JEPaaS是一款国内实用型低代码快速开发平台,11年技术沉淀,百余人开发团队不断维护升级,是国内中大型企业信息化御用平台。
可视化的开发环境,低代码拖拽式配置开发,操作极其简单,可以大幅度帮助企业缩减人力和时间成本。支持工作流、IM即时通讯、bi图表报表、APP开发、对接微信、钉钉……是国内老牌靠谱开发平台。

【适用场景及人群】
1、软件提供商
可大幅度快速降低时间和人工成本,并且支持SaaS模式
2、小微企业/门店/学校/部门内部日常办公工具搭建
如OA办公、即时通讯、考勤行政管理等
3、各中型企业各类系统搭建
如采购系统、考试系统、报销系统、设备管理系统等
4、中大型或集团性企业信息化系统建设
高效实现信息化解决方案,并能快速落地
5、中大型或集团性企业的阶段性信息化建设
包括与原有系统对接,多种扩展接口完美兼顾个性与复杂业务
6、中大型或集团性企业战略性信息化建设
支持大集团性公司战略信息化部署,尤其在整体信息化布局方面表现尤为出色
【功能特点】
- 自定义功能
- 工作流bpm引擎
- 图表引擎
- 报表引擎
- SaaS开发
- 微信、钉钉对接
- app开发
- 即时通讯im
- web打印
- 数据导入导出
【技术选型】
- 后端
核心框架:Spring Framework
安全框架:Spring security
视图框架:Spring MVC
服务端验证:Hibernate Validator
工作流引擎:JBPM
任务调度:Spring Task
持久层框架:自主研发数据库操作引擎
数据库连接池:Alibaba Druid
缓存框架:Ehcache、Redis
日志管理:SLF4J、Logback
项目构建:Maven
- 前端
- JS框架:jQuery,Vue
- UI框架:ElementUI
- 富文本编辑:UEditor
- 代码编辑器:monacoEditor
- Socket通讯:Socket.IO,WebSocket
- 时间组件:Muse-UI
- 图表组件:EChart
- 打印组件:Lodop
- office组件:pageoffice
- APP JS框架:MUI,H5+,Vue
- APP UI框架:MUI,ElementUI
- APP 时间类库:dayjs
【系统功能展示】
1、登录界面
个性化登录界面,可根据需求随意配置。

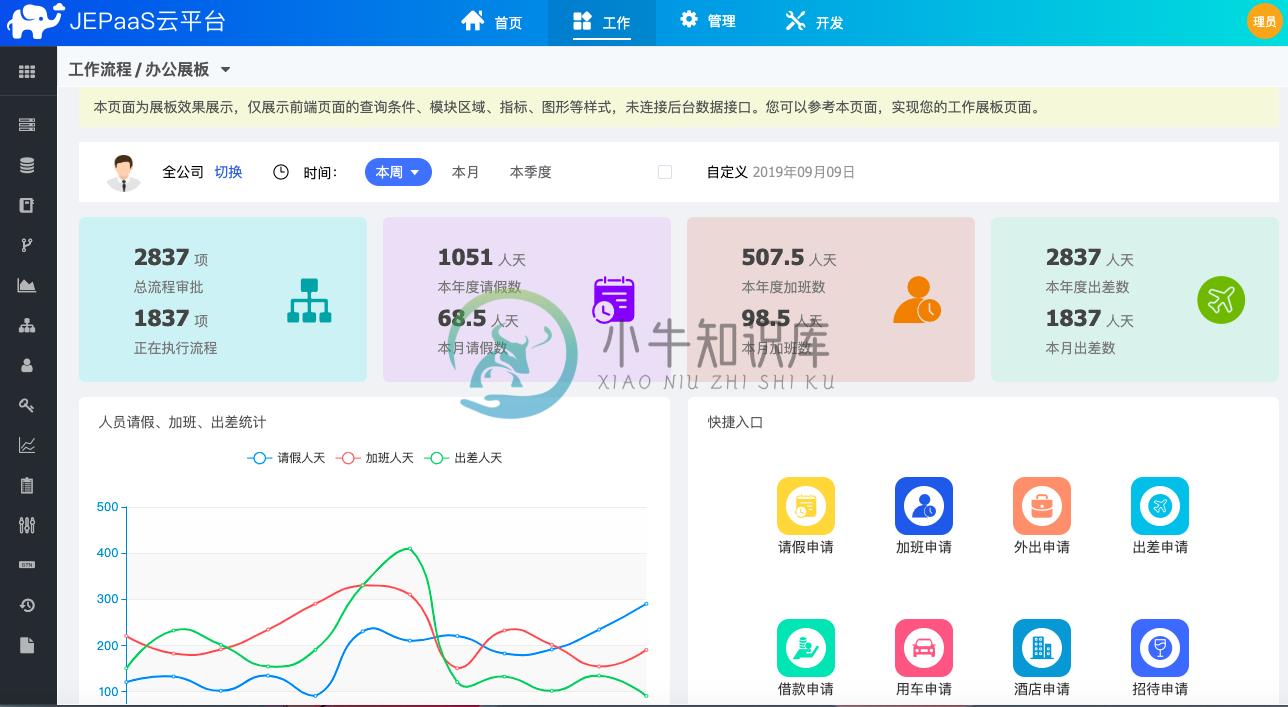
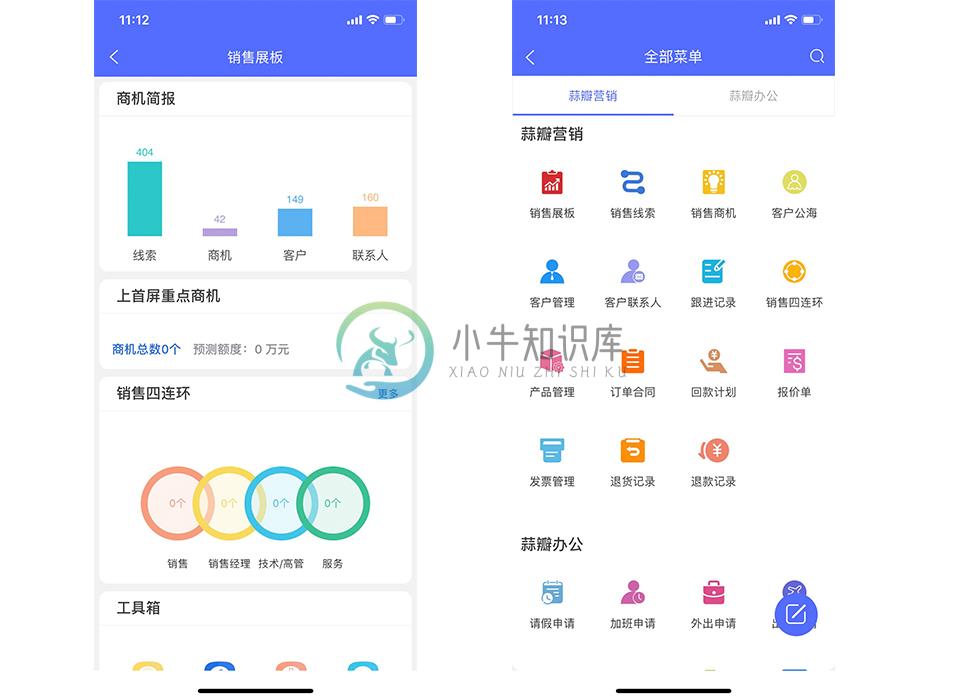
2、系统首页

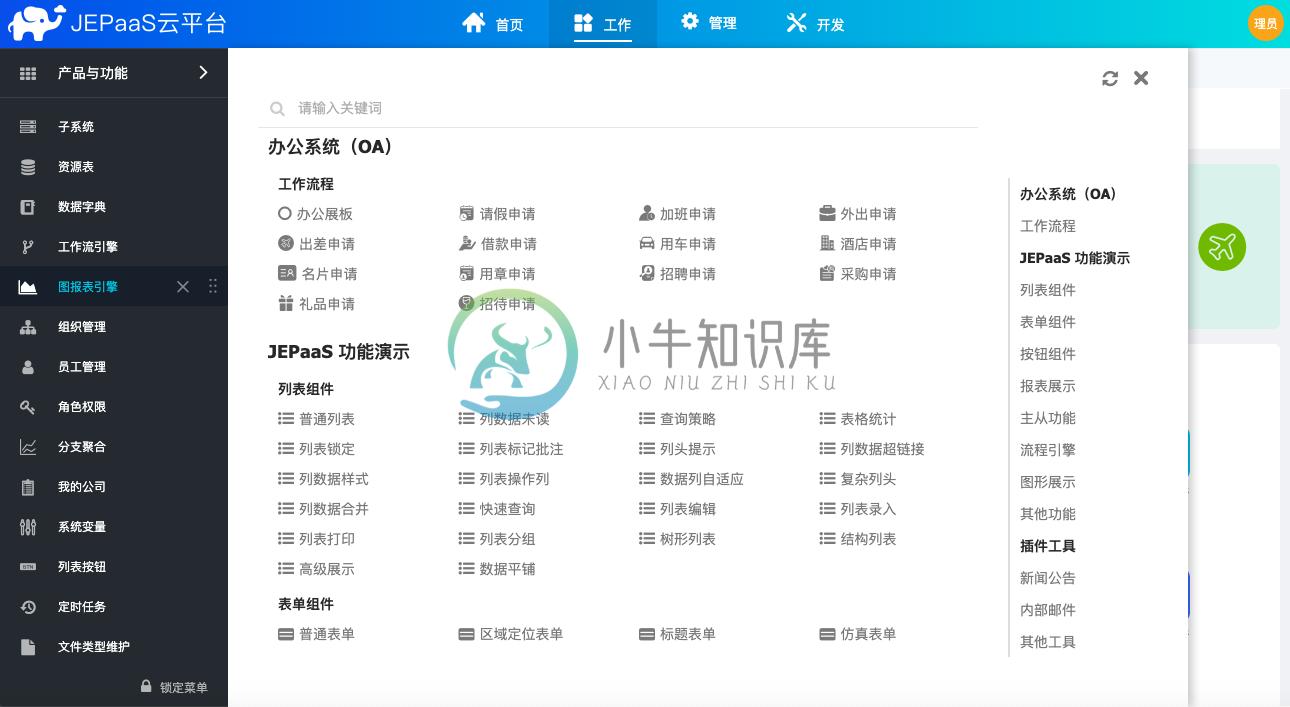
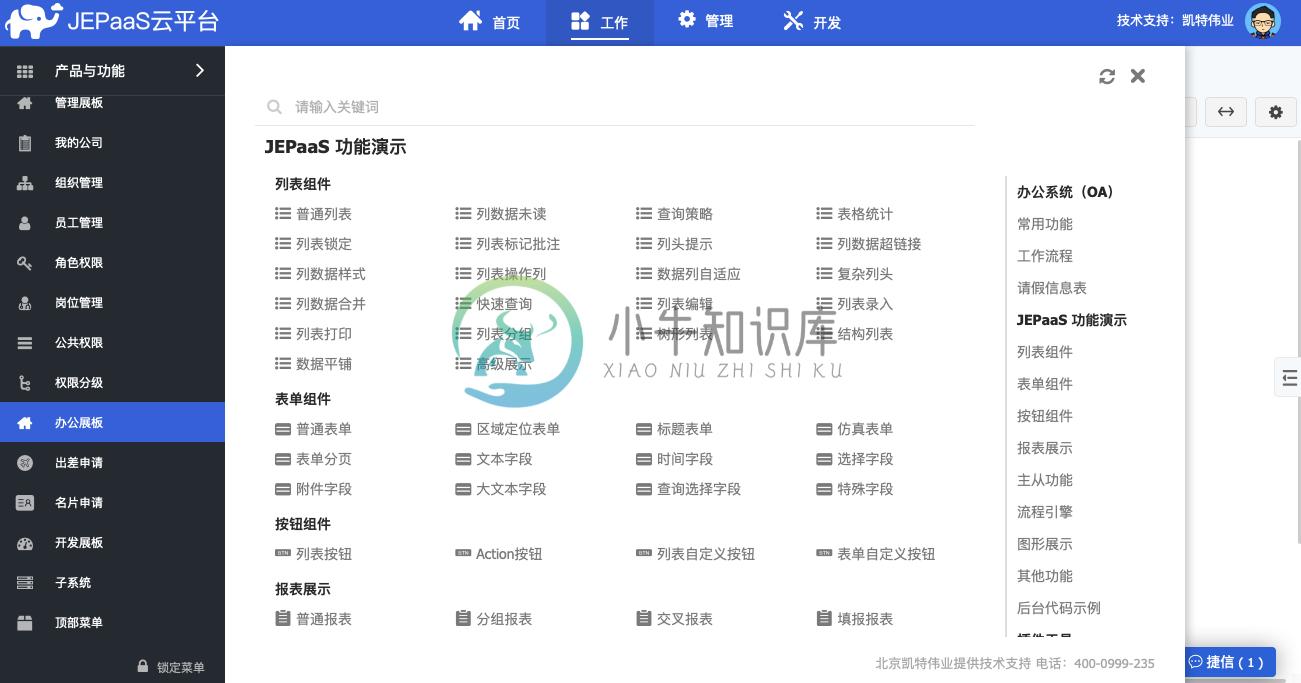
3、功能列表



4、自定义功能
- 表功能自定义
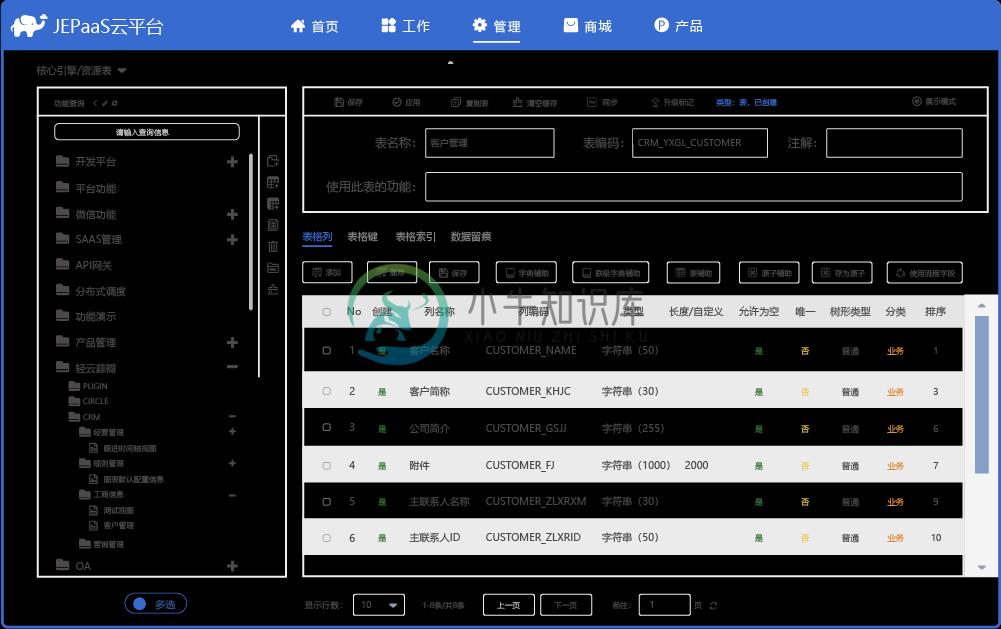
JEPaaS平台支持oracle,sqlserver、mysql等主流数据库,支持包括树形表、单表、主子表、视图在内的多种表类型,可以将表、字段、主外键、索引统一管理,利用工具快速建表以及实现对表的维护与更新。

数据结构引擎客户端操作界面

列表配置
- 表结构自定义
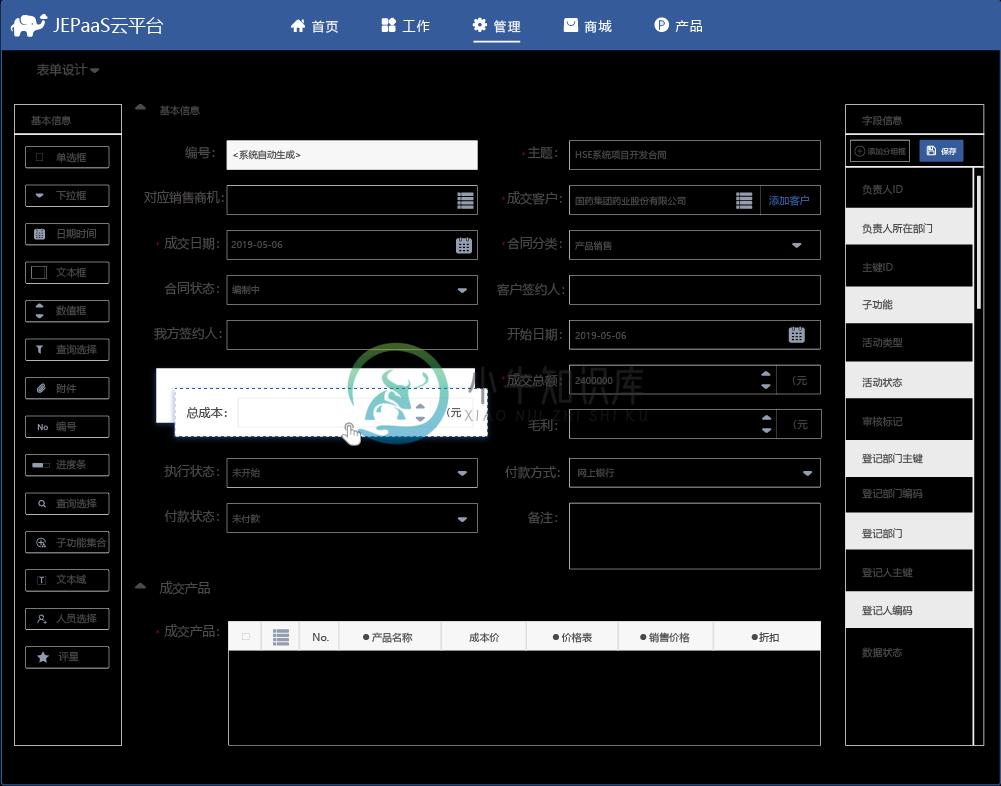
支持不同用户依据自身需求对门户进行自定义设置。门户引擎提供了包括功能、图表、报表、展板、新闻、自定义插件、HTML插件等在内的多种板块,用户可自行规划、灵活添加、随时调整,实现门户的个性化布局。

表单设计工具操作界面
5、工作流引擎
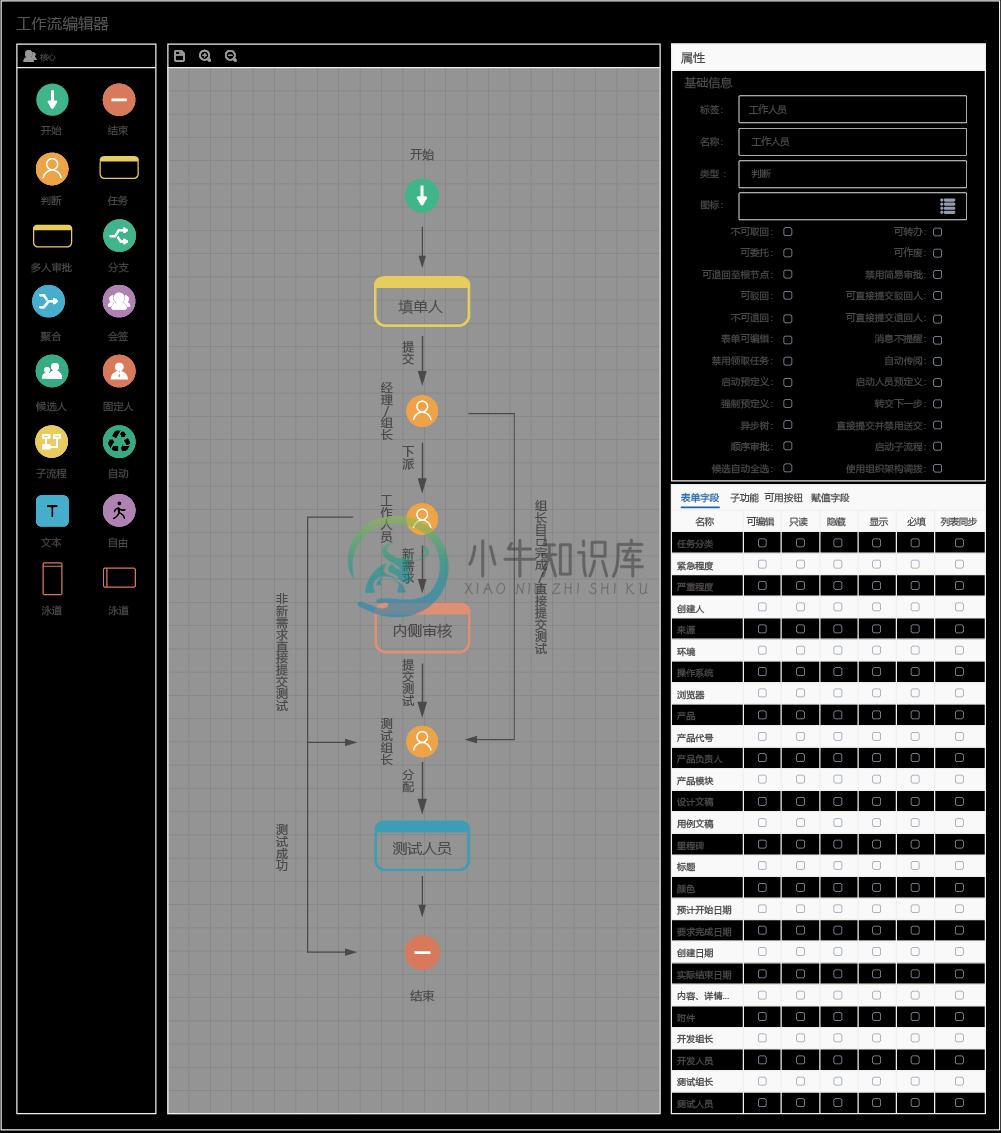
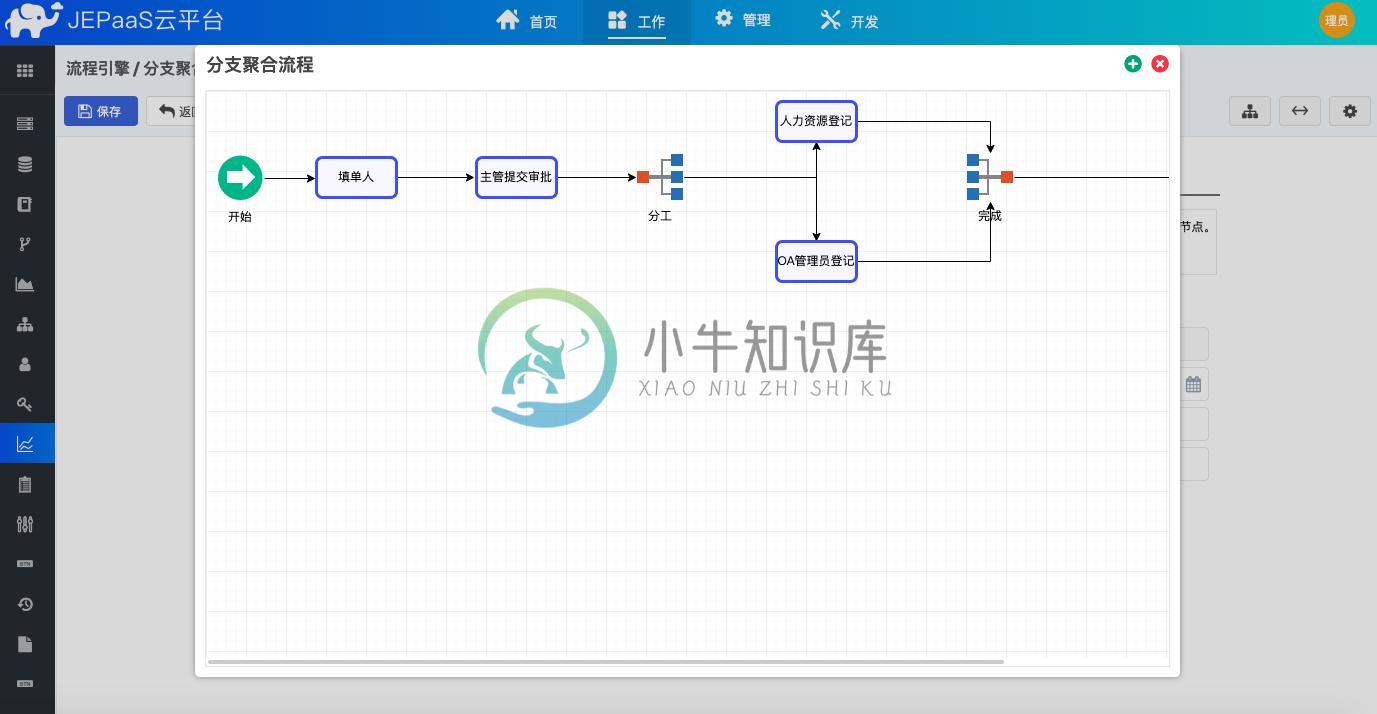
采用可视化编辑,提供包括串行、并行、多分支、嵌套等多种形式等流程设计,并支持流程版本控制、消息提醒、审批记录、流程流转事件,帮助开发人员设计出专业的流程功能,提高工作效率。

Web流程编辑器

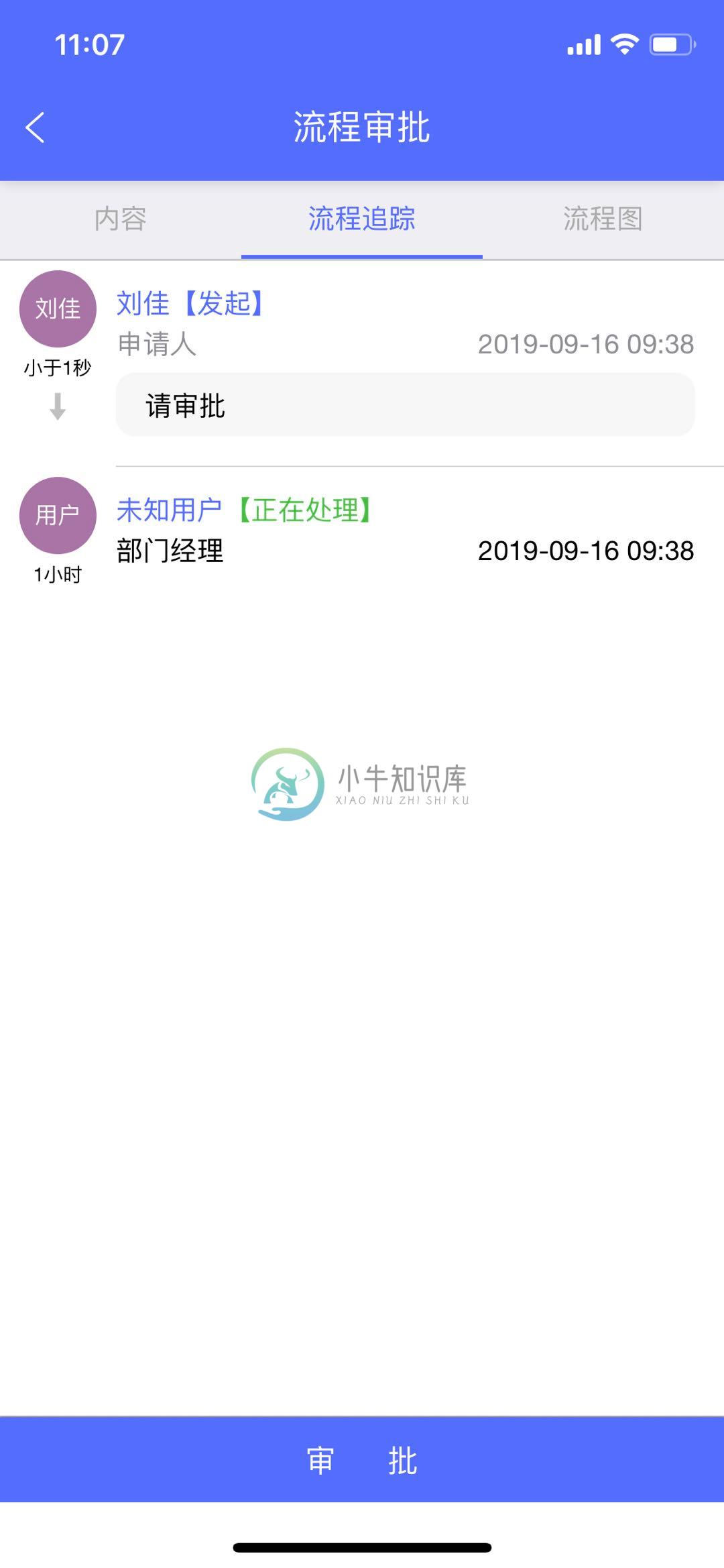
流程追踪

移动端流程审批
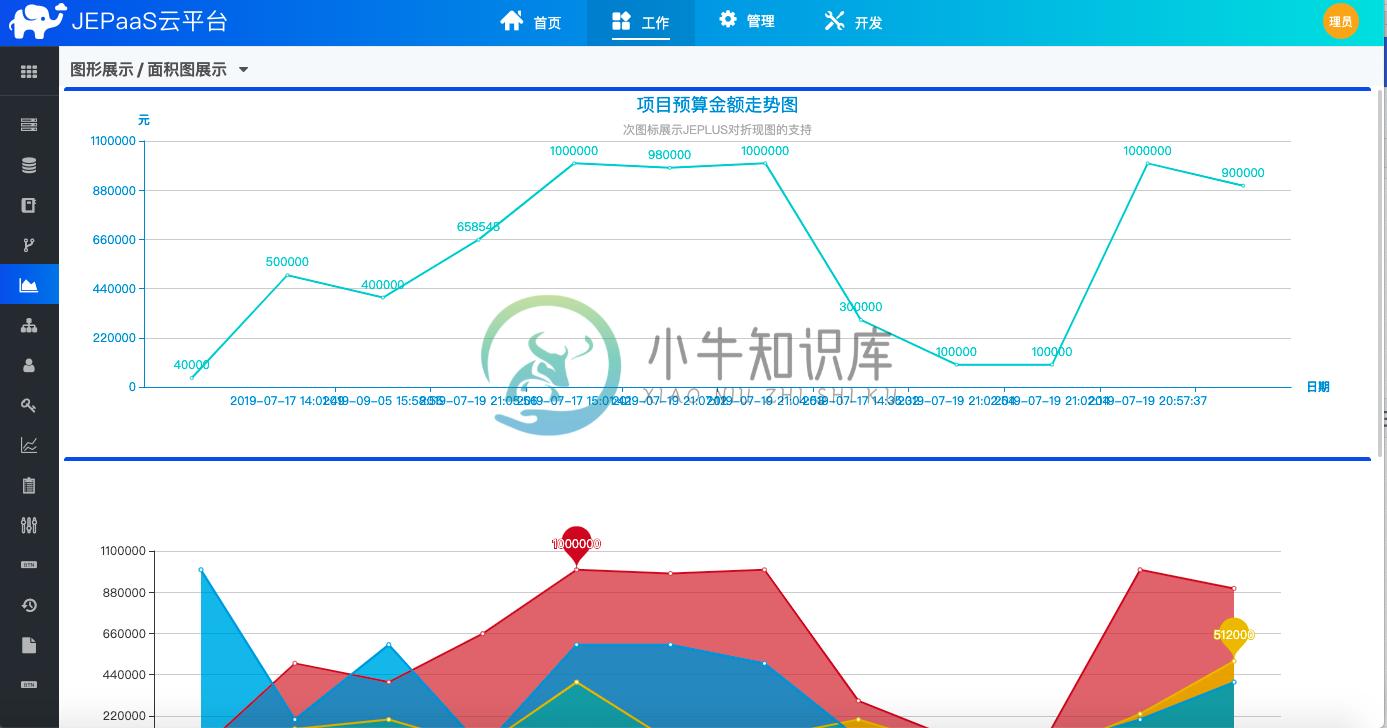
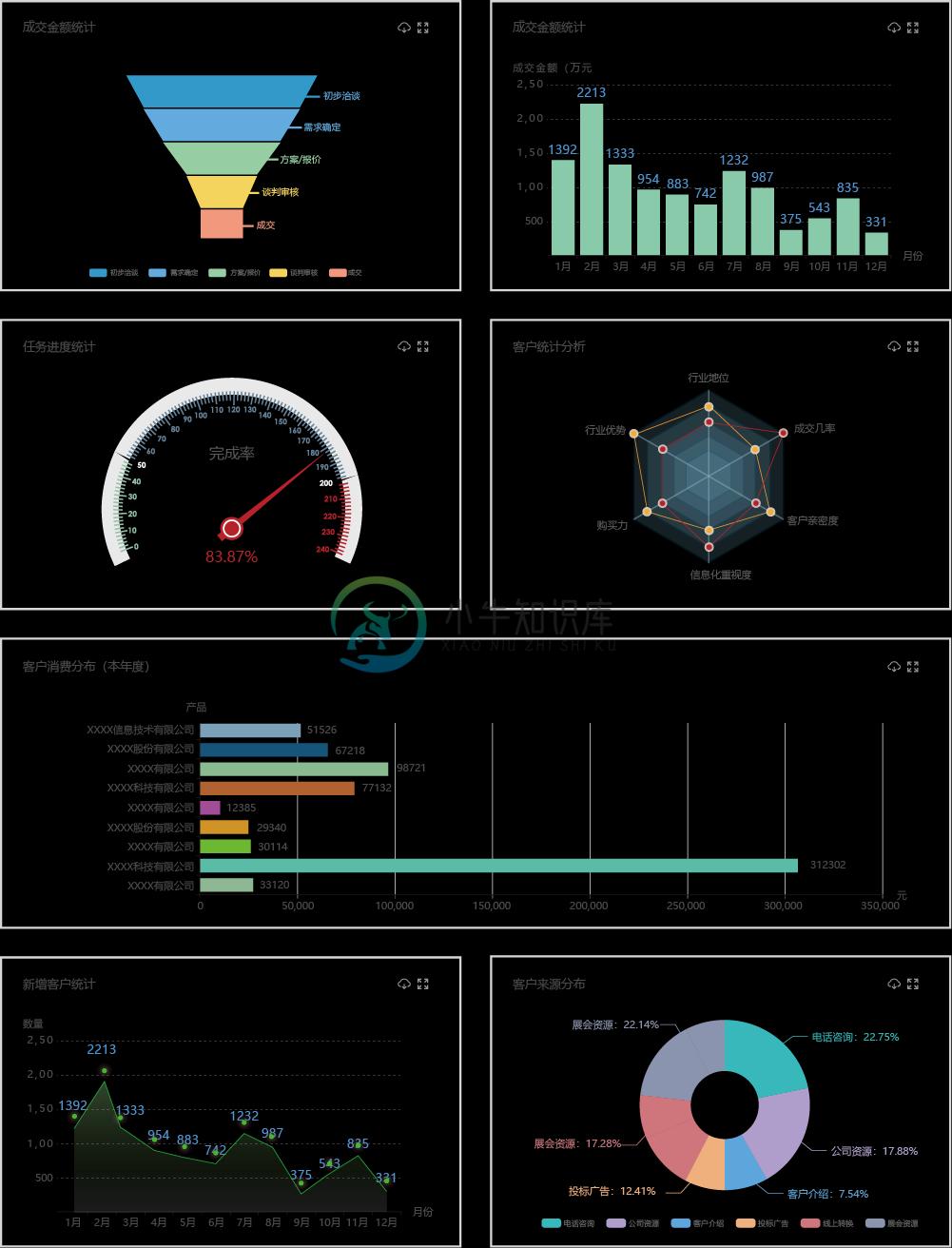
6、图表引擎
可快速搭建面向全员的数据分析及BI平台,实现业务数据的可视化分析,充分了解并利用数据,辅助决策、提升业务。


图形报表案例
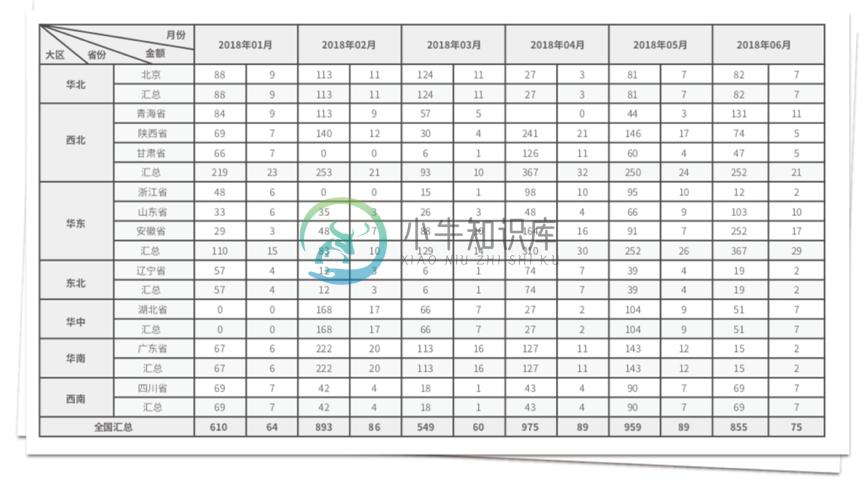
7、报表引擎
强大的报表引擎是BI的前提,使用JEPaaS可轻松制作常用报表、交叉报表、填报报表等多种报表。

横向扩展报表案例

交叉报表案例
8、SaaS开发
快速开发自己的SaaS产品,JEPaaS提供了丰富的平台资源可助您快速创建自己的SaaS应用,然后您还能通过平台的商城进行上架授权,JEPaaS并提供运营监控机制。

SaaS商城界面

saas运营监控

SaaS系统移动端
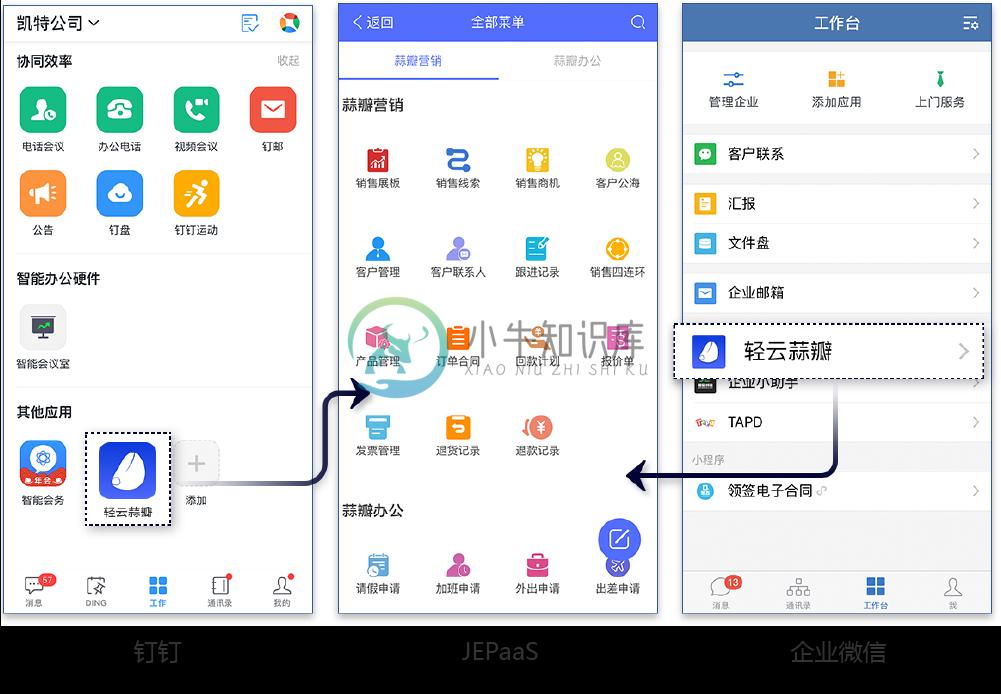
9、钉钉、微信对接
JEPaaS集成钉钉与企业微信,通过组织架构的同步对接。可实现消息提醒、微信办公、钉钉办公,让您的工作更高效更轻松。

钉钉、微信无缝对接
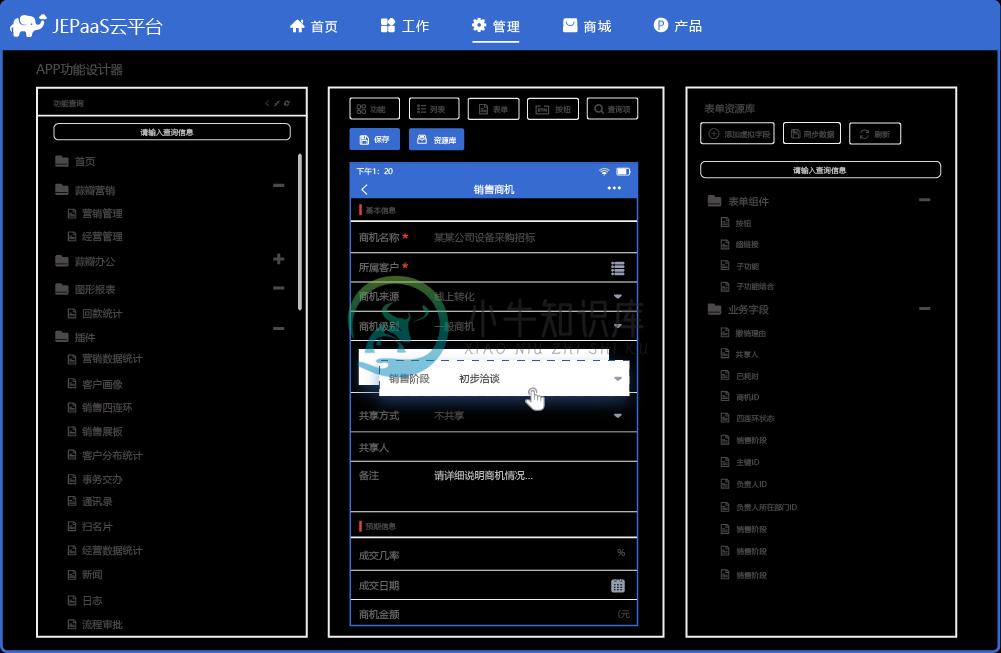
10、App快速开发
JEPaaS提供在线的App开发工具,使用配置方式可快速开发出APP的多种功能。其中,可进行菜单的快速规划授权,支持功能、插件、图表、报表、链接等多种功能类型,并可通过列表使用自定义HTML快速开发、表单快速配置、查询快速配置的功能开发。

APP功能设计器

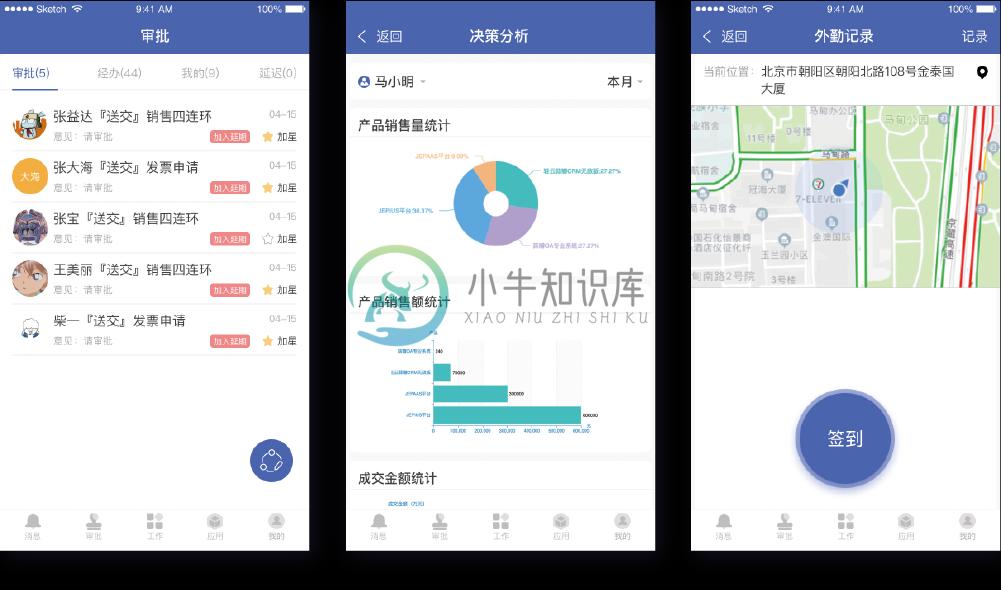
移动端APP
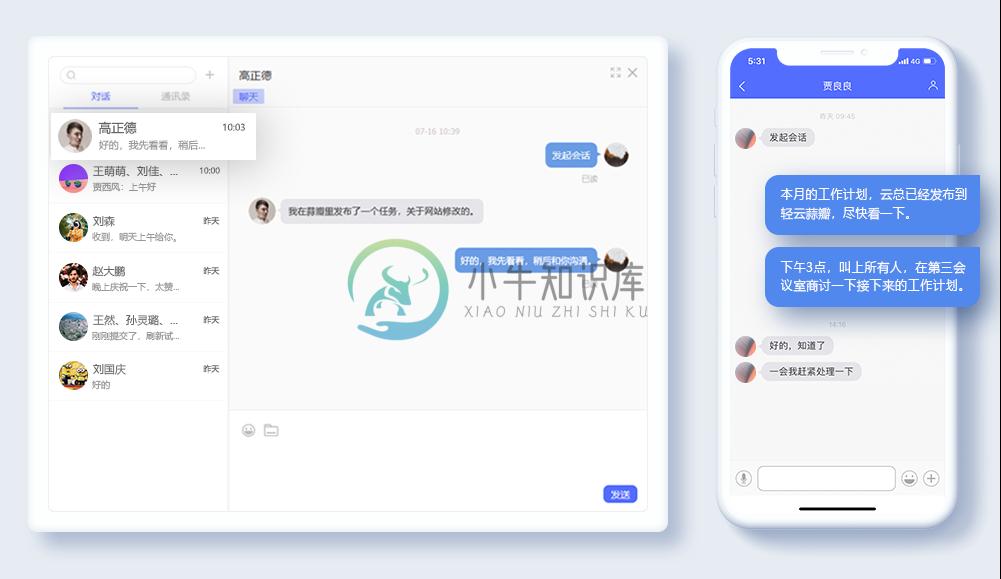
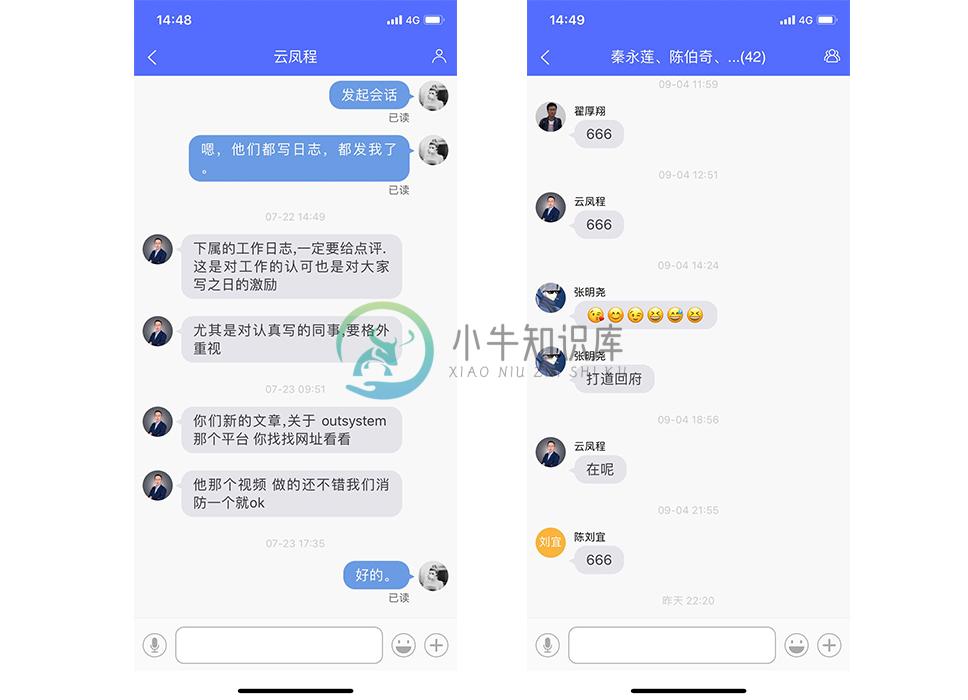
11、即时通讯(IM)
JEPaaS提供稳定高效的即时通讯服务,支持多种类型的信息沟通与用户及社群管理,轻松建立实时的传播矩阵,保证了信息交流的顺畅与安全。

IM界面

IM移动端沟通

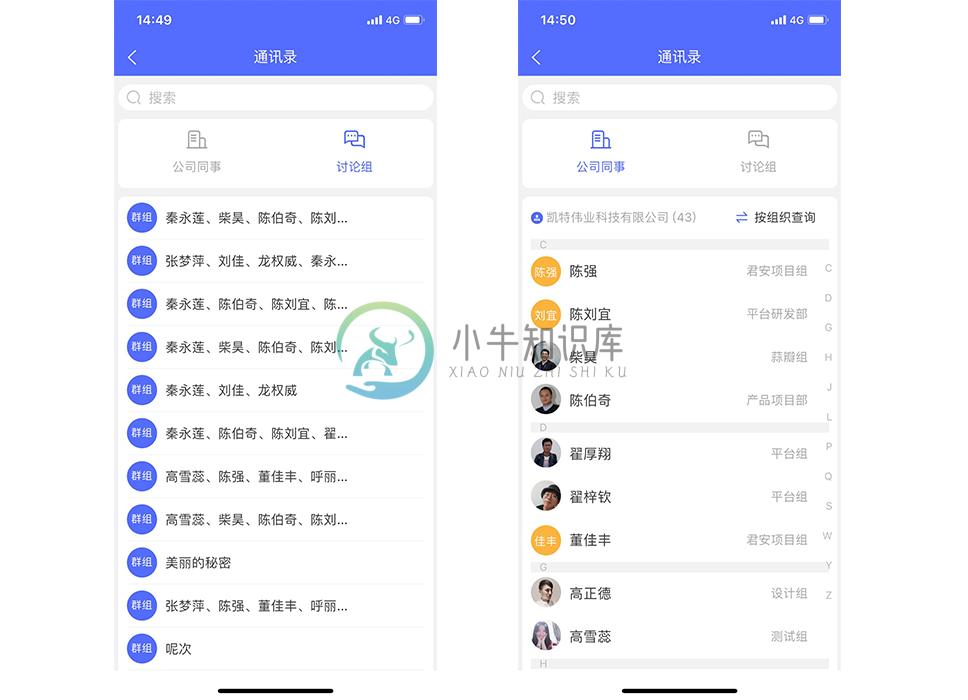
IM移动端通讯录
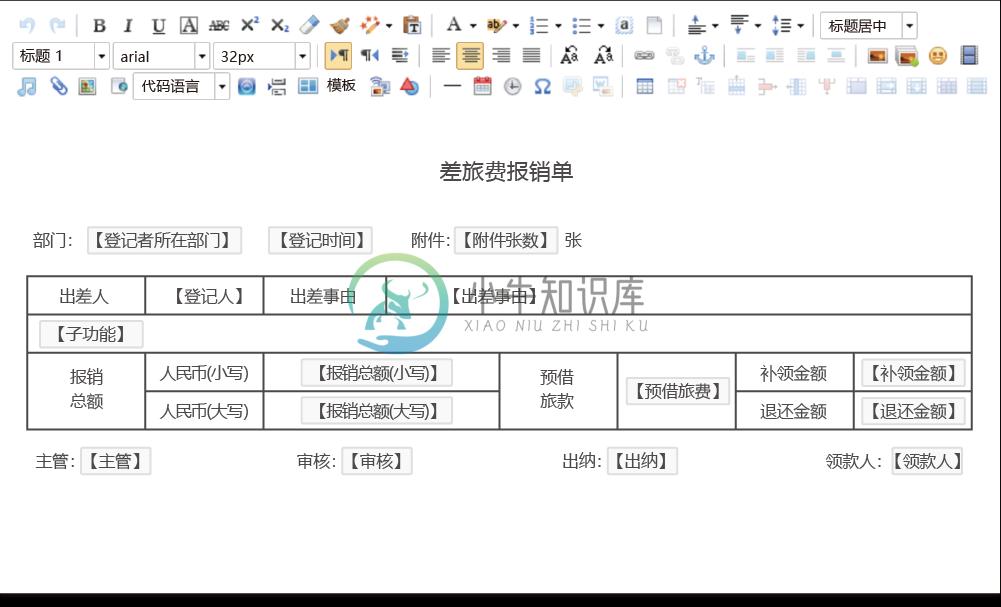
12、web打印
JEPaaS提供打印模版快速规划工具,可将复杂的单据数据指定打印。便捷的打印工具,可实现更高效的办公体验。

表单打印配置
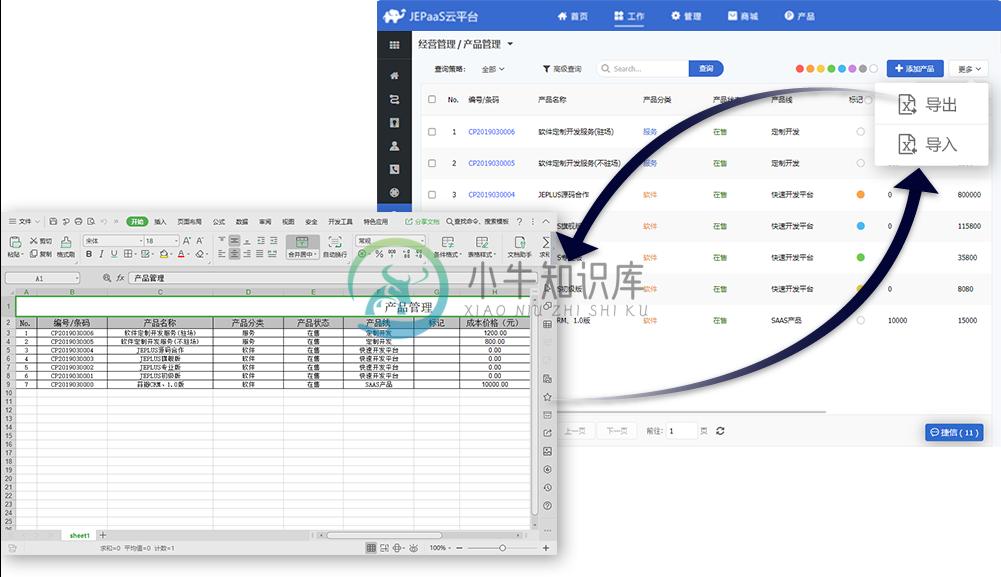
13、数据导入导出
JEPaaS支持Excel的数据导入功能,提供规划模版工具,可解析各种复杂的excel数据内容排版,将用户的excel数据直接导入到系统中。其中,导出主要提供列表的导出、打印格式的导入、也可以自己规划模版来将数据导出。

Excel的数据快速导入导出
-
如果把一个应用程序比作一栋房子的话,传统的开发模式可能要从最基础的砌砖开始做起,而PaaS平台则可以提供一个已经构建好的毛坯房,开发者只需要在此基础上根据实际需求进行水电、家具的“改装装修”,从而极大的缩短应用的开发周期。 01 PaaS进入快速发展期 根据NIST(美国标准化技术机构)的定义,PaaS是将数据库、开发工具和其他支持应用服务交付的组件整合为一个平台作为服务提供给开发者,从而使得开发
-
每一个传统行业都有机会变成技术驱动的现代行业,这次疫情正在把很多原来的应急技术变成日常技术,数字化进程中最大的受益者不是互联网企业,而是用互联网改造自己的企业。 独木不成林,或许JNPF快速开发平台正是意识到了这一点,才忙着织出一张密集的网,运用低代码的前后端分离快速开发平台,一站式多端开发来降低企业的推广成本、渠道成本、人力成本和管理成本,将血液充盈地输送到每个细枝末节,巩固疆界。 不仅大幅度的
-
每一个传统行业都有机会变成技术驱动的现代行业,这次疫情正在把很多原来的应急技术变成日常技术,数字化进程中最大的受益者不是互联网企业,而是用互联网改造自己的企业。 独木不成林,或许JNPF快速开发平台正是意识到了这一点,才忙着织出一张密集的网,运用低代码的前后端分离快速开发平台,一站式多端开发来降低企业的推广成本、渠道成本、人力成本和管理成本,将血液充盈地输送到每个细枝末节,巩固疆界。 不仅大幅度
-
###学习资料已经上传好: JEPLUS功能新特性.rar 内容: 01.JEPLUS新特性(系统功能).mp4 02.JEPLUS新特性(数据源讲解).mp4 03.功能配置新特性.mp4 04.JEPLUS新特性(社交单点登录).mp4 05.JEPLUS新特性(功能Demo).mp4 06.SAAS管理(使用).mp4 07.SAAS管理(运营).mp4 08.SAAS管理(报表).mp4
-
一、实现子功能集合某一行某列数据变化,其余所有行均变化并赋相同值 步骤: 1、打开子功能集合字段事件,创建recordchange(数据项变化)事件 2、输入以下代码: function(field,record,store){ var zhpc=Math.sqrt( Math.pow(Number(record.data.
-
JEPaas代码————刷新列表 以下功能都是通过“按钮”添加脚本来实现 //刷新列表 var func=JE.getFunc('KH_YHLXR');//得到功能对象 var grid=func.gridview; var store=grid.getStore(); if(store){ store.reload(); } //刷新表单数据
-
一、图片预览 1、某行某字段设置超链接,单击后自动弹出预览图 列事件中设置超链接事件,如下 var DEVICE_PICTURE = record.get('DEVICE_PICTURE').split('*'); JE.File.doAct('preview'<
-
移动互联快速开发平台 采用Mongodb为底层数据库:数据设计随需而变; 采用Mongodb集群,支撑大数据量,大并发实时查询,便于扩展; 采用SpringMongodb简化开发,简单得令人发指; 采用SpringRest提供JSON的输出,支持各种转换; 提供程序整合、兼容中文、跨域JSONP的支持; 进行了大数据量的压力测试,参数的最优配置; 各种最佳实践。 HTML5 快速开发的前端架构,专
-
摸鱼低代码平台希望打造一个基于低代码的无代码平台。即能给程序员使用,也能满足非专业人士的需求。 后端基于Spring Cloud Alibaba 注册中心、配置中心采用nacos 当前版本完成oauth2统一认证接入 持续进行功能完善 前端源码地址 演示环境 demo地址 功能模块 ├─ChatGpt│ ├─聊天├─驾驶舱│ ├─工作台├─系统管理│ ├─菜单管理│ ├─组织管理│ ├─
-
据我所知,直线的意思是,那个变量运动得到乘以向量inputVec的x部分的绝对值,但我不明白接下来会发生什么。
-
本指南将解说如何构建并测试用于开发的 Ceph 。 开发 run-make-check.sh 脚本会安装 Ceph 依赖,一切都在调试模式下编译、并进行一系列测试,以验证结果正如所需。 $ ./run-make-check.sh 开发集群的部署 Ceph 包含一个名为 vstart.sh 的脚本(还有开发集群的部署),可以让开发者们在开发系统上用最简部署快速地测试代码。编译成功后,用下列命令开始部
-
4.1. 1、业务边界优化 创业公司有很多可变性,要做的系统也无数,如何保证业务系统的边界是非常难的,我们其实走了很多弯路,图-稍后补 4.2. 2、静态api理论 当需求和ue定下来之后,就开始编写静态api,这样app、h5、前端就可以使用静态api完成功能,而后端也可以以静态api为标准来实现,整体效率还是比较高的。 另外还有基于api生成http请求的思考(未完成) 4.3. 3、api约
-
背景:目前公司想做一个低代码平台,大致功能包含表单设计、流程设计、报表设计、根据拖拽的形式生成PC端、App端、小程序端的页面。基于这个大致的背景需求点。我自己有以下几个问题想了解下: 基于低代码平台根据拖拽生成前端页面,比如生成PC端页面,整体的页面数据结构大致是怎么样的?怎么样根据这样的数据结构渲染成整个对应的页面?; 基于低代码平台根据拖拽的形式怎么能够生成整个APP、H5应用?(公司前端技

