C#简单输出日历的方法
本文实例讲述了C#简单输出日历的方法。分享给大家供大家参考。具体如下:
用C#输出日历,此功能可用于Ajax方式列出计划日程相关的内容,由于是C#控制输出,可以方便加上自己需要的业务处理逻辑。
1.控制台输出:
using System;
namespace 控制台日历
{
class Program
{
public static void Main(string[] args)
{
string s = " ";
Console.WriteLine("输入年份:");
int nYear = int.Parse(Console.ReadLine());
Console.WriteLine("输入月份:");
int nMonth = int.Parse(Console.ReadLine());
DateTime day1 = new DateTime(nYear,nMonth,1);
Console.WriteLine("{0}/{1}",day1.Year,day1.Month);
Console.WriteLine("日 一 二 三 四 五 六");
int week1 =(int )day1.DayOfWeek;//获取当年当月1号的星期
//Console.WriteLine("当月一号的星期{0}",week1);
int lastday = day1.AddMonths(1).AddDays(-1).Day; //获取当月的最后一天
for (int i = 0; i < week1; i++)
Console.Write(s);//不能换行输出
for (int i = 1; i <= lastday; i++)
{
Console.Write("{0:00} ", i);//按01 02 输出
if ((i + week1) % 7 == 0)
Console.WriteLine();
}
Console.WriteLine();
Console.Write("Press any key to continue . . . ");
Console.ReadKey(true);
}
}
}
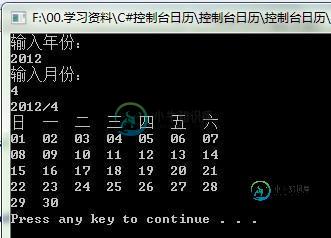
效果图:

2.Html表格输出:
#region 生成表格日历
/// <summary>
/// 生成表格日历 index:月份偏量,用来查看上一月下一月
/// </summary>
/// <param name="index"></param>
/// <returns></returns>
public static string GetCalendarHtml(int index = 0)
{
DateTime day1 = new DateTime(DateTime.Now.AddMonths(index).Year, DateTime.Now.AddMonths(index).Month, 1);
int week1 = (int)day1.DayOfWeek;//获取当年当月1号的星期
int lastday = day1.AddMonths(1).AddDays(-1).Day; //获取当月的最后一天
System.Text.StringBuilder builder = new System.Text.StringBuilder();
builder.Append(string.Format("<table class='calendar_table'><caption><span style='cursor:pointer' class='prevMonth' onclick='javascript:changeMonth(-1)'>上一月</span><span class='currMonth'> {0}年{1}月</span><span style='cursor:pointer' class='nextMonth' onclick='javascript:changeMonth(1)'>下一月</span></caption>", DateTime.Now.AddMonths(index).Year, DateTime.Now.AddMonths(index).Month));
builder.Append("<tr class='calendar_head'>");
builder.Append("<td class='calendar_cell'>日</td>");
builder.Append("<td class='calendar_cell'>一</td>");
builder.Append("<td class='calendar_cell'>二</td>");
builder.Append("<td class='calendar_cell'>三</td>");
builder.Append("<td class='calendar_cell'>四</td>");
builder.Append("<td class='calendar_cell'>五</td>");
builder.Append("<td class='calendar_cell'>六</td>");
builder.Append("</tr>");
string emptyString = "<td class='calendar_cell'> </td>";
if (week1 > 0)
{
builder.Append("<tr class='calendar_body'>");
for (int i = 0; i < week1; i++)
{
builder.Append(emptyString);
}
}
for (int i = 1; i <= lastday; i++)
{
string day = string.Format("{0:00} ", i);//按01 02 输出
builder.Append(string.Format("<td class='calendar_cell'>{0}</td>", day));
if ((i + week1) % 7 == 0)
{
builder.Append("</tr><tr class='calendar_body'>");
}
}
builder.Append("</tr>");
builder.Append("</table>");
return builder.ToString();
}
#endregion
希望本文所述对大家的C#程序设计有所帮助。
-
本文向大家介绍jQuery简单实现日历的方法,包括了jQuery简单实现日历的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery简单实现日历的方法。分享给大家供大家参考。具体分析如下: 原理挺简单的,首先算出一个月有多少天,再算出这个月的第一天是星期几,接着顺序排下来就可以了. 希望本文所述对大家的jQuery程序设计有所帮助。
-
本文向大家介绍PHP简单创建日历的方法,包括了PHP简单创建日历的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了PHP简单创建日历的方法。分享给大家供大家参考,具体如下: 运行结果如下图所示: 关于在线显示日期还可参考本站在线工具: 在线万年历日历 网页万年历日历 在线万年历黄历flash版 更多关于PHP相关内容感兴趣的读者可查看本站专题:《php日期与时间用法总结》、《PHP数学
-
本文向大家介绍C#简单的特殊输出实例,包括了C#简单的特殊输出实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了C#简单的特殊输出。分享给大家供大家参考。 具体实例如下: 输出结果如下图所示: 希望本文所述对大家的C#程序设计有所帮助。
-
本文向大家介绍c语言实现一个简单日历,包括了c语言实现一个简单日历的使用技巧和注意事项,需要的朋友参考一下 满足三个需求: 1.输入一个年份,输出是在屏幕上显示该年的日历。假定输入的年份在1940-2040年之间。 2.输入年月,输出该月的日历。 3.输入年月日,输出距今天还有多少天,星期几,是否是公历节日。 最终完善版代码: 以上就是本文所述的全部内容了,希望大家能够喜欢。
-
本文向大家介绍python输出指定月份日历的方法,包括了python输出指定月份日历的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了python输出指定月份日历的方法。分享给大家供大家参考。具体实现方法如下: 运行结果如下: 希望本文所述对大家的Python程序设计有所帮助。
-
本文向大家介绍Jquery日历插件制作简单日历,包括了Jquery日历插件制作简单日历的使用技巧和注意事项,需要的朋友参考一下 在页面开发中,经常遇到需要用户输入日期的操作。通常的做法是,提供一个文本框(text),让用户输入,然后,编写代码验证输入的数据,检测其是否是日期类型。这样比较麻烦,同时,用户输入日期的操作也不是很方便,影响用户体验。如果使用jQuery UI中的datepicker(日

