jQuery选取所有复选框被选中的值并用Ajax异步提交数据的实例
昨天和朋友做一个后台管理系统项目的时候涉及到复选框批量操作,如果用submit表单提交挺方便的,但是要实现用jQuery结合Ajax异步提交数据就有点麻烦了,因为我之前做过的项目中基本上没用Ajax来批量提交复选框数据,今天用到了就分享一下。
由于我做的项目一些地方比较复杂,这里我只举一个小例子,能理解就好。
首先,我做了一个简单的多个复选框的界面,如图:

这是一个比较简单的多个复选框提交界面。代码如下:
<body> <div> <input type="checkbox" name="check" value="1"/>复选框1 <input type="checkbox" name="check" value="2"/>复选框2 <input type="checkbox" name="check" value="3"/>复选框3 <br/> <input type="checkbox" name="check" value="4"/>复选框4 <input type="checkbox" name="check" value="5"/>复选框5 <input type="checkbox" name="check" value="6"/>复选框6 <br/> <input type="checkbox" name="check" value="7"/>复选框7 <input type="checkbox" name="check" value="8"/>复选框8 <input type="checkbox" name="check" value="9"/>复选框9 <input type="button" id="dosubmit" value="提交"> </div> </body>
然后就开始写jQuery程序了。代码如下:
<script>
$('#dosubmit').click(function(){
var checkID = {};//定义一个空数组
$("input[name='check']:checked").each(function(i){//把所有被选中的复选框的值存入数组
checkID[i] =$(this).val();
});
//用Ajax传递参数
$.post('Ajax.php',{checkID:checkID},function(json){
},'json')
})
</script>
注意:写jQuery之前一定要引入JQ库文件,不然怎么搞都没用,可别大意了,我有时候就是这样.......
好了,准备工作都做好了,开始测试:
我先选中了几个框框:

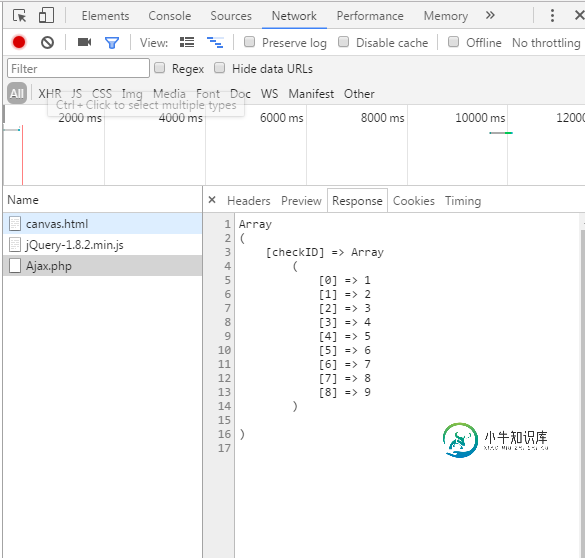
点击“提交”按钮后,打开F12调试,结果如图所示:

OK,现在已经实现了使用jQuery结合Ajax批量操作复选框提交数据了。这里只是简单的示范一下jQuery结合Ajax的用法,界面和代码就简单点好了。
以上这篇jQuery选取所有复选框被选中的值并用Ajax异步提交数据的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
问题内容: 我不知道如何传递复选框的选定值。任何帮助或建议对我都会有很大帮助。 到目前为止,这是我的代码,我一直无法传递复选框的值 问题答案: 试试这个。 HTML代码 loadmore.php代码 在loadmore.php中输出 而已。 干杯。
-
我需要在datatable分页中选中所有复选框我做错了什么 现在我只能得到一个页面复选框值。
-
我在index.php中有以下javascript代码: 我通过ajax检索信息,并使用jQuery数据表从该信息创建一个表,在数据表中,我有一个复选框。
-
问题内容: 我有6个选项,我想获取选中的值以将它们存储在第二页的变量中。我该怎么做呢? 和页面: 如果我删除,我会打开颜色,当我这样做时会收到一条通知,说: 数组到字符串的转换 我想要的是选中复选框的值,因此我可以将其存储在变量中。 问题答案: 我最喜欢的一种好方法,我敢肯定,很多人都会利用它来输出您选择的每种颜色,并在屏幕上彼此下方显示。 在使用复选框时,您别无选择,只能使用,这就是为什么只从数
-
问题内容: 所以我有这些复选框: 等等。它们大约有6个,并且是手工编码的(即,不是从数据库中获取的),因此它们可能会保持一段时间不变。 我的问题是如何将它们全部放入一个数组中(使用javascript),以便在使用Jquery 进行AJAX 请求时可以使用它们。 有什么想法吗? 编辑:我只希望将所选的复选框添加到数组 问题答案: 格式化: 希望它将成功。
-
问题内容: 所以我有这些复选框: 等等。它们大约有6个,并且都是手工编码的(即未从数据库中获取),因此它们可能会保持一段时间不变。 我的问题是如何将它们全部放入数组中(使用javascript),以便在使用Jquery 进行AJAX 请求时可以使用它们。 有什么想法吗? 编辑:我只希望将选中的复选框添加到数组 问题答案: 格式化: 希望它会起作用。

