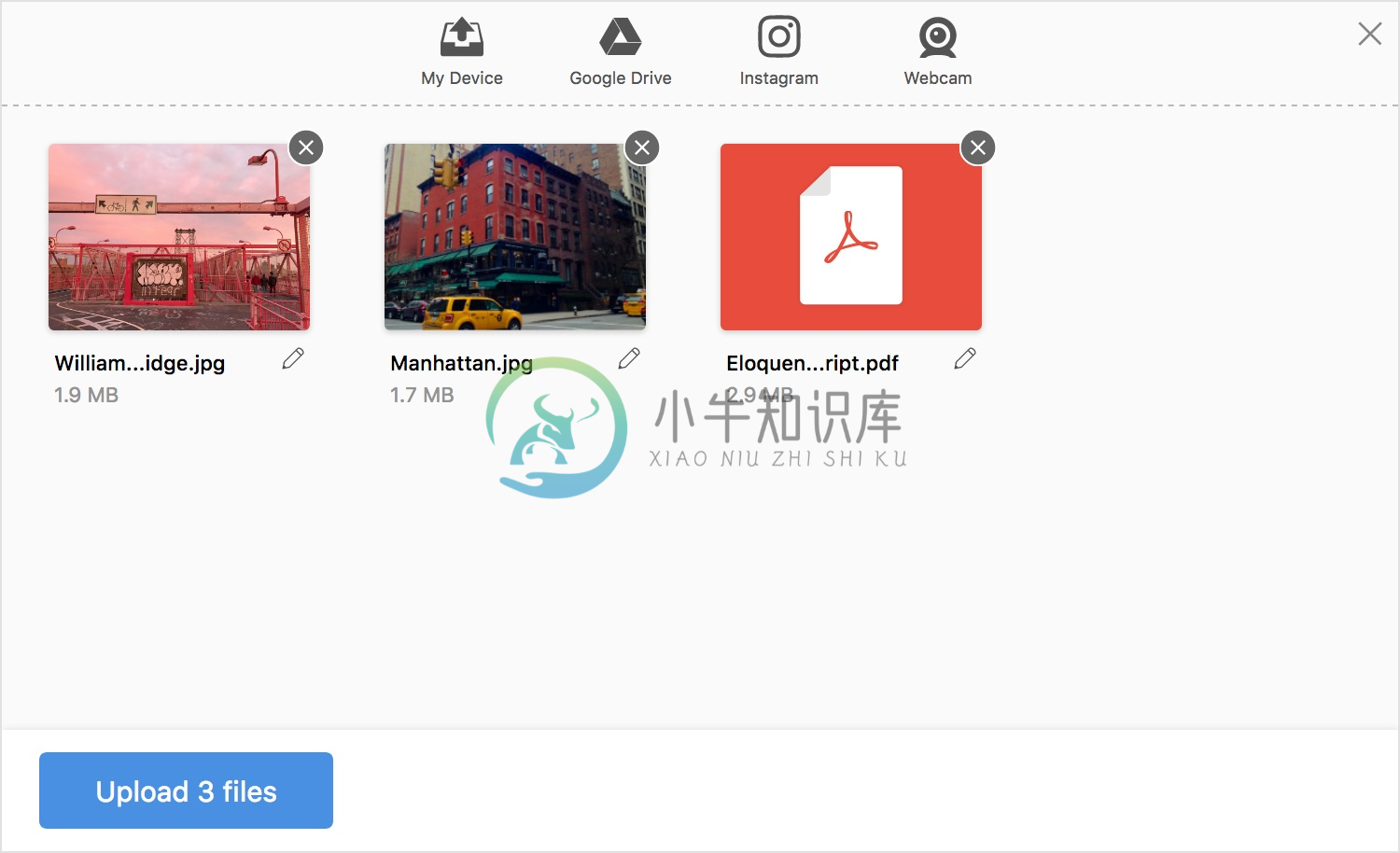
Uppy.js 是一个流行的模块化文件上传组件,可无缝集成任何框架。它可从本地磁盘、Google 云端硬盘、Dropbox、Instagram、远程 URL、摄像机和其他位置提取文件,然后将其上传到最终目的地。它非常快速并且易于使用。

Uppy 是由一个核心模块和其它用于选择、操作、上传等功能的插件组成。
const Uppy = require('uppy/lib/core')
const Dashboard = require('uppy/lib/plugins/Dashboard')
const Tus = require('uppy/lib/plugins/Tus')
const uppy = Uppy({ autoProceed: false })
.use(Dashboard, {
trigger: '#select-files'
})
.use(Tus, {endpoint: '//master.tus.io/files/'})
.run()
uppy.on('complete', (result) => {
console.log(`Upload complete! We’ve uploaded these files: ${result.successful}`)
})-
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Uppy</title> <!-- 1. Add CSS to `<head>` --> <link href="https://transloadit.edgly.net/releases/uppy/v1.5.0/uppy.min.css" re
-
我对Node和JavaScript相当新,现在我正在开发一个简单的文件上传站点 . 为此,我使用Uppy作为上传工具,但我仍然在努力解决如何以最佳方式连接Node和Uppy . 到目前为止,我已经使用配置创建了一个uppy.js文件,然后我使用browserfy将其嵌入到我的视图中 . const Uppy = require('@uppy/core'); const AwsS3Multipart
-
可以显示上传进度、预览文件等。 本文使用script标签,也可以使用npm等。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equ
-
上传流程图 +-----------------+ +-----------------+ +-----------------+ | Client/Browser | | FORM API | | 知晓云 | +-----------------+ +-----------------+ +-----------------
-
上传流程图 +-----------------+ +-----------------+ +-----------------+ | Client/Browser | | FORM API | | 知晓云 | +-----------------+ +-----------------+ +-----------------
-
模块组件化 在 coolie 的世界里,任何文件都可以作为模块来进行载入, 因此模块化组件非常容易实现。 如 banner 组件: banner ├── index.js ├── style.css <= style.scss ├── arrow.png └── template.html 模块组件入口是index.js,然后自主管理自己的模块,如样式、图片、模板等等。 使用模块组件: var
-
快速开始 安装 npm install --save busboy 模块简介 busboy 模块是用来解析POST请求,node原生req中的文件流。 开始使用 const inspect = require('util').inspect const path = require('path') const fs = require('fs') const Busboy = require('b
-
swoole提供了文件上传模块,可以自动处理来自HTTP POST的文件上传。在Controller中调用 $this->upload->save('Upfile_key'); //需要生成缩略图 $this->upload->thumb_width = 136; //缩略图宽度 $this->upload->thumb_height = 136; //缩略图高度 $this->upload->t
-
接口说明 上传文件初始化 如需调用,请访问 开发者文档 来查看详细的接口使用说明 该接口仅开放给已获取SDK的开发者 API地址 POST /wish3dearth/api/material/upload/v1.0.0/startUploadInit 是否需要登录 是 请求字段说明 参数 类型 请求类型 是否必须 说明 token string header 是 当前登录用户的TOKEN file
-
接口说明 上传文件初始化 如需调用,请访问 开发者文档 来查看详细的接口使用说明 该接口仅开放给已获取SDK的开发者 如开启https功能,请求地址的协议应改为https,如:https://www.example.com/wish3dearth/api/access/v1.0.0/getLicenseInfo API地址 POST /wish3dearth/api/material/upload
-
问题内容: 是的,这是一个冗长的问题,涉及很多细节… 所以,我的问题是:如何将分段上传到Vimeo? 对于想要在自己的计算机上进行复制和调试的任何人: 这是您需要的东西: 我的代码在这里。 包括在此处找到的抄写员库 拥有至少大于10 MB的有效视频文件(mp4),并将其放在目录中,或更改该代码以指向您所在的位置。 而已!谢谢你的协助! 重大更新: 我在此处的代码中为Vimeo保留了有效的API密钥

