JavaScript日期对象(Date)基本用法示例
本文实例讲述了JavaScript日期对象(Date)基本用法。分享给大家供大家参考,具体如下:
1.获取当前日期:
document.write("Current time: "+new Date());
2.获取时间戳(毫秒):
document.write(new Date().getTime());
3.设置年月日(年为必选,月日为可选):
var d = new Date();
d.setFullYear(2016,3,16)
document.write(d);
document.write("<br/>");
document.write(d.getTime());
4.返回当前星期几:
document.write(new Date().getDay())
5.日期对象的比较:
function compareDate(){
var oneday = new Date();
oneday.setFullYear(2016,2,26);
var currentday = new Date();
if (oneday<currentday){
alert("before");
}else{
alert("after");
}
}
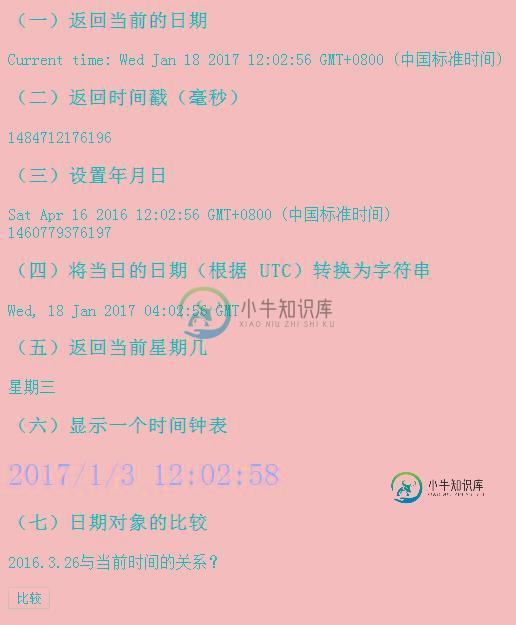
效果图:

示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="Content-Language" content="zh-cn" /> <title>Javascript 日期对象</title> <head> <style> body {background-color:#e6e6e6} </style> </head> <body onload="startTime()"> <h3>(一)返回当前的日期</h3> <script> document.write("Current time: "+new Date()); </script> <h3>(二)返回时间戳(毫秒)</h3> <script> document.write(new Date().getTime()); </script> <h3>(三)设置年月日</h3> <script> var d = new Date(); d.setFullYear(2016,3,16) document.write(d); document.write("<br/>"); document.write(d.getTime()); </script> <h3>(四)将当日的日期(根据 UTC)转换为字符串</h3> <script> var d2 = new Date() document.write (d2.toUTCString()) </script> <h3>(五)返回当前星期几</h3> <script> var d3=new Date() var weekday=new Array(7) weekday[0]="星期日" weekday[1]="星期一" weekday[2]="星期二" weekday[3]="星期三" weekday[4]="星期四" weekday[5]="星期五" weekday[6]="星期六" document.write(weekday[d3.getDay()]) </script> <h3>(六)显示一个时间钟表</h3> <p id = "time_text"></p> <script> function startTime(){ var today = new Date(); var y = today.getFullYear(); var M = today.getMonth()+1; var day = today.getDay(); var h = today.getHours(); var m = today.getMinutes(); var s = today.getSeconds(); m = checkTime(m); s = checkTime(s); var content = (y+"/"+M+"/"+day+" "+h+":"+m+":"+s).fontsize(6).fontcolor("red"); document.getElementById("time_text").innerHTML = content; setTimeout("startTime()",500); } function checkTime(i){ if(i<10){ return "0"+i; } return i; } </script> <h3>(七)日期对象的比较</h3> <p>2016.3.26与当前时间的关系?</p> <button onclick = "compareDate()">比较</button> <script> function compareDate(){ var oneday = new Date(); oneday.setFullYear(2016,2,26); var currentday = new Date(); if (oneday<currentday){ alert("before"); }else{ alert("after"); } } </script> </body> </html>
PS:这里再为大家推荐几款时间及日期相关工具供大家参考使用:
在线秒表工具:
http://tools.jb51.net/bianmin/miaobiao
Unix时间戳(timestamp)转换工具:
http://tools.jb51.net/code/unixtime
在线世界各地时间查询:
http://tools.jb51.net/zhuanhuanqi/worldtime
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript时间与日期操作技巧总结》《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
-
本文向大家介绍JavaScript中Date对象的常用方法示例,包括了JavaScript中Date对象的常用方法示例的使用技巧和注意事项,需要的朋友参考一下 getFullYear() 使用 getFullYear() 获取年份。 源代码: 测试结果: getTime() getTime() 返回从 1970 年 1 月 1 日至今的毫秒数。 源代码: 测试结果: setFullYear
-
主要内容:创建 Date 对象,Date 对象中的属性,Date 对象中的方法Date 对象是 JavaScript 内置的对象,通过它您可以访问计算机系统的时间,此外,Date 对象中还提供了多种用于管理、操作和格式化时间/日期的方法。 创建 Date 对象 在开始处理时间和日期之前,我们需要先创建一个 Date 对象。与其他对象(数组对象、字符串对象等)不同,Date 对象不能直接声明,必须通过 Date() 函数定义。 JavaScript 中提供了四种不同的方法来创
-
本文向大家介绍javascript类型系统——日期Date对象全面了解,包括了javascript类型系统——日期Date对象全面了解的使用技巧和注意事项,需要的朋友参考一下 前面的话 Date对象是javascript语言中内置的数据类型,用于提供日期和时间的操作接口。Date对象是在早期java中的java.util.Date类基础上创建的,为此,Date类型使用自UTC1970年1月1日0点
-
我希望使用calendar对象显示日期。 ...和... 我面临的问题是,为什么以下输出中的出生日期会给我一条未知的、荒谬的长线: ID员工编号:123 员工姓名:明武 出生日期:java.util.GregorianCalendar[time=?, areFieldsSet=false, areAllFieldsSet=true, lenient=true, zone=sun.util.cale
-
问题内容: 当比较Javascript中的日期对象时,我发现即使比较同一日期也不会返回true。 我如何比较这些日期的相等性?我对利用JS 的本机对象(而不是任何第三方库)感兴趣,因为它不适合仅使用第三方JS来比较日期。 问题答案: 这是因为在第二种情况下,将比较实际的日期对象,并且两个对象永远不会彼此相等。强迫他们编号: 如果要更明确地转换为数字,请使用以下任一方法: 要么 哦,对规范的引用:§
-
本文向大家介绍js对象简介与基本用法示例,包括了js对象简介与基本用法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js对象简介与基本用法。分享给大家供大家参考,具体如下: 对象简介 js中没有"类"的概念,只有对象。 A:对象声明方式有三种 ------------1.调用Object函数创建对象: 对于一个已经声明的对象,可以给该对象设置任意属性。比如 这样就给person对象

