GFM Markdown and WYSIWYG Editor - Productive and Extensible
��
Table of Contents
- Packages
- Why TOAST UI Editor?
- Features
- Examples
- Browser Support
- Pull Request Steps
- Contributing
- TOAST UI Family
- Used By
- License
��
Packages
TOAST UI Editor
| Name | Description |
|---|---|
@toast-ui/editor |
Plain JavaScript component |
TOAST UI Editor's Wrappers
| Name | Description |
|---|---|
@toast-ui/react-editor |
React wrapper component |
@toast-ui/vue-editor |
Vue wrapper component |
TOAST UI Editor's Plugins
| Name | Description |
|---|---|
@toast-ui/editor-plugin-chart |
Plugin to render chart |
@toast-ui/editor-plugin-code-syntax-highlight |
Plugin to highlight code syntax |
@toast-ui/editor-plugin-color-syntax |
Plugin to color editing text |
@toast-ui/editor-plugin-table-merged-cell |
Plugin to merge table columns |
@toast-ui/editor-plugin-uml |
Plugin to render UML |
��
Why TOAST UI Editor?
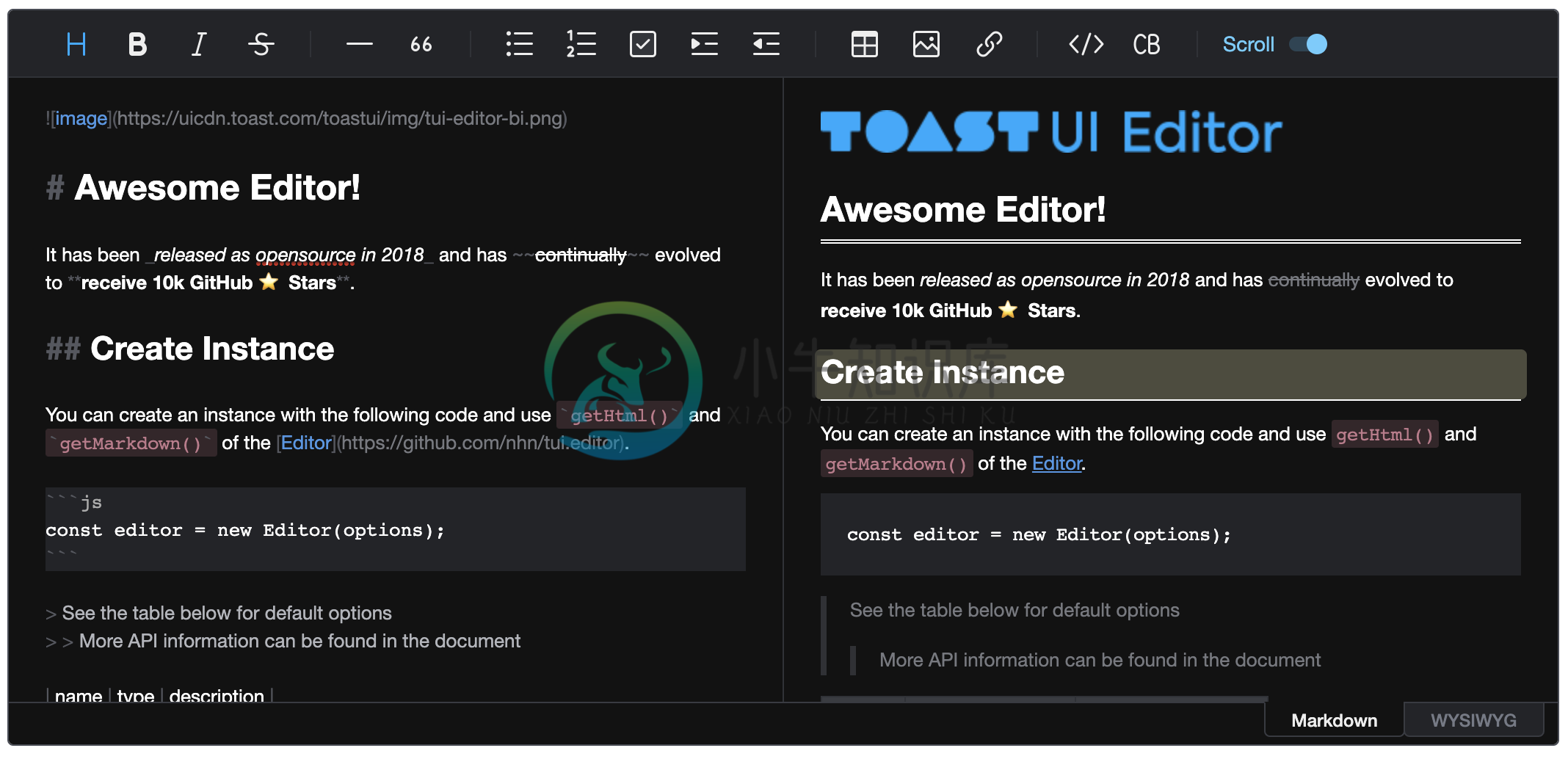
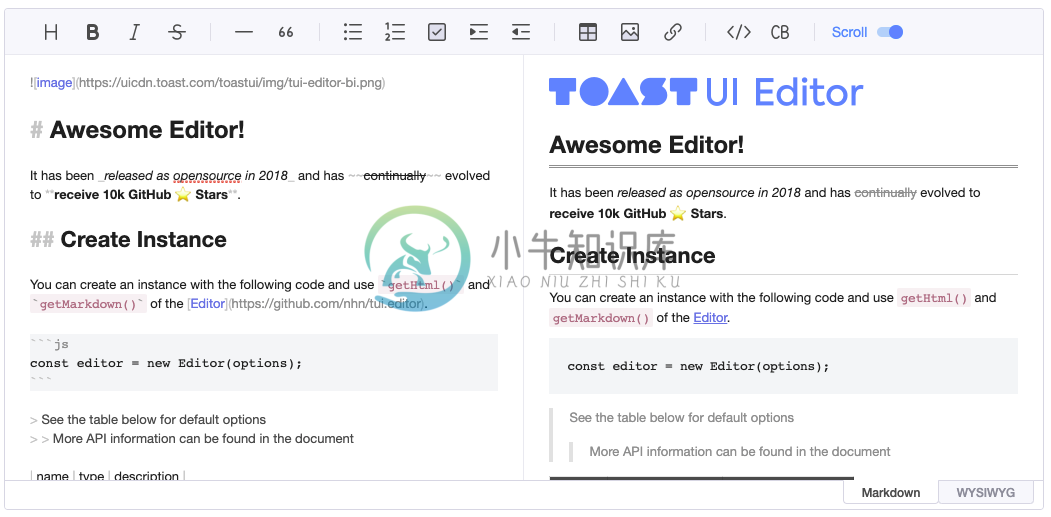
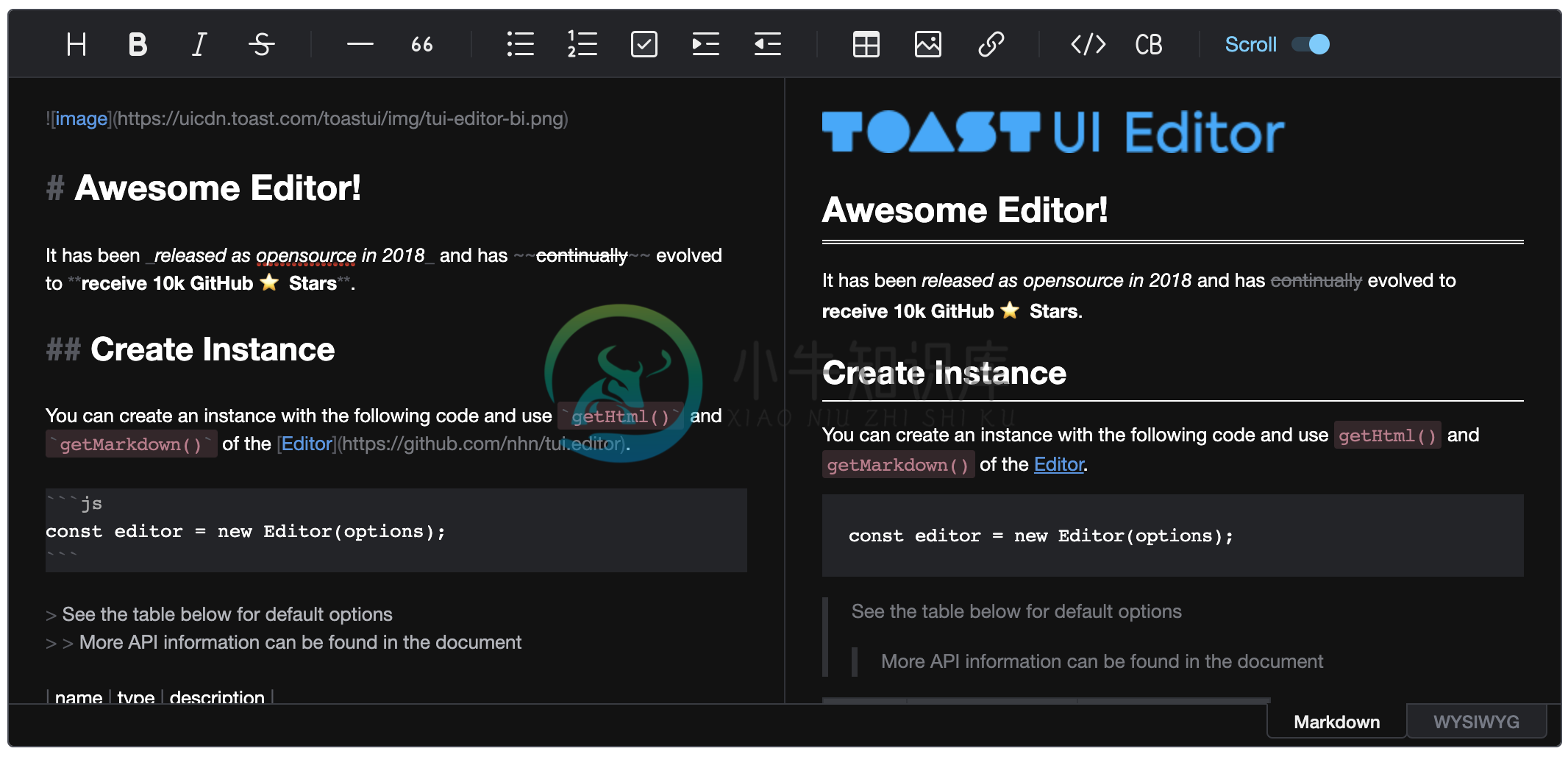
TOAST UI Editor provides Markdown mode and WYSIWYG mode. Depending on the type of use you want like production of Markdown or maybe to just edit the Markdown. The TOAST UI Editor can be helpful for both the usage. It offers Markdown mode and WYSIWYG mode, which can be switched any point in time.
Productive Markdown Mode
CommonMark + GFM Specifications
Today CommonMark is the de-facto Markdown standard. GFM (GitHub Flavored Markdown) is another popular specification based on CommonMark - maintained by GitHub, which is the Markdown mostly used. TOAST UI Editor follows both CommonMark and GFM specifications. Write documents with ease using productive tools provided by TOAST UI Editor and you can easily open the produced document wherever the specifications are supported.
- Live Preview : Edit Markdown while keeping an eye on the rendered HTML. Your edits will be applied immediately.
- Scroll Sync : Synchronous scrolling between Markdown and Preview. You don't need to scroll through each one separately.
- Syntax Highlight : You can check broken Markdown syntax immediately.
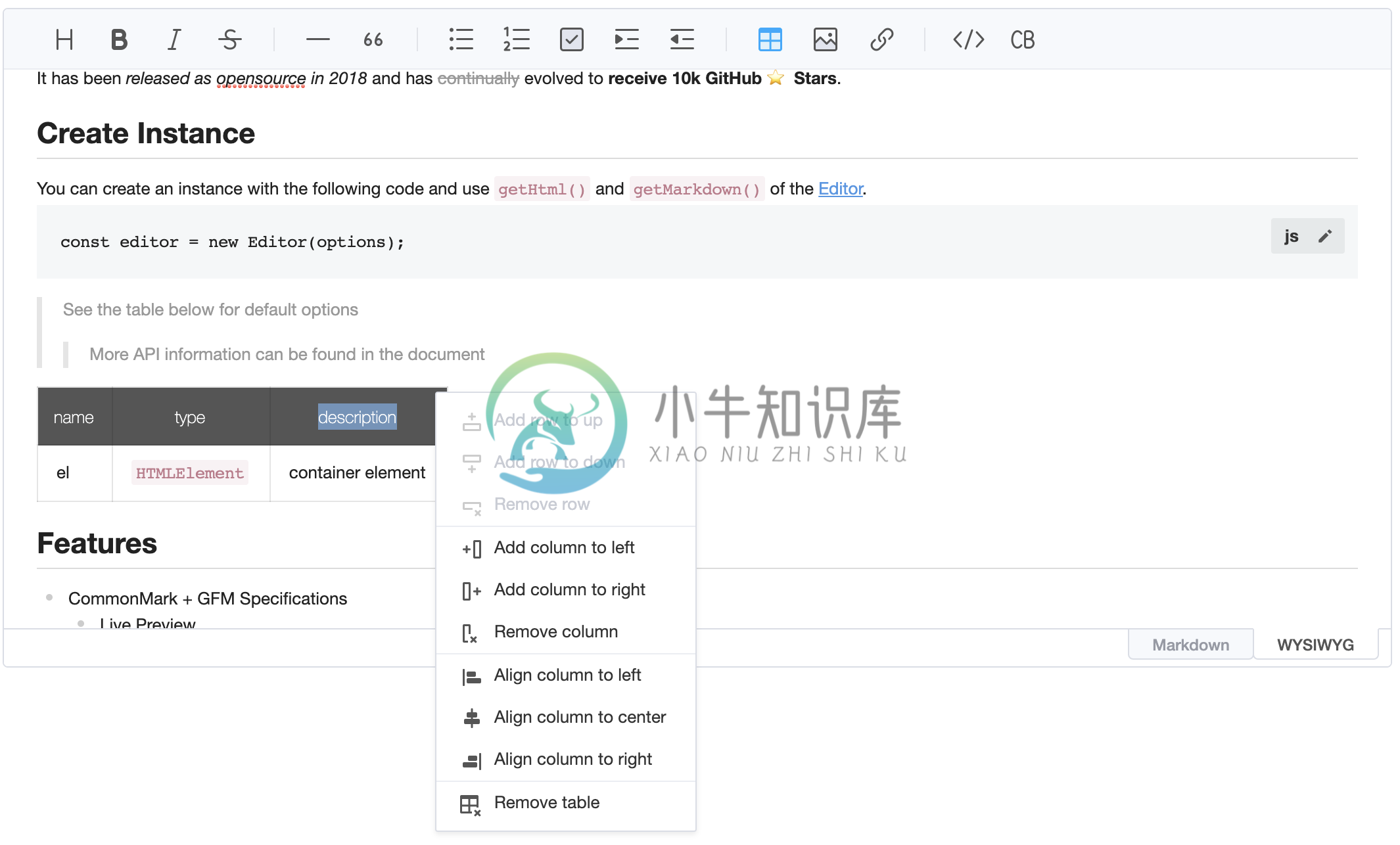
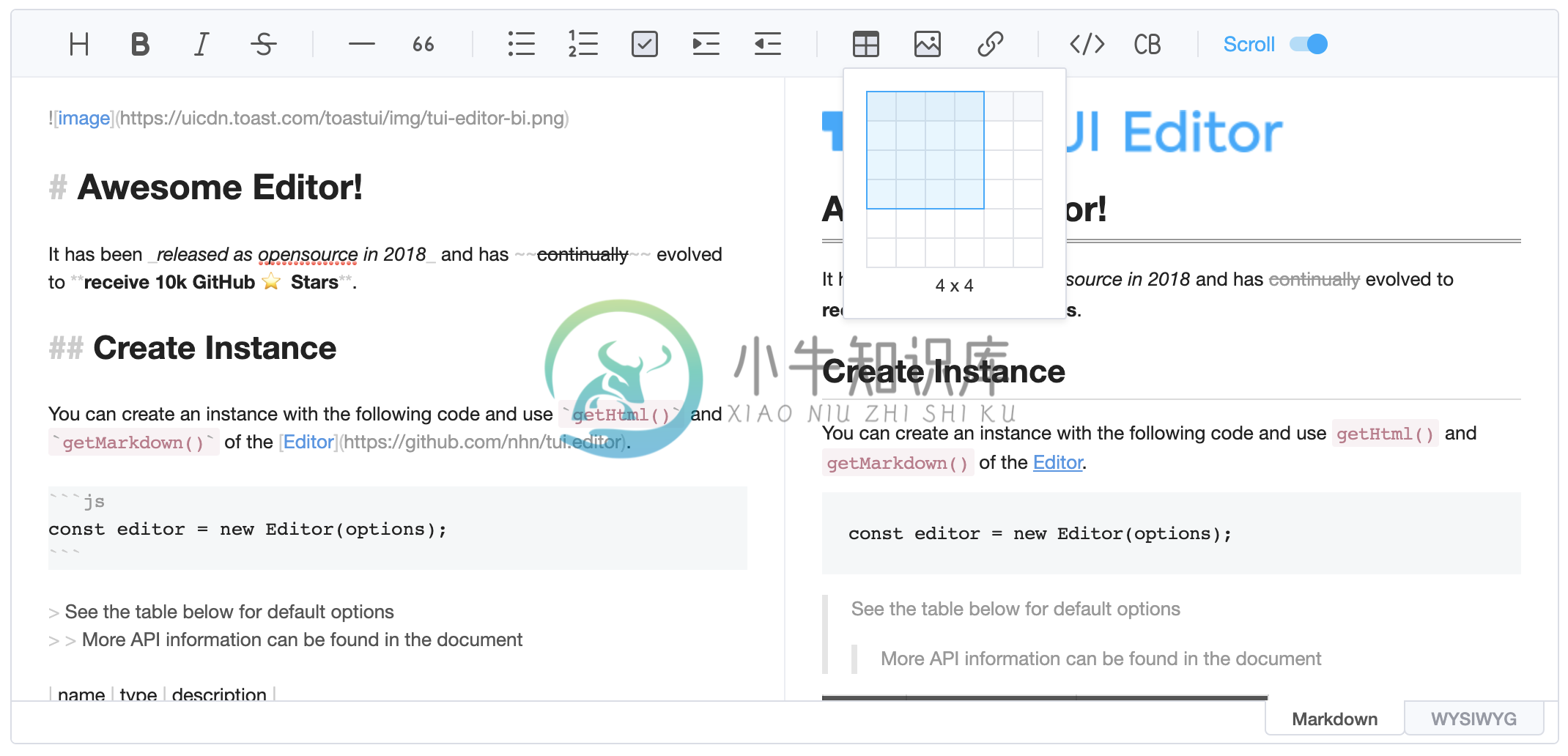
Easy WYSIWYG Mode
- Table : Through the context menu of the table, you can add or delete columns or rows of the table, and you can also arrange text in cells.
- Custom Block Editor : The custom block area can be edited through the internal editor.
- Copy and Paste : Paste anything from browser, screenshot, excel, powerpoint, etc.
UI
Use of Various Extended Functions - Plugins
CommonMark and GFM are great, but we often need more abstraction. The TOAST UI Editor comes with powerful Plugins in compliance with the Markdown syntax.
Five basic plugins are provided as follows, and can be downloaded and used with npm.
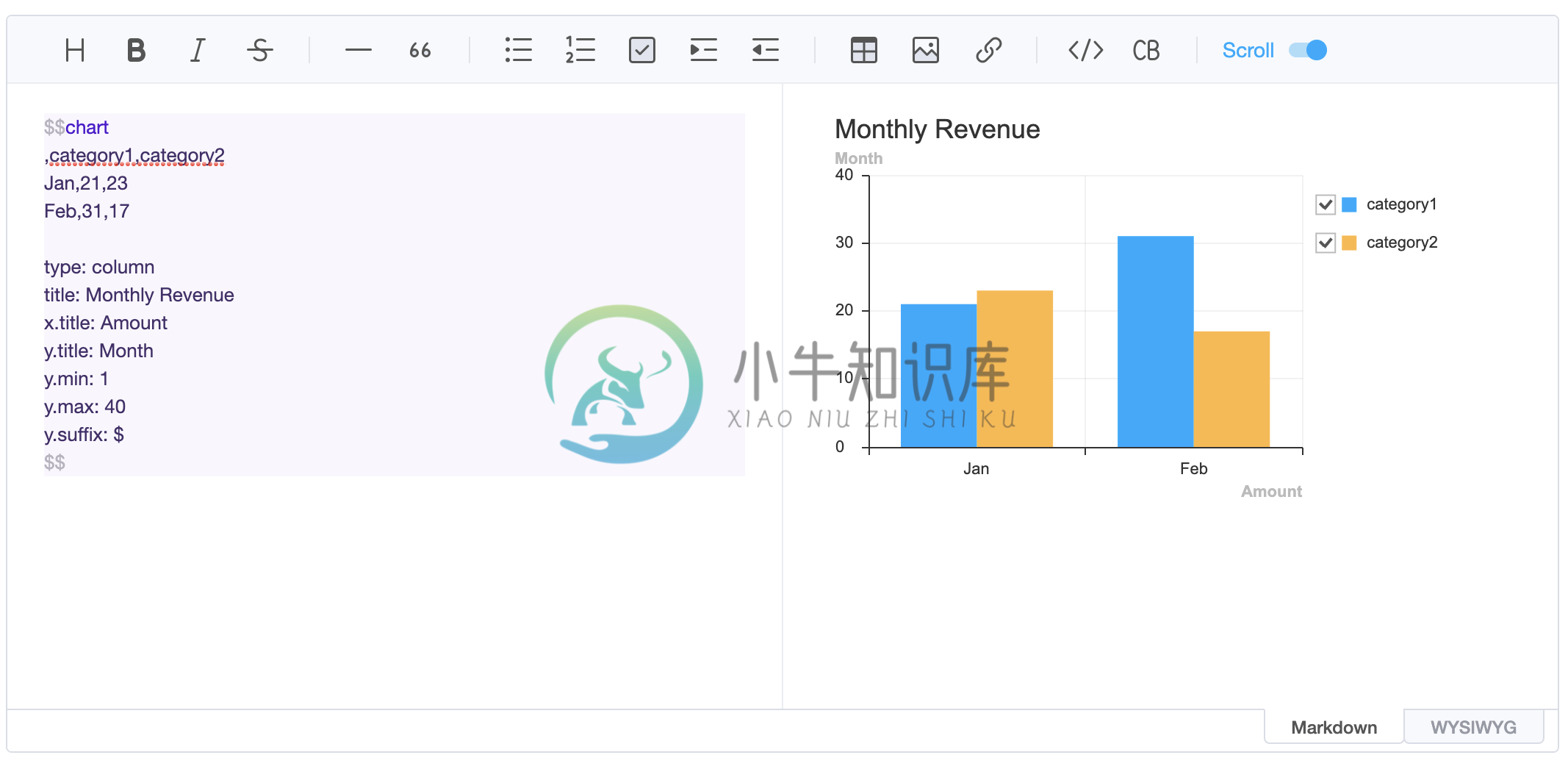
chart: A code block marked as a 'chart' will render TOAST UI Chart.code-syntax-highlight: Highlight the code block area corresponding to the language provided by Prism.js.color-syntax:Using TOAST UI ColorPicker, you can change the color of the editing text with the GUI.table-merged-cell:You can merge columns of the table header and body area.uml: A code block marked as an 'uml' will render UML diagrams.
��
Features
- Viewer : Supports a mode to display only markdown data without an editing area.
- Internationalization (i18n) : Supports English, Dutch, Korean, Japanese, Chinese, Spanish, German, Russian, French, Ukrainian, Turkish, Finnish, Czech, Arabic, Polish, Galician, Swedish, Italian, Norwegian, Croatian + language and you can extend.
- Widget : This feature allows you to configure the rules that replaces the string matching to a specific
RegExpwith the widget node. - Custom Block : Nodes not supported by Markdown can be defined through custom block. You can display the node what you want through writing the parsing logic with custom block.
��
Examples
- Basic
- Viewer
- Using All Plugins
- Creating the User's Plugin
- Customizing the Toobar Buttons
- Internationalization (i18n)
Here are more examples and play with TOAST UI Editor!
��
Browser Support
 Chrome Chrome |
 Internet Explorer Internet Explorer |
 Edge Edge |
 Safari Safari |
 Firefox Firefox |
|---|---|---|---|---|
| Yes | 11+ | Yes | Yes | Yes |
��
Pull Request Steps
TOAST UI products are open source, so you can create a pull request(PR) after you fix issues. Run npm scripts and develop yourself with the following process.
Setup
Fork main branch into your personal repository. Clone it to local computer. Install node modules. Before starting development, you should check to haveany errors.
$ git clone https://github.com/{your-personal-repo}/tui.editor.git
$ npm install
$ npm run build toastmark
$ npm run test editor
TOAST UI Editor uses npm workspace, so you need to set the environment based on npm7. If subversion is used, dependencies must be installed by moving direct paths per package.
Develop
You can see your code is reflected as soon as you saving the codes by running a server. Don't miss adding test cases and then make green rights.
Run snowpack-dev-server
snowpack allows you to run a development server without bundling.
$ npm run serve editor
Run webpack-dev-server
If testing of legacy browsers is required, the development server can still be run using a webpack.
$ npm run serve:ie editor
Run test
$ npm test editor
Pull Request
Before creating a PR, test and check for any errors. If there are no errors, then commit and push.
For more information, please refer to the Contributing section.
��
Contributing
��
TOAST UI Family
��
Used By
- TOAST Dooray! - Collaboration Service (Project, Messenger, Mail, Calendar, Drive, Wiki, Contacts)
- UNOTES - Visual Studio Code Extension
��
License
-
// doc: https://nhnent.github.io/tui.editor/api/latest/ToastUIEditor.html#ToastUIEditor export default { minHeight: '200px', previewStyle: 'vertical', useCommandShortcut: true, useDefaultHTMLS
-
1、组件markdownViewer.vue <template> <div> <div :id="id" /> </div> </template> <script> // deps for editor import 'codemirror/lib/codemirror.css' // codemirror import 'tui-editor/dist/tui-editor
-
原文地址 在这基础上改了一点东西 主要是源码部分 if (menuBarPosition === 'bottom') { if (height > this._editorElementWrap.scrollHeight - 150) { // top = (height - this._editorElementWrap.scrollHeight) / 2; top = 0
-
在使用vue开发项目时,可能会用的到类似vue-element-admin的模板进行开发,老版本的项目在npm install时往往或报错tui-editor安装失败。 一、产生原因 其实这个问题产生的原因很简单,就是原先的tui-editor插件(富文本编辑器插件)换了个名称,现在已经更名为toast-ui/editor因此安装不了,从而报错! 二、解决方案 解决方案其实也很简单,具体如下: 第
-
从官网 https://github.com/PanJiaChen/vue-element-admin 下载的版本带有 tui-editor 版本1.3.3 ,在编译时会遇到如下问题: error An unexpected error occurred: "https://github.com/sohee-lee7/Squire.git/info/refs?service=git-upload-
-
在学习使用vue-element-admin的过程中,在下载npm的过程中总是遇到tui-editor无法下载的情况,最后查了很多资料,发现是原先的tui-editor换了个名称,现在已经更名为toast-ui/editor因此安装不了,从而报错! 解决方案: 第1步:插件更名 首先将package.json中的tui-editor那一行修改为 "@toast-ui/editor": "^3.1.
-
从官网 https://github.com/PanJiaChen/vue-element-admin 下载的版本带有 tui-editor 版本1.3.3 ,在编译时会遇到如下问题: error An unexpected error occurred: "https://github.com/sohee-lee7/Squire.git/info/refs?service=git-upload-