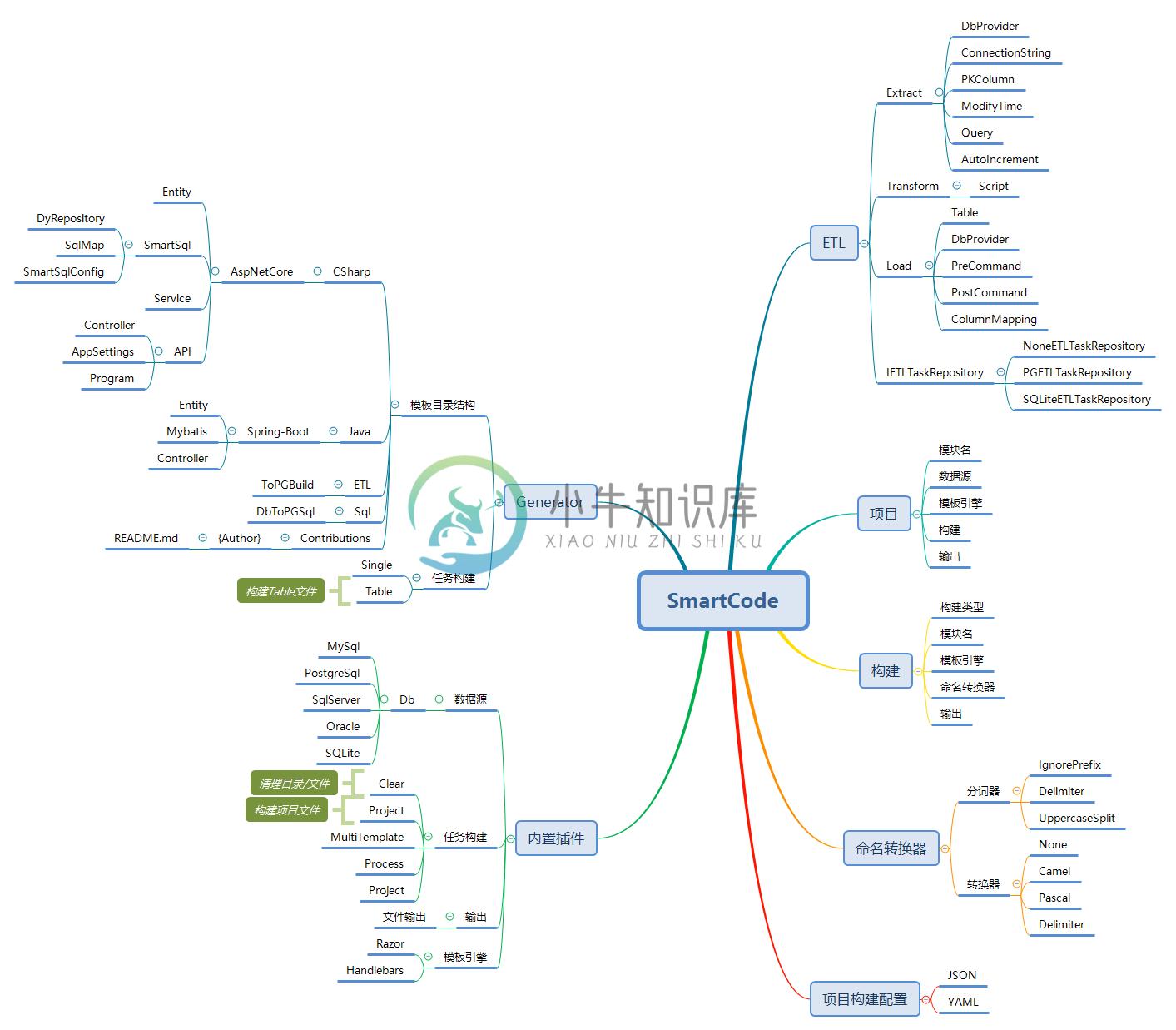
SmartCode = IDataSource -> IBuildTask -> IOutput => Build Everything
Introduction

SmartCode.Generator (代码生成器)
Demo

Getting Started
- Install from .NET Core Global Tool
dotnet tool install --global SmartCode.CLI
- 编辑构建配置文件(默认:SmartCode.yml)
- 命令行执行SmartCode命令
- SmartCode
- 等待提示输入配置文件路径(可选:默认程序根目录下SmartCode.yml文件)
- 回车执行命令
- 等待任务执行结束
- 查看输出目录结果
- 运行API项目,进行Swagger调试
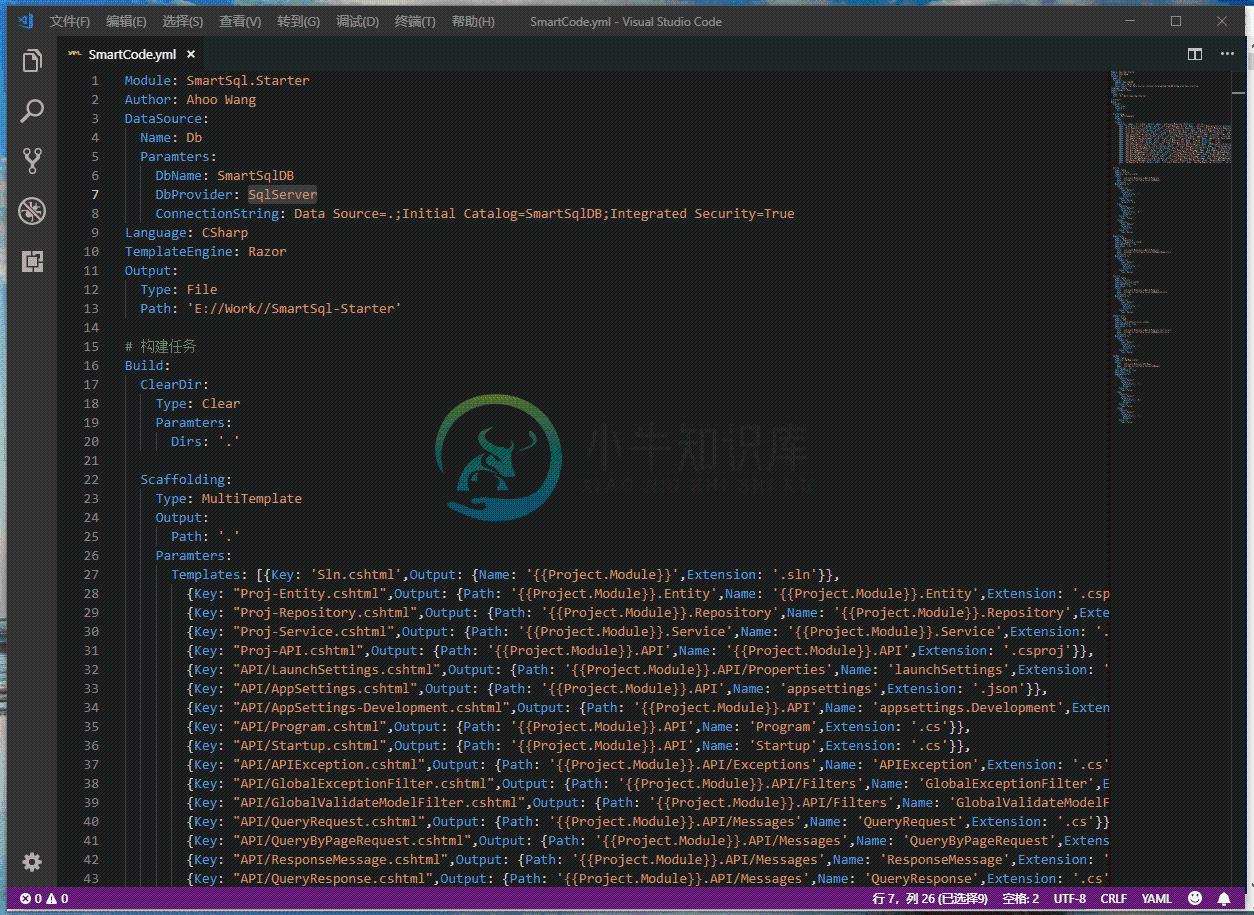
构建配置文件
Module: SmartSql.Starter
Author: Ahoo Wang
DataSource:
Name: DbTable
Parameters:
DbName: SmartSqlTestDB
DbProvider: SqlServer
ConnectionString: Data Source=.;Initial Catalog=SmartSqlTestDB;Integrated Security=True
Language: CSharp
TemplateEngine:
Name: Razor
Root: CSharp
Output:
Type: File
Path: 'E:\SmartSql-Starter'
Parameters:
SmartSqlVersion: '4.0.46'
SmartSqlSchemaVersion: '4.0.42'
BuildDir: 'E:\SmartSql-Starter\build'
DockerImage: 'smartsql.starter'
NamingConverter:
Table:
Tokenizer:
Type: Default
Parameters:
IgnorePrefix: 'T_'
Delimiter: '_'
Converter:
Type: Pascal
Parameters: { }
View:
Tokenizer:
Type: Default
Parameters:
IgnorePrefix: 'V_'
Delimiter: '_'
Converter:
Type: Pascal
Column:
Tokenizer:
Type: Default
Parameters:
Delimiter: '_'
Converter:
Type: Pascal
# 构建任务
Build:
# ClearDir:
# Type: Clear
# Parameters:
# Dirs: '.'
MakeBuildDir:
Type: Process
Parameters:
FileName: powershell
Args: mkdir '{{Project.Parameters.BuildDir}}'
Copy:
Type: Process
Parameters:
FileName: powershell
Args: cp '{{Project.ConfigPath}}' '{{Project.Parameters.BuildDir}}'
Scaffolding:
Type: MultiTemplate
Output:
Path: '.'
Parameters:
Templates: [{Key: 'Sln.cshtml',Output: {Name: '{{Project.Module}}',Extension: '.sln'}},
{Key: 'Sln-Directory.Build.cshtml',Output: {Name: 'Directory.Build',Extension: '.props'}},
{Key: 'Sln-Version.cshtml',Output: {Path: 'build',Name: 'version',Extension: '.props'}},
{Key: 'Sln-Dockerfile.cshtml',Output: {Name: 'Dockerfile',Extension: ''}},
{Key: 'Sln-DockerIgnore.cshtml',Output: {Name: '.dockerignore',Extension: ''}},
{Key: 'Sln-GitIgnore.cshtml',Output: {Name: '.gitignore',Extension: ''}},
{Key: "Proj-Entity.cshtml",Output: {Path: 'src/{{Project.Module}}.Entity',Name: '{{Project.Module}}.Entity',Extension: '.csproj'}},
{Key: "Proj-Repository.cshtml",Output: {Path: 'src/{{Project.Module}}.Repository',Name: '{{Project.Module}}.Repository',Extension: '.csproj'}},
{Key: "Proj-Service.cshtml",Output: {Path: 'src/{{Project.Module}}.Service',Name: '{{Project.Module}}.Service',Extension: '.csproj'}},
{Key: "Proj-API.cshtml",Output: {Path: 'src/{{Project.Module}}.API',Name: '{{Project.Module}}.API',Extension: '.csproj'}},
{Key: "API/LaunchSettings.cshtml",Output: {Path: 'src/{{Project.Module}}.API/Properties',Name: 'launchSettings',Extension: '.json'}},
{Key: "API/AppSettings.cshtml",Output: {Path: 'src/{{Project.Module}}.API',Name: 'appsettings',Extension: '.json'}},
{Key: "API/AppSettings-Development.cshtml",Output: {Path: 'src/{{Project.Module}}.API',Name: 'appsettings.Development',Extension: '.json'}},
{Key: "API/Program.cshtml",Output: {Path: 'src/{{Project.Module}}.API',Name: 'Program',Extension: '.cs'}},
{Key: "API/Startup.cshtml",Output: {Path: 'src/{{Project.Module}}.API',Name: 'Startup',Extension: '.cs'}},
{Key: "API/APIException.cshtml",Output: {Path: 'src/{{Project.Module}}.API/Exceptions',Name: 'APIException',Extension: '.cs'}},
{Key: "API/GlobalExceptionFilter.cshtml",Output: {Path: 'src/{{Project.Module}}.API/Filters',Name: 'GlobalExceptionFilter',Extension: '.cs'}},
{Key: "API/GlobalValidateModelFilter.cshtml",Output: {Path: 'src/{{Project.Module}}.API/Filters',Name: 'GlobalValidateModelFilter',Extension: '.cs'}},
{Key: "API/QueryRequest.cshtml",Output: {Path: 'src/{{Project.Module}}.API/Messages',Name: 'QueryRequest',Extension: '.cs'}},
{Key: "API/QueryByPageRequest.cshtml",Output: {Path: 'src/{{Project.Module}}.API/Messages',Name: 'QueryByPageRequest',Extension: '.cs'}},
{Key: "API/ResponseMessage.cshtml",Output: {Path: 'src/{{Project.Module}}.API/Messages',Name: 'ResponseMessage',Extension: '.cs'}},
{Key: "API/QueryResponse.cshtml",Output: {Path: 'src/{{Project.Module}}.API/Messages',Name: 'QueryResponse',Extension: '.cs'}},
{Key: "API/QueryByPageResponse.cshtml",Output: {Path: 'src/{{Project.Module}}.API/Messages',Name: 'QueryByPageResponse',Extension: '.cs'}},
{Key: "API/ResponseMessage.cshtml",Output: {Path: 'src/{{Project.Module}}.API/Messages',Name: 'ResponseMessage',Extension: '.cs'}},
{Key: "SqlMapConfig.cshtml",Output: {Path: 'src/{{Project.Module}}.Repository',Name: 'SmartSqlMapConfig',Extension: '.xml'}},
{Key: "SqlMapConfig.cshtml",Output: {Path: 'src/{{Project.Module}}.Repository',Name: 'SmartSqlMapConfig.Development',Extension: '.xml'}}]
Entity:
Type: Table
Module: Entity
TemplateEngine:
Path: Entity.cshtml
Output:
Path: 'src/{{Project.Module}}.{{Build.Module}}'
Name: '{{Items.CurrentTable.ConvertedName}}'
Extension: '.cs'
Repository:
Type: Table
Module: Repository
TemplateEngine:
Path: Repository.cshtml
IgnoreNoPKTable: true
IgnoreView: true
Output:
Path: 'src/{{Project.Module}}.{{Build.Module}}'
Name: 'I{{Items.CurrentTable.ConvertedName}}Repository'
Extension: .cs
Service:
Type: Table
Module: Service
TemplateEngine:
Path: Service.cshtml
IgnoreNoPKTable: true
IgnoreView: true
Output:
Path: 'src/{{Project.Module}}.{{Build.Module}}'
Name: '{{Items.CurrentTable.ConvertedName}}Service'
Extension: .cs
APIController:
Type: Table
Module: API
TemplateEngine:
Path: API/APIController.cshtml
IgnoreNoPKTable: true
IgnoreView: true
Output:
Path: 'src/{{Project.Module}}.{{Build.Module}}/Controllers'
Name: '{{Items.CurrentTable.ConvertedName}}Controller'
Extension: .cs
SqlMap:
Type: Table
TemplateEngine:
Path: SqlMap.cshtml
Output:
Path: 'src/{{Project.Module}}.Repository/Maps'
Name: '{{Items.CurrentTable.ConvertedName}}'
Extension: .xml
IgnoreNoPKTable: true
IgnoreView: true
# Please install dotnet-format first!
# dotnet tool install -g dotnet-format
CodeFormat:
Type: Process
Parameters:
FileName: powershell
WorkingDirectory: '{{Project.Output.Path}}'
Args: dotnet-format
ReStore:
Type: Process
Parameters:
FileName: powershell
WorkingDirectory: '{{Project.Output.Path}}'
Args: dotnet restore
# BuildDocker:
# Type: Process
# Parameters:
# FileName: powershell
# WorkingDirectory: '{{Project.Output.Path}}'
# Args: docker build -t {{Project.Parameters.DockerImage}}:v1.0.0 .
# RunDocker:
# Type: Process
# Parameters:
# FileName: powershell
# WorkingDirectory: '{{Project.Output.Path}}'
# Args: docker run --name {{Project.Parameters.DockerImage}} --rm -d -p 8008:80 {{Project.Parameters.DockerImage}}:v1.0.0 .
# Publish:
# Type: Process
# Parameters:
# FileName: powershell
# WorkingDirectory: '{{Project.Output.Path}}'
# Args: dotnet publish -c Release -o '{{Project.Output.Path}}\publish'
# Run:
# Type: Process
# Parameters:
# FileName: powershell
# WorkingDirectory: '{{Project.Output.Path}}\publish'
# CreateNoWindow: false
# RedirectStandardOutput: false
# RedirectStandardError: false
# WaitForExit: false
# WriteLines: ['dotnet {{Project.Module}}.API.dll']
# RunChrome:
# Type: Process
# Parameters:
# FileName: C:\Program Files (x86)\Google\Chrome\Application\chrome.exe
# CreateNoWindow: false
# Args: http://localhost:8008/swagger
构建文件参数概览
| 参数名 | 说明 |
|---|---|
| Module | 根模块名 |
| Author | 作者 |
| DataSource | 数据源 |
| Language | 语言:CSharp/Java/.... |
| TemplateEngine | 模板引擎:目前内置:Razor/Handlebars |
| Output | 输出 |
| Build | 任务构建s |
DataSource 数据源,Name:DbTable
属性 Name:DbTable,使用 DbTableSource 插件作为数据源
DbTableSource.Parameters 接受以下三个参数:
| 参数名 | 说明 |
|---|---|
| DbName | 数据库名称 |
| DbProvider | 数据驱动提供者:MySql,MariaDB,PostgreSql,SqlServer,Oracle,SQLite |
| ConnectionString | 连接字符串 |
Output 输出
| 参数名 | 说明 |
|---|---|
| Type | File |
| Path | 输出目录 |
| Name | 文件名 |
| Extension | 扩展名 |
| Mode | 输出模式,默认:Incre。Incre:增量创建,如果文件存在则忽略 。Full:全量创建,如果存在则重新创建 |
Build 任务构建
| 参数名 | 说明 |
|---|---|
| Type | 构建类型,Clear:用于清理目录s/文件s, Project:用于构建单文件,如:解决方案文件/项目文件, MultiTemplate:多模板构建多个文件, Table: 用于构建以数据表为基础的文件,如:Entity,Repository文件, Process: 启动新进程 |
| Module | 构建模块名 |
| TemplateEngine | 模板引擎,可选,默认使用根模块引擎 |
| Template | 模板文件 |
| Output | 输出 |
| IgnoreNoPKTable | 忽略无主键表 |
| IgnoreView | 忽略视图 |
| IncludeTables | 包括表名s |
| IgnoreTables | 忽略表名s |
| NamingConverter | 命名转换器 |
| Parameters | 自定义构建参数 |
NamingConverter 命名转换
| 属性 | 说明 |
|---|---|
| 类型 | Table/View/Column |
| Tokenizer | 分词器 |
| Converter | 转换器:Camel/Pascal/None |
NamingConverter.Tokenizer 分词器
| 属性 | 说明 |
|---|---|
| Type | Default |
| Parameters.IgnorePrefix | 忽略前缀字符 |
| Parameters.Delimiter | 分隔符 |
| Parameters.UppercaseSplit | 使用大写分隔,默认:true |
-
SmartCode 常见问题 SmartCode 能干什么? SmartCode = IDataSource -> IBuildTask -> IOutput => Build Everything SmartCode的执行流是 数据源->构建任务->输出,也就是说应用场景非常广泛。 从DB读取数据结构,最终生成整个解决方案=代码生成器(SmartCode.Generator) ETL,其实很显然
-
本文向大家介绍Java生成验证码功能实例代码,包括了Java生成验证码功能实例代码的使用技巧和注意事项,需要的朋友参考一下 页面上输入验证码是比较常见的一个功能,实现起来也很简单.给大家写一个简单的生成验证码的示例程序,需要的朋友可以借鉴一下. 闲话少续,直接上代码.代码中的注释很详细. 上面这段代码就能生成一个验证码,略微修改就能生成各种各样的形式,main方法可以测试. 下面为大家写一下如何返
-
本文向大家介绍Android 点击生成二维码功能实现代码,包括了Android 点击生成二维码功能实现代码的使用技巧和注意事项,需要的朋友参考一下 先看效果: 输入内容,点击生成二维码: 点击logo图案: 代码: QRCodeUtil: MainActivity: 布局: activity_main: 总结 以上所述是小编给大家介绍的Android 点击生成二维码功能实现代码,希望对大家有所帮
-
本文向大家介绍11行JS代码制作二维码生成功能,包括了11行JS代码制作二维码生成功能的使用技巧和注意事项,需要的朋友参考一下 HTML代码: 相关JS代码: 再给大家分享一下其他生成二维码的案例: 使用jquery.qrcode生成二维码 1、首先在页面中加入jquery库文件和qrcode插件 2、在页面中需要显示二维码的地方加入以下代码: 3、调用qrcode插件。支持canvas和tabl
-
因此,我正在构建一个应用程序,它可以根据用户的规范生成一个强密码。UI的spec部分如下所示。 下面是MainActivity.java类中的onCreate。我尝试创建一些逻辑,如选中某个单选按钮时的if语句,以及选中复选框时向String变量添加允许的字符。视图对象都是全局的btw,但我不知道如何在用户设置的字符限制范围内,使用每个允许的字符中的至少一个来创建一个随机字符串。 代码如下:
-
我正在根据参考指南学习使用Map结构。日食验证是 面向Web开发人员的Eclipse Java EE IDE。版本:开普勒服务版本2 pom。xml如下所示,与参考指南相同 它表示在构建项目时将生成实现代码。但是,它似乎不会在目标/生成的源文件夹下生成
-
Jboot 内置了一个简易的代码生成器,可以用来生成model层和Service层的基础代码,在生成代码之前,请先配置jboot.properties关于数据库相关的配置信息,Jboot 代码生成器会通过该配置去链接数据库。 jboot.datasource.type=mysql jboot.datasource.url=jdbc:mysql://127.0.0.1:3306/jbootdemo

