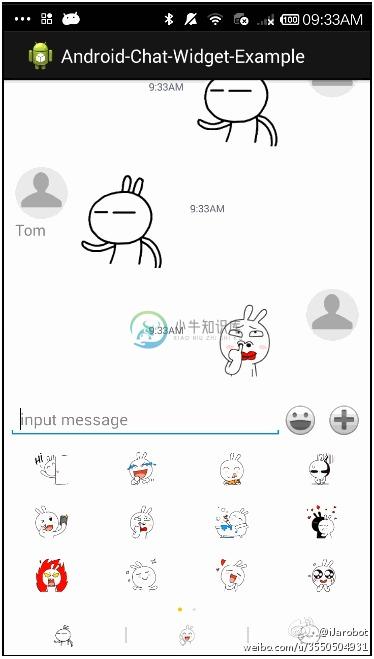
Android-Chat-Widget 是像微信、WhatsApp、Line一样的聊天控件。
Demo

如何使用?
1.在Layout中
<com.jialin.chat.MessageInputToolBox android:id="@+id/messageInputToolBox" android:layout_width="match_parent" android:layout_height="wrap_content" />
2.在 Activity 中
/**
* init MessageInputToolBox
*/
private void initMessageInputToolBox() {
box = (MessageInputToolBox) findViewById(R.id.messageInputToolBox);
box.setOnOperationListener(new OnOperationListener() {
@Override
public void send(String content) {
// TODO
}
@Override
public void selectedFace(String content) {
// TODO
}
@Override
public void selectedFuncation(int index) {
// TODO
}
});
box.setFaceData(faceData);
box.setFunctionData(functionData);
}-
感谢Android-Chat-Widget提供一个比较好的思路给我写聊天控件,谢谢http://geek.csdn.net/news/detail/21152,但是在阅读代码中和功能上有部分缺陷,在此,我指出作者的问题。 下面这个类中,关于表情的选择,位置不正确,代码有误!!! package com.jialin.chat; import java.util.ArrayList; import
-
I don't understand due to which changes my app shows many dalvikVM warning messages. Even though the app seems to be working fine, there could be some potential risk. I've gone through several related
-
一,简介在局域网内,使用IP的点对点通信,使用socket进行TCP/IP协议通信,并使用此协议进行文件传输,因为大家都在局域网内,不容易丢失通信包,所以不使用UDP协议。 二,原理 发送端:向另一台手机发送信息----并显示在屏幕上 接收端:接收另一台手机发过来的信息----并显示在屏幕上 三,布局 主布局 <?xml version="1.0" encoding="utf-8"?> <Rela
-
各位高手求指导决,卡在这了,整了一个上午没搞定。 log输出: 06-13 00:42:03.395: E/AndroidRuntime(1884): FATAL EXCEPTION: main 06-13 00:42:03.395: E/AndroidRuntime(1884): java.lang.RuntimeException: Unable to start activity Compo
-
setContentView 一般切换页面,通过Intent,startActivity可以实现,但系统创建Activity是非常耗时的,如果对切换画面时间有要求,只能用setContentView在同一activity下切换页面,这样做切换快,但会增加程序逻辑控制的难度。在工业产品中,任何一个参数都是参与竞争的筹码,开机时间、画面切换时间等都是重要衡量因素。一般切换页面的时间在150ms以上,用
-
As my knowledge you can not open a dialog from Service. But you have one option to open popup window from service for that 1) Make a Layout of popup window. 2) Create on activity and set layout as con
-
不需要任何技术背景,跟着本教程绝对不会失手,让你轻松体验做程序员的快乐。 本文选用 Agora 视频通话 SDK,在 Android 和 iOS 手机上实现一个基础的一对一视频通话。适用于零基础开发者。主要包含如下内容: Android 端集成 iOS 端集成 运行 Demo Android App 集成 前提条件 Android Studio 3.0 及以上版本 Android SDK API
-
Intent显示意图 Intent隐身意图 Intent6大属性 原创地址:http://write.blog.csdn.net/mdeditor Intent: 想要启动的目标组件,用于描述一个目标组件,(或传递参数)跳转Activity组件。 显式意图 指出目标组件是什么 隐式意图 找一个目标组件,对目标组件做一个简单描述,启动一个Activity,android会根据描述去找,找回来后就会交
-
一 前言 RecyclerView作为显示列表元素的控件,其功能十分强大,RecyclerView 库会根据需要动态创建元素。当列表项滚动出屏幕时,RecyclerView 不会销毁其视图。相反,RecyclerView 会对屏幕上滚动的新列表项重用该视图。这种重用可以显著提高性能,改善应用响应能力并降低功耗。 二 目录 使用步骤 在布局中添加RecyclerView控件 创建子元素显示的布局 创
-
现在我们已经熟悉了Socket.IO,让我们编写一个聊天应用程序,我们可以用它在不同的聊天室聊天。 我们将允许用户选择用户名并允许他们使用它们进行聊天。 首先,让我们设置我们的HTML文件来请求用户名 - <!DOCTYPE html> <html> <head> <title>Hello world</title> </head> <script src = "/s
-
恭喜通过了Camper Chat指南的学习。在开发过程中,我们学到了很多,主要是以下几点: 导航 使用侧滑菜单 使用PouchDB存储本地数据 使用Cloudant存放远程数据 使用Facebook API的验证和其他功能 实时更新和展示数据 改进的空间永远都存在,特别是当你学习事物的时候。遵循指导手册固然很好,但是自己去学习弄清楚一些事情就更完美了。希望你有足够的背景知识来自己完成一些功能扩展,
-
聊天组件的核心类是CCChatManager,获取核心类的实例:CCChatManager mChatManager = CCChatManager.getInstance(); 1.1 消息的接收(包括图片,以及表情,文本) 1.1.1 监听消息事件的回调通知 首先获取聊天插件的消息监听事件: mChatManager.setOnChatListener(mChatList) 使用例子:(dem
-
这个应用是很大个的,是“一个挑战”,是“万中选一”,是我们本书制作的最后一个应用,我觉得这个应用很适合用来作为结尾。相对与之前应用来讲,这个应用不需要完成之前的应用作为前提,因为这个应用所有东西都会详细解释,即使是之前应用中已经解释过了,但是这个应用的难度也上了一个台阶,我不会讲太多的基础知识。所以,如果你现在还是对Ionic 2不大舒服的话,你还是先熟悉一下其他的应用吧,因为他们简单些。 本部分
-
即时聊天是工作沟通中必不可少的工具。钉钉的即时聊天具有消息一触即达、身份和信息双重安全保障、群聊可精细化管理等特性,帮助你的企业实现工作沟通与生活聊天分离,让工作重回专注。 全员群管理 全员群开启 ● 团队创建完成后,默认会开启全员群。 全员群设置 ● 管理员可以登录管理员后台,对全员群进行设置。 登录管理员后台,点击通讯录中企业名称右侧的设置 查看全员群信息 设置全员群群主(默认是管理员) 修改
-
本文向大家介绍JavaScript仿聊天室聊天记录,包括了JavaScript仿聊天室聊天记录的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js仿聊天室聊天记录的具体代码,供大家参考,具体内容如下 参考样式(css自定义聊天窗口样式):http://xiazai.jb51.net/201612/yuanma/css3chatstyle(jb51.net).rar 功能描述: 1.
-
本文向大家介绍Android实现C/S聊天室,包括了Android实现C/S聊天室的使用技巧和注意事项,需要的朋友参考一下 Java中能接受其他通信实体链接请求的类是ServerSocket,ServerSocket对象用于监听来自客户端的Socket链接,如果没有链接,它将一直等待。如果接收到一个客户端Socket的连接请求,ServerSocket的accept()方法将返回一个与客户端Soc
-
聊天插件为聊天组件提供了简单的功能。 用法 该插件可以作为 jQuery 插件或使用数据 API 激活。 数据 API 将 data-widget="chat-pane-toggle" 添加到按钮上以激活插件。 <button class="btn btn-primary" data-widget="chat-pane-toggle">切换聊天面板</button> jQuery jQuery