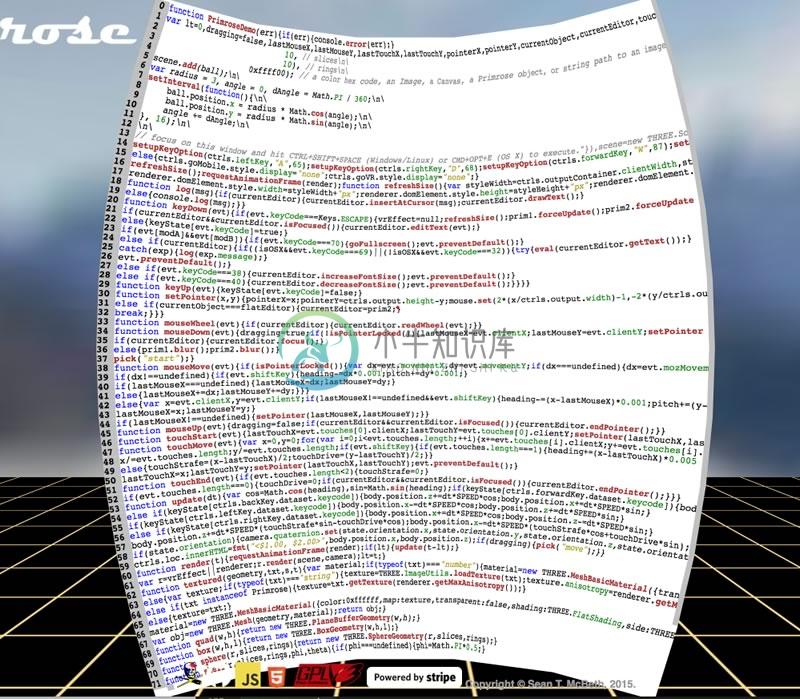
Primrose 是基于浏览器上的轻量级文本编辑控件。可直接基于 WebGL 技术进行文本渲染,提供基本的语法高亮和键盘快捷方式。
Primrose 是跨浏览器,多设备的,构建 WebVR 应用产品的框架。开发者可以把他们的场景使用 Blender 建立模型 (或者一些 3D 模型包),使用 Primrose 创建一个 Web 页面来加载场景,然后使用类似标准 DOM 函数来维护场景对象。
Primrose 包括一系列的 GUI 控件 —— 比如按钮和一个语法高亮代码编辑控件,简化构建 VR 应用的过程,强调交互,高效率工作。

-
PRIMROSE TEXT EDITOR Primrose is a syntax highlighting text editor that renders into an HTML5 Canvas element. This is particularly useful for texturing 3D objects in WebGL apps. Features International
-
我想定制一个EditText,它应该像下图中那样具有“常量”,这样我就可以得到分钟和秒。(数字接口无关)。
-
本文向大家介绍超好用轻量级MVC分页控件JPager.Net,包括了超好用轻量级MVC分页控件JPager.Net的使用技巧和注意事项,需要的朋友参考一下 JPager.Net MVC好用的轻量级分页控件,好用到你无法想象,轻量到你无法想象。 JPager.Net MVC好用的轻量级分页控件,实现非常简单,使用也非常简单。 JPager.Net MVC好用的轻量级分页控件,代码精心推敲,经多
-
我想在用户在EditText中键入文本时将文本放入我的应用程序中的某个字符串中,并使用它来生动地在活动上显示它(在不同的视图中...) - 就像谷歌的实时/即时搜索工作一样...
-
本文向大家介绍django轻松使用富文本编辑器CKEditor的方法,包括了django轻松使用富文本编辑器CKEditor的方法的使用技巧和注意事项,需要的朋友参考一下 前言 django是一个容易快速上手的web框架,用它来创建内容驱动型的网站(比如独立博客)十分方便。遗憾的是,django并没有提供官方的富文本编辑器,而后者恰好是内容型网站后台管理中不可或缺的控件。ckeditor是一款基于
-
问题内容: 如何在JTextPane中轻松编辑所选文本的样式?似乎没有很多资源。即使您可以引导我获得大量有用的资源,我也将不胜感激。 另外,如何获得所选文本的当前样式?我试过了,但似乎没有用。 问题答案: 在此pastebin中查看以下代码: http://pbin.oogly.co.uk/listings/viewlistingdetail/d6fe483a52c52aa951ca15762ed
-
Django集成UEditor (封装成应用) 百度富文本编辑器 http://ueditor.baidu.com/website/ 使用效果 测试环境 ubuntu 16.04 python3.5.2 django1.11.7 目前测试解决了出现的以下两个问题,都是python版本问题 error1 # name 'file' is not defined controller.py 68行
-
富文本编辑,又称为WYSIWYG(What You See Is What You Get,所见即所得)。在网页中编辑富文本内容,是人们对Web 应用程序最大的期待之一。虽然也没有规范,但在IE 最早引入的这一功能基础上,已经出现了事实标准。而且,Opera、Safari、Chrome 和Firefox 都已经支持这一功能。这一技术的本质,就是在页面中嵌入一个包含空HTML 页面的iframe。通
-
JOE ( Joe's Owner Editor) 是一个非常著名的基于 Linux 控制台下的文本编辑器

