为IIS增加svg和woff等字体格式的MIME(2003、2008)
现在字体图标已经渐渐代替了图片了,移动端用起来也很方便。
使用了字体文件来显示矢量的图标,为了能在IIS上正常显示图标,可以通过增加iis的MIME-TYPE来支持图标字体文件
下面就把IIS增加svg、eot 、woff、otf 、ttf 等字体格式文件的MIME。
增加以下两种文件类型即可:
.svg image/svg+xml
.woff application/font-woff
我把其它几种也写在下面,供以后学习:
.eot application/vnd.ms-fontobject
.otf application/octet-stream
.ttf application/octet-stream
(完)
今天测试的一个代码,在本地一切正常,可是上传到服务器上之后就发现一些图标不显示了。图片存在,但是也访问不了,就百度了下,这个.svg的图片想要在iis上能正常打开,还需要做一下映射才行。
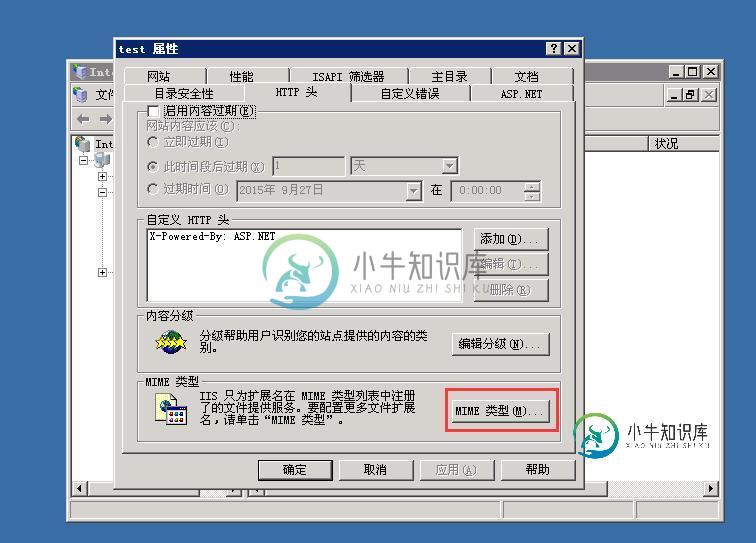
1、先打开IIS-找到你网站点右键属性-HTTP头-点击MIME类型

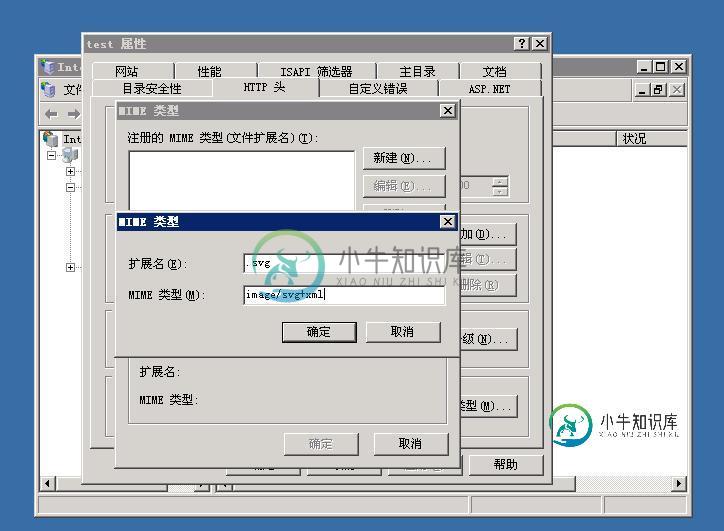
2、单击新建,按照如下内容输入
扩展名:.svg
MIME类型:image/svg+xml

全部添加完成后点击确定 保存退出 刷新网页看看显示是否正常,如果还不行就检测你是否哪里少了标点符号.
同样IIS6也是可以支持WOFF/WOFF2的,正确的MIME信息应该是这么写:
扩展名:.woff
MIME类型:application/x-font-woff
扩展名:.woff2
MIME类型:application/x-font-woff
添加后重启该站点即可看见效果. IIS7下面的部署方法请参考 IIS7环境下实现svg/woff/woff2字体正常显示
最近公司的几个WordPress网站从AWS搬家到Windows环境下,又折腾了好一阵子。今天新鲜出炉一个新的问题,发现网站上的woff字体又报404了。在确认文件已经上传到正确路径下后,再回想一下之前碰到的IIS环境下找不到字体文件的问题,感觉应该又是没有给字体文件添加MIME类型的原因。Windows Azure并非虚拟主机,所以也不会给我一个IIS让我配置,只能想其他办法。
所幸的是在网站的根目录找到了一个web.config文件,印象中这应该是ASP.NET的应用程序的配置文件。虽然WordPress用的是PHP语言,但对于文件类型的管理,应该不牵涉到网站用什么语言的范畴,只要正确配置服务器环境即可。
打开web.config,这是一个XML文件,里面已经带一条svg文件的MIME类型信息,和之前在IIS里面配置的内容很像:
<mimeMap fileExtension=".svg" mimeType="image/svg+xml"/>
之前IIS里面对于几个字体文件的MIME类型设置如下:

依样画葫芦的在web.config里面追加这两条:
<mimeMap fileExtension=".woff" mimeType="application/x-font-woff" />
<mimeMap fileExtension=".woff2" mimeType="application/x-font-woff" />
整个文件里面关于MIME类型的标签结构应该是这样的:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".svg" mimeType="image/svg+xml"/>
<mimeMap fileExtension=".woff" mimeType="application/x-font-woff" />
<mimeMap fileExtension=".woff2" mimeType="application/x-font-woff" />
</staticContent>
<rewrite>...</rewrite>
</system.webServer>
</configuration>
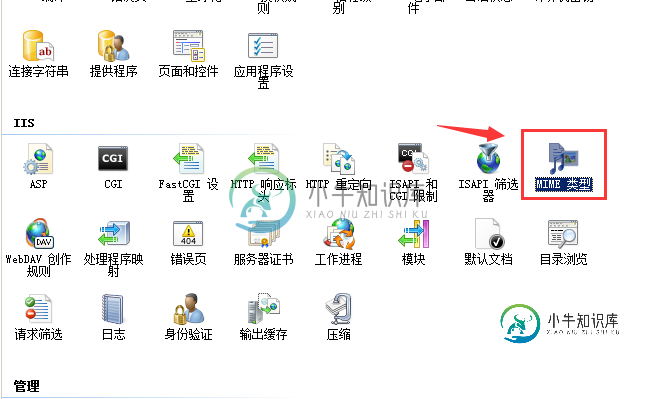
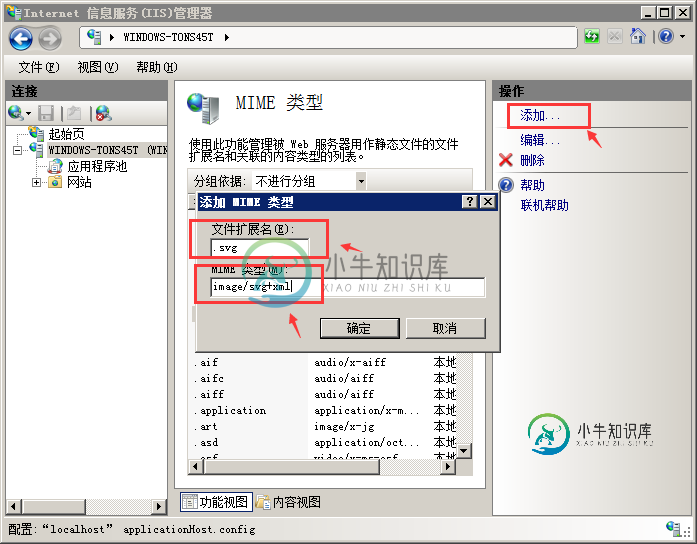
当然你可以通过iis7.5中设置


完成之后再刷新网页,woff等字体又能顺利加载了,IIS6下的设置方法请参考如何让IIS6支持svg图像显示
附常用Mime类型:
| 文件后缀 | Mime类型 | 说明 |
| .json | application/json | 轻量级的数据交换动态脚本,运用json技术的程序必须添加 |
| .ipa | application/iphone | 苹果应用 |
| .apk | application/vnd.android.package-archive | 安卓应用 |
| .flv | flv/flv-flash | 在线播放 |
| .html或.htm | text/html | 超文本标记语言文本 |
| .rtf | application/rtf | RTF文本 |
| .gif | image/gif | GIF图形 |
| .jpeg或.jpg | image/jpeg | JPEG图形 |
| .au | audio/basic | au声音文件 |
| .mid或.midi | audio/midi或audio/x-midi | MIDI音乐文件 |
| .ra或.ram或.rm | audio/x-pn-realaudio | RealAudio音乐文件 |
| .mpg或.mpeg或.mp3 | video/mpeg | MPEG文件 |
| .avi | video/x-msvideo | AVI文件 |
| .gz | application/x-gzip | GZIP文件 |
| .tar | application/x-tar | TAR文件 |
| .exe | application/octet-stream | 下载文件类型 |
| .rmvb | video/vnd.rn-realvideo | 在线播放 |
| .mp4 | application/octet-stream | MP4在线播放 |
linux(apache)设置方法:
在本地新建一个文本,在里面添加对应扩展名的mime类型(以.ipa和.apk为示例)
AddHandler application/iphone .ipa
AddHandler application/vnd.android.package-archive .apk
保存以后上传到网站根目录,并改名为.htaccess(注意有点)。网站目录下有.htaccess文件,则直接在.htaccess里面添加。
运用了json技术的程序需要添加json的mime类型
-
问题内容: 在 CSS3 ,有包括如多发性字体类型,,,和。 我们为什么要使用所有这些类型? 如果它们专用于不同的浏览器,为什么它们的数量大于主要Web浏览器的数量? 问题答案: 在2019年回答: 仅使用WOFF2,或者如果需要传统支持,请使用WOFF。不要使用任何其他格式 (和是死的格式,并有完整的系统字体,并且不应该被用于Web的目的) 2012年的原始答案: 简而言之,font-face很
-
Photoshop 中拥有包括 emoji 在内的 OpenType SVG 字体。了解如何使用它们。 Photoshop 支持 OpenType SVG 字体,并且随附了 Trajan Color Concept 和 EmojiOne 字体。OpenType SVG 字体在一种字形中提供了多种颜色和渐变。在 Mac OS 平台上,Apple Color Emoji 字体的受支持程度有限,即使它不
-
本文向大家介绍svg如何转为字体图标?相关面试题,主要包含被问及svg如何转为字体图标?时的应答技巧和注意事项,需要的朋友参考一下 选择一个支持在线转换的网站 如IconFont或icomoon 上传svg文件的图标 在相应的地方进行下载 好处 字体图标直接用color自由控制颜色; 整合在一起,减少http请求等
-
我有以下Jasper Report subreport.jrxml文件,它产生了非常奇怪的结果。 返回的每一行数据在报表上被神秘地拆分为两个单独的行。具体地说,location_name中的最后一个字符出现在新行上(除非数据中有逗号,在这种情况下,新行从那里开始)。为什么会这样? 除了解决方案之外,有没有人有一个如何在Jasper报告中加粗文本的示例?
-
我正在开发一个网站,该网站使用编译和浏览器同步,以保持浏览器与我的更改同步。 gulp任务正确地编译了所有内容,但在网站上,我看不到任何样式,控制台显示以下错误消息: 拒绝应用“http://localhost:3000/assets/styles/custom-style.css”中得样式,因为其MIME类型(“text/html”)不是受支持得样式表MIME类型,并且启用了严格得MIME检查.
-
问题内容: 我有一个时间戳应该在EST中: 我了解第一部分:,但不了解。 这里是什么意思? 这是我获得该时间戳记的方式: 接着: 返回: 问题答案: 问题是: …不同于已记录的tzinfo实现的Python API;如果要创建本地时间,则需要使用本文档中介绍的方法… 再往下走,它说: 不幸的是,在许多时区中,使用标准datetime构造函数的tzinfo参数对pytz都不起作用。 因此,您需要按照

