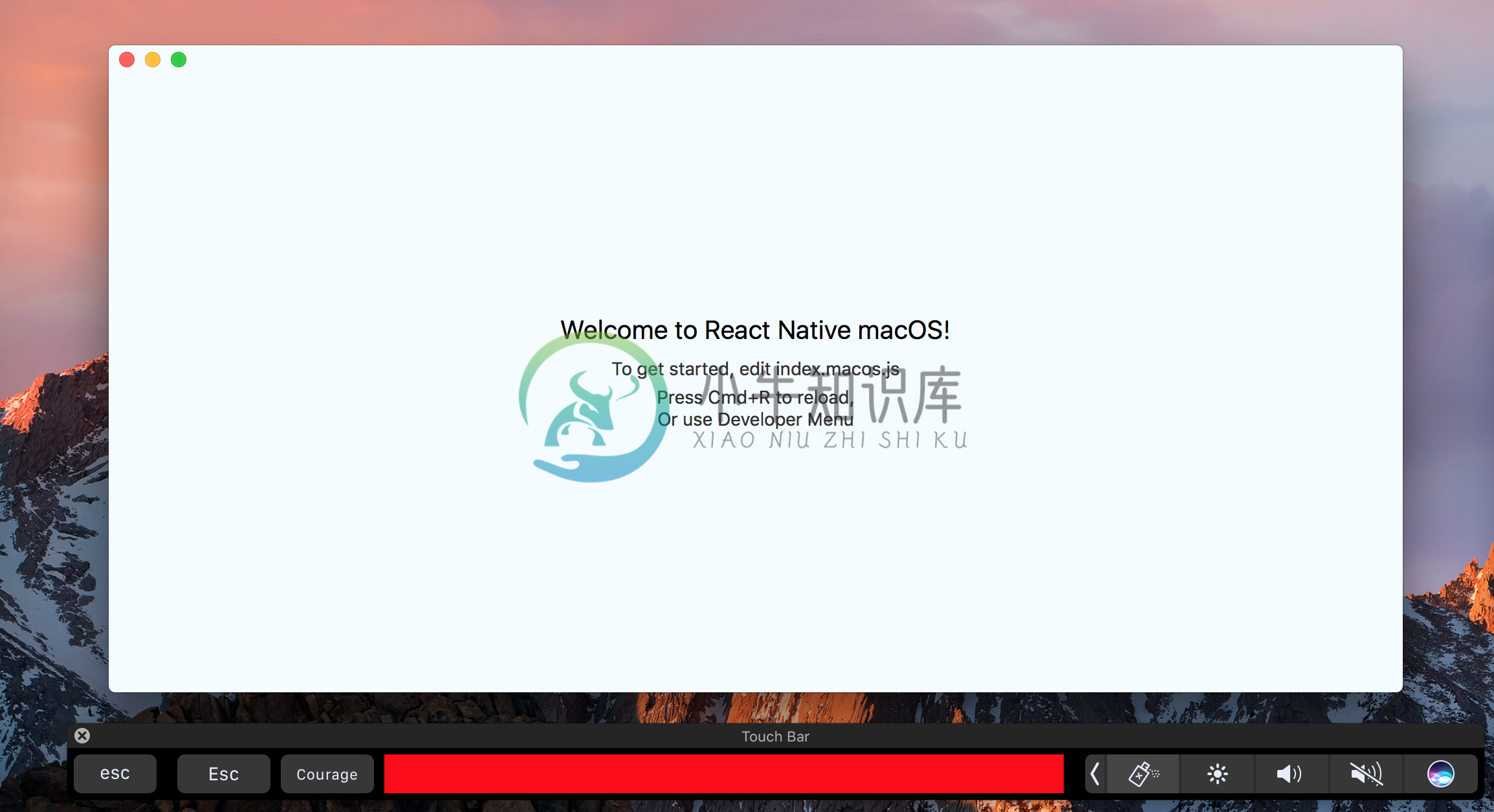
react-native-touchbar 是用于 react-native-macos 的 touchBar。
import React from 'react';
import { View } from 'react-native-macos';
import TouchBar from 'react-native-touchbar';
export default myApp = () => (
<View style={styles.container}>
<TouchBar>
<Button title="Esc" onClick={() => alert('Hello, vim!')}/>
<Button title="Courage" style={{ fontSize: 12 }} />
<View style={{ backgroundColor: 'red', flex: 1}} />
</TouchBar>
<Text style={styles.welcome}>
Welcome to React Native macOS!
</Text>
<Text style={styles.instructions}>
To get started, edit index.macos.js
</Text>
<Text style={styles.instructions}>
Press Cmd+R to reload,{'\n'}
Or use Developer Menu
</Text>
</View>
)

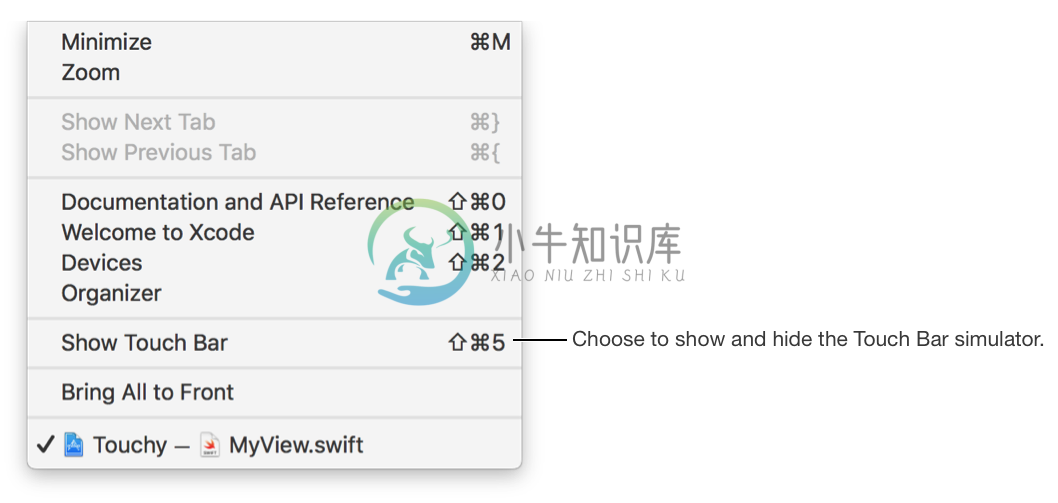
需要 macOS Sierra 10.12.1(12B2657)或更高版本上的 Xcode 8.1,在 Xcode - > Windows 菜单中启用触摸板模拟器:

TODO:
不同于原生的 TouchBarItems(像分段控件)
Inner touchbar
定制化
每个 APP 有多个 Touchbar 实例
-
by Vikrant Negi 通过Vikrant Negi 如何使用动态工具提示构建React Native图表 (How to build React Native charts with dynamic tooltips) Creating charts, be it on the web or on mobile apps, has always been an interesting a
-
React Native 开发时,如果只是写些简单的页面,基本上按着官方文档 reactnative.dev就能写出来,但是 React Native 的 API 有几百个,没有一定的开发踩坑经验,面对一些新的需求时确实会抓不到重点。 本文总结了我个人开发 React Native 中遇到的问题和一些冷门的 API,如果有有缘人看到这篇文章并解决了实际问题,那就最好不过了。 一、内置组件 1.Vi
-
React Native 项目常用第三方组件汇总: react-native-animatable 动画 react-native-carousel 轮播 react-native-looped-carousel 双向循环播放 react-native-countdown 倒计时 react-native-device-info 设备信息 react-native-fileupload 文件上传
-
绘制图表 react-native-echarts 百度地图 react-native-baidu-map 动画 react-native-animatable 轮播 react-native-carousel react-native-looped-carousel 倒计时 react-native-countdown react-native-CountDowntimer 设备信息 react
-
by Pritish Vaidya 通过Pritish Vaidya 如何在React Native中制作实时SoundCloud波形 (How to make realtime SoundCloud Waveforms in React Native) 介绍 (Introduction) SoundCloud is a music and podcast streaming platform f
-
本文向大家介绍react-native 启动React Native Packager,包括了react-native 启动React Native Packager的使用技巧和注意事项,需要的朋友参考一下 示例 在最新版本的React Native上,无需运行打包程序。它将自动运行。 默认情况下,这将在端口8081上启动服务器。要指定服务器所在的端口
-
百度移动统计SDK支持使用react native框架的H5页面统计,封装好的插件已经在github上开源,相关用法具体请参考:https://github.com/BaiduMobileAnalysis/baidumobstat-react-native。
-
The React Native environment has a lot of little quirks, so this documentation is aimed at helping smooth those over. Please feel free to create issues on GitHub for recommendations and additions to t
-
React Native 可以基于目前大热的开源JavaScript库React.js来开发iOS和Android原生App。而且React Native已经用于生产环境——Facebook Groups iOS 应用就是基于它开发的。 React Native的原理是在JavaScript中用React抽象操作系统原生的UI组件,代替DOM元素来渲染,比如以<View>取代<div>,以<Ima
-
本文向大家介绍react-native setState,包括了react-native setState的使用技巧和注意事项,需要的朋友参考一下 示例 要在应用程序中更改视图,可以使用setState-这将重新渲染您的组件及其任何子组件。setState在新状态和先前状态之间执行浅表合并,并触发组件的重新呈现。 setState 接受键值对象或返回键值对象的函数 键值对象 功能 使用函数对于基于
-
诸葛io移动统计支持React Native插件,以下为集成方法。 1. 环境准备 1.1. iOS环境 iOS 8.0+ 代码支持iOS8.0的系统 pod 1.0+ iOS系统的集成依赖于cocoaPod工具 1.2. Android环境 Android SDK 16+ 代码支持Android 16+ 1.3. React Native环境 react-native 0.50+ react-n

