CBoard由上海楚果信息技术有限公司主导开源, 它不仅仅是一款自助BI数据分析产品, 还是开放的BI产品开发平台:
用户只需简单妥妥拽拽就能自助完成数据多维分析与报表设计
开发者能够简单扩展连接所有你的Java程序能够触及的数据
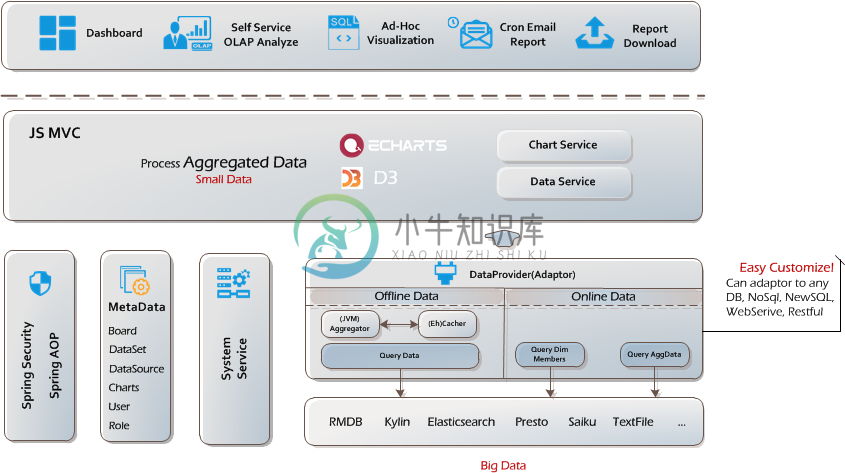
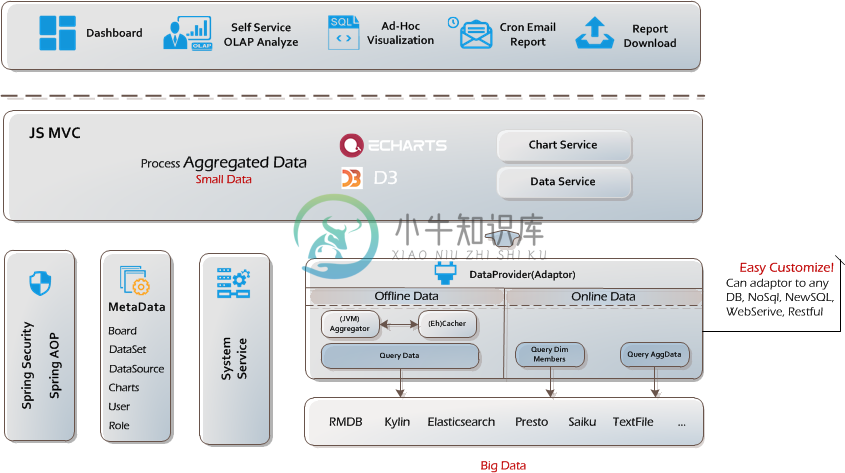
架构图
轻量级的技术架构, 与国内开发者耳熟能详的技术栈, 自研多维分析引擎, 完成您在数据分析最后一棒的重要接力. 清晰的性能优化线路, 小应用撬动大数据!


产品特性
简洁美观的界面, 简单友好的交互模式
交互式自服务拖拽多维分析用户体验, 数据切块, 切片, 排序无所不能
一个数据集根据您的拖拽衍生无数不同粒度数据聚合 + 20余种不同展现形式的图表
图表数据准实时刷新
图表级别权限控制
支持多图表数据看板与看板定时邮件发送
多种数据源接入
JDBC(几乎所有实现了JDBC协议的数据库或数据产品都能轻松接入)
多版本原生Elasticsearch: 1.x, 2.x, 5.x
多版本原生Kylin接入: 1.6, 2.0, 2.1
离线文本文件, JSON文本
轻量级的技术架构, 简洁的业务代码, 不依赖任何第三方多维分析引擎, 如果您还在纠结很难玩转Mondrian, 那么CBoard绝对是您很好的一个替代方案
数据源轻松扩展接入, 大数据时代纷繁的数据产品层出不穷, 任何昂贵的商业产品也做不到出厂遍支持所有类型数据源的连接, 但是如果你能用Java程序获取您的数据, 那么恭喜你有80%的概率能够把数据源接到CBoard了
-
****************数据可视化cboard***************** CBoard运行环境:JDK1.8、Maven3(源码编译)、MySQL5+/SQLServer(系统元数据存储)、PhantomJS 2.1+(用于看板导出和邮件发送)、Chrome #环境准备 #安装phantomjs-2.1.3 下载地址:https://bitbucket.org/ariya/pha
-
CBoard作为国内自主开发的数据可视化平台,因其方便好用而受到广大用户的使用和好评。现今CBoard有社区版和企业版两个版本,本文所述为社区版的0.4.2版本。 注意:所需的一切资源以及相关参考链接都在本文文末!!! 一、准备与安装 1. JDK1.8 直接安装到指定位置,然后为它配置环境变量。 配置环境变量:右击“我的电脑”–>“属性”–>“高级系统设置”–>“高级”–>“环境变量” 在系统变
-
Cboard 搭建和初步试用文档 Cboard 搭建和初步试用文档 地址:https://git.oschina.net/peter_zhang921/CBoard 软件要求 v JDK version above 1.8 v MySQL v Maven v Tomcat 一,下载源码 1. Git 复制 https://git.oschina.net/peter_zhang921/CBoard
-
CBoard项目需要使用maven编译,所以先安装maven #先安装jdk环境参考这个网址的安装步骤 https://jingyan.baidu.com/album/9f63fb91434e09c8400f0ea5.html?picindex=3 #java_home设置 https://blog.csdn.net/zzpzheng/article/details/73613838 vi /et
-
数据可视化工具 JS 库: d3 sigmajs **部件 & 组件:</h5> Chart.js C3.js Google Charts chartist-jsj amCharts [$] Highcharts [Non-commercial free to $] FusionCharts [$] ZingChart [free to $] Epoch 服务: Datawrapper infog
-
在侧边导航栏点击 Visualize 开始视化您的数据。 Visualize 工具能让您通过多种方式浏览您的数据。例如:我们使用饼图这个重要的可视化控件来查看银行账户样本数据中的账户余额。点击屏幕中间的 Create a visualization 蓝色按钮开始。 有很多种可视化控件可供选择。我们点击其中一个名为 Pie 的。 您可以为已保存的搜索建立可视化效果,或者输入新的搜索条件。使用后者时,
-
本文向大家介绍Highcharts+NodeJS搭建数据可视化平台示例,包括了Highcharts+NodeJS搭建数据可视化平台示例的使用技巧和注意事项,需要的朋友参考一下 前一段时间完成了一个数据可视化项目,由后台NodeJS+Highcharts框架进行搭建。下面分享一下整个开发过程的流程,以及使用Highcharts框架的经验。 一、数据的读取 由于数据库使用的是MySQL数据库,在Nod
-
数据可视化主要旨在借助于图形化手段,清晰有效地传达与沟通信息。 热力图 散点图 动画要素图 高效率点图层 ECharts Mapv OSM Buildings
-
在我们开始的我们的可视化的之旅之前,需要简单的介绍一些数据分析工具,我们的数据可视化的任务也是建立在数据分析的基础之上。Python 的主要数据分析工具如下所示: Numpy:这个是数据计算的工具,主要用来进行矩阵的运算,矢量运算等等。 Scipy:科学计算函数库,主要用在学术领域,主要包含线性代数模块,信号与图像处理模块,统计学模块等等。 Sympy:数学符号计算库 Pandas:包含了 num
-
数据可视化在数据科学中起着非常重要的作用。 我们可以将数据可视化视为数据科学的一个模块。 数据科学不仅包括构建预测模型。 它包括对模型的解释,并使用它们来理解数据和做出决策。 数据可视化是以最令人信服的方式呈现数据的不可或缺的一部分。 从数据科学的角度来看,数据可视化是一个突出的特征,它显示了变化和趋势。 考虑以下有效数据可视化指南 - 按常规比例定位数据。 与圆形和正方形相比,使用条形更有效。
-
原文地址:https://cesiumjs.org/tutorials/Visualizing-Spatial-Data/ 这篇教程教你如何使用Cesium的Entity API去绘制空间数据,如点,图标,文字标注,折线,模型,图形和立体图形。虽然这章不需要什么前提,但是如果你对Cesium一无所知,最好从第一个教程开始。 Entity API是什么? Cesium丰富的空间数据可视化API分为两
-
钉钉开发平台为企业定制属于自己的钉钉。目前,超过30000名开发者,正在基于钉钉开放平台的300多个开放接口,为企业用户提供优质的产品和服务。 应用中心 开通第三方应用 ● 选择适合自己行业的精品应用开通,管理员每日10点可以抢1个应用 手机端工作应用-右上角图标 电脑端工作应用-应用中心 钉无忧 · 企业服务保障计划 数据安全 ● 阿里数年安全技术沉淀,保障数据安全,再也不用担心数据泄露问题。

