Wookmark jQuery plugin 是一个用来实现现在很流行的瀑布流的网页布局效果的 jQuery 插件。
开发者可使用该插件轻松实现浏览器和窗口的大小检测,并自动对网页的元素进行重新排版。


-
原文链接: jQuery Wookmark 在线示例: jQuery Wookmark Demo Wookmark官网: http://www.wookmark.com/jquery-plugin 翻译人员: 铁锚 原文日期: 2013年03月05日 翻译日期: 2014年02月22日 当你第一次打开 图片分享网站Pinterest 时,你可能会由衷地赞叹: "哇,每列图的宽度都是相同的,而所有
-
原文链接: jQuery Wookmark 在线示例: jQuery Wookmark Demo Wookmark官网: http://www.wookmark.com/jquery-plugin 当你第一次打开 图片分享网站Pinterest 时,你可能会由衷地赞叹: "哇,每列图的宽度都是相同的,而所有的图片都被裁剪显示为正确的比例." 普通用户可能觉得没什么,但作为一名开发人员,我可以
-
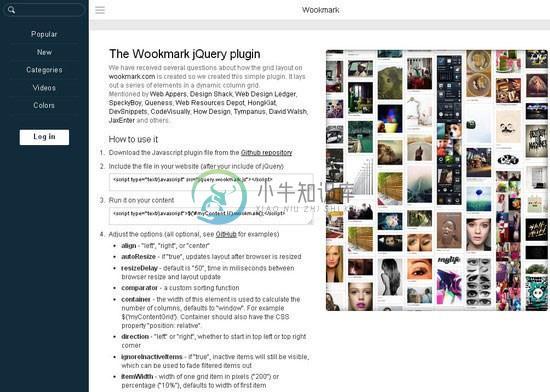
The Wookmark jQuery plugin wookmark.com上的网格布局很好看,同时他们收到了有关于询问这个插件为什么这么好看的一些邮件,所以他们创建了Wookmark这个简单的插件。它在一个动态列表格中展现了一系列的元素。这些涉及到了 Web Appers, Design Shack, Web Design Ledger,SpeckyBoy, Queness, Web Reso
-
版本: · jQuery v1.4.4+ · Wookmark v0.5 注意事项: 1.项目中的 img 元素的 width 和 height 属性需要写,否则定位会不准确。(可以用 Jav
-
版本: ·jQuery v1.4.4+ ·Wookmark v0.5 注意事项: 1.项目中的 img 元素的 width 和 height 属性需要写,否则定位会不准确。(可以用 JavaScript 即时获取图片的宽高,但图片数量过多时,这将是一件不靠谱的事情,如果你执意要这么做,可以参考这个 Demo) 查看Demo:http://code.ciaoca.com/jquery/wookm
-
jQuery学习资料分享 学习jQuery有一段时间了,收集了不少资料,这里把资料的链接分享给大家。另外推荐大家微博关注“开源中国”、“HTML5研究小组”、“百度技术沙龙”等,还有博客园的“梦想天空(山边小溪)”博客,我的很多资料都是从上面收集到的。 jQuery学习教程: (1)20个jQuery分页插件和教程,附带实例 (2)2011最有用最潮的jQuery特效教程 (3)如何使用 jQue
-
第一节 jQuery初步认知 jQuery概述 JQuery概念 javascript概念 基于Js语言的API和语法组织逻辑,通过内置window和document对象,来操作内存中的DOM元素 JQuery概念 基于javascript的,同上,提高了代码的效率 jQuery是什么: 是一个javascript代码仓库,我们称之为javascript框架。 是一个快速的简洁的javascrip

