avsc 是 Apache Avro 的纯 JavaScript 实现。
特性:
完整的 Avro 架构支持,包括递归架构, sortorder, 以及 schema evolution.
快速!速度相当于 JSON 的两倍,同时更少的编码(varies per schema).
无依赖,
avsc甚至可以在浏览器运行
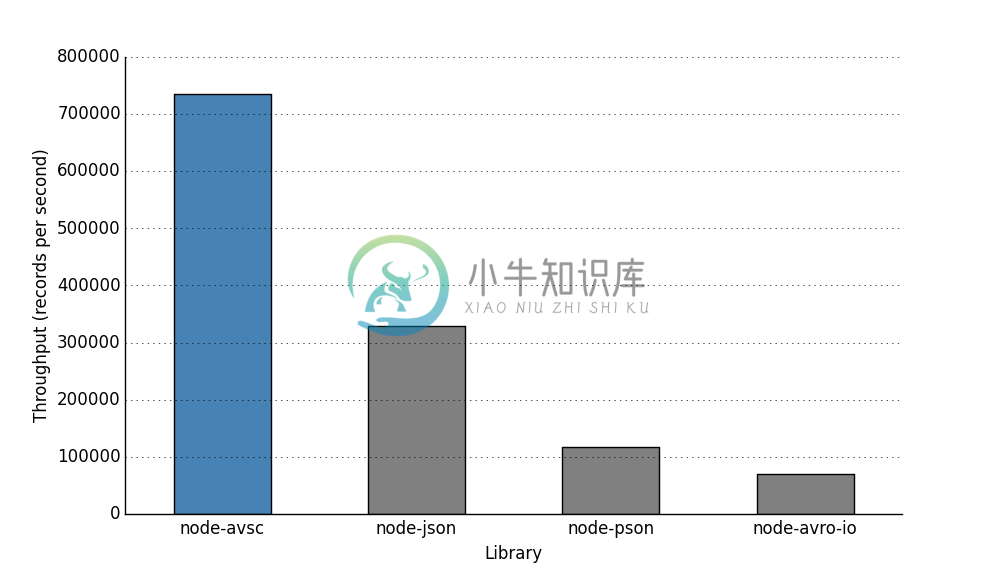
表现:
解码吞吐率的示意图(越高越好):

库比较:
node-avsc, this package.node-json, built-in JSON serializer.node-pson, an alternative to JSON.node-avro-io, most popularpreviously existing Avro implementation.
示例:
在一个 node.js 模块,或使用 browserify:
var avsc = require('avsc');
编码和解码对象:
// We can declare a schema inline:var type = avsc.parse({ name: 'Pet', type: 'record', fields: [ {name: 'kind', type: {name: 'Kind', type: 'enum', symbols: ['CAT', 'DOG']}}, {name: 'name', type: 'string'} ] });var pet = {kind: 'CAT', name: 'Albert'};var buf = type.toBuffer(pet); // Serialized object.var obj = type.fromBuffer(buf); // {kind: 'CAT', name: 'Albert'}生成一个 schema 的随机实例:
// We can also parse a JSON-stringified schema: var type = avsc.parse('{"type": "fixed", "name": "Id", "size": 4}'); var id = type.random(); // E.g. Buffer([48, 152, 2, 123])检查对象是否符合给定 schema:
// Or we can specify a path to a schema file (not in the browser): var type = avsc.parse('./Person.avsc'); var person = {name: 'Bob', address: {city: 'Cambridge', zip: '02139'}}; var status = type.isValid(person); // Boolean status.从一个 Avro容器文件(不在浏览器)得到解码记录的readable stream:
avsc.createFileDecoder('./records.avro') .on('metadata', function (type) { /* `type` is the writer's type. */ }) .on('data', function (record) { /* Do something with the record. */ });
-
本文向大家介绍纯JavaScript实现实时反馈系统时间,包括了纯JavaScript实现实时反馈系统时间的使用技巧和注意事项,需要的朋友参考一下 用javascript反馈系统时间 运用知识 JavaScript HTML DOM HTML DOM 中的setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回
-
本文向大家介绍纯Javascript实现ping功能的方法,包括了纯Javascript实现ping功能的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了纯Javascript实现ping功能的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
问题内容: 在纯Javascript中有AAAX Post的任何实现(也许使用xmlhttprequest)吗? 例如,如果我有这样的表格: 这是我在jQuery中对AJAX的实现 我可以在 不 使用jQuery的情况下做同样的事情吗?如果有可能, 如何 将上述jQuery代码实现为纯Java代码? 问题答案: 是的,当然有可能:) JS server.php 说明: 函数采用其类名称的形式元素并
-
我已经阅读了ReactJs官方文档中纯Javascript函数和非纯Javascript函数的定义。 纯函数是不尝试更改其输入的函数,并且总是为相同的输入返回相同的结果。 实例 不纯函数是改变自身输入的函数。 实例
-
本文向大家介绍使用纯javascript实现经典扫雷游戏,包括了使用纯javascript实现经典扫雷游戏的使用技巧和注意事项,需要的朋友参考一下 很久以前写的 当时都没写注释的 刚加上了 (尼玛,好多自己都不认识了 ... ) 不足的地方就是本来想写个游戏排名的统计的,等有空了再加上(好像每次都这么说 然后就等好久好久...) 还有就是没有实现:点击第一个格子不能是雷的功能 以上所述就是本文的全
-
本文向大家介绍纯javascript实现简单下拉刷新功能,包括了纯javascript实现简单下拉刷新功能的使用技巧和注意事项,需要的朋友参考一下 代码很简单,实现的功能却很实用,直接奉上代码 CSS: HTML: 以上就是本文的全部内容了,希望对大家学习javascript能够有所帮助。
-
本文向大家介绍纯javascript实现图片延时加载方法,包括了纯javascript实现图片延时加载方法的使用技巧和注意事项,需要的朋友参考一下 最近开始整理一些以前写的好用的插件,…^-^!!! 随着页面信息越来越丰富饱满,尤其像淘宝,京东之类的购物网站,首页就是他们的生命线,- -|||| 最近在做某银行的网站,只有挤上首页才能得到更多的关注,于是乎各种业务人员就开始了首页位置之争,为了平息
-
问题内容: 查看mozilla文档,查看正则表达式示例(标题为“使用匹配结果创建数组”),我们有如下语句: 输入:一个只读属性,它反映与正则表达式匹配的原始字符串。 index:只读属性,它是字符串中匹配项的从零开始的索引。 等等…是否可以在JavaScript中创建具有只读属性的对象,或者这是对特定浏览器实现的内置类型的特权? 问题答案: 编辑: 自从编写了此答案以来,EcmaScript 5中

