PHP+jQuery 注册模块的改进(二):邮箱激活第1/2页
接《PHP+jQuery 注册模块的改进之一》继续修改:
①在注册成功后返回登录邮件页面( maillogin.php ),在页面中用户可以点击链接跳转到自己注册邮箱的登录页面,可以再次发送激活链接;
②给激活链接设置有效期,过了有效期点击激活连接,会跳转页面让用户选择再次发送邮件或者返回注册页;再次发送邮件后,进邮箱点击链接激活;
③点击重新发送激活连接,不跳转页面,在当前页无刷新弹出通知:已重新发送链接,几秒钟之后通知消失;
④点击更换收件邮箱,跳转至注册页
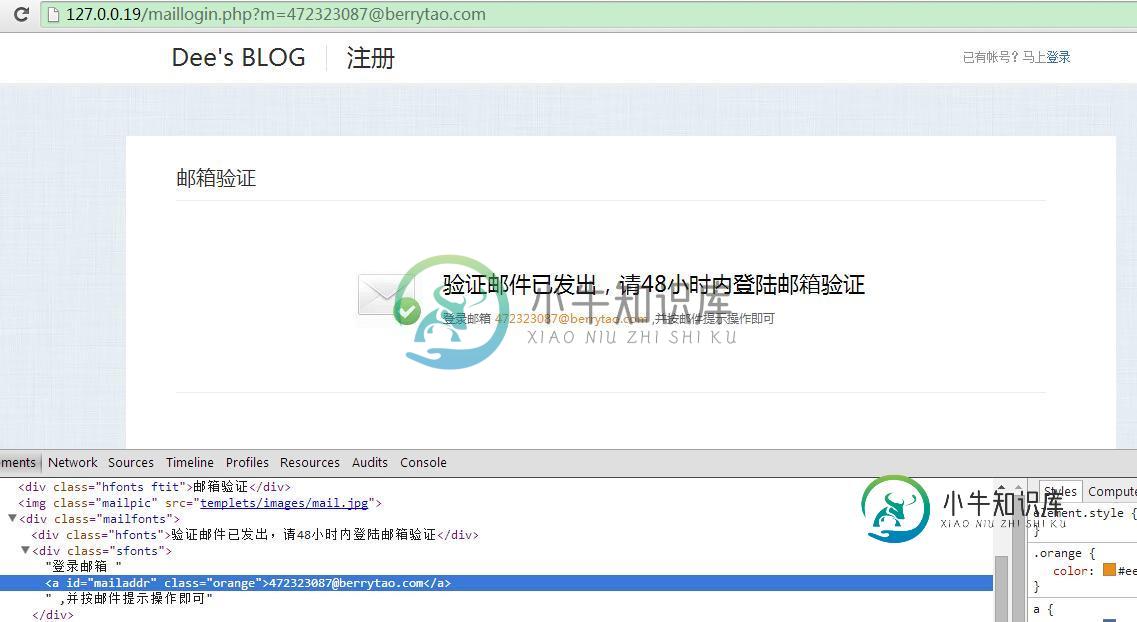
1.点击邮箱链接跳转至相应邮箱登陆界面
思路:
在maillogin.js中( 也可在php中设置 )设置常用邮件地址列表,当用户的注册邮箱和列表中的邮箱匹配时,则显示button"立即登录验证邮箱",点击则跳转至邮箱的登陆首页;如果用户注册的邮箱在列表中不存在时,则不显示登陆button。
如图,当邮箱列表中存在注册邮箱时:

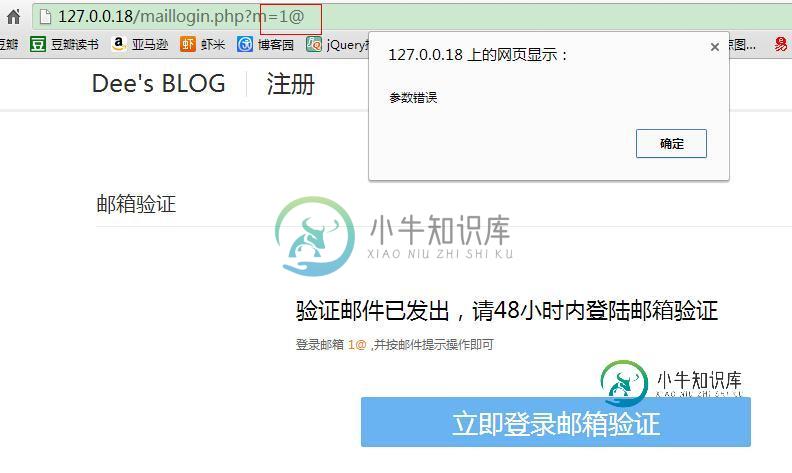
当邮箱列表中不存在注册邮箱时:

当传递的参数不是有效的邮箱时提示参数错误:

maillogin.php:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>注册页面</title>
<link href="templets/css/common.css" rel="stylesheet" type="text/css">
<style>
#container{
background-color:#fff;
width:990px;
height:547px;
margin-top:50px;
margin-bottom:20px;
overflow:hidden;
}
#mailChk{ width:530px; margin:100px auto auto auto; position:relative;}
.mailfonts{ margin-left:20px;}
.mailpic{ float:left;}
.mailfonts{ float:left;}
.hfonts{ font-size:22px; }
.ftit{
position:relative;
top:-70px;
left:-180px;
border-bottom:1px solid #eee;
width:870px;
padding-bottom:10px;
font-size: 20px;
font-weight: normal;
font-family: "Microsoft YaHei",\5fae\8f6f\96c5\9ed1,arial,\5b8b\4f53;
color: #323232;
}
.ftit2{
height:1px;
top:50px;
left:-180px;
}
.sfonts{ line-height:48px; color:#666;}
.orange{ color:#ee8c18;}
#maillogin{
display: block;
width: 390px;
height: 50px;
line-height: 50px;
border: 0;
overflow: hidden;
text-align: center;
background: #69b3f2;
font-family: "Microsoft YaHei",\5fae\8f6f\96c5\9ed1,arial,\5b8b\4f53;
font-size: 26px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
margin:100px auto 0 85px;
cursor:pointer;
}
#maillogin:hover{ background: #7cbdf5;}
#maillogin,#maillogin:hover{ color:#fff;}
#maillogin a{ color:#fff;}
.notice{
position:relative;
bottom:-70px;
left:-180px;
}
.notit{ font-size:14px; color:#949494; font-weight:bold; font-family:arial;}
.noul{ color:#949494; margin-left:-40px;}
</style>
<script src="templets/js/jquery-1.8.3.min.js"></script>
<script src="templets/js/maillogin.js"></script>
</head>
<body>
<!--顶部长条-->
<div id="header-nav">
<div id="header-nav-fonts">
<span class="top-tie-big"><a href="#">Dee's BLOG</a></span>
<span class="top-tie"> | </span>
<span class="top-tie-big">注册</span>
<span class="top-tie-small">已有帐号?马上<a href="#">登录</a></span>
<div class="cls"></div>
</div>
</div>
<!-- 内容区 -->
<div id="container">
<div id="mailChk">
<?php
if(isset($_GET['m']) && $_GET['m']!=""){
$m = $_GET['m'];
}else{
echo "<div class=\"hfonts ftit\">操作有误,<a href=\"templets/register.html\">请重新注册</div>";
exit();
}
?>
<div class="hfonts ftit">邮箱验证</div>
<img class="mailpic" src="templets/images/mail.jpg">
<div class="mailfonts">
<div class="hfonts">验证邮件已发出,请48小时内登陆邮箱验证</div>
<div class="sfonts">登录邮箱 <a id="mailaddr" class="orange"><?php echo $m;?></a> ,并按邮件提示操作即可</div>
</div>
<button type="button" id="maillogin"><a href="">立即登录邮箱验证</a></button>
<div class="ftit ftit2"></div>
<div class="cls"></div>
<div class="notice">
<h3 class="notit">还没有收到验证邮件呢?</h3>
<ul class="noul">
<li>1.尝试到广告邮件、垃圾邮件目录里找找看</li>
<li>2.<a class="blue" href="#">再次发送验证邮件</a></li>
<li>3.如果重发注册验证邮件仍然没有收到,请更换<a class="blue" href="#">另一个邮件地址</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
maillogin.js:
1 2 下一页 阅读全文-
本文向大家介绍PHP+jQuery 注册模块的改进(三):更新到Smarty3.1,包括了PHP+jQuery 注册模块的改进(三):更新到Smarty3.1的使用技巧和注意事项,需要的朋友参考一下 Smarty3.1X( 最新版本 3.1.19) 比起Smarty2.x修改了不少特性。我把这个模块使用Smarty3.1.18 ( 下载地址http://www.smarty.net/files/S
-
本文向大家介绍PHP+jQuery 注册模块的改进(一):验证码存入SESSION,包括了PHP+jQuery 注册模块的改进(一):验证码存入SESSION的使用技巧和注意事项,需要的朋友参考一下 需要修改的几个文件: ①register.php 生成随机数和加密值 把register.html改为register.php,并开启session; 把register.js中生成随机数的函数写在r
-
安装帮助 有关安装问题的帮助信息,请访问安装支持中心,网址是 www.adobe.com/go/cs4install_cn。 许可激活 在安装过程中,您的 Adobe 软件会联系 Adobe 以完成许可激活过程。不会传输个人数据。有关产品激活的详细信息,请访问 Adobe 官方网站 www.adobe.com/go/activation_cn。 单用户零售许可激活支持两台计算机。例如,您可以在办公
-
本文向大家介绍PHP用户注册邮件激活账户的实现代码,包括了PHP用户注册邮件激活账户的实现代码的使用技巧和注意事项,需要的朋友参考一下 我们在注册一个网站的账户时,通常都会收到一封含点击链接激活的邮件,而它是怎么激活我们的账户的呢,今天向大家介绍一种方法。 预备条件 我们在注册账户时,一般在用户表中会记录下我们的id、用户名、密码、邮箱或手机号,还会有一个账户激活与否的字段。我们假设它为 acti
-
本文向大家介绍PHP+jQuery 注册模块开发详解,包括了PHP+jQuery 注册模块开发详解的使用技巧和注意事项,需要的朋友参考一下 写了一个简单的PHP+jQuery注册模块,需要填写的栏目包括用户名、邮箱、密码、重复密码和验证码,其中每个栏目需要具备的功能和要求如下图: 在做这个模块的时候,很大程度上借鉴了网易注册(http://reg.163.com/reg/reg.jsp?produ
-
本文向大家介绍django 通过ajax完成邮箱用户注册、激活账号的方法,包括了django 通过ajax完成邮箱用户注册、激活账号的方法的使用技巧和注意事项,需要的朋友参考一下 一、图片验证码 django-simple-captcha配置 1.在pycharm中,File====》Settings====》Project:项目名====》Project Interpreter====》+===

