软件概览
React Native Desktop 可以让你用 React Native 技术构建 OS X 下的桌面应用程序。
示例代码:
<View>
<Button onClick={() => alert('clicked')}/>
</View>
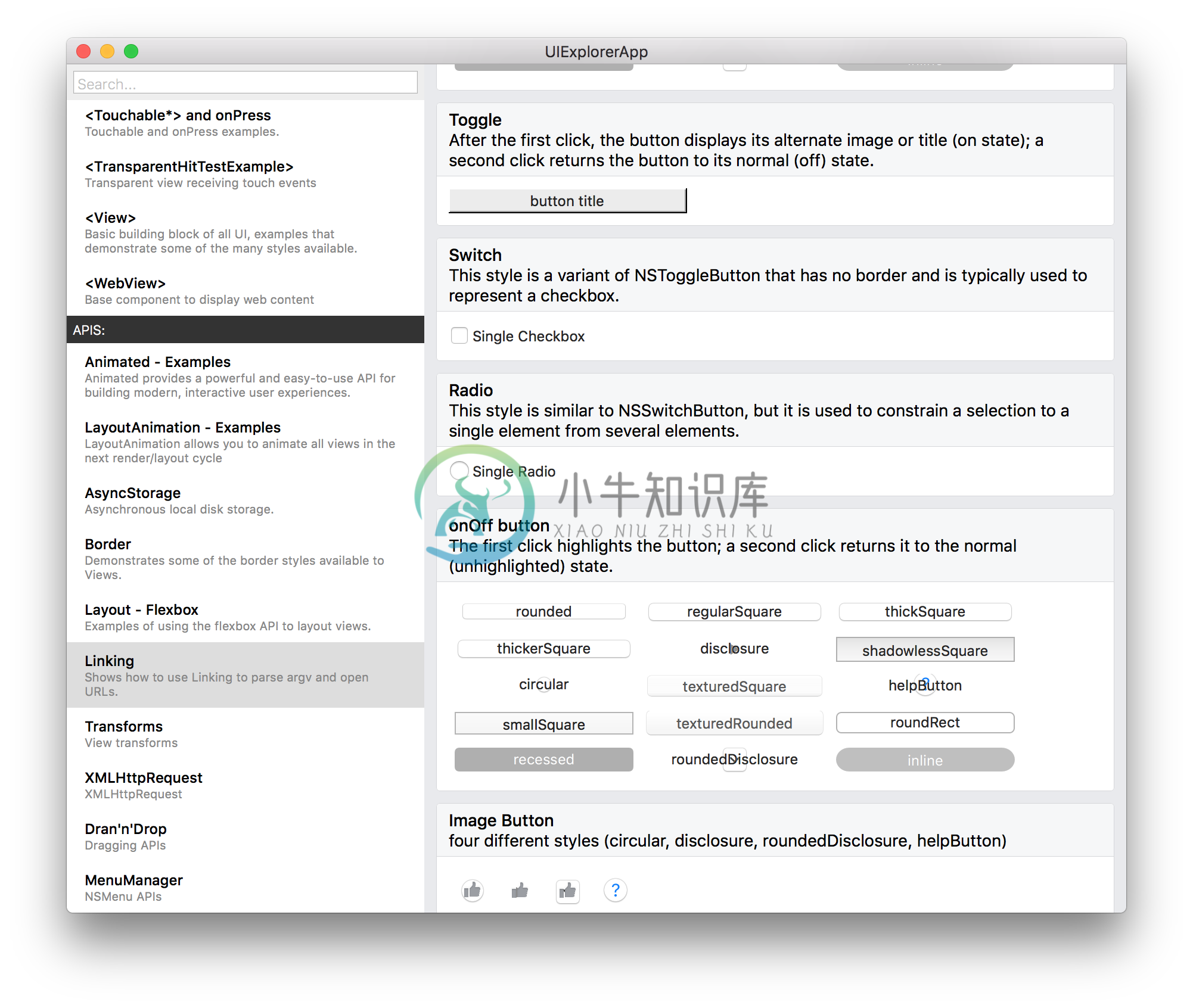
演示截图:

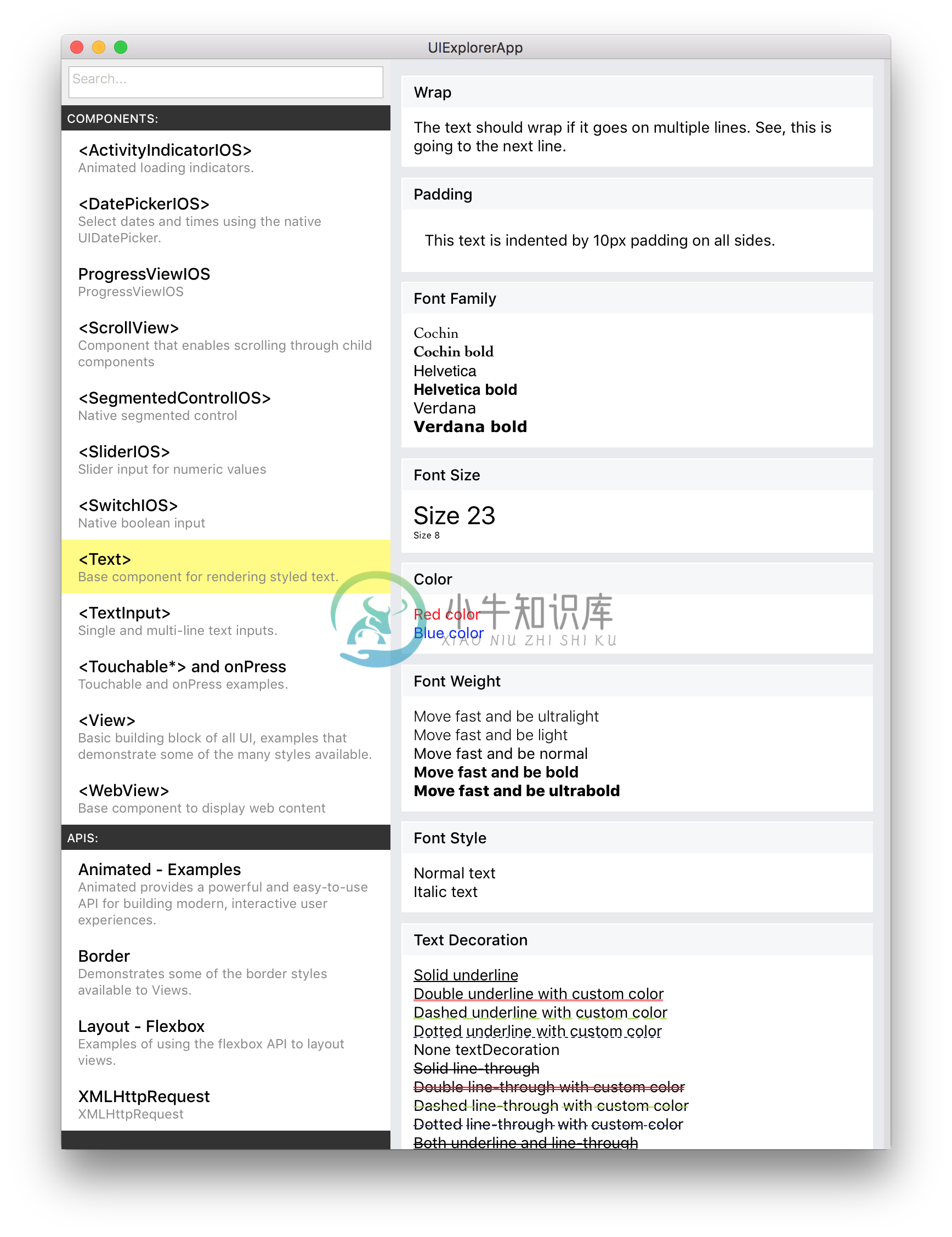
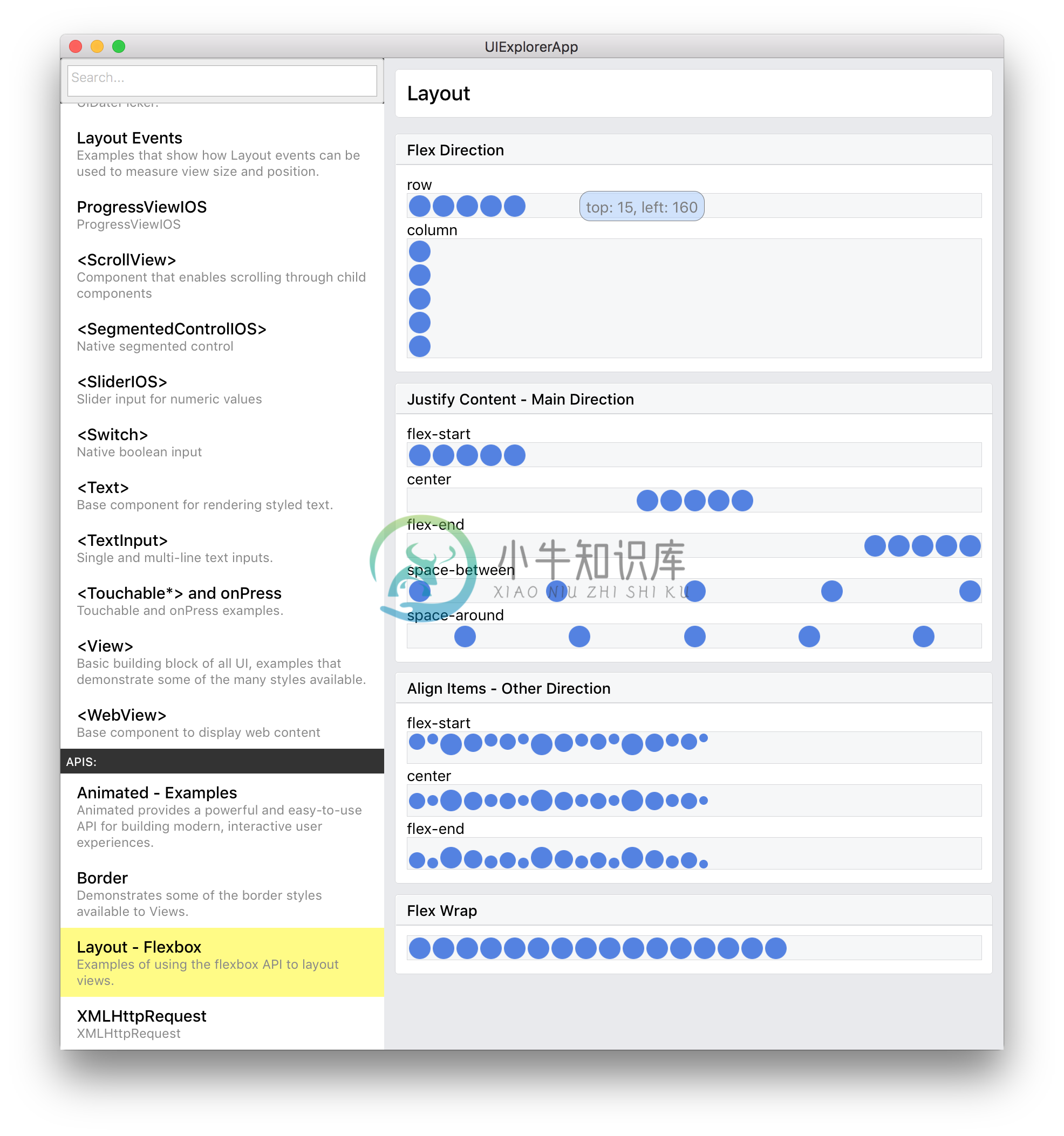
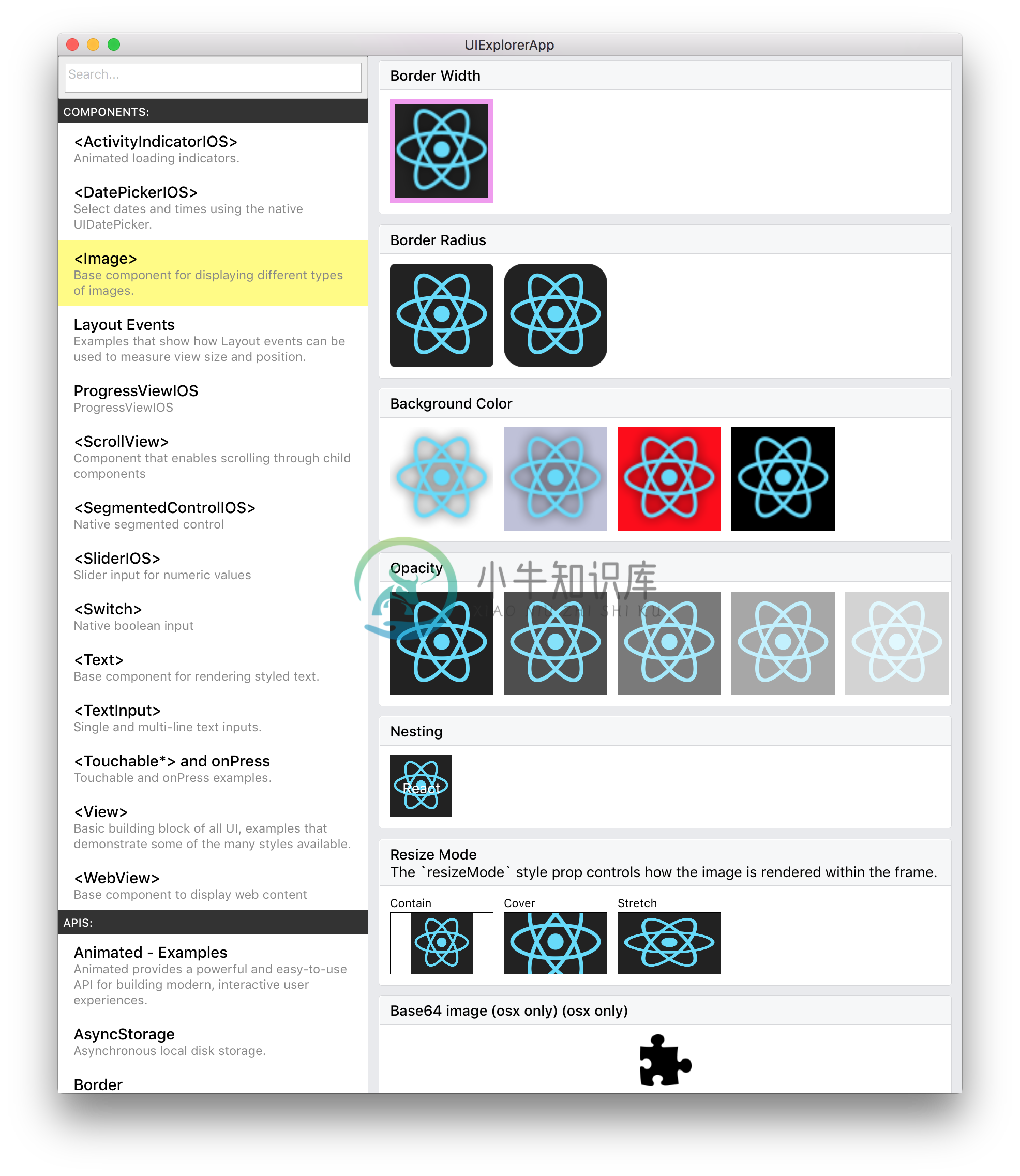
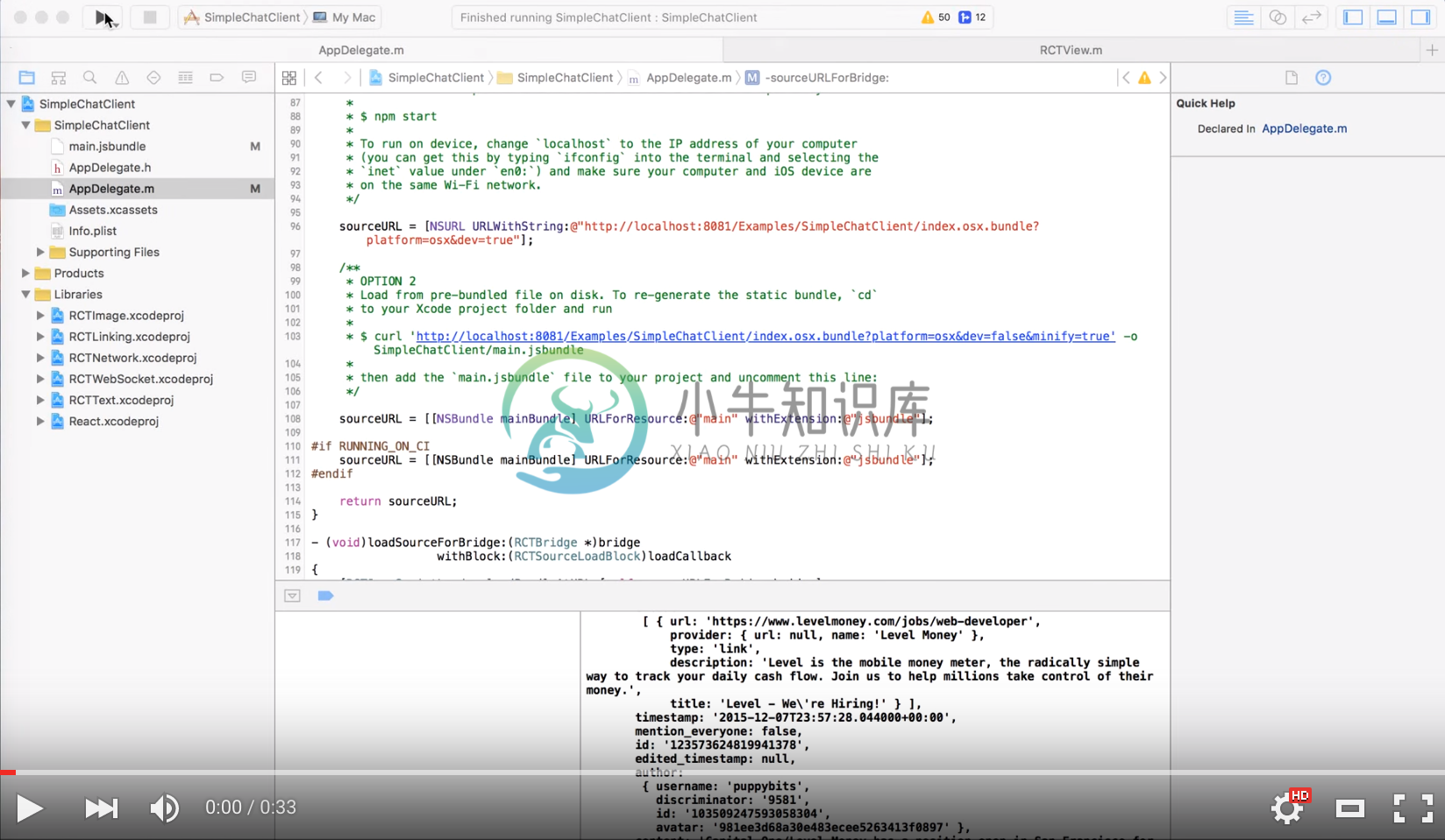
其他截图:





-
這次終於燃起了學習react的動力,在初步了解後開始進入react native的學習,更早之前其實有玩過expo,不過使用expo也會有些無法使用原生套件的問題,既然要先學習就從扎實的開始吧! 安裝react native 首先一開始我先安裝了全局 react-native init yourProjectName 後來在跑的時候卻報錯了 typeError: cli.init is not
-
之前初始化都没问题的,有一次初始化发现报错说网络有问题,然后再初始化就报下面的错误: This will walk you through creating a new React Native project in /Users/dengjiewen/Desktop/joke Using yarn v0.20.3 Installing react-native... yarn add v0.20

