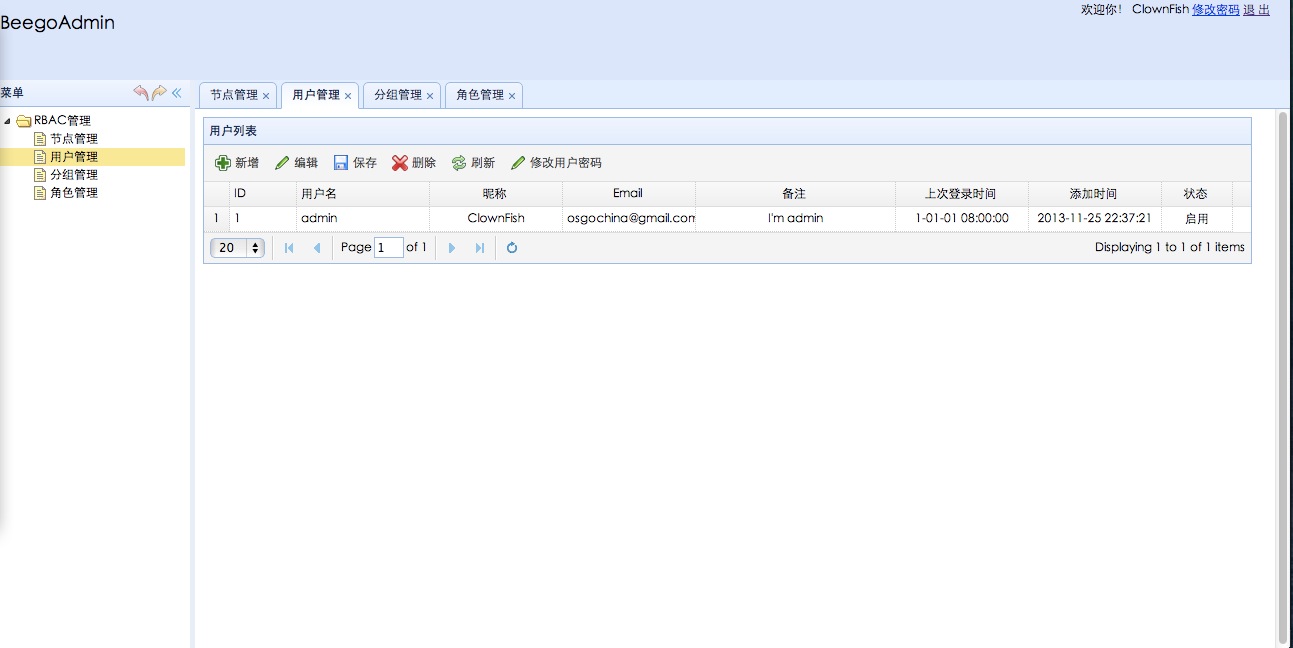
beego admin
这是一个使用Golang开发得admin管理后台
基于beego,jquery easyui ,bootstarp的一个后台管理系统
VERSION = "0.1.0"
这个系统是为了方便大家beego开发后台,节省时间,把更多得时间经历集中再业务逻辑。
系统自带了权限系统和后台框架。
截图是基于jquery easyui。bootstarp版本还再开发。


-
项目介绍 一款 Go 语言基于Beego、Vue、ElementUI、MySQL等框架精心打造的一款模块化、插件化、高性能的前后端分离架构敏捷开发框架,可快速搭建前后端分离后台管理系统,本着简化开发、提升开发效率的初衷,框架自研了一套个性化的组件,实现了可插拔的组件式开发方式,同时为了敏捷快速开发,框架特地集成了代码生成器,完全自主研发了自定义GO后端服务模板和前端Vue自定义模板,可以根据已建好
-
项目介绍 一款 Go 语言基于Beego、Layui、MySQL等框架精心打造的一款模块化、高性能、企业级的敏捷开发框架,本着简化开发、提升开发效率的初衷触发,框架自研了一套个性化的组件,实现了可插拔的组件式开发方式:单图上传、多图上传、下拉选择、开关按钮、单选按钮、多选按钮、图片裁剪等等一系列个性化、轻量级的组件,是一款真正意义上实现组件化开发的敏捷开发框架。 项目特点 模块化、松耦合 模块丰富
-
beego 模板语法指南 本文讲述 beego 中使用的模板语法,与 go 模板语法基本相同。 基本语法 go 统一使用了 {{ 和 }} 作为左右标签,没有其他的标签符号。如果您想要修改为其它符号,可以参考 模板标签。 使用 . 来访问当前位置的上下文 使用 $ 来引用当前模板根级的上下文 使用 $var 来访问创建的变量 [more] 模板中支持的 go 语言符号 {{"string"}} /
-
分享:beego 0.1.1 版本发布,支持 pprof beego 0.1.1 版本发布,支持 pprof http://www.oschina.net/news/36198/beego-0-1-1 posted on 2012-12-28 00:19 lexus 阅读( ...) 评论( ...) 编辑 收藏 转载于:https://www.cnblogs.com/lexus/archive
-
本文向大家介绍Django后台admin的使用详解,包括了Django后台admin的使用详解的使用技巧和注意事项,需要的朋友参考一下 简述: Django的admin可以提供一个强大的后台管理功能,可以在web界面对数据库进行操作,我们需要修改admin.py将要操作的数据表注册到后台管理中 创建数据表: 为了便于演示,我们在models.py中创建一张img数据表规则 图中 verbo_nam
-
我在pip上也有类似的问题,用“python3-m”修复了这个问题,但现在在安装Django之后,我想做一个新项目。 当我尝试运行“django admin startproject…”我得到“bash:django-admin:command-not-found”。 我不知道我是否应该提到它,但是,这是在一个虚拟电视。 python3-m pip冻结:Django==3.0.6 回声$PATH:
-
如何优雅的写代码,我想是每位程序员的心声。自从15年初第一次接触 Laravel 4.2 开始,我就迷上使用 Laravel 框架了。我一直都想找个时间好好写写有关 Laravel 的使用文章,由浅入深的介绍 Laravel 框架。 今天通过使用 laravel-admin 插件,来简单说说怎么优雅的写 Laravel 代码。 创建 Laravel 项目 只要跟着官方文档走,创建一个 Larave
-
我们没有通过magento连接安装m2epro,因此我们无法升级M2epro。M2epro支持团队建议删除以下文件并使用Magento连接安装。 应用程序/代码/社区/Ess/M2ePro、应用程序/设计/adminhtml/默认/默认/布局/M2ePro.xml、应用程序/设计/adminhtml/默认/默认/模板/M2ePro、应用程序/等/模块/Ess_M2ePro.xml、js/M2ePr
-
Django 最受欢迎的特性之一 —— 自动生成的Admin 界面的所有内容:
-
大部份網站都設計有管理後台,讓管理者方便新增或異動網站內容。 而這樣的管理後台,Django 也有內建一個 App -- Django Admin 。只需要稍微設定,網站就能擁有管理後台功能。 前一章,我們學到如何使用 Django Model 抽象地表達資料庫結構。現在,我們要透過 Django Admin 看到實際的資料,並跟資料庫進行互動。 完成本章後,你會瞭解如何設定 Django Adm
-
Admin简介 Django有一个优秀的特性, 内置了Django admin后台管理界面, 方便管理者进行添加和删除网站的内容. 设置Admin 新建的项目系统已经为我们设置好了后台管理功能 可以在my_blog/my_blog/setting.py中查看 INSTALLED_APPS = ( 'django.contrib.admin', #默认添加后台管理功能
-
Ghost-Admin This is the home of Ember.js based admin client that ships with Ghost. Do you want to set up a Ghost blog? Check the getting started guide Do you want to modify or contribute to Ghost-Admi

