项目介绍
-
面向学习型的开源框架,简洁高效,减少过渡封装,展现技术本质
-
Springboot作为基础框架,使用mybatis作为持久层框架
-
使用官方推荐的thymeleaf做为模板引擎,shiro作为安全框架,主流技术,“一网打尽”
-
基于注解的sql写法,零XML,极简配置,一键前后台代码生成
功能简介
1. 用户管理
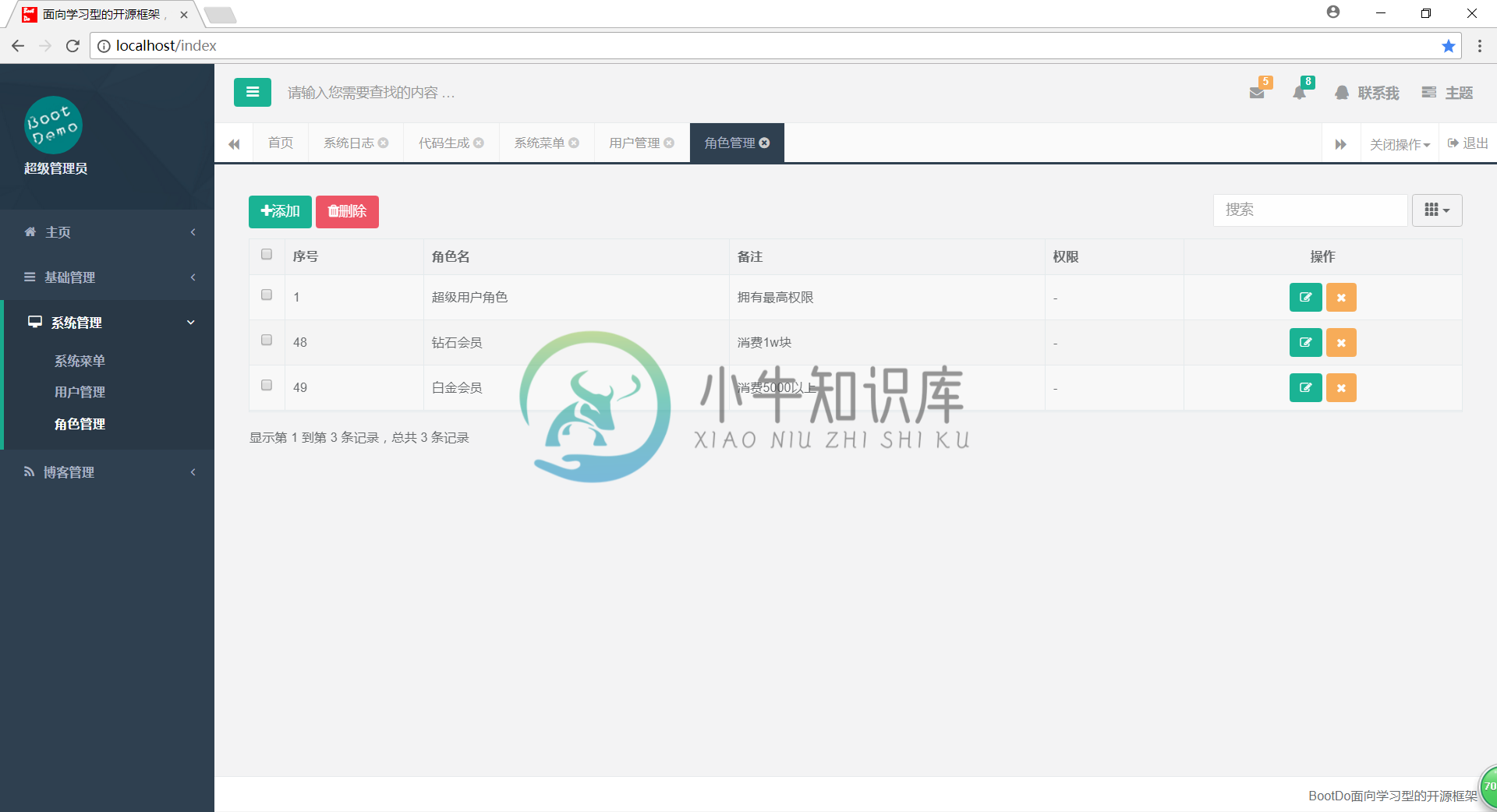
2. 角色管理
3. 部门管理
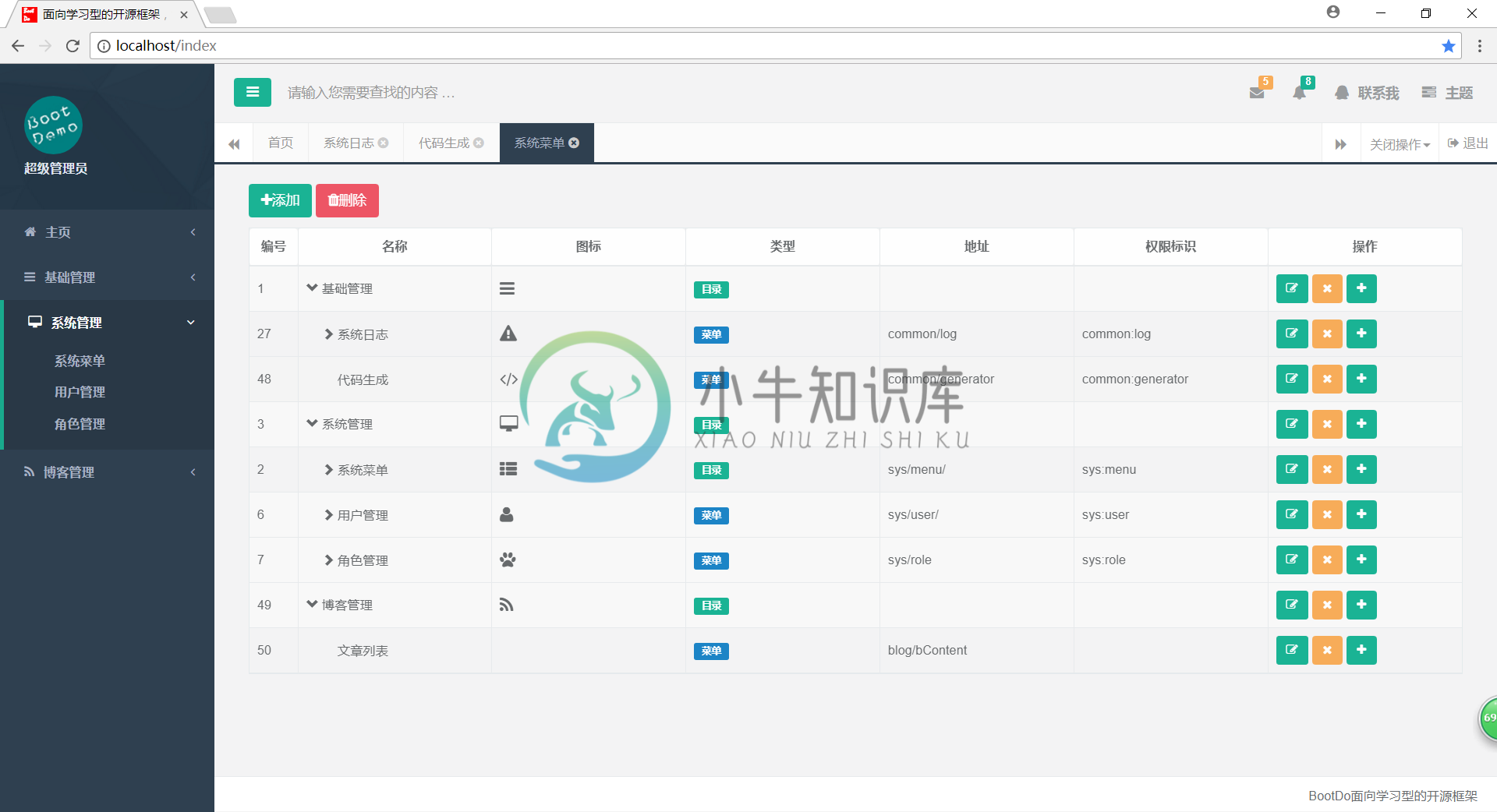
4. 菜单管理
5. 系统日志
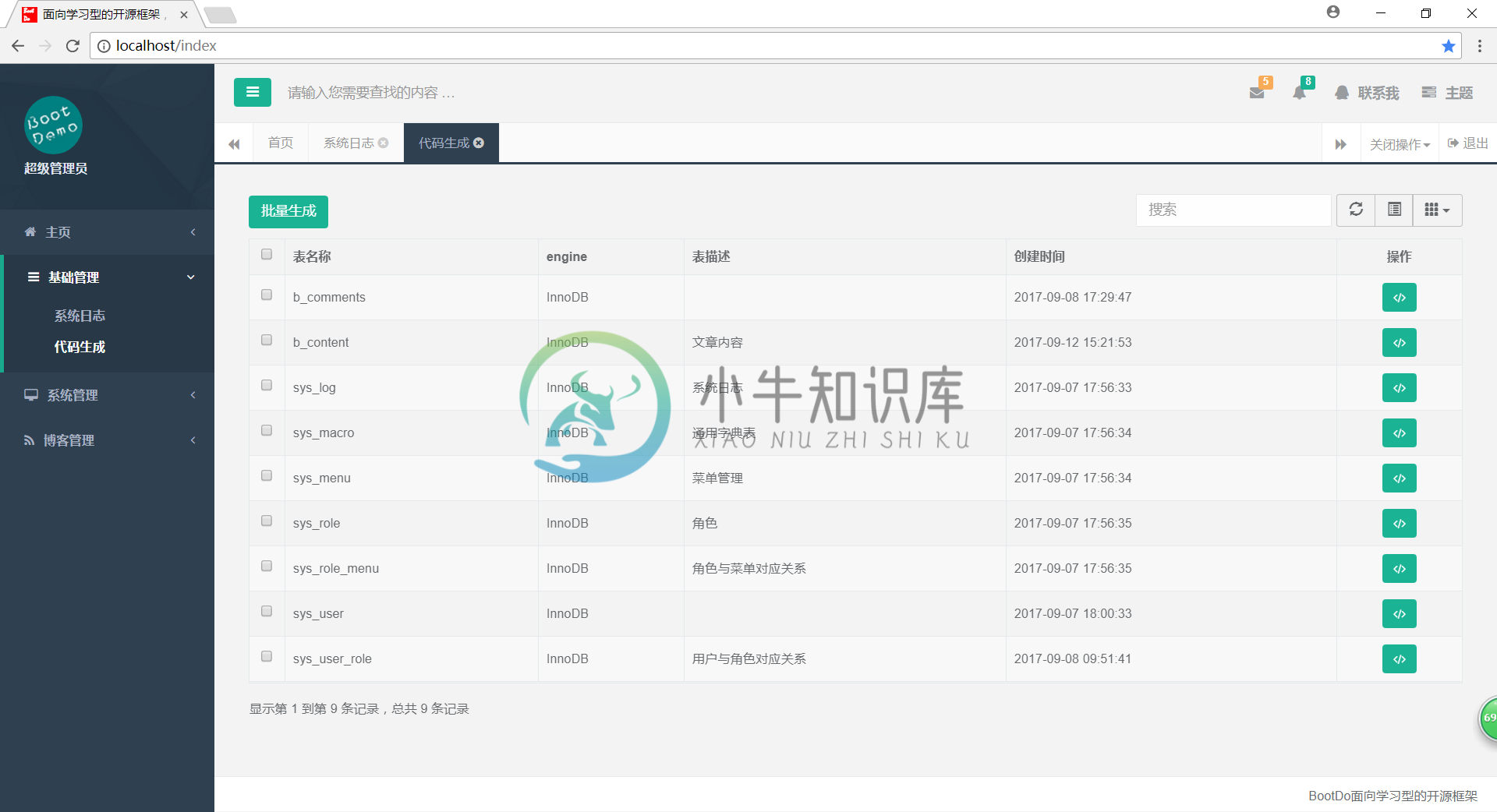
6. 代码生成
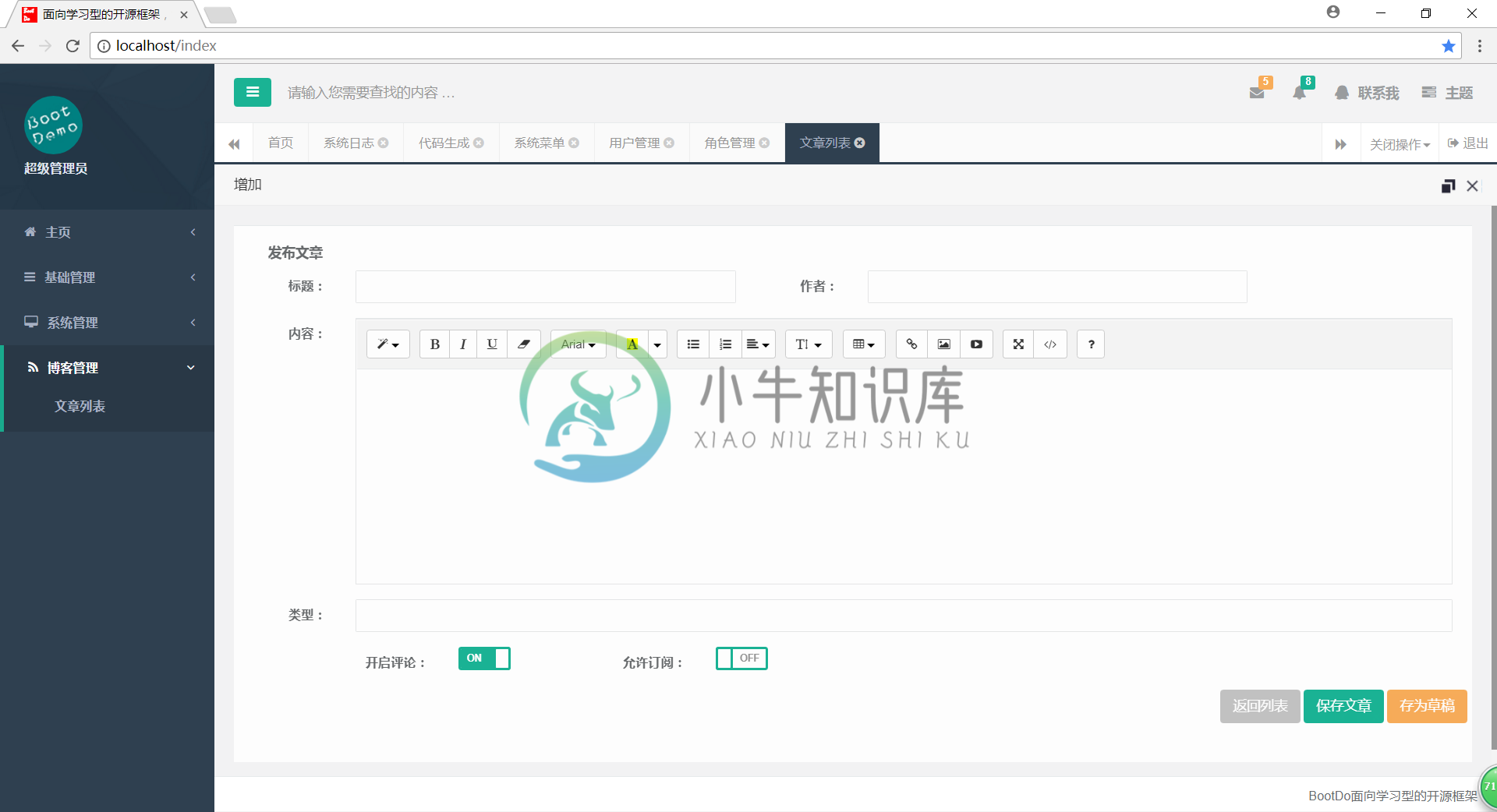
7. 博客管理
8. 系统监控
9. 计划任务
10. 在线用户
11. 通知公告
所用框架
前端
1. Bootstrap
2. jQuery
3. bootstrap-table
4. layer
5. jsTree
6. summernote
7. jquery-validate
8. jquery-treegrid
后端
1. SpringBoot
2. MyBatis
3. Thymeleaf
4. Shiro
5. druid
6. ehcache
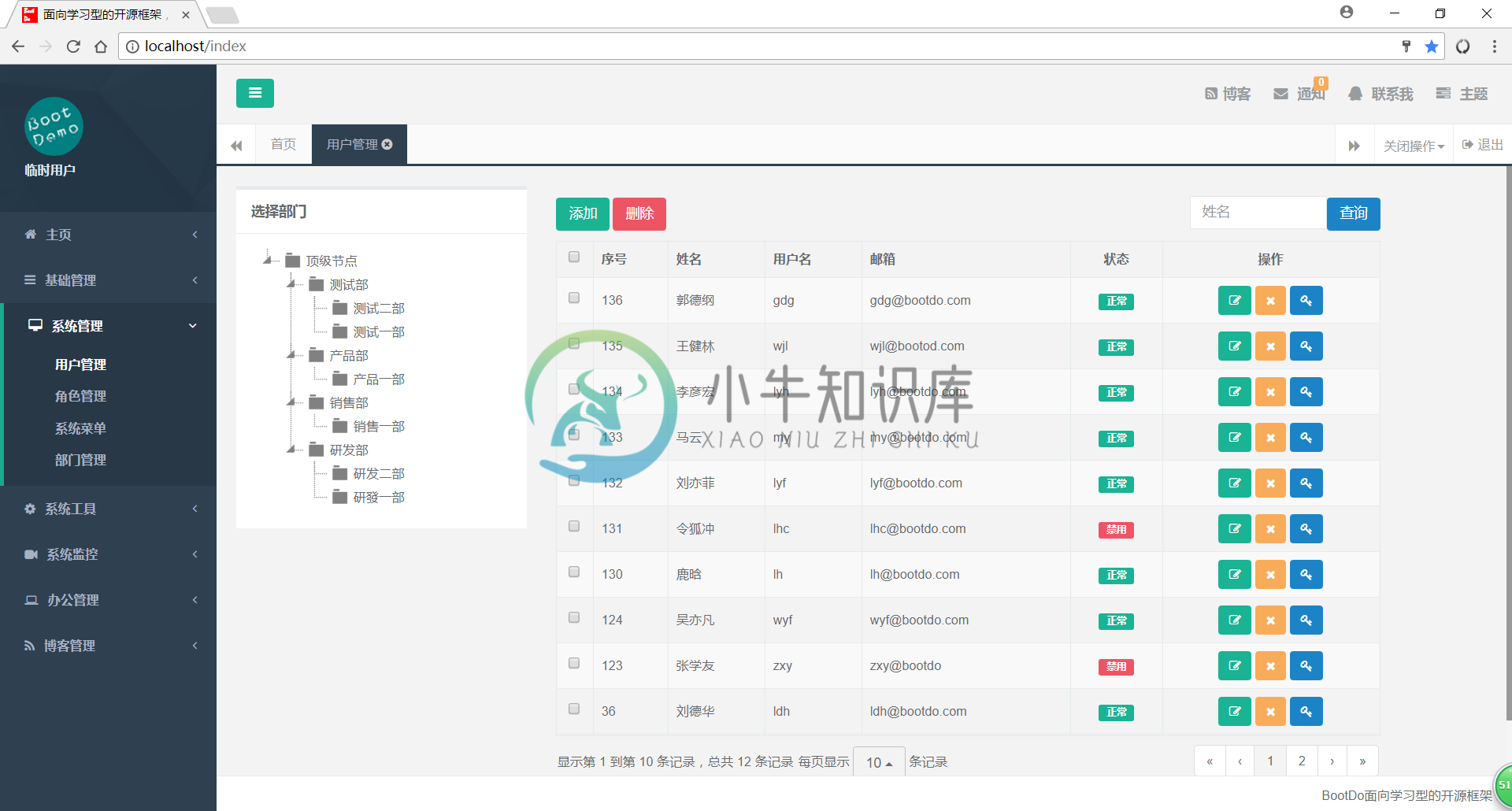
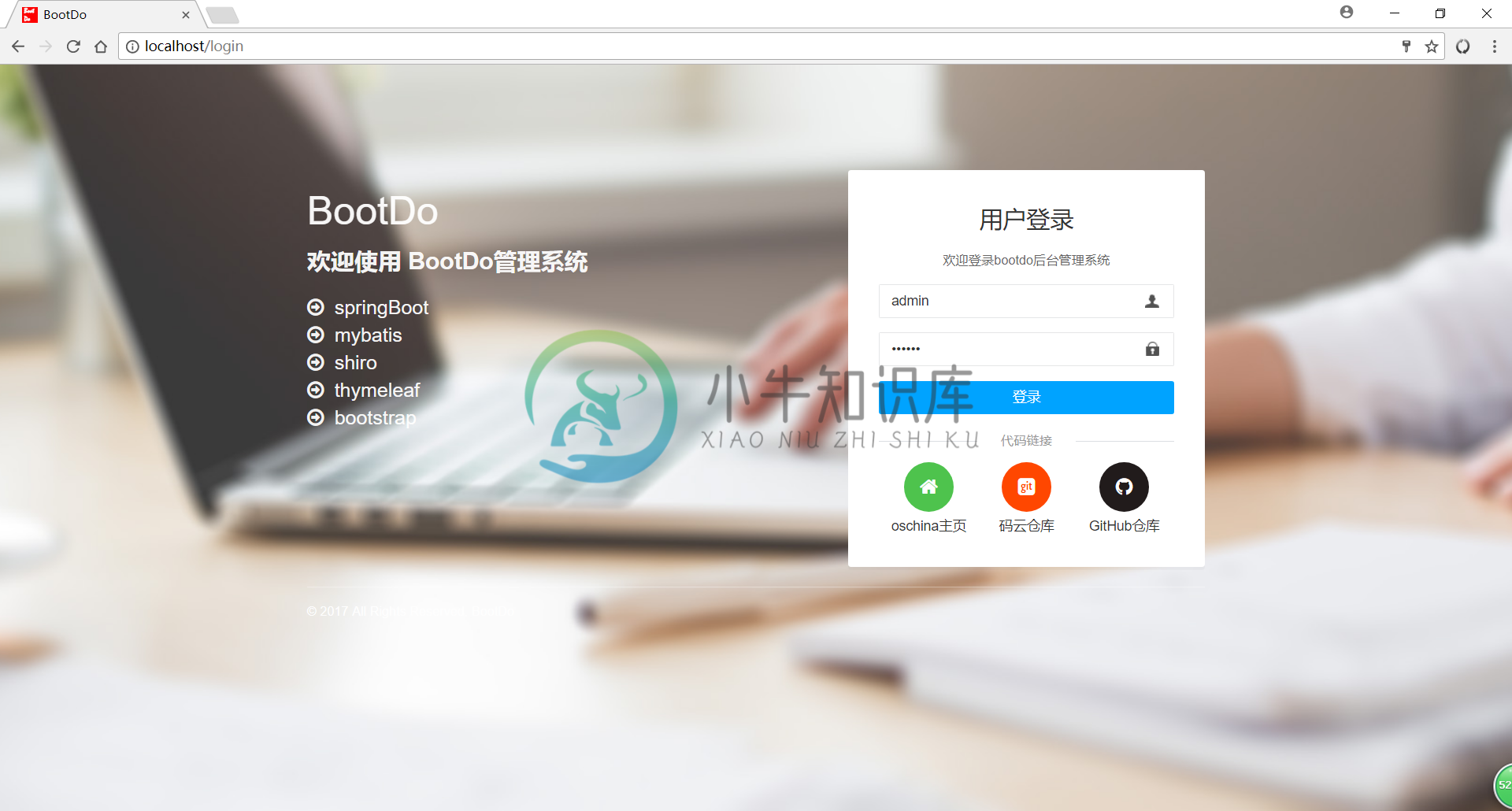
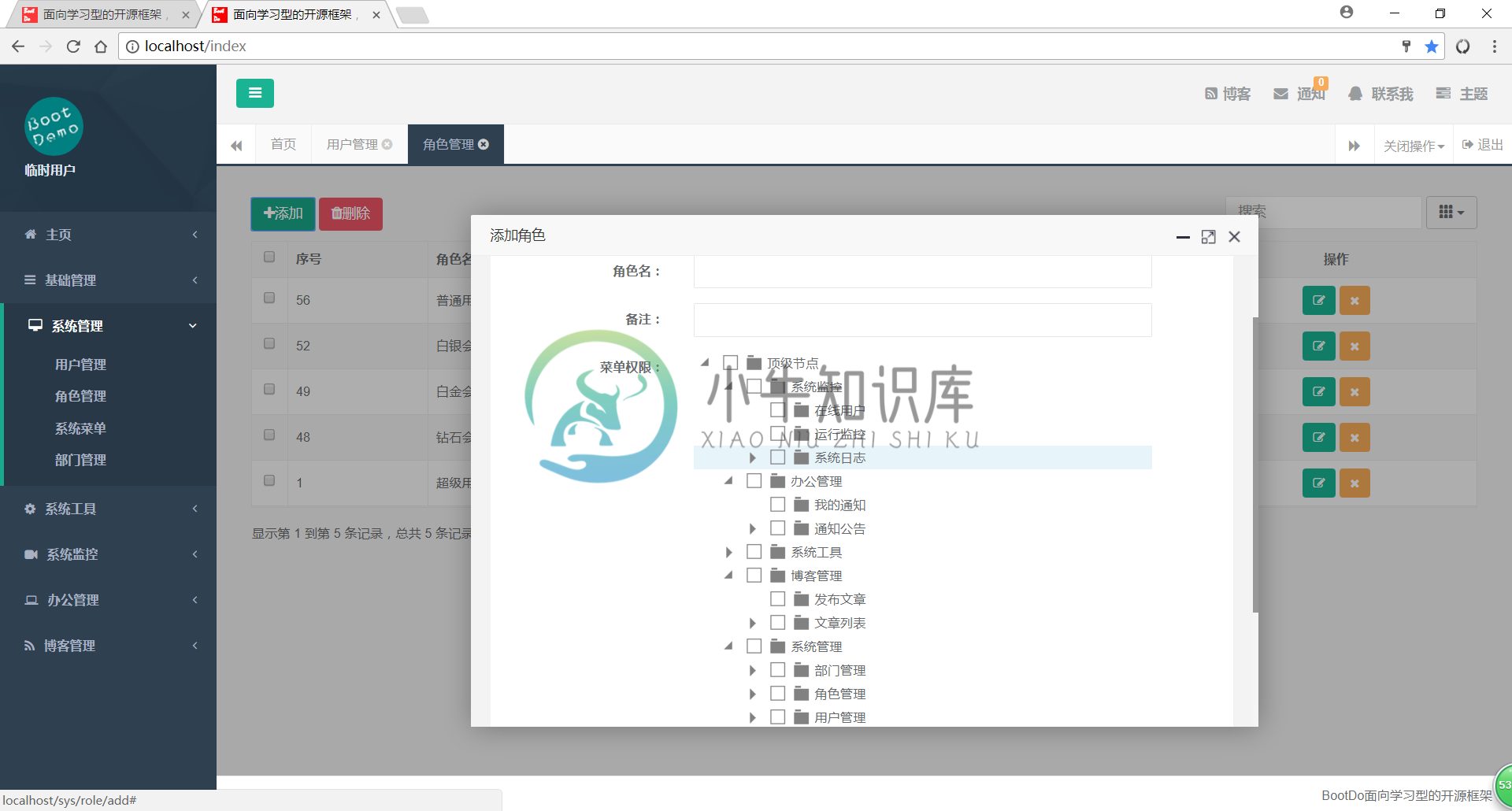
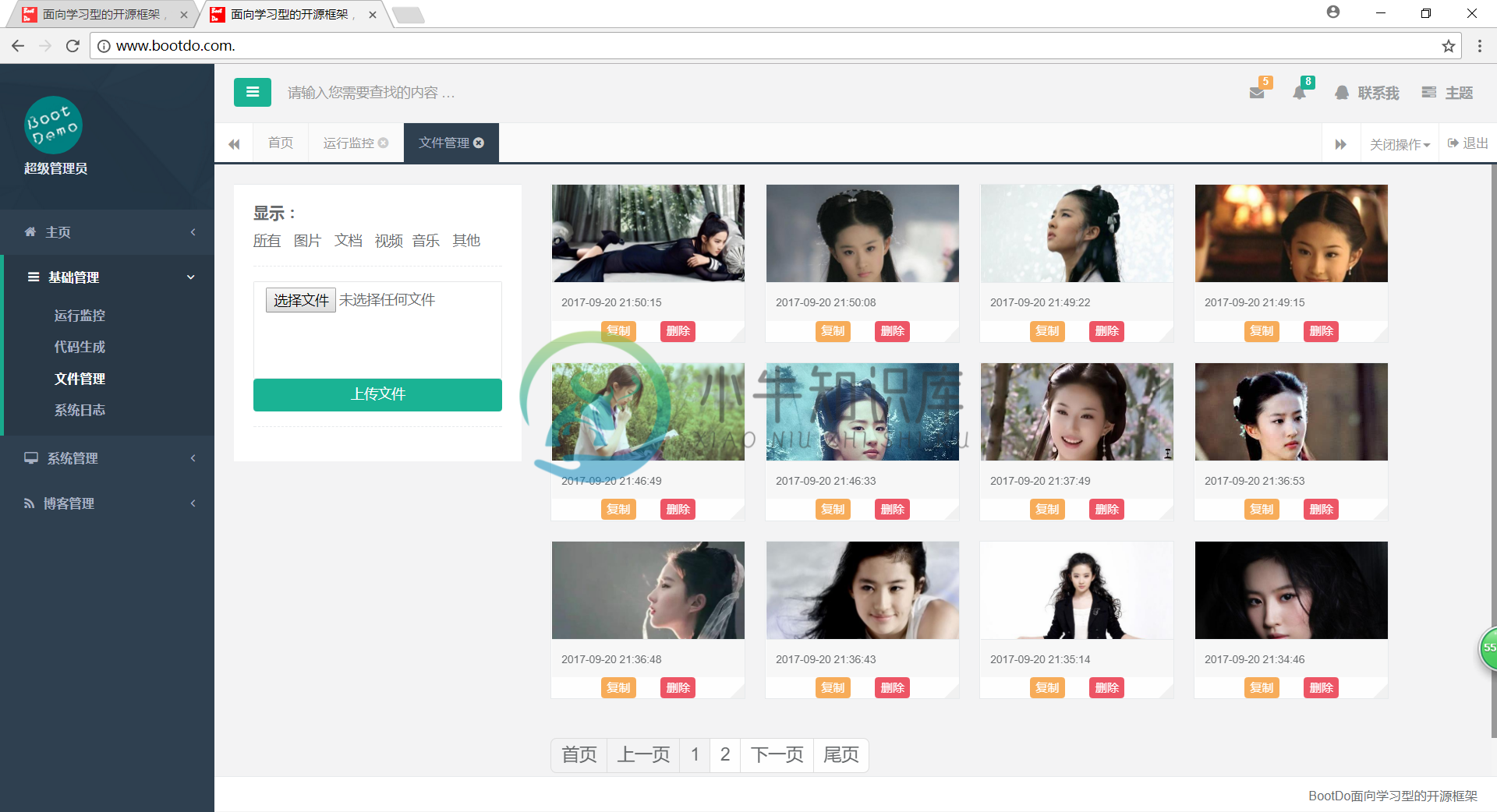
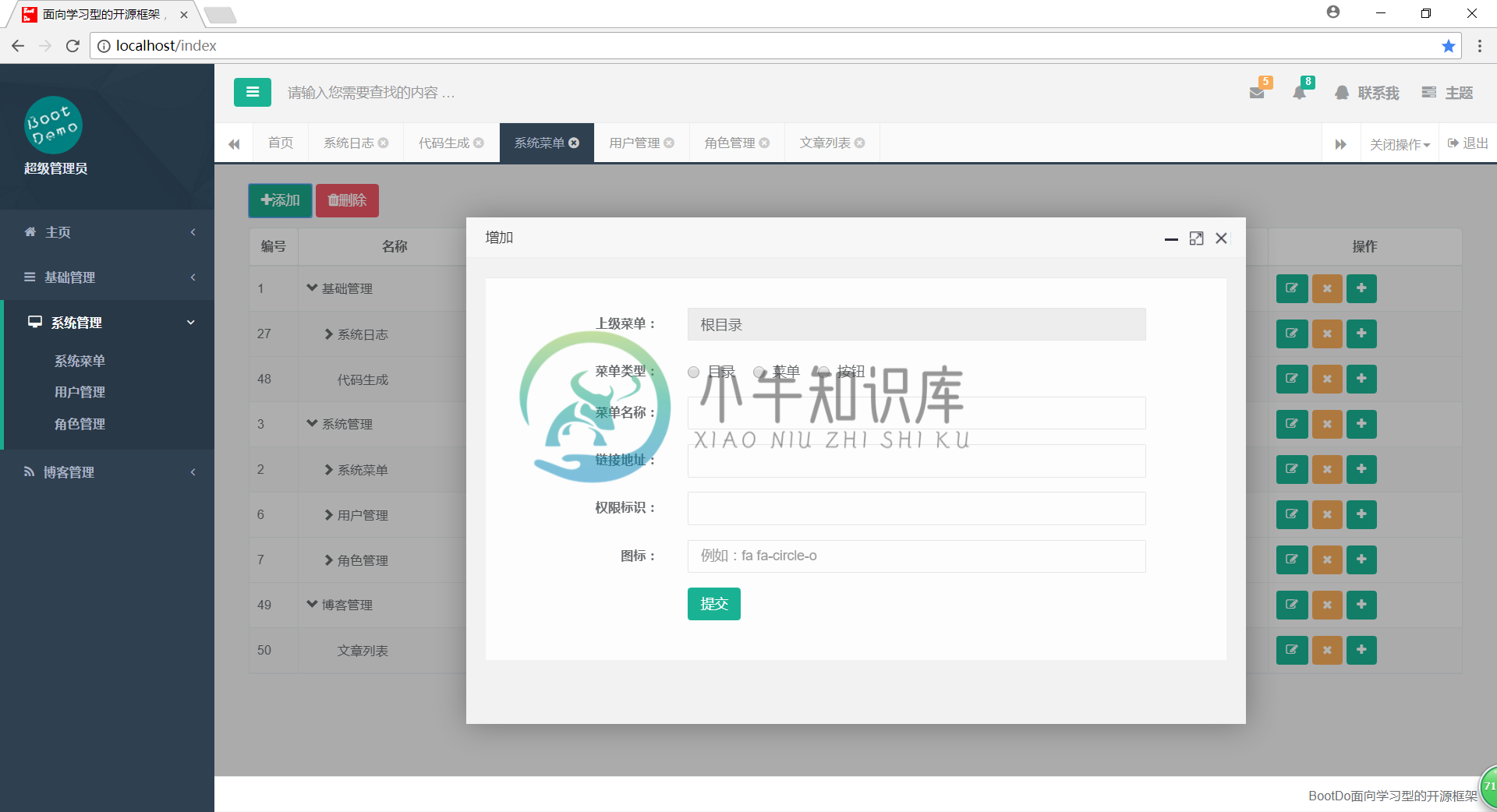
项目截图









相关链接
平台简介
BootDo是高效率,低封装,面向学习型,面向微服的开源Java EE开发框架。
BootDo是在SpringBoot基础上搭建的一个Java基础开发平台,MyBatis为数据访问层,ApacheShiro为权限授权层,Ehcahe对常用数据进行缓存。
BootDo主要定位于后台管理系统学习交流,已内置后台管理系统的基础功能和高效的代码生成工具, 包括:系统权限组件、数据权限组件、数据字典组件、核心工具组件、视图操作组件、工作流组件、代码生成等。 前端界面风格采用了结构简单、性能优良、页面美观大气的Twitter Bootstrap页面展示框架。 采用分层设计、双重验证、提交数据安全编码、密码加密、访问验证、数据权限验证。 使用Maven做项目管理,提高项目的易开发性、扩展性。
BootDo目前包括以下四大模块,系统管理(SYS)模块、 内容管理(CMS)模块、在线办公(OA)模块、代码生成(GEN)模块。 系统管理模块 ,包括企业组织架构(用户管理、机构管理、区域管理)、 菜单管理、角色权限管理、字典管理等功能; 内容管理模块 ,包括内容管理(文章、链接),栏目管理、站点管理、 公共留言、文件管理、前端网站展示等功能; 在线办公模块 ,提供简单的请假流程实例;代码生成模块 ,完成重复的工作。
BootDo 提供了常用工具进行封装,包括日志工具、缓存工具、服务器端验证、数据字典、当前组织机构数据 (用户、机构、区域)以及其它常用小工具等。另外还提供一个强大的在线 代码生成 工具。
内置功能
- 用户管理:用户是系统操作者,该功能主要完成系统用户配置。
- 机构管理:配置系统组织机构(公司、部门、小组),树结构展现,可随意调整上下级。
- 区域管理:系统城市区域模型,如:国家、省市、地市、区县的维护。
- 菜单管理:配置系统菜单,操作权限,按钮权限标识等。
- 角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
- 字典管理:对系统中经常使用的一些较为固定的数据进行维护,如:是否、男女、类别、级别等。
- 操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
- 连接池监视:监视当期系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。
- 工作流引擎:实现业务工单流转、在线流程设计器。
技术选型
1、后端
- 核心框架:Spring Boot
- 安全框架:Apache Shiro
- 模板引擎:Thymeleaf
- 持久层框架:MyBatis
- 数据库连接池:Alibaba Druid
- 缓存框架:Ehcache 、Redis
- 日志管理:SLF4J
- 工具类:Apache Commons、Jackson 、Xstream 1.4、Dozer 5.3、POI 3.9
2、前端
- JS框架:jQuery
- 客户端验证:JQuery Validation
- 富文本在线编辑:summernote
- 在线文件管理:CKFinder
- 数据表格:bootstrapTable
- 弹出层:layer
- 树结构控件:jsTree
4、平台
- 服务器中间件:SpringBoot内置
- 数据库支持:目前仅提供MySql数据库的支持,但不限于数据库,平台留有其它数据库支持接口, 你可以很方便的更改为其它数据库,如:SqlServer 2008、MySql 5.5、H2等
- 开发环境:Java、Eclipse Java EE 、Maven 、Git
安全考虑
- 开发语言:系统采用Java 语言开发,具有卓越的通用性、高效性、平台移植性和安全性。
- 分层设计:(数据库层,数据访问层,业务逻辑层,展示层)层次清楚,低耦合,各层必须通过接口才能接入并进行参数校验(如:在展示层不可直接操作数据库),保证数据操作的安全。
- 双重验证:用户表单提交双验证:包括服务器端验证及客户端验证,防止用户通过浏览器恶意修改(如不可写文本域、隐藏变量篡改、上传非法文件等),跳过客户端验证操作数据库。
- 安全编码:用户表单提交所有数据,在服务器端都进行安全编码,防止用户提交非法脚本及SQL注入获取敏感数据等,确保数据安全。
- 密码加密:登录用户密码进行SHA1散列加密,此加密方法是不可逆的。保证密文泄露后的安全问题。
- 强制访问:系统对所有管理端链接都进行用户身份权限验证,防止用户直接填写url进行访问。
演示地址
布嘟开源www.bootdo.com
交流反馈
QQ群 669039323
版权声明
本软件使用 Apache License 2.0 协议,请严格遵照协议内容
- 注:已上内容为整体规化,部分功能还在实现中
-
直接进入对应的列表页面的js: 这里面我利用bootdo设置了权限,根据权限显示不同的按钮,同时我需要在外面显示一个按钮,倒三角内显示下拉按钮; { title: '操作', field: 'id', align: 'left', formatter: function (value, row, index) { var
-
有时在应用中,有需要免密登陆,比如与微信集成、第三方集成(sso也可以)、短信免密登录等都有需求。在这一篇Spring boot Shiro简单的配置与免密码登录已经有非常细的说明了,但要切合应用转成自己的应用,把几个关键元素放出来,分享给大家。 package com.bootdo.system.config; import at.pollux.thymeleaf.shiro.
-
使用bootdo框架需要用到验证登陆,网上资料很少,整理下供大家参考; 参考了博主 :https://blog.csdn.net/weixin_43190879/article/details/86536330 https://www.cnblogs.com/xdp-gacl/p/3798190.html <form id="signupForm">
-
在使用bootdo框架的时候,发现目录菜单只有一级,在此多加几级菜单 <!-- 根目录 --> <li th:each="menu : ${menus}"><a href="#"> <i class="fa fa fa-bar-chart-o" th:class="${menu.attributes.icon}"></i>
-
一般来说,实际项目中,为了提高服务的响应能力,我们一般会通过负载均衡的方式,或者反向代理多个节点的方式来进行。通俗点来说,我们一般会将项目部署多实例,或者说部署多份,每个实例不同的启动端口。但是每个实例的代码其实都是一样的。如果我们将定时任务写在我们的项目中,就会面临一个麻烦,就是比如我们部署了3个实例,三个实例一启动,就会把定时任务都启动,那么在同一个时间点,定时任务会一起执行,也就是会执行3次
-
图片上传 1.技术 springboot+jquery 2.前端 <div class="form-group"> <label class="col-sm-3 control-label">头像:</label> <div class="col-sm-8"> <input id="photo" name="photo" class="form-control" type="f
-
主要更改contabs.js这个脚本 //刷新iframe function refreshTab() { var target = $('.J_iframe[data-id="' + $(this).data('id') + '"]'); var url = target.attr('src'); //关掉loading提示
-
前言:由于之前用的是开源的bootdo项目作基础框架,在此基础上进行业务流程的开发。最近要进行国产化,数据库需要切换到达梦数据库。因此修改该框架配置,使其支持多数据源,且其中一个数据源是达梦数据库。下面是各个步骤的说明: 1.pom.xml文件配置 <dependency> <groupId>org.mybatis</groupId> <arti
-
1.首先检查tomcat版本及路径配置 做好第一步很重要,曾经有人因为配置路径问题多花几天时间 2.配置pom文件 <?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instanc
-
本文向大家介绍10k+点赞的 SpringBoot 后台管理系统教程详解,包括了10k+点赞的 SpringBoot 后台管理系统教程详解的使用技巧和注意事项,需要的朋友参考一下 其实项目网上有很多了,但是教程比较详细的没多少,今天分享的项目从安装部署到代码具体功能都有很详细都说明 eladmin 是一款基于 Spring Boot 2.1.0 、 Jpa、 Spring Security、red
-
jfinal是由jfinal2.2+freemarker+easyui写的一个后台管理系统,参考了jty等一些优秀的开源项目,实现了一个基础的后台管理系统。 在线访问:http://moriiy.wicp.net/jfinal/ 有时可能无法访问(毕竟是部署在自己电脑上的),尽量白天访问,进入系统尽量不要做修改或删除操作。 帐号:admin 密码:123456 测试 test 密码123456
-
本文向大家介绍基于文件的数据管理系统,包括了基于文件的数据管理系统的使用技巧和注意事项,需要的朋友参考一下 用于组织和维护数据文件的系统称为基于文件的数据系统。这些文件系统用于处理单个或多个文件,效率不高。 功能性 基于文件的数据管理系统的功能如下- 基于文件的系统有助于任何用户的基本数据管理。 基于文件的系统中存储的数据应保持一致。在基于文件的系统中完成的任何事务都不应更改一致性属性。 基于
-
概要设计 1、创建、发送、停止同步任务; 2、创建、抓取同步工作节点; 3、抓取、整合节点统计数据与实时数据并做页面展示; 4、抓取、整合任务统计数据与实施数据并做页面展示; 5、抓取告警日志并做页面展示; 6、收集、整合数据推送到中间件。 名词须知 数据源:数据存储位置,现启用kafka、jdbc、canal三种类型; 数据表组:
-
RBAC - YII2权限管理 开源协议 GPL 注意事项 严禁使用本软件从事任何非法活动 安装步骤 复制install目录下的dev文件至config目录下 修改dev目录下的db.php中的数据库配置 数据库导入SQL脚本,对应的脚本install目录下 默认密码:ranko/admin 后台地址:index.php?r=site/login 使用事项 starter/filter/Backe
-
本文向大家介绍mybatis实现图书管理系统,包括了mybatis实现图书管理系统的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了mybatis实现图书管理系统的具体代码,供大家参考,具体内容如下 在项目开始前先将数据库中的关系表建立,先分析需要几个模块表,用户,图书,类别,租借,购买,简单的分成这五个。 用户表 图书表 类别 租借 购买 在表中简单插入数据 建立工程 1、配置环境导
-
本文向大家介绍基于python实现名片管理系统,包括了基于python实现名片管理系统的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了python实现名片管理系统的具体代码,供大家参考,具体内容如下 主程序: 程序工具包: 实现效果: 更多学习资料请关注专题《管理系统开发》。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
moa2-frontend 前后端分离 shop-server 3000 shop-admin 3010 nginx 8000 即3010 /api 即3000 worker_processes 1; error_log logs/error.log; error_log logs/error.log notice; error_log logs/error.log info; p

