LuaKit 是一款快速、轻便、基于 webkit、可扩展的浏览器框架,采用 Lua 开发,GTK+ 作为基本的图形工具包。
功能特性:
部分功能键与Vim通用,大部分兼容 pentadactyl。
几乎接近所有的 Ex 命令。
支持采用 Lua 进行扩展
。
支持书签和下载管理器。
强大的快捷键功能。
使用环境:
gtk2
Lua (5.1)
lfs (lua file system)
libwebkit (webkit-gtk)
libunique
sqlite3
截图:
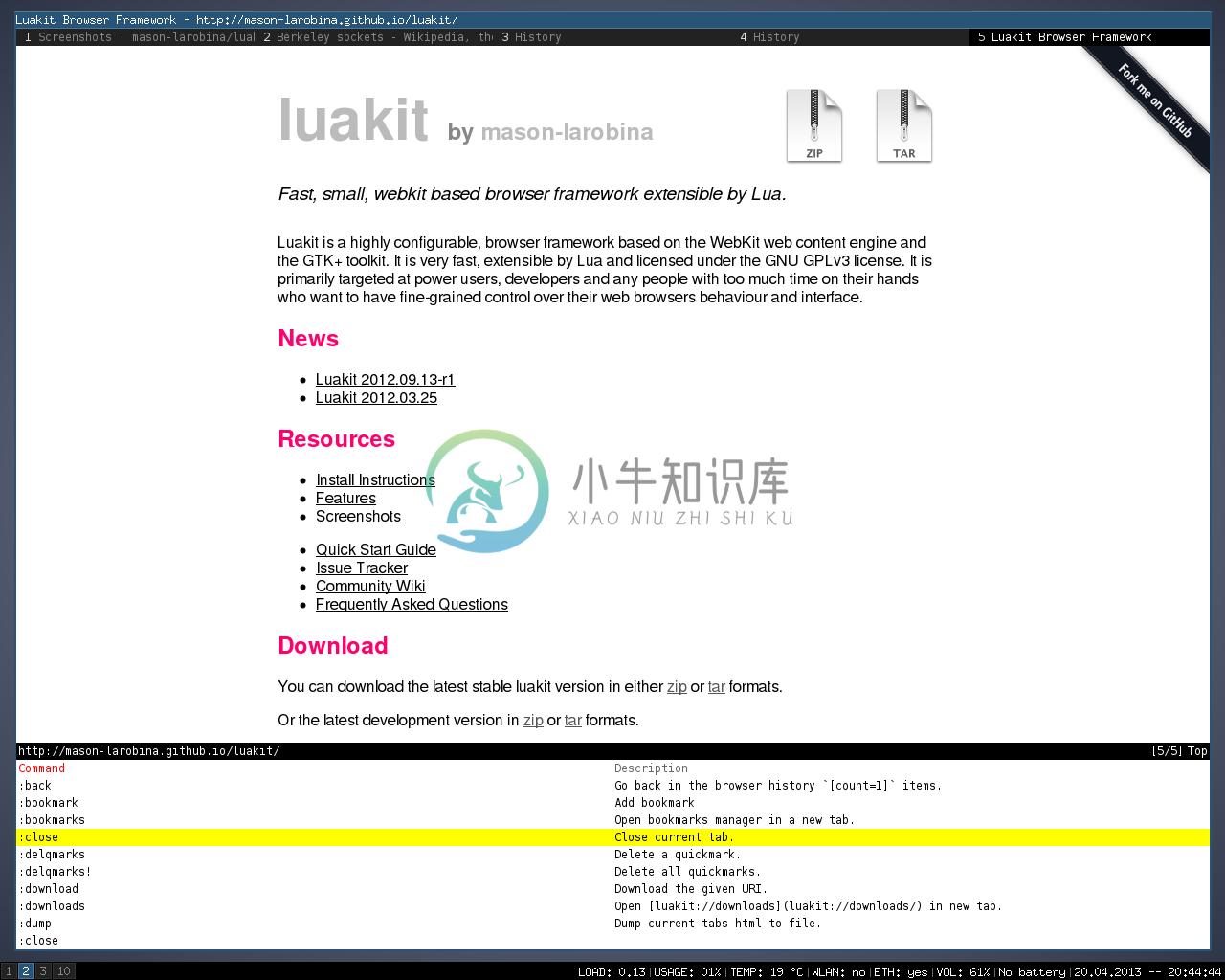
Luakit homepage (with command-line):

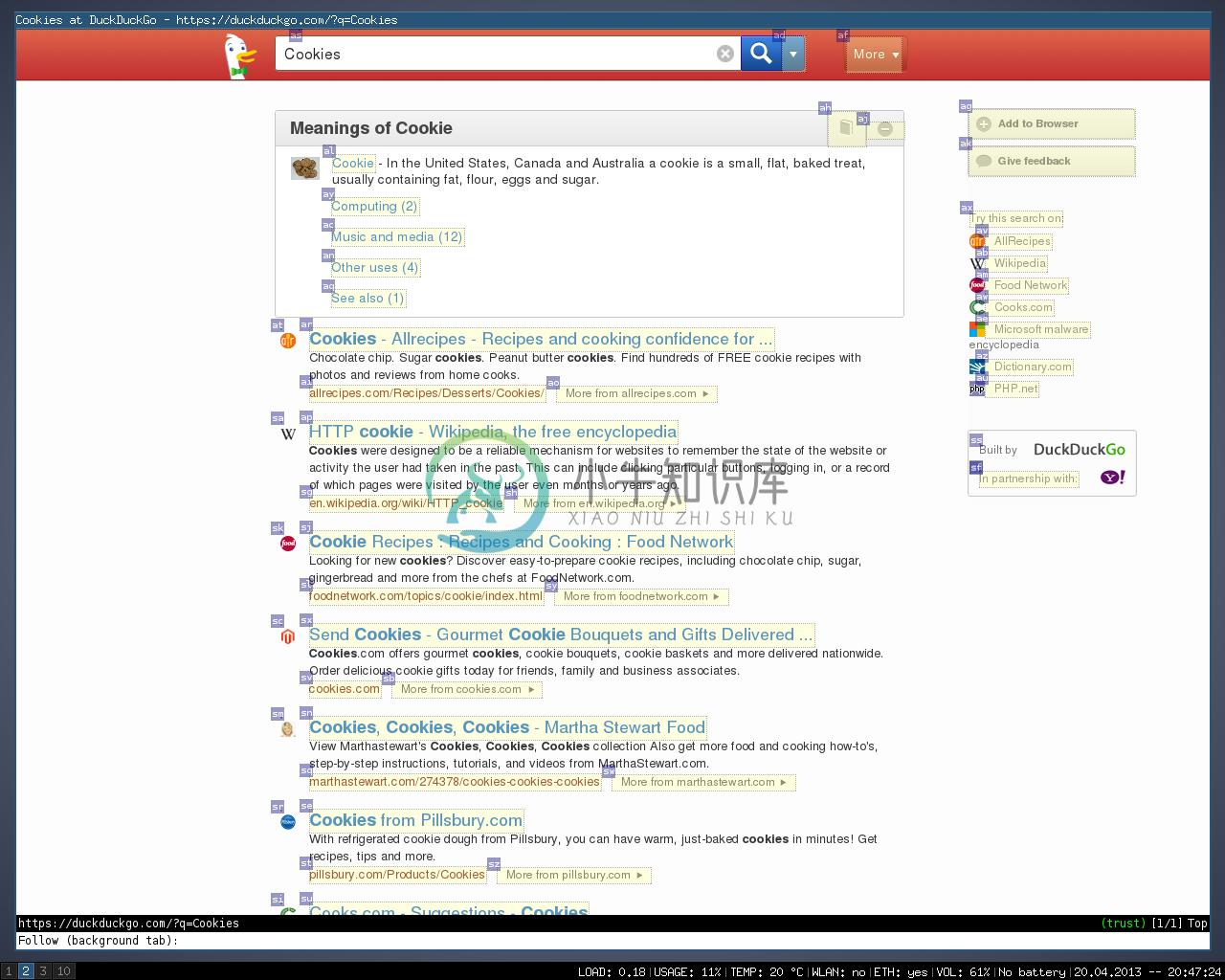
Follow mode on Duckduckgo:

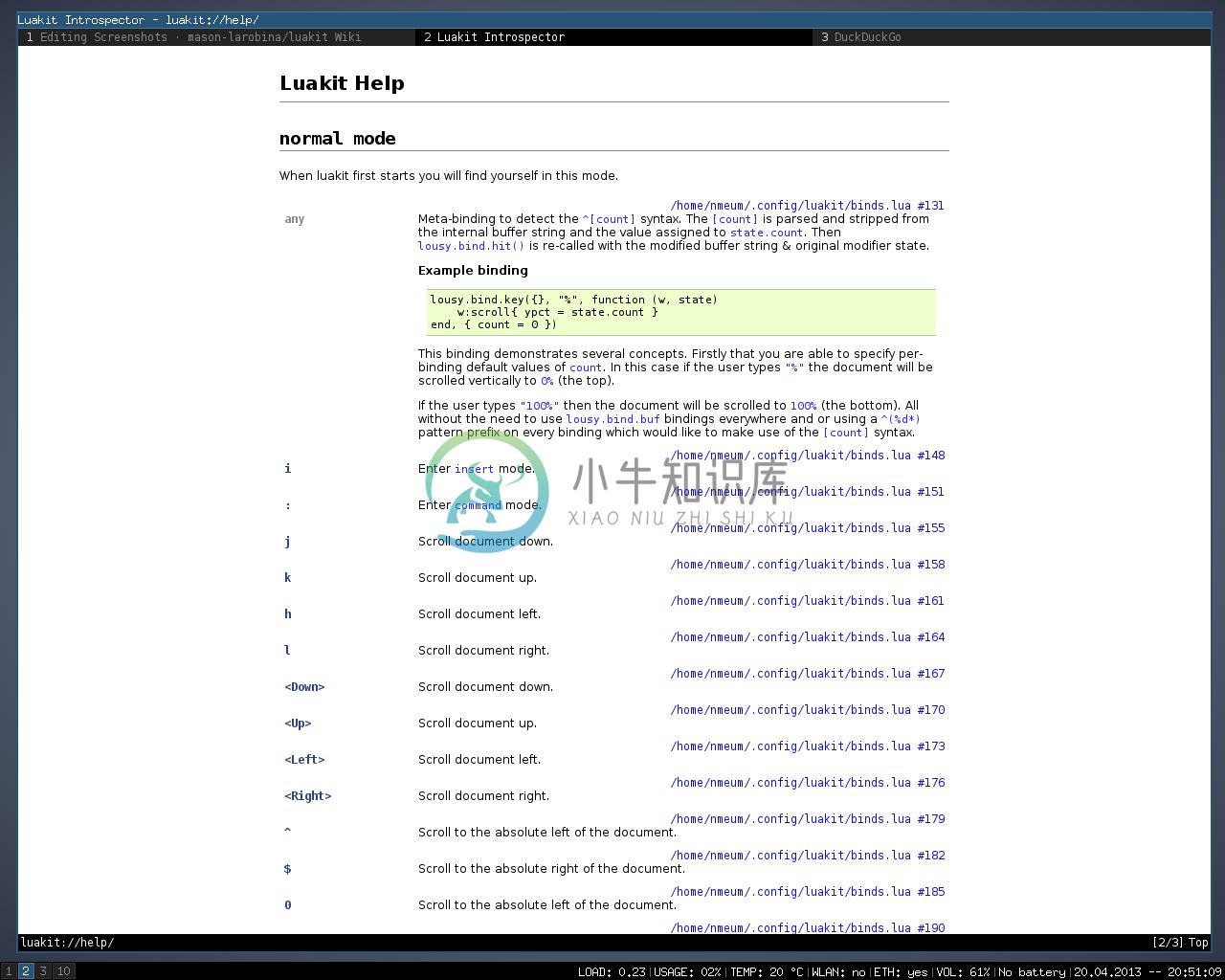
Help:

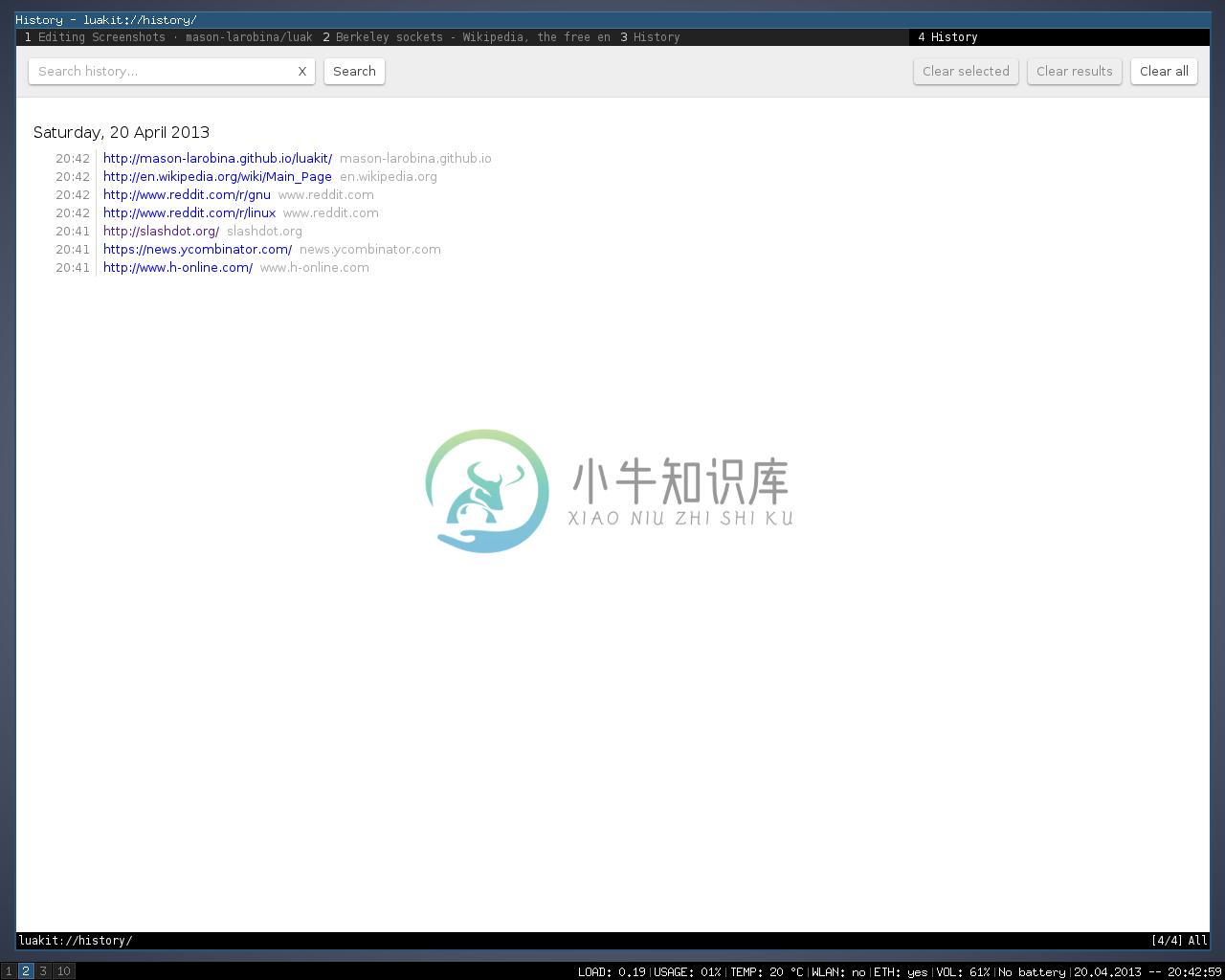
History:

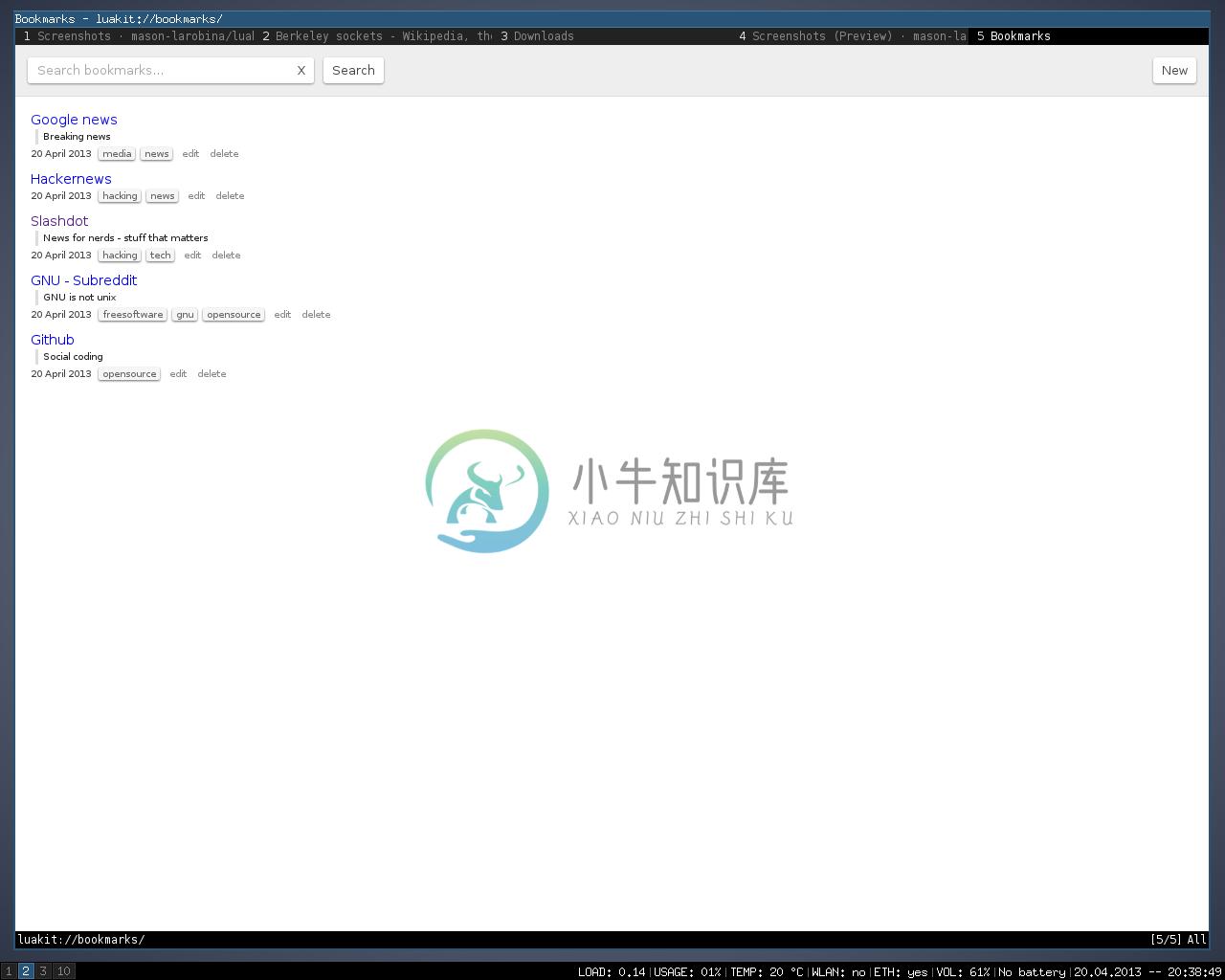
Bookmarks:

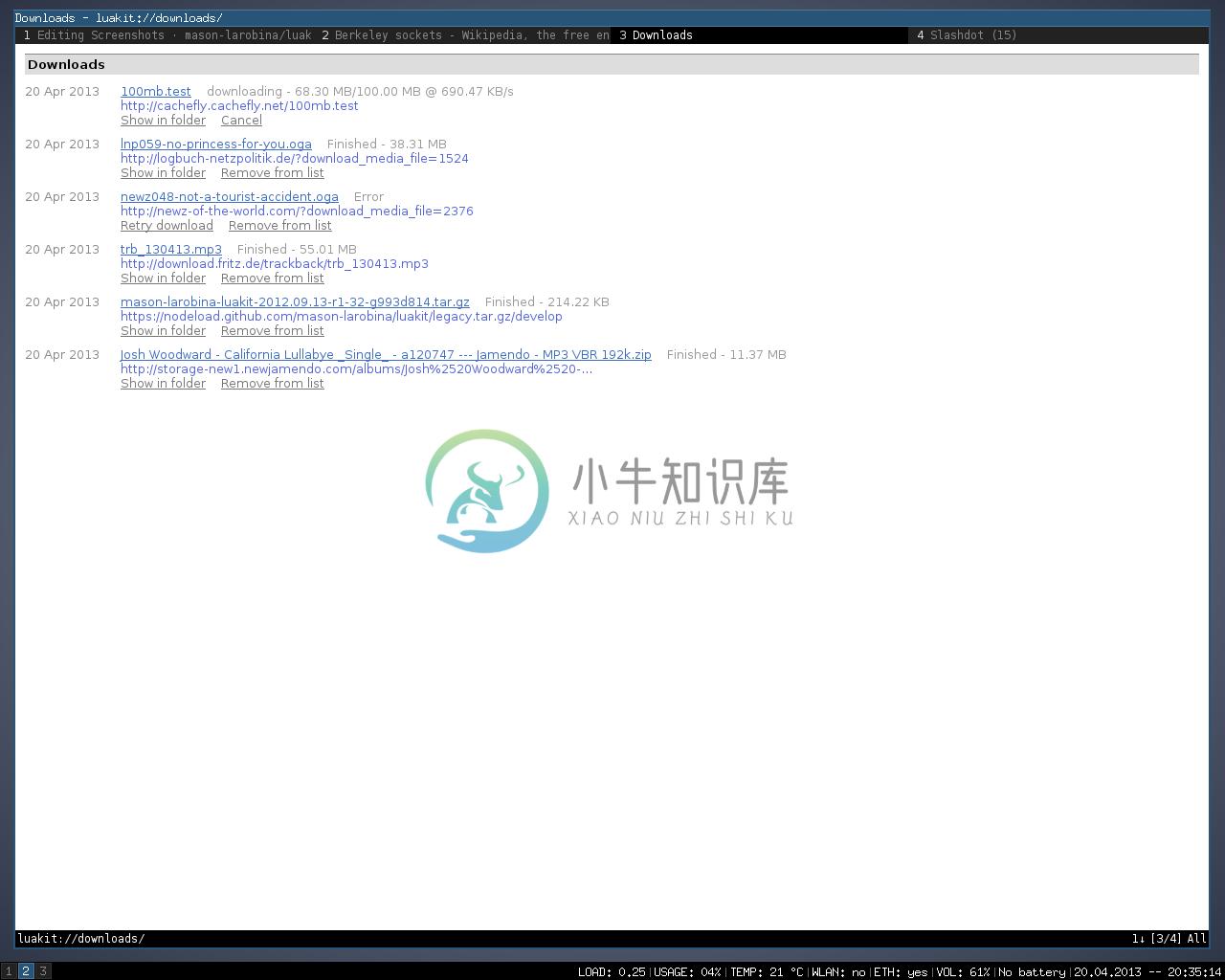
Downloads:

-
Luakit的历史渊源 最近发布了一个跨平台的app开发框架Luakit 。那怎么会想到做这样一个东西呢?这要先说一下我参与过的一些项目,和在项目中接触到的一些技术点和对项目开发体检了,因为Luakit是集合了几个重要技术才能做到用Lua脚本来实现跨平台app开发的。 我主要参与的项目是QQMail的IOS版。在2017年下半年,由于机缘巧合,我参与开发了企业微信的一个分支版本,appstore上
-
使用flutter_luakit_plugin作为基础库开发Flutter应用 文章开头我们先开门见山给出使用flutter_luakit_plugin作为基础库开发和普通flutter的区别。由于flutter定位是便携UI包,flutter提供的基础库功能是不足以满足复杂数据的app应用的,一般flutter开发模式如下图所示,当flutter满足不了我们的需求的时候,使用methodchan
-
Luakit的历史渊源 最近发布了一个跨平台的app开发框架Luakit 。那怎么会想到做这样一个东西呢?这要先说一下我参与过的一些项目,和在项目中接触到的一些技术点和对项目开发体检了,因为Luakit是集合了几个重要技术才能做到用Lua脚本来实现跨平台app开发的。 我主要参与的项目是QQMail的IOS版。在2017年下半年,由于机缘巧合,我参与开发了企业微信的一个分支版本,appstore上
-
问题内容: 我正在从Firefox 3.5开始为新服务开发Web应用程序。 界面设计是无表的,仅使用divs + CSS和性能良好的做法。 现在,尽管与Safari兼容仅花费了很少的时间,但IE还是很痛苦。 我的问题是:有什么可以用来加速跨浏览器检查的吗?例如,我已经知道FF和IE之间的许多区别,但是使用特定工具可能会有所帮助。 你能建议一个吗? 谢谢, 猩红 问题答案: 跨浏览器开发 没有工具可
-
全局基类 登录名 } 问题是,当运行此功能时,我得到了下面的错误,我不明白为什么会发生这种情况,因为它在错误的位置上没有给我任何帮助。 未定义步骤:给定I打开Chrome 未定义步骤:浏览网站时 未定义的步骤:然后我使用“user1”和“password1”登录网站
-
本文向大家介绍Android 浏览器的开发实例分享,包括了Android 浏览器的开发实例分享的使用技巧和注意事项,需要的朋友参考一下 本文主要讲解Android浏览器的开发实例,有三部分内容:启动Android默认浏览器、指定浏览器进行访问以及打开本地的html文件。 一、启动Android默认浏览器 Java代码 这样子,android就可以调用起手机默认的浏览器访问。
-
当读完了这个综述和入门之后,就可以开始创建应用(扩展)和WebApp了。注意:WebApp 是通过应用(扩展)的方式实现的,所以除非特别声明,本页所有内容都适用于WebApp。
-
我是Robotframework的新手,编写了我的第一个selenium测试,遇到了一个问题,我无法使用robot framework的“打开浏览器”命令打开浏览器。它给我一个错误“chromedrvier可执行文件需要在PATH中”。我在PATH中有chromedriver,我可以使用终端运行chromdriver,而不必导航到bin文件夹。 给我错误的代码: 适用于我的代码: 我正在使用以下工
-
我有以下情况。启动Selenium测试后,将打开一个浏览器窗口。因为我有很多测试,每天都要启动很多次,所以我不会让Selenium在当前浏览器(我正在使用的浏览器)的前面打开新的浏览器窗口,而是在后台打开,这样就不会打扰我了。可能吗? 为了澄清为什么我需要这个——一天中有很多次,当我在当前浏览器中工作并且硒测试正在运行时,硒测试的浏览器窗口会突然打开,我可以突然关闭它,键入一些东西,等等。 我现在
-
问题内容: 创建网页时,我们如何在所有浏览器中实现一致的字体大小。我在CSS中使用过类似的内容,但是在Firefox,IE,Google Chrome和Safari中,文本看起来有所不同(甚至在不同的平台上也是如此)。基本上是在运行Windows Vista的同一台计算机上,在不同的浏览器下我会得到不同的外观。 如何解决此问题,以使文本大小在所有不同的浏览器上都相同。 问题答案: 使用px(像素)
-
问题内容: 我正在尝试使用Play输出生成的图像。我不确定我的问题是否特定于Play。我正在尝试执行以下PHP代码相同的操作: 它看起来像我需要使用的,但我不知道如何从获取到的是希望作为其参数。 行动: 问题答案: 我在源代码中找到了导致该解决方案的示例: 在视图模板中使用引用。 由于某种原因,即使没有指定内容类型它也可以工作,但是我不确定如何。代码中包含了它,所以我保留了它,至少直到找到不使用它

