浅谈JS的基础类型与引用类型
两种类型:
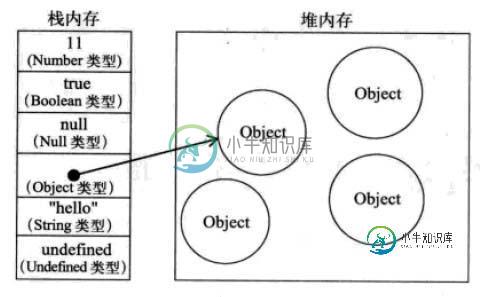
ECMAScript变量包含两种不同类型的值:基本类型值、引用类型值;
基本类型值:指的是保存在栈内存中的简单数据段;
引用类型值:指的是那些保存在堆内存中的对象,意思是,变量中保存的实际上只是一个指针,这个指针指向内存中的另一个位置,由该位置保存对象;
两种访问方式:
基本类型值:按值访问,操作的是他们实际保存的值;
引用类型值:按引用访问,当查询时,我们需要先从栈中读取内存地址,然后再顺藤摸瓜地找到保存在堆内存中的值;

两种类型复制
1.基本类型变量的复制:从一个变量向一个变量复制时,会在栈中创建一个新值,然后把值复制到为新变量分配的位置上;

2.引用类型变量的复制:复制的是存储在栈中的指针,将指针复制到栈中为新变量分配的空间中,而这个指针副本和原指针指向存储在堆中的同一个对象;
复制操作结束后,两个变量实际上将引用同一个对象;因此改变其中的一个,将影响另一个;

以上这篇浅谈JS的基础类型与引用类型就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍浅析JavaScript基本类型与引用类型,包括了浅析JavaScript基本类型与引用类型的使用技巧和注意事项,需要的朋友参考一下 对于 JavaScript 类型,可以简单地概括为:相对于强类型语言来说,它是弱(松散)类型的语言;有基本类型和引用类型,他们是区别是一个有固定空间存在于栈内存中,一个没有固定空间保存在堆内存中并且在栈内存中保存了一个指向实现位置的指针。 市面上很多书
-
本文向大家介绍浅谈java Properties类的使用基础,包括了浅谈java Properties类的使用基础的使用技巧和注意事项,需要的朋友参考一下 Properties类继承自HashTable,通常和io流结合使用。它最突出的特点是将key/value作为配置属性写入到配置文件中以实现配置持久化,或从配置文件中读取这些属性。它的这些配置文件的规范后缀名为".properties"。表示了
-
本文向大家介绍javascript学习笔记_浅谈基础语法,类型,变量,包括了javascript学习笔记_浅谈基础语法,类型,变量的使用技巧和注意事项,需要的朋友参考一下 基础语法、类型、变量 非数字值的判断方法:(因为Infinity和NaN他们不等于任何值,包括自身) 1、用x != x ,当x为NaN时才返回true; 2、用isNaN(x) ,当x为NaN或非数字值时,返回true; 3、
-
为了让程序有价值,我们需要能够处理最简单的数据单元:数字,字符串,结构体,布尔值等。 TypeScript支持与JavaScript几乎相同的数据类型,此外还提供了实用的枚举类型方便我们使用。 最基本的数据类型就是简单的true/false值,在JavaScript和TypeScript里叫做boolean(其它语言中也一样)。 let isDone: boolean = false; 和Java
-
新建我们的person.ts,我们通过这一个文件,使用所有的基础类型。 实验 实验一 代码 enum Choose { Wife = 1, Mother = 2} // 选择 妻子 还是 妈妈 function question(choose: Choose) : void{ console.log('你老婆和你妈妈同时掉进水里你先救哪个?'); console.log('你的选
-
本文向大家介绍再谈Javascript中的基本类型和引用类型(推荐),包括了再谈Javascript中的基本类型和引用类型(推荐)的使用技巧和注意事项,需要的朋友参考一下 一、基本类型和引用类型概述 js中数据类型的值包括:基本类型值和引用类型值 基本数据类型:undefined;null;boolean;number;string 引用类型值:保存在内存中,js不允许直接访问内存位置,因此时操作

