ASP.NET MVC5网站开发之展示层架构(五)
展示层由Ninesky.Web项目实现,负责网站内容的显示,项目包含Member和Control两个区域。
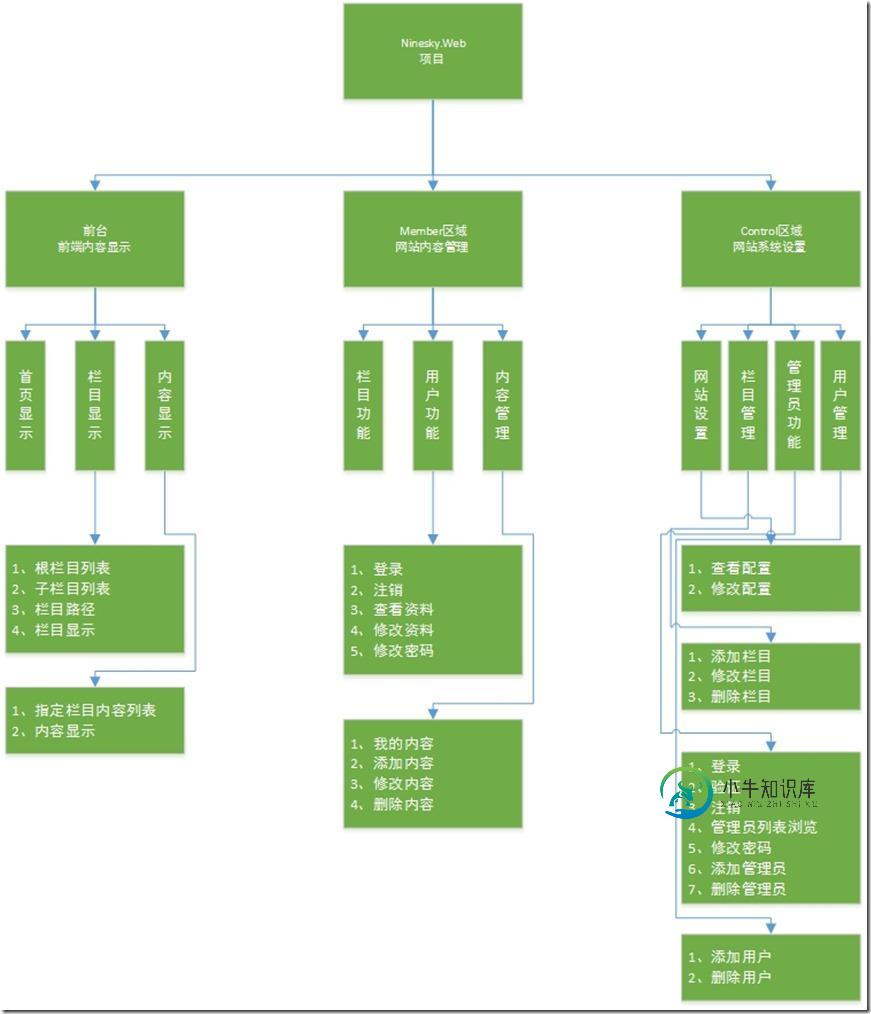
Member区域实现网站内容的管理,Control区域实现网站系统管理。结构、功能图如下:

一、Member区域
1、添加Member区域

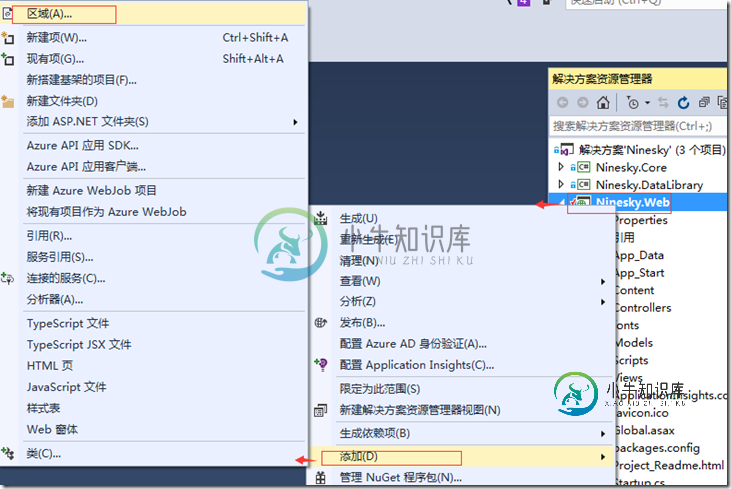
Ninesky.Web【右键】-> 添加->区域 。

在弹出的添加区域对话框输入区域名称:Member,完成区域添加。
2、添加Home控制器

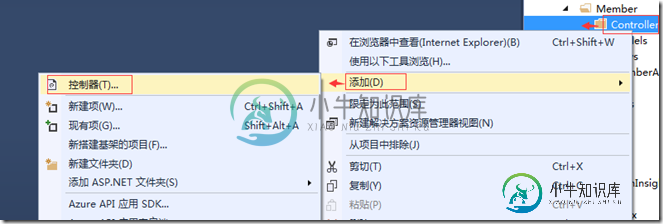
Ninesky.Web->Areas->Member->Controllers【右键】-> 添加->区域 。

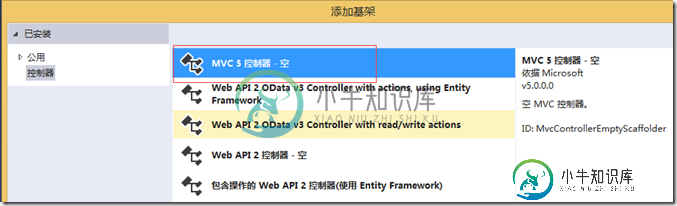
选择 MVC 5 控制器 - 空,点击 添加 按钮。

在“添加控制器”对话框中输入 “HomeController” 点击添加按钮。生成代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Ninesky.Web.Areas.Member.Controllers
{
/// <summary>
/// 主控制器
/// </summary>
public class HomeController : Controller
{
/// <summary>
/// 主页面
/// </summary>
/// <returns></returns>
public ActionResult Index()
{
return View();
}
}
}
3、为Index方法添加视图

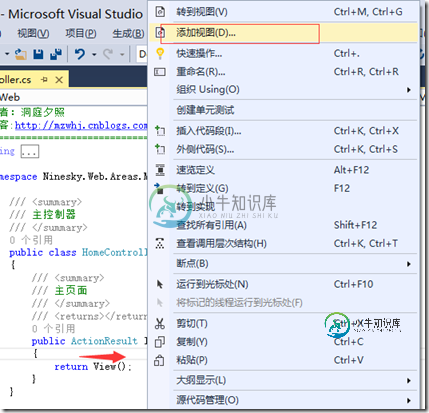
在 Index 方法上点右键->添加视图。

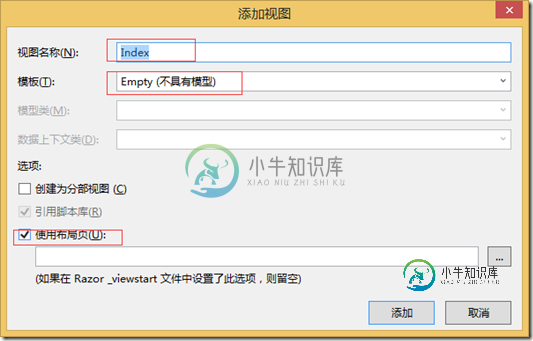
在 添加视图 对话框中,视图名称: Index,模板:Empty,选项勾选使用布局页,点击 添加 按钮,完成视图添加。
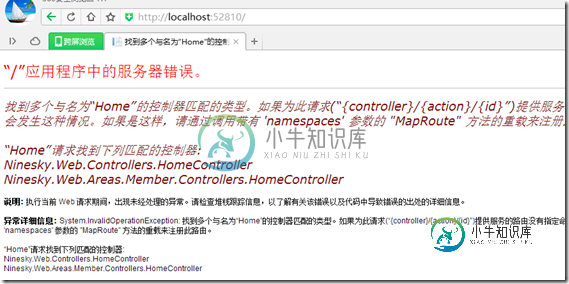
按F5,运行项目,在浏览器中查看一下 http://localhost:52810/Home/Index。嗯,出错了,意思说Home找到两个匹配的控制器。

4、修改Member区域路由
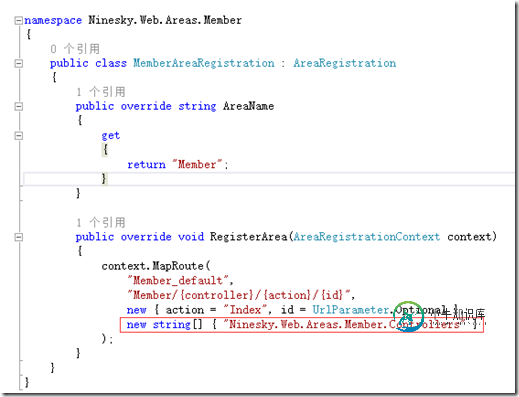
打开 Ninesky.Web->Areas->Member->MemberAreaRegistration.cs

为MapRoute添加namespaces参数。图中红框内为添加的代码。
5、修改默认路由
打开 Ninesky.Web->App_Start->RouteConfig.cs

为MapRoute添加带有“namespaces”的参数。图中红框内为添加的代码。
再次按F5运行,可以看到正常页面。
二、Control区域
Control区域的做法与Member区域方式相同 。
1、添加Control区域
Ninesky.Web【右键】-> 添加->区域 。在弹出的添加区域对话框输入区域名称:Control,完成区域添加。
2、添加Home控制器
Ninesky.Web->Areas->Control->Controllers【右键】-> 添加->区域 。
选择 MVC 5 控制器 - 空,点击 添加 按钮。
在“添加控制器”对话框中输入 “HomeController” 点击添加按钮。
3、为Index方法添加视图
在Home控制器的 Index 方法上点右键->添加视图。
在 添加视图 对话框中,视图名称: Index,模板:Empty,选项勾选使用布局页,点击 添加 按钮,完成视图添加。
4、修改Member区域路由
打开 Ninesky.Web->Areas->Control->ControlAreaRegistration.cs

为MapRoute添加namespaces参数。图中红框内为添加的代码。
=======================================
代码见:https://ninesky.codeplex.com/SourceControl/latest
代码下载:https://ninesky.codeplex.com 点击SOURCE CODE 点击Download下载源文件。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍ASP.NET MVC5网站开发之业务逻辑层的架构和基本功能 (四),包括了ASP.NET MVC5网站开发之业务逻辑层的架构和基本功能 (四)的使用技巧和注意事项,需要的朋友参考一下 业务逻辑层在Ninesky.Core中实现,主要功能封装一些方法通过调用数据存储层,向界面层提供服务。 一、业务逻辑层的架构 Ninesky.Core包含三个命名空间Ninesky.Core、Nine
-
大型网站架构是一个系列文档,欢迎大家关注。本次分享主题:电商网站架构案例。从电商网站的需求,到单机架构,逐步演变为常用的,可供参考的分布式架构的原型。除具备功能需求外,还具备一定的高性能,高可用,可伸缩,可扩展等非功能质量需求(架构目标)。 根据实际需要,进行改造,扩展,支持千万PV,是没问题的。 本次分享大纲 电商案例的原因 电商网站需求 网站初级架构 系统容量估算 网站架构分析 网站架构优化
-
主要内容:为什么需要创建网站?,如何安装设置网站?一个网站可以被定义为多个相互关联的网页的集合,并且可以通过使用诸如Internet Explorer,Mozilla,Google Chrome或Opera的浏览器访问主页来访问。 例如,小牛知识库的网站地址是 - www.yiibai.com ,打开后显示如下图 - 每个网站都有自己的URL,这是一个唯一的全球地址,称为域名。 一个URL包含(例如:) - 第1段 - 用于访问网站的协议,在这种
-
主要内容:面向读者,前提条件一个网站可以被定义为几个网页的集合,这些网页都是相互关联的,可以通过访问主页,使用诸如Internet Explorer,Mozilla,Google Chrome或Opera等浏览器来访问。 在本教程中,我们将解释网站开发的概念,从最简单到最高级的。 这将有助于新手用户了解所有关于网站建设的知识技术,以及如何设计和维护。 同时,本教程还有足够的材料可以帮助系统管理员扩大对网站的了解。 面向读者
-
Django 原生带有一个可选的“sites”框架。它是一个钩子,用于将对象和功能与特定的站点关联,它同时还是域名和你的Django 站点名称之间的对应关系所保存的地方。 如果你的Django 不只为一个站点提供支持,而且你需要区分这些不同的站点,你就可以使用它。 Sites 框架主要依据一个简单的模型: class models.``Site 用来存储Web站点的domain 和name 属性的
-
一个成熟的大型网站(如百度、淘宝、京东等)的系统架构并不是开始设计就具备完整的高性能、高可用、可扩展、安全等特性,它总是随着用户量的增加、业务功能的扩展逐渐演变完善的,在这个过程中,开发模式、技术架构、设计思想也会发生很大的变化,技术团队也从几个人发展到一个部门甚至产品线。成熟的系统架构是由小及大、从无到有,随着业务发展渐进式完善、发展出来的,并不是一开始就全部开发好了的。 下面将简要介绍广泛运行

