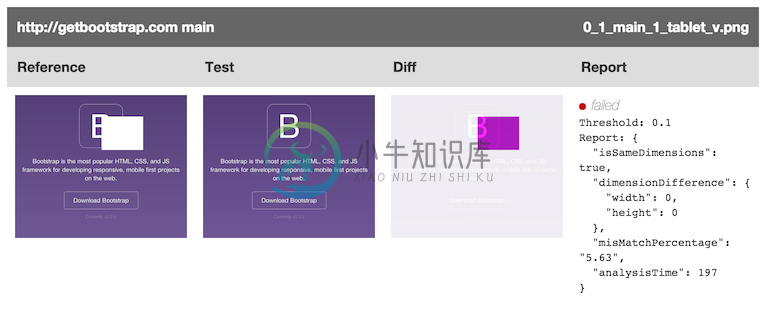
BackstopJS 是自动 CSS 回归测试工具,它通过比较不同视窗大小的 DOM 截图来回应你所测试的 Web 界面。可以识别出两个不同视角上的网页差异。

{ "viewports": [
{
"name": "phone", "width": 320, "height": 480
},
{
"name": "tablet_v", "width": 568, "height": 1024
},
{
"name": "tablet_h", "width": 1024, "height": 768
}
],
"scenarios": [
{
"label": "http://getbootstrap.com",
"url": "http://getbootstrap.com",
"hideSelectors": [],
"removeSelectors": [
"#carbonads-container"
],
"selectors": [
"header",
"main",
"body .bs-docs-featurette:nth-of-type(1)",
"body .bs-docs-featurette:nth-of-type(2)",
"footer",
"body"
],
"readyEvent": null,
"delay": 500
}
]
}-
backstopjs 什么是backstop BackstopJS就是一个能够实现css自动化回归测试的工具,BackstopJS是一个基于比较网站快照的变化的回归测试工具,非常适合给项目中的样式做回归测试,可以确保我们在重构网站样式的时候样式不发生变化,而且他支持设置多种浏览器尺寸,可以测试响应式布局。 比较下resemble.js 和phantomCss,backstop算是比较容易上手使用的
-
BackstopJS是一个基于比较网站快照的变化的回归测试工具,因此他更适给项目中的样式做回归测试,可以确保我们在重构网站样式的时候样式不发生变化,而且他支持设置多种浏览器尺寸,可以测试响应式布局。是一个能够实现css自动化回归测试的工具. BackstopJS具有以下特性: 支持多页面、多测试用例测试 可以使用脚本模拟出用户的交互动作 提供命令行和浏览器两种形式报告 支持PhantomJS或Sl
-
[url]http://www.oschina.net/p/backstopjs[/url] BackstopJS 是自动 CSS 回归测试工具,它通过比较不同视窗大小的 DOM 截图来回应你所测试的 Web 界面。可以识别出两个不同视角上的网页差异。 [img]http://static.oschina.net/uploads/img/201604/18121514_QNfj.png[/img]
-
前言: 最近在学习前端自动化测试,接触了很多测试框架,Karma+Jasmine+karma-coverage:单元测试和测试代码覆盖率、Backstopjs:css回归测试、Selenium-webdriver:e2e测试、Mocha+chai:异步测试,遇到过很多坑,勉勉强强总算跑通一个基本流程,若有错误,欢迎指出,感谢。 github地址:fetest 1.Karma+Jasmine+kar
-
这里我们使用backstop进行前端样式测试 install npm i -g backstopjs 初始化 backstop init 此时,在当前目录下会生成一个backstop.json的文件 准备样板图 backstop reference 测试 backstop test
-
1. 本地环境: apache-tomcat:7.05,jdk8, backstopJS:latest-version 配置tomcat管理用户成功;手工访问tomcat应用内部服务正常; 2. 问题现象: 使用chrome时,在cookie.json中添加浏览器cookie后,使用reference 命令,无法正常截图,浏览器卡在输入tomcat用户名密码界面。设置cookie无效。
-
主要内容:回归测试背后的原因,如何进行回归测试?,回归测试的测试工具,回归测试指南回归测试是测试的过程,如果在任何函数中更改代码不会影响软件应用程序的现有功能。该过程确认旧功能仍然适用于新修改的功能。 回归测试仅测试修改的或缺陷的固定功能和部分选择的功能,这些功能可能会因修改而受到不利影响。对已经执行的修改函数执行相同的测试用例。这背后的原因是,当任何软件的新版本发布时,它在旧的测试用例下进行测试,以确保所有旧功能仍然以正确性和相同的方式工作。如果任何功能无法正常工作,则意味着
-
有多种工具可用于执行应用程序的安全性测试。很少有工具可以执行端到端安全测试,而有些工具专门用于发现系统中的特定类型的缺陷。 开源工具 一些开源安全测试工具如下 - 编号 工具名称 描述/简介 网站/网址 1 Zed Attack Proxy 提供自动扫描仪和其他工具,以发现安全漏洞。 https://www.owasp.org 2 OWASP WebScarab 使用Java开发,用于分析Http
-
本文向大家介绍什么是回归测试?相关面试题,主要包含被问及什么是回归测试?时的应答技巧和注意事项,需要的朋友参考一下 更新新版本以后确保老版本的功能依然可以使用
-
英文原文:http://emberjs.com/guides/testing/test-runners/ 当运行测试时,可以在很多种不同的方案里选取最适合工作流的方案。找到一种摩擦最低的运行测试的方案非常重要,因为测试是一项经常要做的事情。 浏览器 运行测试的最简单的方法是直接在浏览器中打开页面。下面将展示如何加入一个qunit的测试harness给应用,并可以针对其运行测试: 首先,从这里获取一
-
主要内容:自动化测试的生命周期,自动化测试的优势,自动化测试的缺点当使用自动化测试工具执行测试用例套件时,称为自动化测试。测试过程通过使用特殊的自动化工具来控制测试用例的执行并将实际结果与预期结果进行比较。自动化测试需要相当大的资源和资金投入。 通常,重复动作在自动化测试中进行测试,例如:回归测试。自动化测试中使用的测试工具不仅用于回归测试,还用于自动GUI交互,数据设置生成,缺陷记录和产品安装。 自动化测试的目标是减少手动测试用例,但不能消除任何测试用例。可以
-
自动化测试 如果你想构建可靠的高质量的软件,自动化测试将是你工具箱里面非常关键的一个部分,它帮助你减少手工测试的代价,提高你的开发小组重构已有代码的能力。 自动化测试的类型 并非所有的自动化测试都是相似的,他们通常在作用域、实现方式和执行时间上有所差异,我把他们分成三种类型的测试:单元测试、集成测试和功能测试。 单元测试用于测试你代码的最小单元,在基于java的项目中这个单元就是一个方法(met

