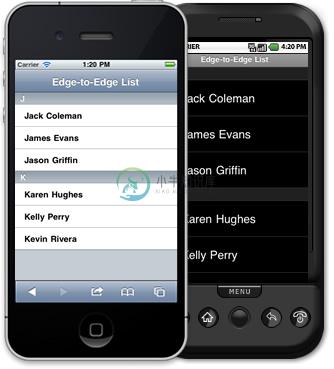
Dojo Mobile 框架是一套移动终端的Web应用开发框架,是 Dojo 的一个子项目。Dojo Mobile主要面向手持设备上的Web富客服端应用开发,提供了iPhone和android两套主题,使得基于iPhone或者Android的Web应用具有手机本地应用的外观和效果,而同时也给了开发者更多的主导权。下面是在Android下基于Dojo Mobile开发的Web应用Demo图,如果不是看得到地址栏,可能会以为是iPhone和Android的原生程序呢。

Dojo Mobile开发框架有这么几个特点:
1.轻量级,dojo mobile框架在压缩之后仅有100k,在同类js框架中算是体积相当小的,对移动设备来说十分合适。
2.大量使用CSS3实现iPhone和Android本地程序的特效,动画效果流畅
3.跨浏览器平台,dojo mobile同时也支持非webkit内核的手机浏览器,使用dojo自带的dojo.animateProperty与dojox.gfx模拟特效
Dojo Mobile 的标准网页模板
<!doctype html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1
,maximum-scale=1,minimum-scale=1,user-scalable=no">
<meta name="apple-mobie-web-app-capable" content="yes">
<title>My Dojo Mobile App</title>
<script src="dojo-toolkit/dojo/dojo.js" djConfig="parseOnLoad:
true"></script>
<script>
dojo.require("dojox.mobile.parser");
dojo.require("dojox.mobile");
dojo.require("dojox.mobile.compat");
dojo.require("dojox.mobile.deviceTheme");
</script>
</head>
<body>
<!-- Dojo Widgets Go Here -->
</body>
</html>-
dojo mobile 存档日期:2019年5月14日 | 首次发布:2015年4月20日 Dojo Mobile可以极大地减少您的移动开发时间,同时创建直观,丰富的视觉效果,可以在更流行的移动设备上很好地缩放。 在本教程中,学习如何使用Dojo Mobile的图表和计量库通过移动KPI应用程序将组织的关键绩效指标传递给业务用户和经理。 此内容不再被更新或维护。 全文以PDF格式“按原样”提供。
-
<!DOCTYPE html> <html> <head> <title>index.html</title> <meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no"/> <meta name
-
Part 1 - Getting Started with Dojo Mobile Content on the web is evolving at a rapid pace, and the path is quickly moving towards mobile devices. As with many other problems on the web, the Dojo Toolki
-
dojo.xd.js 存档日期:2019年5月14日 | 首次发布:2011年8月23日 了解Dojo Mobile 1.7,它是移动Web开发框架的最新版本,它是Dojo工具包的扩展。 了解如何从主干下载Dojo 1.7,以及如何在应用程序中使用Dojo Mobile。 探索它提供的各种小部件和组件,并学习如何使用PhoneGap将Web应用程序包装在本机应用程序中。 此内容不再被更新或维护。
-
原文:Getting Started with Dojo Mobile web上的内容更新的飞快,重心很快就转移到移动设备上来了。就像对象web上的其他问题一样,Dojo对此也有解决方案:Dojo Mobile。Dojo Mobile是一个框架,可以让你轻松的构建设备兼容的web应用。这是关于Dojo Mobile系列教程的引导文章。通过对这一系列文章的学习,我们将构建一个叫做FlickView
-
近来学习dojo mobile,贴些学习资料。 Dojo Mobile功能结构介绍 以功能性来说,Dojo Mobile开发框架包含以下内容: 一个非常轻量级的控件解释器,仅针对mobile控件. 在以WebKit为内核的浏览器上,大量使用CSS3实现与iPhone和Android本地程序类似的特效;同时也支持非WebKit内核的手机浏览器,使用dojo自带的dojo.animatePropert
-
在dojo mobile 中使用 data-dojo-props='url:"链接地址"' 这样的方式则会通过ajax请求链接地址的内容回来,而请求回来的内容必须是一个dojo mobile 的部件类型的HTML,而且部 件得带ID,否则会打乱布局。这种方式只会请求一次,dojo检测到已经存在这样ID的部件则直接moteTo到这样ID的view上。 <li data-dojo-type="dojo
-
作者:David Walsh 翻译:Siqi (siqi.zhong@gmail.com) 原文:Get started with dojox.mobile Web技术飞速更新,而现在Web的趋势也是逐渐向移动设备上迁移。如同其他Web存在的问题一样,Dojo Toolkit已经为你提供了解决方案——dojox.mobile。dojox.mobile是一个由controllers、基于CSS3

